PowerDesigner16 时序图
时序图(Sequence Diagram)是显示对象之间交互的图,这些对象是按时间顺序排列的。顺序图中显示的是参与交互的对象及其对象之间消息交互的顺序。时序图中包括的建模元素主要有:角色(Actor)、对象(Object)、生命线(Lifeline)、控制焦点(Focus of control)/ 激活(Activation)、消息(Message)、组合片段(Combined Fragments)/交互片段(interaction fragment)。
- 角色 ( Actor )
用以表示和系统进行交互的参与者角色,不一定是人也可以是物或者系统。UML用例图中用一个小人来表示角色

- 对象 ( Object )
对象就是类的实例。UML用例图中用矩形框来表示对象。

- 生命线 ( Lifeline )
生命线代表对象在某一用例中的生命周期。UML用例图中用虚线来表示生命线。
- 控制焦点 ( Focus of Control ) / 激活(Activation)
控制焦点代表对象在某一用例过程中执行某一操作的时间。UML用例图中用方块 来表示控制焦点。
来表示控制焦点。
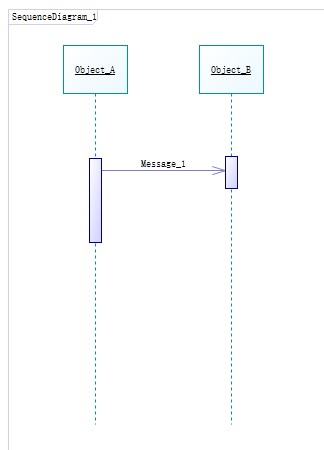
- 消息(Message)
消息是角色和对象或者对象与对象之间的信息传递。消息分为三种:同步消息、异步消息、返回消息。
(1) 同步消息(Synchronous Message):
把信息传递给接受者后,停止活动,等待返回结果。使用
 (实线)
(实线)
(2) 异步消息(Asynchronous Message):
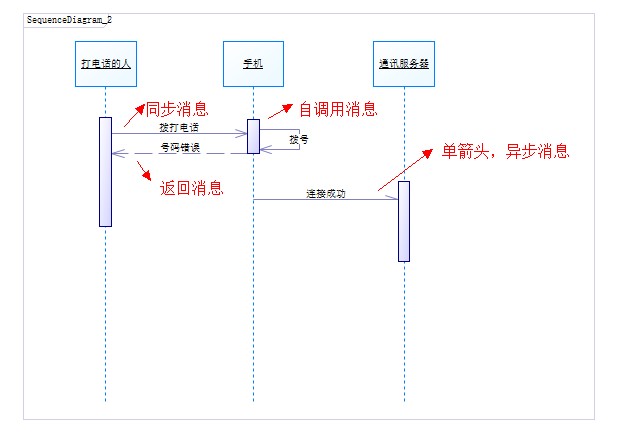
把信息传递给接受者后,不用等待返回结果。可以直接开始下一个活动。类似于打电话的过程,拨通号码后,用户变不需要继续下一步的操作,只需等待连接。UML图表示如下:
图示上与同步消息图示不同的是message的单箭头。
双击message的剪头图,弹出属性对话框,选择Detail选项卡,将Control flow 下拉选项改成Asynchronous(异步),图示就会变成单箭头。(3) 返回消息(Return Message):
代表从过程调用返回。UML图表示如下:
 使用
使用 虚线连接
虚线连接(4) 自关联消息(Self-Message):
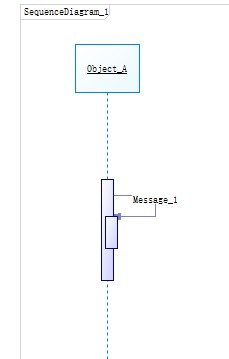
自关联消息表示方法的自身调用或者一个对象内的一个方法调用另外一个方法
 。UML图表示如下:
。UML图表示如下:
- 组合片段(Combined Fragments)/交互片段(interaction fragment):
UML图表示如下:
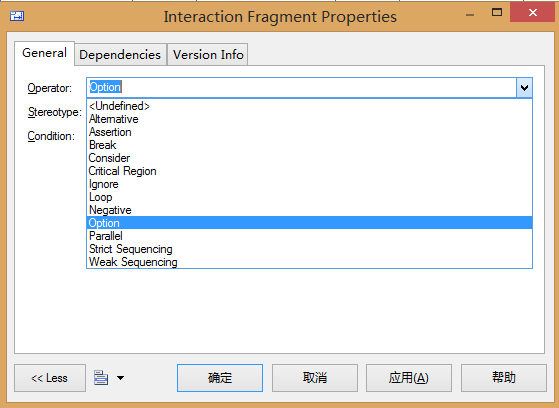
中间方框用 (Interaction fragment) 图标表示。可选择的组合有:
(Interaction fragment) 图标表示。可选择的组合有:
alt:在一组行为中根据特定的条件选择某个交互;
opt:表示一个可选的行为;
break:提供了和编程语言中的break类拟的机制;
par:支持交互片段的并发执行;
seq:强迫交互按照特定的顺序执行;
strict:明确定义了一组交互片段的执行顺序;
neg:用来标志不应该发生的交互;
region:标志在组合片段中先于其他交互片断发生的交互;
ignore:明确定义了交互片段不应该响应的消息;
consider:明确标志了应该被处理的消息
assert:标志了在交互片段中作为事件唯一的合法继续者的操作数;
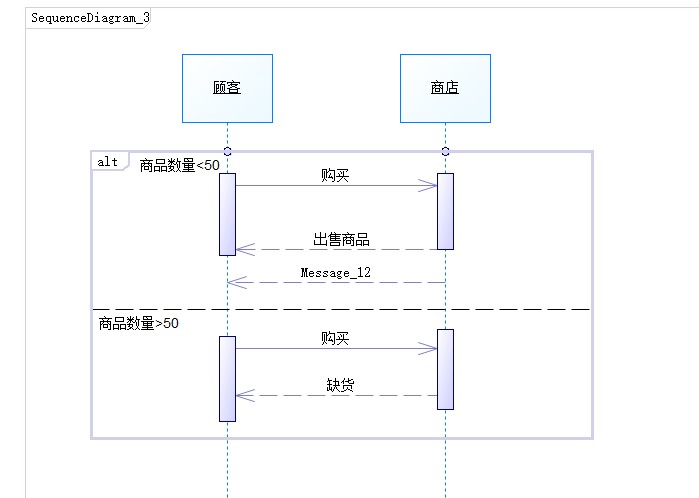
loop:说明交互片段会被重复执行(1)抉择(Alt):抉择用来表示多个消息序列下根据不同条件互斥的选择,类似于if...else,下图就是一个抉择的例子,用户到商店里购买一件商品,如果小于50件就可以购买成功,如果大于50件,就出现货品不足无法购买的情况,这是个比较粗糙的例子,不过对于解释抉择的组合片段还是很好理解的。

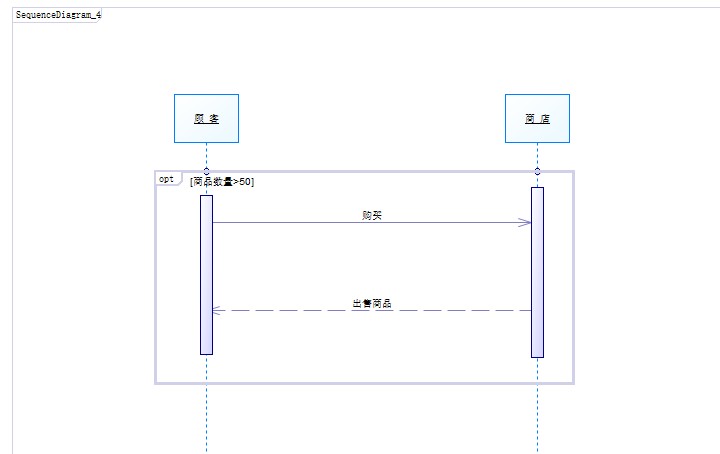
(2)选项(Opt):表示一个可能存在又可能不存在的消息通信过程,例如上面购买操作,有可能用户会购买商品,也可能不购买商品,表示如下图:

(3) 循环(Loop):表示该消息通信的过程多次根据条件重复执行,类似于for,如下图示例:

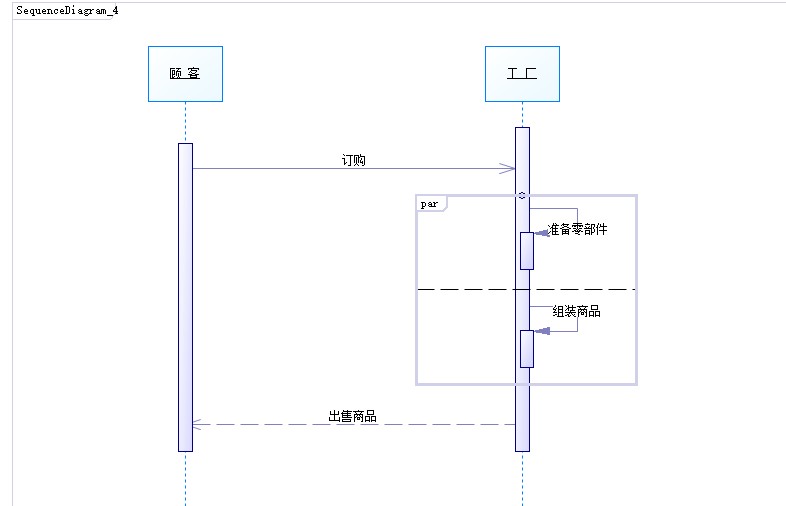
(4)并行(Par):表示对象生命线中持续进行消息通信的部分,具体如下图:

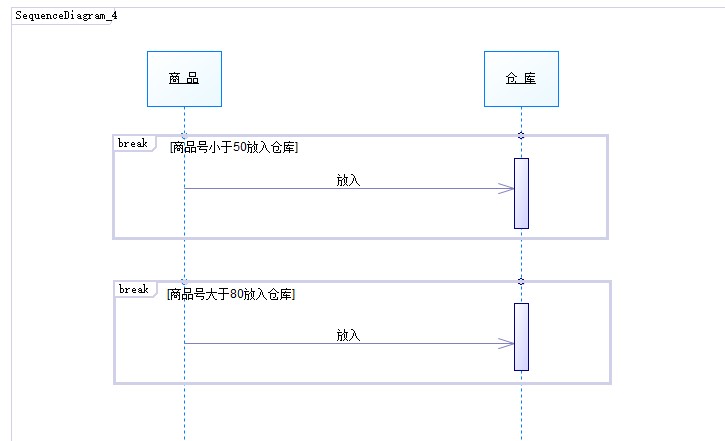
(5) 中断(break):用来表示序列中如果选择一个序列则要放弃其他序列的情况,类似于switch里的break,如下图:

(6)强顺序(strict):多个操作片段必须按照顺序发生。下面就是一个典型的例子,做菜这个操作分为切菜和炒菜,这个流程是必须不可逆的,所以是强顺序。

(7)弱顺序(Seq):多个操作片段在同一生命线上必须按照片段顺序发生,如果是不同的生命线则可以是并行发生,这个就不举实例了,基本表示方法和上面一样。 - 一个电话拨号的时序图

PowerDesigner16 时序图的更多相关文章
- [UML]UML系列——时序图(顺序图)sequence diagram
系列文章 [UML]UML系列——用例图Use Case [UML]UML系列——用例图中的各种关系(include.extend) [UML]UML系列——类图Class [UML]UML系列——类 ...
- 使用Astah制作UML时序图
Astah制作UML图--详解 时序图的制作 开篇语: 本文为光荣之路原创文章,欢迎转载,但请注明出处. 做测试的难免看到开发画出各种设计图,都很羡慕,比如: 帅么,漂亮么,其实我们测试人员也可以轻松 ...
- SPI总线协议及SPI时序图详解
SPI,是英语Serial Peripheral Interface的缩写,顾名思义就是串行外围设备接口.SPI,是一种高速的,全双工,同步的通信总线,并且在芯片的管脚上只占用四根线,节约了芯片的管脚 ...
- GIT FLOW 时序图
git flow sequence md link: git branching model master->master branch: use default branch Note rig ...
- [转载]UML时序图总结
前言 在我的工作中,用的最多的就是时序图了.可能由于工作的原因,我也是最喜欢画时序图了,很清楚,很明了,什么时候发送什么消息,到达什么状态,一下子就展示在你的脑海里,对于消息驱动的程序来说,是再好不过 ...
- 看懂UML类图与时序图
看懂UML类图和时序图 这里不会将UML的各种元素都提到,我只想讲讲类图中各个类之间的关系: 能看懂类图中各个类之间的线条.箭头代表什么意思后,也就足够应对 日常的工作和交流: 同时,我们应该能将类图 ...
- UML系列04之 UML时序图
概要 本章对UML的时序图进行介绍,主要内容包括:时序图介绍时序图组成 转载请注明出处:http://www.cnblogs.com/skywang12345/p/3523355.html 时序图介绍 ...
- 使用网站websequencediagrams在线画时序图
在线画时序图的网站:https://www.websequencediagrams.com/ 该网站提供拖拉图形和编写脚本代码2个方式来制作时序图,同时提供多种显示风格. 实例: 1.脚本代码: ti ...
- 安装StarUML 及使用时序图(Sequence Diagram)和用例图(use case diagram)
时序图 用例图
随机推荐
- wwnjld第二轮迭代测试报告
1.引言 1.1测试报告目的 被测试报告为wwnjld小组我们的时间管理软件的第二轮迭代所写的软件测试报告.在经过本小组大家不懈的努力之下,我们小组第二轮迭代的产品终于新鲜出炉了.这次测试小组的主要成 ...
- POJ 2229 计数DP
dp[i]代表是数字i的最多组合数如果i是一个奇数,i的任意一个组合都包含1,所以dp[i] = dp[i-1] 如果i是一个偶数,分两种情况讨论,一种是序列中包含1,因此dp[i]=dp[i-1]一 ...
- <Effective C++>读书摘要--Resource Management<一>
1.除了内存资源以外,Other common resources include file descriptors, mutex locks, fonts and brushes in graphi ...
- 移动端的picker参考vux
参考vux移动端的ui组件,做了一个picker,测试在微信,uc主流浏览器能够正常工作.而在华为浏览器根本不能使用.而测试了vux的原有picker组件,发现在华为自带浏览器中,效果依然能够实现. ...
- [转]Windows 7 蓝屏后获取 MEMORY.DMP 文件及注意事项
转自:http://hi.baidu.com/guicomeon/item/d6753a177fc76f0f8fbde46a 系统默认会在 C:\Windows 目录下创建 MEMORY.DMP 文件 ...
- activity属性设置大全
activity属性设置大全 android:allowTaskReparenting=["true" | "false"] 是否允许activ ...
- [socket编程] 一个服务器与多个客户端之间通信
转自:http://blog.csdn.net/neicole/article/details/7539444 并加以改进 Server程序: // OneServerMain.cpp #includ ...
- C#多线程间的同步问题
使用线程时最头痛的就是共享资源的同步问题,处理不好会得到错误的结果,C#处理共享资源有以下几种: 1.lock锁 需要注意的地方: 1).lock不能锁定空值某一对象可以指向Null,但Null是不需 ...
- bzoj4555-求和
题目 \(S(i,j)\)表示第二类斯特林数,求: \[ f(n)=\sum _{i=0}^n\sum _{j=0}^iS(i,j)*2^j*j! \] 分析 公式推理很简单,关键是用到了第二类斯特林 ...
- 【bzoj1038】瞭望塔 半平面交
题目描述 致力于建设全国示范和谐小村庄的H村村长dadzhi,决定在村中建立一个瞭望塔,以此加强村中的治安.我们将H村抽象为一维的轮廓.如下图所示 我们可以用一条山的上方轮廓折线(x1, y1), ( ...
