css三栏布局方案整理
日常开发中,经常会用到css三栏布局,现将工作中常用的css 三栏布局整理如下:
什么是三栏布局:
三栏布局,顾名思义就是两边固定,中间自适应。
一、 float布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1. float布局</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
p{
margin: 20px 0;
text-align: center;
}
.container {
border: 1px solid #333333;
} .left {
float: left;
width: 100px;
height: 200px;
background: #bfbfbf;
} .right {
float: right;
width: 100px;
height: 200px;
background: #efefef;
}
.main{
height: 200px;
background:#888888;
}
</style>
</head>
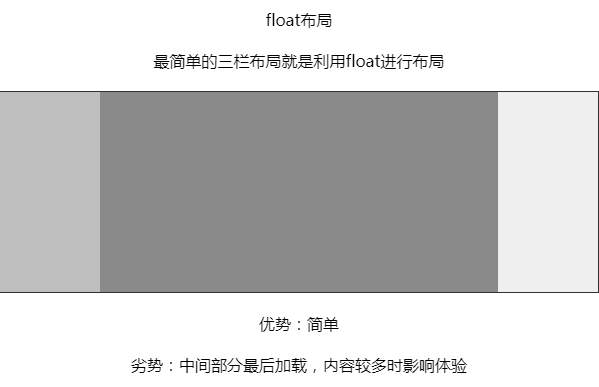
<body> <p>float布局</p>
<p>最简单的三栏布局就是利用float进行布局</p> <div class="container">
<div class="left"></div>
<div class="right"></div>
<div class="main"></div>
</div> <p>优势:简单</p>
<p>劣势:中间部分最后加载,内容较多时影响体验</p> </body>
</html>

二、BFC 规则
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2. BFC 规则</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
} p {
margin: 20px 0;
text-align: center;
} .left {
float: left;
width: 100px;
height: 200px;
background: #bfbfbf;
} .right {
float: right;
width: 100px;
height: 200px;
background: #efefef;
} .main {
overflow: hidden;
height: 200px;
background: #888888;
}
</style>
</head>
<body> <p>BFC 规则</p>
<p>BFC(块格式化上下文)规则规定:BFC不会和浮动元素重叠,将main元素设定为BFC元素即可</p> <div class="container">
<div class="left"></div>
<div class="right"></div>
<div class="main"></div>
</div> </body>
</html>

三、圣杯布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3. 圣杯布局</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
} p {
margin: 20px 0;
text-align: center;
} .container {
padding-left: 100px;
padding-right: 100px;
} .left {
float: left;
width: 100px;
height: 200px;
margin-left: -100%;
position: relative;
left: -100px;
background: #bfbfbf;
} .right {
float: left;
width: 100px;
height: 200px;
margin-left: -100px;
position: relative;
right: -100px;
background-color: #efefef;
} .main {
float: left;
width: 100%;
height: 200px;
background-color: #888888;
} </style>
</head>
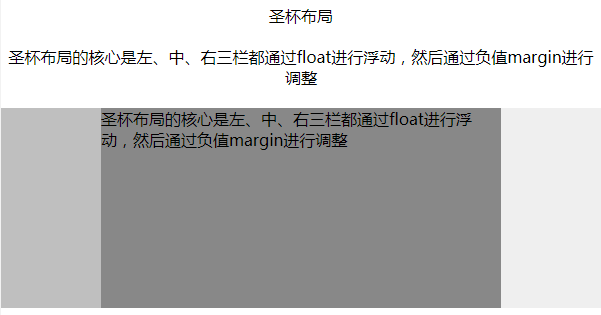
<body> <p>圣杯布局</p>
<p>圣杯布局的核心是左、中、右三栏都通过float进行浮动,然后通过负值margin进行调整</p> <div class="container">
<div class="main">圣杯布局的核心是左、中、右三栏都通过float进行浮动,然后通过负值margin进行调整</div>
<div class="left"></div>
<div class="right"></div>
</div>
</body>
</html>

四、双飞翼布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>4. 双飞翼布局</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
} p {
margin: 20px 0;
text-align: center;
} .main {
float: left;
width: 100%;
} .content {
height: 200px;
margin-left: 110px;
margin-right: 220px;
background: #888888;
} .main::after {
display: block;
content: '';
font-size: 0;
height: 0;
clear: both;
zoom: 1;
} .left {
float: left;
height: 200px;
width: 100px;
margin-left: -100%;
background-color: #efefef;
} .right {
width: 200px;
height: 200px;
float: left;
margin-left: -200px;
background: #bfbfbf;
} </style>
</head>
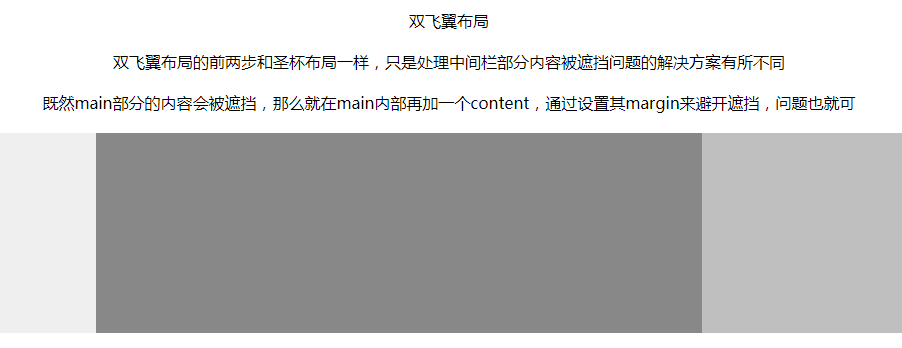
<body> <p>双飞翼布局</p>
<p>双飞翼布局的前两步和圣杯布局一样,只是处理中间栏部分内容被遮挡问题的解决方案有所不同</p>
<p>既然main部分的内容会被遮挡,那么就在main内部再加一个content,通过设置其margin来避开遮挡</p> <div class="main">
<div class="content"></div>
</div>
<div class="left"></div>
<div class="right"></div> </body>
</html>

五、flex布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>5. flex布局</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
} p {
margin: 20px 0;
text-align: center;
} .container {
display: flex;
flex-direction: row;
} .middle {
height: 200px;
background-color: #888888;
flex-grow: 1;
} .left {
height: 200px;
order: -1;
margin-right: 20px;
background-color: #efefef;
flex: 0 1 200px;
} .right {
height: 200px;
margin-left: 20px;
background-color: #bfbfbf;
flex: 0 1 200px;
} </style>
</head>
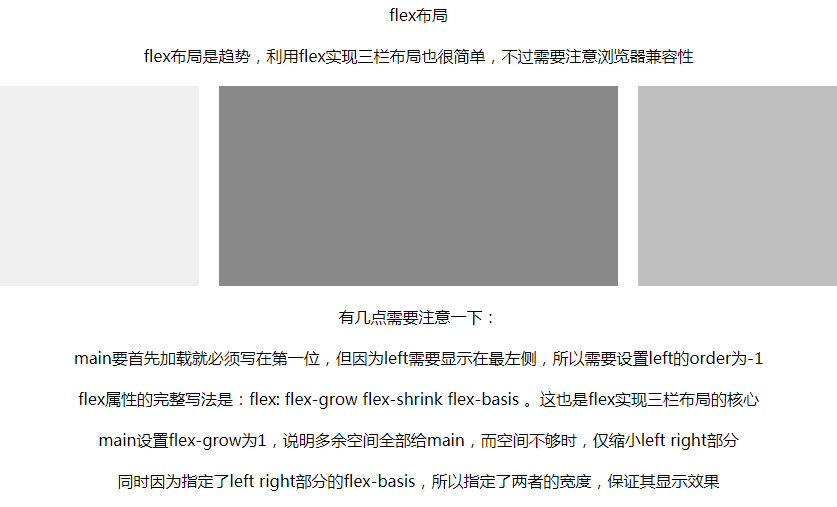
<body> <p>flex布局</p>
<p>flex布局是趋势,利用flex实现三栏布局也很简单,不过需要注意浏览器兼容性</p> <div class="container">
<div class="middle"></div>
<div class="left"></div>
<div class="right"></div>
</div> <p>有几点需要注意一下:</p>
<p>main要首先加载就必须写在第一位,但因为left需要显示在最左侧,所以需要设置left的order为-1</p>
<p>flex属性的完整写法是:flex: flex-grow flex-shrink flex-basis 。这也是flex实现三栏布局的核心</p>
<p> main设置flex-grow为1,说明多余空间全部给main,而空间不够时,仅缩小left right部分</p>
<p>同时因为指定了left right部分的flex-basis,所以指定了两者的宽度,保证其显示效果</p>
</body>
</html>

六、绝对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>6. 绝对定位</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
} p {
margin: 20px 0;
text-align: center;
} .middle {
position: absolute;
left: 200px;
right: 200px;
height: 300px;
background-color: #888888;
} .left {
position: absolute;
left: 0px;
width: 200px;
height: 300px;
background-color: #bfbfbf;
} .right {
position: absolute;
right: 0px;
width: 200px;
background-color: #efefef;
height: 300px;
} </style>
</head>
<body>
<p>绝对定位</p>
<p>绝对定位的方式也比较简单,而且可以优先加载主体</p>
<div class="container">
<div class="middle"></div>
<div class="left"></div>
<div class="right"></div>
</div>
</body>
</html>

css三栏布局方案整理的更多相关文章
- Css三栏布局自适应实现几种方法
Css三栏布局自适应实现几种方法 自适应实现方法我们可以从三个方法来做,一个是绝对定位 ,自身浮动法 和margin负值法了,下面我们一起来看看这三个例子吧,希望例子能帮助到各位同学. 绝对定位法三栏 ...
- 三种方法实现CSS三栏布局
本文由云+社区发表 作者:前端林子 本文会分别介绍三种CSS实现三栏布局的方法,可在浏览器中打开查看效果 1.方法一:自身浮动的方法 实现方法:需要左栏向左浮动,右栏向右浮动,中间设左右margin来 ...
- CSS三栏布局
一.绝对定位 <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> < ...
- CSS三栏布局的四种方法
总括: 不管是三栏布局还是两栏布局都是我们在平时项目里经常使用的,也许你不知道什么事三栏布局什么是两栏布局但实际已经在用,或许你知道三栏布局的一种或两种方法,但实际操作中也只会依赖那某一种方法,本文具 ...
- css常用左右布局方案整理
实际项目开发过程中我们经常会遇到页面div左右布局的需求:左侧 div 固定宽度,右侧 div 自适应宽度,填充满剩余页面,下面整理几种常用的方案 1 左侧 div 设置 float 属性为 le ...
- CSS 三栏布局入门
首先,我是CSS盲[只听说过box model],没动手实践过,关于margin padding只知名称,不明细节.刚看过一叶斋大哥关于css布局的博文,再动手实践,动手记录下点滴积累以备后用. &l ...
- CSS布局 - 三栏布局
CSS布局技术可谓是前端技术中最基础的技术,就是因为基础,所以我认为要更加熟练,深入的去掌握,去梳理. 一. 传统 ---> 浮动实现的三栏布局 采用浮动实现的三栏布局有以下特点及注意事项: · ...
- CSS实现三栏布局(5种)
常见的布局方式: float布局.Position定位.table布局.弹性(flex)布局.网格(grid)布局 那么我们就是用以上5种方式完成三栏布局,不过前提是左右宽度(假如左右宽度为300px ...
- CSS布局:Float布局过程与老生常谈的三栏布局
原文见博客主站,欢迎大家去评论. 使用CSS布局网页,那是前端的基本功了,什么两栏布局,三栏布局,那也是前端面试的基本题了.一般来说,可以使用CSSposition属性进行布局,或者使用CSSfloa ...
随机推荐
- Mysql数据类型《二》字符类型
字符类型 #官网:https://dev.mysql.com/doc/refman/5.7/en/char.html #注意:char和varchar括号内的参数指的都是字符的长度 #char类型:定 ...
- AcWing 153. 双栈排序
https://www.acwing.com/problem/content/155/ #include <cstring> #include <iostream> #incl ...
- javascript对比两个数组,打印出差异值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- [ActionScript 3.0] SharedObject的用法简介
package com.models { import flash.net.SharedObject; /** * @author * @E-mail * @create 2015-6-12 下午2: ...
- svn提交新文件夹同时不需要更新全部上级目录
关于svn的指定目录指定位置更新:当在提交了新建的目录后可以使用 a) 在需要更新的上级目录上单击右键 在延伸菜单中选择 b) 弹出对话框中选择,check repository c) 新添加的 ...
- docker安装mysql57
提升应用交付效率 1. 支持服务发现,避免服务重启迁移 IP 变更带来影响:2. 支持微服务化,降低代码维护及重构复杂度,适应快速变化的业务需求. 快速响应业务变化 1. 灵活水平扩展,应对业务量的骤 ...
- 为什么sudo执行命令还是会提示权限不够
安装openstack 的过程中需要执行以下命令,虽然使用了sudo,但是依然提示权限不够 $ sudo echo "deb http://ubuntu-cloud.archive.cano ...
- Maximum call stack size exceeded
写vue时报了如下错误 Maximum call stack size exceeded 栈溢出,因为在调用函数时使用了递归调用,而且没有写跳出条件,导致了该错误
- 转 rman 恢复报错
###sample 1 原因是新库起了FRA 区,FRA 区的旧文件属于之前的归档日志文件产生,这样会导致无法识别的问题. 解决办法,清空FRA或者恢复时候不启用FRA. RMAN RESTORE ...
- oracle12c之四 控制PDB操作 PDBLockdown Profiles
除了IO.内存.CPU之外,还有一些限制,比如:限制在pdb中的操作命令,我们可以创建一个lockdown profile来限制对当前PDB的操作,增强某些操作的安全性. 关于PDB Lockdo ...
