巧用hover改变css样式和背景
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery-3.2.1.js"></script>
<style>
.bg{
background-color: #9b9b9b;
}
.tu{
background-color: #2b99ff;
border: 1px red dashed;
width: 80px;
height: 90px;
float: left;
position: relative;
}
.clearfix:after{
content: "00";
display: block;
clear: both;
visibility: hidden;
height: 0;
}
.tubg{
display: none;
position: absolute;
right: 0;
left: 0;
top:0;
bottom: 0;
color: black;
}
.tu:hover .tubg{
background-color: #fbf6ff;
display: block;
opacity: 0.8;
color: #f4323a;
font-size: 15px;
}
</style>
</head>
<body> <div class="bg clearfix">
<div>
<div class="tu">
<div class="tubg" >333</div> </div>
</div> <div>
<div class="tu">
<div class="tubg" >333</div>
</div>
</div> <div>
<div class="tu">
<div class="tubg" >333</div>
</div>
</div> </div>
</body>
</html>
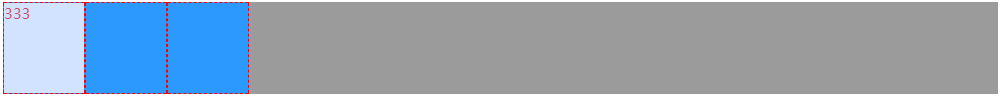
首先 我们做出了一个简单的画面,
鼠标移动到第一个格子的时候出现了
此时改变了背景还加入了字符串,这个整体实现是通过以下几个知识点:
1
css的伪类的使用: hover 是实现了鼠标移动到的改变,但是这里我们不是简单的改变背景颜色,
2
在显示元素后面加了一行标签,本来是应该直接显示的,但是我们给他的dsiplay设置了none ,将其隐藏起来.. hover后改变的是他的display=block
把此元素展示出来了.用这样的方法.
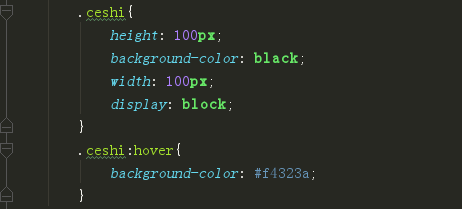
注:如果我们只是改变css的背景颜色 直接hover元素背景色就可以了 例如我们设置了一个标签将其css属性加上已下
:
但是如果我们要hover显示出来的背景是一个图片事件或者其他.就必须使用前面的复杂方法 先隐藏再显示.
巧用hover改变css样式和背景的更多相关文章
- jQuery基础 - 改变CSS样式
jQuery提供css()的方法来实现嵌入式改变元素样式,css()方法在使用上具有多样性.其中一种接受两个输入参数:样式属性和样式值,它们之间用逗号分开.比如我们要改变链接颜色,我们可以使用下面的代 ...
- jQuery中添加/改变/移除改变CSS样式例子
在jquery中对于div样式操作我们会使用到CSS() removeClass() addClass()方法来操作了,下面我们就整理了几个例子大家一起来看看吧. CSS()方法改变CSS样式 ...
- JQuery - 改变css样式
jQuery提供css()的方法来实现嵌入式改变元素样式,css()方法在使用上具有多样性.其中一种接受两个输入参数:样式属性和样式值,它们之间用逗号分开.比如我们要改变链接颜色,我们可以使用下面的代 ...
- jQuery CSS()方法改变CSS样式实例解析
转自:http://www.jbxue.com/article/24588.html 分享一个jQuery入门实例:使用CSS()方法改变现有的CSS样式表,css()方法在使用上具有多样性.其中有一 ...
- 改变CSS样式
改变CSS样式 1.改变HTML元素样式的语法 //改变HTML样式的语法 document.getElementById(id).style.property = new style 例子: < ...
- js改变css样式
CreateTime--2017年10月31日15:14:12 Author:Marydon js改变css样式 1.js改变单个css样式 HTML部分 <div id="tes ...
- 8 HTML DOM 元素的查找与改变&改变CSS样式&HTML事件
HTML DOM(Document Object Model)文档对象模型 当网页被加载时,浏览器会创建页面的文档对象模型. HTMLDOM 定义了用于HTML的一系列标准的对象.通过DOM,你可以访 ...
- css样式之背景图片
1.css样式背景之使用图片来做为背景 example: <!DOCTYPE html> <html> <head> <meta http-equiv=&qu ...
- Js 通过点击改变css样式
通过js 点击按钮去改变目标原始的背景颜色 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> ...
随机推荐
- [HTTP]Nonocast.http post方法
Nonocast.Http is a free, open source developer focused web service via http for small and medium sof ...
- [js]利用闭包向post回调函数传参数
最近在闲逛校园XX站的时候,打算搞个破坏,试试有多少人还是用初始密码登陆.比较懒,所以直接打开控制台来写. 所以问题可以描述为: 向后端不断的post数据,id从1~5000自增,后端会根据情况来返回 ...
- asp.net 汉字转拼音类
前段时间公司人员反应OA里的汉字拼音首字母不准他们又要用,没办法自己就从网上搜有没有好的,看了很多都是首字母拼不出来或有些字母变为另一个,但最后找了很多还是有一个好用的,暂未发现有不准的. using ...
- 使用bmfont制作字体
本地显示正常 将制作好的字体上传 别人用不好使 制作完场景没ctrl+s 保存 ctrl+s保存之后生成另外的文件
- CentOS下Docker与.netcore(二) 之 Dockerfile
CentOS下Docker与.netcore(一) 之 安装 CentOS下Docker与.netcore(二) 之 Dockerfile CentOS下Docker与.netcore(三)之 三剑客 ...
- 一文解锁BILIBILI、ACFUN等弹幕网站是如何审核视频
欢迎访问网易云社区,了解更多网易技术产品运营经验. 人工审核对于A站和B站都是很重要的. AcFun稿件审核通行标准(V1.1) 表明,要审核的东西非常多,除了内容本身的合规性.调性,还有画质音质.撞 ...
- Android 开发怎样做代码加密或混淆?
欢迎访问网易云社区,了解更多网易技术产品运营经验. 在大公司怎么做android代码混淆的?发现他们的软件用apktool反编译居然没看到classes.dex文件和当前安卓APP加固到底该如何做到防 ...
- [HAOI2008] 排名系统
题目链接:戳我 要注意因为数可能会对应很多人,但是输出的时候要按照添加的顺序输出.所以我们不能将相同值的节点合并,用set维护.就算值相同也只能新开节点. 然后就没有什么了...懒得写哈希表..直接上 ...
- “全栈2019”Java第二十三章:流程控制语句中决策语句switch上篇
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- (php脚本自研分享)•通用型保存网站用户密码到css文件
本文原创作者:Laimooc(原名xoanHn) 很多时候呢,我们拿到一个shell以后,偶尔会遇到密码解不了的情况,用xss收集cookie吧,感觉不方便:利用xss平台劫持表单吧,感觉麻烦,也会担 ...
