仿照easy-ui并改进的表单验证
概述
easy-ui有自身的一套表单验证,扩展方便,但默认下也存在一些弱点,比如多规则验证、后台验证、远程异步验证等,这些功能要解决起来是比较吃力的。我仿照它的样式,写了一套前端表单验证的validBox.js脚本,支持多规则验证和远程异步验证,体积也比较小,再c#代码封装一下,项目为ValidBox4Mvc,能提供给Asp.net MVC使用,支持后台验证、实体使用特性描述验证规则等。
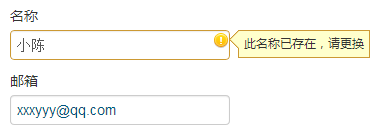
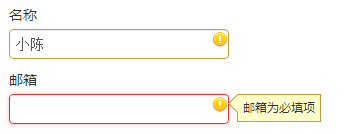
效果展示


使用方法
- 在Mvc的web工程引用ValidBox4Mvc.dll;
- 把ValidBox.js所在文件夹复制到web工程的Content或其它目录;
- 在View视图的Html页面引入ValidBox.js (jquery.js是前提);
- 生成表单,直接书写验证规则给html标签如下:
@Html.HiddenFor(item => item.Id)
<div>
<label>名称</label>
@Html.TextBoxFor(item => item.Name, Html.Valid().Required("名称为必填项").Length(2, 4).Remote("/home/CheckName", "Id", "Name").AsHtmlAttribute())
</div>
<div>
<label>邮箱</label>
@Html.TextBoxFor(item => item.Email, Html.Valid().Required("邮箱为必填项").Email().MaxLength(15).AsHtmlAttribute(new { style = "color:#005580" }))
</div>也可以在Model写上规则特性,html标签获取字段对应的规则:
[Serializable]
public class UserInfo
{
public int Id { get; set; } [Required(Message = "名称为必填项")]
[Length(, , Message = "名称为{0}到{1}个字")]
[Remote("/home/CheckName", "Id", "Name")]
public string Name { get; set; } [Required(Message = "邮箱为必填项")]
[Email]
[MaxLength()]
public string Email { get; set; }
}@Html.HiddenFor(item => item.Id)
<div>
<label>名称</label>
@Html.TextBoxFor(item => item.Name, Html.ValidFor(item => item.Name))
</div>
<div>
<label>邮箱</label>
@Html.TextBoxFor(item => item.Email, Html.ValidFor(item => item.Email, new { style = "color:#005580" }))
</div>- 表单提交前验证
function saveForm() {
// 前台验证 通过后再提交表单
$('.block').validInput(function (r) {
if (r == false) return;
$.post("/home/save", $('.block').find("input").serialize(), function (data) {
alert(data);
});
});
}
扩展
- ValidBox.js扩展:扩展jQuery.validRules空间下的方法即可;
- 特性添加:新建特性,派生于ValidRuleBase,关联对应ValidBox.js扩展的规则,并实现后台验证的IsValid方法;
- Html扩展:请仿照HtmlHeplerExtend.cs的扩展。
完整项目和例子
仿照easy-ui并改进的表单验证的更多相关文章
- amaze UI 如何添加原生表单验证
这段时间做的一个项目,整个系统就一个页面,然后就是各种模态框,js里拼HTML代码,而且因为表单空留距离小,最后选定了amaze ui原生的表单验证 在amaze ui官网找到 表单验证. 但是ama ...
- jquery easy ui 1.3.4 表单(7)
7.1.ValidateBox(表单验证) 使用validType属性指定验证方法 1.标签方式创建 <input type="text" class="easyu ...
- Element Ui使用技巧——Form表单的校验规则rules详细说明
Element UI中对Form表单验证的使用介绍: Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item的 prop 属性设置为需校验的字段名 ...
- jQuery基础(常用插件 表单验证,图片放大镜,自定义对象级,jQuery UI,面板折叠)
1.表单验证插件——validate 该插件自带包含必填.数字.URL在内容的验证规则,即时显示异常信息,此外,还允许自定义验证规则,插件调用方法如下: $(form).validate({o ...
- 一款基于jquery ui的动画提交表单
今天要给大家分享一款基于jquery ui的动画提交表单.这款提交表单的的效果是以动画的形式依次列表所需填写的信息.效果非常不错,效果图如下: 在线预览 源码下载 实现的代码. html代码: & ...
- 关于vue.js element ui 表单验证 this.$refs[formName].validate()的问题
方法使用前需了解: 来自”和“小编的小提示: 首先打印一下this.$refs[formName],检查是否拿到了正确的需要验证的form. 其次在拿到了正确的form后,检查该form上添加 ...
- 【表单验证】基于jQuery的高度灵活的表单验证(无UI)
表单验证是前端开发过程中常见的一个需求,产品需求.业务逻辑的不同,表单验证的方式方法也有所区别.而最重要的是我们要清楚,表单验证的核心原则是--错误信息提示准确,并且尽可能少的打扰/干扰用户的输入和体 ...
- jQuery学习之路(8)- 表单验证插件-Validation
▓▓▓▓▓▓ 大致介绍 jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求.该插件捆绑了一套有用的验证方法,包括 ...
- 实现跨浏览器html5表单验证
div:nth-of-type(odd){ float: left; clear: left; } .origin-effect > div:nth-of-type(even){ float: ...
随机推荐
- redis客户端--jedis
一.jedis jedis 是 redis推荐的java客户端.通过Jedis我们可以很方便地使用java代码的方式,对redis进行操作.jedis使用起来比较简单,它的操作方法与redis命令相类 ...
- Hadoop系列之(一):Hadoop单机部署
1. Hadoop介绍 Hadoop是一个能够对海量数据进行分布式处理的系统架构. Hadoop框架的核心是:HDFS和MapReduce. HDFS分布式文件系统为海量的数据提供了存储, MapRe ...
- strcat()函数常见问题
strcat(char *_Destination,const char *_Source)函数的功能是将后一个字符串粘贴到前一个字符串的末尾 原型 char *strcat(char *_Desti ...
- 在Mac 系统上安装密码生成器
1.打开终端 2.输入 ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/ins ...
- git_sop 脚本使用说明
tags : git 前言 脚本下载地址: git是功能非常强大的版本管理工具,同时它带来的是学习成本的上升.最近我们团队的部分项目采用了git进行版本管理,一部分小伙伴对于git使用不是很熟悉.一方 ...
- sql date时间加减几天几小时
//时间转成年月日时分秒select date_format(now(),'%Y%m%d%H%i%S')//时间转成年月日select date_format(now(),'%Y%m%d')//去年此 ...
- Hadoop with tool interface
Often Hadoop jobsare executed through a command line. Therefore, each Hadoop job has to support read ...
- Geoserver发布WMS服务出错分析
使用Geoserver发布一个空间表,在图层预览的过程中没有任何问题,但是当我根据这个空间表传创建视图再发布wms服务,访问时就会报错,错误信息如下: Caused by: java.sql.SQLE ...
- calc 多项式计算 (STL版和非STL版) -SilverN
计算(calc.cpp) [问题描述] 小明在你的帮助下,破密了Ferrari设的密码门,正要往前走,突然又出现了一个密码门,门上有一个算式,其中只有“(”,“)”,“0-9”,“+”,“-”,“*” ...
- 匈牙利算法 codevs 2776 寻找代表元
codevs 2776 寻找代表元 时间限制: 1 s 空间限制: 256000 KB 题目等级 : 黄金 Gold 题目描述 Description 广州二中苏元实验学校一共有n个社团,分别用 ...
