Silverlight & Blend动画设计系列九:动画(Animation)与视图状态管理(Visual State Manager)
Silverlight中的动画(Animation)与视图状态管理(Visual State Manager) 结合使用是非常常见的,动画用于管理对象在某段事件段内执行的动画动作,视图状态管理则用于控制对象在多个不同的视觉状态之间切换、导航。本篇主要介绍动画(Animation)与视图状态管理(Visual State Manager)的结合应用,关于视图状态管理的详细内容请大家查看相关资料。
举一个简单的示例,比如在开发一个项目中有一个按钮,当我点击这个按钮的时候就动态的从某个方向(如从上到下的方向,也就是从屏幕的上方动态的滑动到屏幕中)呈现出一个面板。
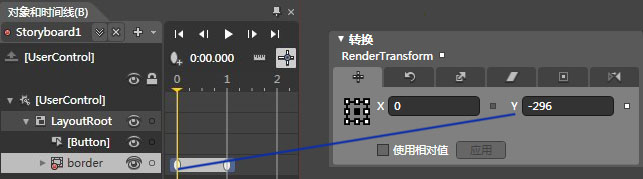
要实现这个简单示例,可以通过《Silverlight & Blend动画设计系列一:偏移动画(TranslateTransform)》里介绍的偏移动画特性去实现,为了效果上能够更加美观,可以增加一些其他的变换,比如在面板向下滑动出现的过程中动态的改变面板的透明度,从完全透明到不透明效果。当我们清楚了需求接下来就可以在Blend中进行设计了,首先布局界面(Button,Border[TextBlock])如下图所示:

添加Storyboard并选中第一秒时间线,设置border对象的Transform.Y为-296(这个值可以在设计中直接通过鼠标拖动Border对象确定),然后移动时间线到第三秒位置,设置Transfrom.Y为0。通过还可以在第一秒的时候设置border不透明度值为0%,第三秒的时候设置不透明度为100%,这样在动画过程中的效果会更好。

通过上图中布局的Button去触发动画开发,编译运行程序就可以查看到其效果,当点击按钮的时候就会看到一个面板从顶部已模糊到清晰的动画载入到界面上。另外可以将Border对象默认设置为不显示(Visibility="Collapsed"),当启动动画的时候将其设置为显示(Visibile)。
<Storyboard x:Name="Storyboard1">
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="border"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
<EasingDoubleKeyFrame KeyTime="00:00:00" Value="-296"/>
<EasingDoubleKeyFrame KeyTime="00:00:01" Value="0"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="border"
Storyboard.TargetProperty="(UIElement.Opacity)">
<EasingDoubleKeyFrame KeyTime="00:00:00" Value="0.3"/>
<EasingDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
</DoubleAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="border"
Storyboard.TargetProperty="(UIElement.Visibility)">
<DiscreteObjectKeyFrame KeyTime="00:00:00">
<DiscreteObjectKeyFrame.Value>
<Visibility>Visible</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
<DiscreteObjectKeyFrame KeyTime="00:00:01">
<DiscreteObjectKeyFrame.Value>
<Visibility>Visible</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
以上的整个动画实现采用的是Border的位置变换实现的,接下来要介绍的就是如何通过视图状态管理(Visual State Manager)去实现和上面同样的功能。首先将界面设计为如下图所示界面,Border不透明度为30%,默认Y的位置为-298。

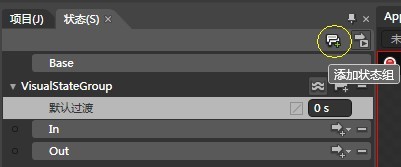
接下来就是进行状态的设计了,可以通过“窗口”菜单下的“状态”选项打开状态管理框,首先添加状态组,然后再状态组下添加两个状态,分别命名为In和Out。如下截图:

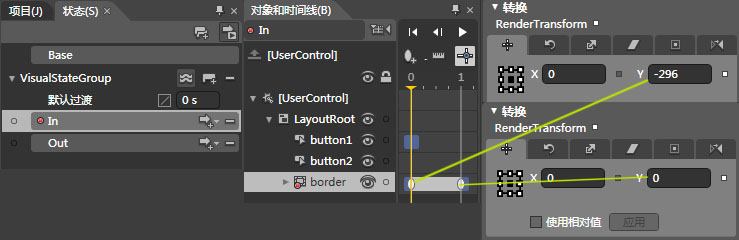
“In”状态用于完成面板从外动态的进入主界面,实际上也就是完成一个位置变换动画,详细如下截图所示:

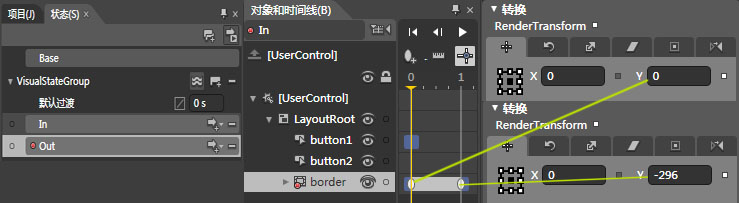
“Out”状态与“In”状态相反,用于完成面板从主界面以动画的形式推出主界面,详细设计图下截图所示:

在整个进入和退出的动画状态中,为了增强用户体验以及达到更好的效果,我还特增加了模糊到透明的动画处理。最终生成的状态代码如下:
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="VisualStateGroup">
<VisualState x:Name="In">
<Storyboard>
<ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="border"
Storyboard.TargetProperty="(UIElement.Visibility)">
<DiscreteObjectKeyFrame KeyTime="00:00:00">
<DiscreteObjectKeyFrame.Value>
<Visibility>Visible</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="border"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
<EasingDoubleKeyFrame KeyTime="00:00:00" Value="-296"/>
<EasingDoubleKeyFrame KeyTime="00:00:01" Value="0"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="border"
Storyboard.TargetProperty="(UIElement.Opacity)">
<EasingDoubleKeyFrame KeyTime="00:00:00" Value="0.3"/>
<EasingDoubleKeyFrame KeyTime="00:00:01" Value="1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Out">
<Storyboard>
<ObjectAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="border"
Storyboard.TargetProperty="(UIElement.Visibility)">
<DiscreteObjectKeyFrame KeyTime="00:00:00">
<DiscreteObjectKeyFrame.Value>
<Visibility>Visible</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="border"
Storyboard.TargetProperty="(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)">
<EasingDoubleKeyFrame KeyTime="00:00:00" Value="0"/>
<EasingDoubleKeyFrame KeyTime="00:00:01" Value="-298"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime="00:00:00" Storyboard.TargetName="border"
Storyboard.TargetProperty="(UIElement.Opacity)">
<EasingDoubleKeyFrame KeyTime="00:00:00" Value="1"/>
<EasingDoubleKeyFrame KeyTime="00:00:01" Value="0.3"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
完整的视图状态管理代码如上代码块,要进行状态间的切换可以通过VisualStateManager.GoToState()方法实现,如下代码块实现了进入与退出的状态切换:
private void onInClick(object sender, System.Windows.RoutedEventArgs e)
{
VisualStateManager.GoToState(this, "In", false);
} private void onOutClick(object sender, System.Windows.RoutedEventArgs e)
{
VisualStateManager.GoToState(this, "Out", false);
}
Silverlight & Blend动画设计系列九:动画(Animation)与视图状态管理(Visual State Manager)的更多相关文章
- Silverlight & Blend动画设计系列十二:三角函数(Trigonometry)动画之自由旋转(Free-form rotation)
说到对象的旋转,或许就会联想到对象角度的概念.对象的旋转实现实际上就是利用对象的角度改变来实现的位置变换,在<Silverlight & Blend动画设计系列二:旋转动画(Rotate ...
- Silverlight & Blend动画设计系列十:Silverlight中的坐标系统(Coordinate System)与向量(Vector)运动
如果我们习惯于数学坐标系,那么对于Silverlight中的坐标系可能会有些不习惯.因为在Silverlight中的坐标系与Flash中的坐标系一样,一切都的颠倒的.在标准的数学坐标系中,X轴表示水平 ...
- Silverlight & Blend动画设计系列七:模糊效果(BlurEffect)与阴影效果(DropShadowEffect)
模糊效果(BlurEffect)与阴影效果(DropShadowEffect)是两个非常实用和常用的两个特效,比如在开发相册中,可以对照片的缩略图添加模糊效果,在放大照片的过程中动态改变照片的大小和模 ...
- Expression Blend实例中文教程(11) - 视觉管理器快速入门Visual State Manager(VSM)
Visual State Manager,中文又称视觉状态管理器(简称为VSM),是Silverlight 2中引进的一个概念.通过使用VSM,开发人员和设计人员可以轻松的改变项目控件的视觉效果,在项 ...
- Expression Blend实例中文教程(11) - 视觉管理器快速入门Visual State Manager(VSM)
Expression Blend实例中文教程(11) - 视觉管理器快速入门Visual State Manager(V 时间:2010-04-12 16:06来源:SilverlightChina. ...
- Silverlight & Blend动画设计系列六:动画技巧(Animation Techniques)之对象与路径转化、波感特效
当我们在进行Silverlight & Blend进行动画设计的过程中,可能需要设计出很多效果不一的图形图像出来作为动画的基本组成元素.然而在设计过程中可能会出现许多的问题,比如当前绘制了一个 ...
- Silverlight & Blend动画设计系列五:故事板(StoryBoards)和动画(Animations)
正如你所看到的,Blend是一个非常强大的节约时间的设计工具,在Blend下能够设计出很多满意的动画作品,或许他具体是怎么实现的,通过什么方式实现的我们还是一无所知.本篇将续前面几篇基础动画之上,详细 ...
- Silverlight & Blend动画设计系列一:偏移动画(TranslateTransform)
用户界面组件.图像元素和多媒体功能可以让我们的界面生动活泼,除此之外,Silverlight还具备动画功能,它可以让应用程序“动起来”.实际上,英文中Animation这个单词的意思是给某物带来生命. ...
- Silverlight & Blend动画设计系列四:倾斜动画(SkewTransform)
Silverlight中的倾斜变化动画(SkewTransform)能够实现对象元素的水平.垂直方向的倾斜变化动画效果.我们现实生活中的倾斜变化效果是非常常见的,比如翻书的纸张效果,关门开门的时候门缝 ...
随机推荐
- 问题 H: 抽奖活动(大数)
题目描述zc去参加抽奖活动,在抽奖箱里有n个球,每个球上写着一个数字.一次抽取两个球,得分为两个球上的数的乘积.为了中大奖,zc想要知道他能得到的最大得分为多少.输入第一行为T,代表样例数.(1< ...
- oracle 创建临时表空间/表空间,用户及授权
1:创建临时表空间 create temporary tablespace user_temp tempfile 'Q:\oracle\product\10.2.0\oradata\Test\xyrj ...
- HTML5 简单Demo1
----------------------------页面效果图------------------------------ 截图1: 截图2: -------------------------- ...
- 条目二十四《当效率至关重要时,请在map::operator[]与map::insert之间谨慎做出选择》
条目二十四<当效率至关重要时,请在map::operator[]与map::insert之间谨慎做出选择> 当效率至关重要时,应该在map::operator[]和map::insert之 ...
- leetcode-788-Rotated Digits(使用vector替代if else的逐个判断)
题目描述: X is a good number if after rotating each digit individually by 180 degrees, we get a valid nu ...
- Linux 包管理器
RPM: rpm(Red-Hat Package Manager) 为 Redhat 提出的包管理器, 用于在 Redhat 及其衍生版本中安装 rpm 格式的软件包 rpm 的优点: 1.简化了源码 ...
- 微信小程序 没有找到node_modules目录 ,小程序引入vant框架报错。
如果大家是按照官网的引入方法,是否报错如图 不着急,大家就试试我的方法吧!两步走完美搞定! 第一步: 在小程序顶部点击设置->项目设置,会弹出下面的窗口.大家把使用npm模块勾上对勾. 第二步: ...
- Angular material mat-icon 资源参考_Navigation
ul,li>ol { margin-bottom: 0 } dt { font-weight: 700 } dd { margin: 0 1.5em 1.5em } img { height: ...
- LOJ6500. 「雅礼集训 2018 Day2」操作(哈希+差分)
题目链接 https://loj.ac/problem/6500 题解 区间取反 \(01\) 串的经典套路是差分.我们令 \(b_i = a_i\ {\rm xor}\ a_{i - 1}\)(\( ...
- UVALive - 6436、HYSBZ - 2435 (dfs)
这两道题都是用简单dfs解的,主要是熟悉回溯过程就能做,据说用bfs也能做 道路修建(HYSBZ - 2435) 在 W 星球上有n 个国家.为了各自国家的经济发展,他们决定在各个国家 之间建设双向道 ...
