【WP8.1】富文本
之前写过一篇WP8下的富文本的文章,但是写的不是很好,整理了一下,分享一下WP8.1下的富文本处理
富文本处理主要是对表情和链接的处理,一般使用RichTextBlock进行呈现
问题说明:
由于RichTextBlock内部的元素不是普通的FrameworkElement,而是继承自TextElement,FrameworkElement的一些属性不支持
当HyperLink设置了NavigateUri属性时,其默认的行为是跳转到外部的IE浏览器
有时候我们需要自定义HyperLink的行为,例如QQ:当点击富文本的链接时,弹出ContextMenu,或者调到内部的浏览器,或者调到指定页面
所以不能设置NavigateUri值,通过Click事件处理相关逻辑,我们需要把链接的值传到Click事件中,这里我用了附加属性给HyperLink附加一个属性,以保证在Click事件能取到导航的值
下面是代码
表情和链接的解析用正则表达式
1、定义附加属性的类
- public class HyperLinkExtensions
- {
- public static readonly DependencyProperty NavigateUrlProperty = DependencyProperty.Register(
- "NavigateUrl", typeof (string), typeof (HyperLinkExtensions), new PropertyMetadata(default(string)));
- public static string GetNavigateUrl(Hyperlink element)
- {
- return (string)element.GetValue(NavigateUrlProperty);
- }
- /// <summary>
- /// 为HyperLink附加NavigateUrl属性
- /// </summary>
- public static void SetNavigateUrl(Hyperlink element, string value)
- {
- element.SetValue(NavigateUrlProperty, value);
- }
- }
2、Xaml
- <Grid>
- <RichTextBlock FontSize="25" x:Name="Rtb"/>
- </Grid>
3、富文本处理
- //表情字典,表情转文件名
- private readonly Dictionary<string, string> emojiDict = new Dictionary<string, string>
- {
- {"大笑", "daxiao"},
- {"大哭", "daku"},
- };
- /// <summary>
- /// 文本转富文本
- /// 表情为格式为:{表情}
- /// 链接格式为:<a href="http://www.baidu.com">百度</a>
- /// </summary>
- private Paragraph AnalyzeText(string richText)
- {
- richText = Regex.Replace(richText, "{(?<emoji>[^}]+)}|<a[^>]*?>(?<link_title>[^<]*?)</a>", i =>
- {
- if (!string.IsNullOrEmpty(i.Groups["link_title"].Value))
- {
- const string link =
- @"<Hyperlink Foreground=""{{StaticResource PhoneAccentBrush}}"" NavigateUri=""http://www.baidu.com"">
- <Underline>{0}</Underline>
- </Hyperlink>";
- return string.Format(link, i.Groups["link_title"].Value);
- }
- if (!string.IsNullOrEmpty(i.Groups["emoji"].Value))
- {
- const string image = @"<InlineUIContainer>
- <Image Source=""/Assets/Emoji/{0}.png"" Width=""30"" VerticalAlignment=""Center""/>
- </InlineUIContainer>";
- return string.Format(image, emojiDict[i.Groups["emoji"].Value]);
- }
- return string.Empty;
- });
- const string paragraph = @"<Paragraph
- xmlns=""http://schemas.microsoft.com/winfx/2006/xaml/presentation""
- xmlns:x=""http://schemas.microsoft.com/winfx/2006/xaml"">
- {0}
- </Paragraph>";
- var p = (Paragraph)XamlReader.Load(string.Format(paragraph, richText));
- HandleHyperlink(p);
- return p;
- }
- /// <summary>
- /// 处理点击事件
- /// </summary>
- /// <param name="p"></param>
- private void HandleHyperlink(Paragraph p)
- {
- foreach (var inline in p.Inlines)
- {
- var link = inline as Hyperlink;
- if (link != null)
- {
- HyperLinkExtensions.SetNavigateUrl(link, link.NavigateUri.OriginalString);
- link.NavigateUri = null;
- link.Click += link_Click;
- }
- }
- }
- private async void link_Click(Hyperlink sender, HyperlinkClickEventArgs args)
- {
- var uri = HyperLinkExtensions.GetNavigateUrl(sender);
- //这里定义点击事件
- await new MessageDialog(uri).ShowAsync();
- }
4、测试
- private void Test()
- {
- var richText = @"2015年喽嘻嘻~~新年新气象,三羊开泰,诸事喜气洋洋。GO~,发红包啦<a href=""http://www.baidu.com"">点我领红包</a>{大笑}哈哈{大哭}呜呜";
- var p = AnalyzeText(richText);
- Rtb.Blocks.Add(p);
- }
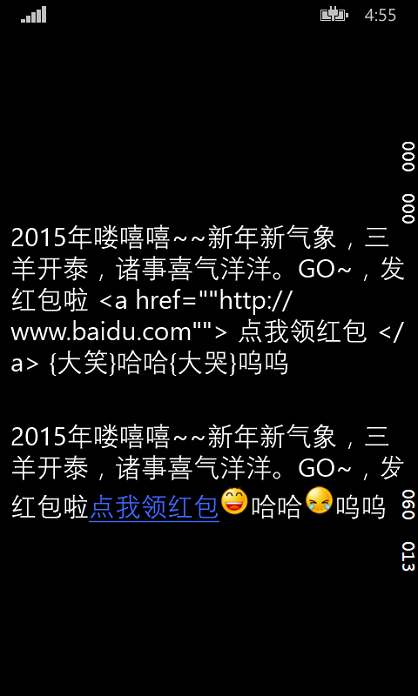
5、结果

Demo:http://files.cnblogs.com/files/bomo/RichTextDemo8.1.zip
声明:转载请注明出处 http://www.cnblogs.com/bomo/p/4320595.html
【WP8.1】富文本的更多相关文章
- 【WP8】富文本功能实现
2014年8月1日更新:修复如果有多个相同链接解析失败的Bug,谢谢 @Walsh 提供的问题 富文本在移动APP上应用的最多的就是表情了,类似微博,QQ,微信都有对提供对表情和链接的支持,富文本一般 ...
- 富文本编辑器Simditor的简易使用
最近打算自己做一个博客系统,并不打算使用帝国cms或者wordpress之类的做后台管理!自己处于学习阶段也就想把从前台到后台一起谢了.好了,废话不多说了,先来看看富文本编辑器SimDitor,这里是 ...
- 个人网站对xss跨站脚本攻击(重点是富文本编辑器情况)和sql注入攻击的防范
昨天本博客受到了xss跨站脚本注入攻击,3分钟攻陷--其实攻击者进攻的手法很简单,没啥技术含量.只能感叹自己之前竟然完全没防范. 这是数据库里留下的一些记录.最后那人弄了一个无限循环弹出框的脚本,估计 ...
- 图解DevExpress RichEditControl富文本的使用,附源码及官方API
9点半了,刚写到1.2. 该回家了,明天继续写完. 大家还需要什么操作,留言说一下,没有的我明天继续加. 好久没有玩DevExpress了,今天下载了一个玩玩,发现竟然更新到14.2.5了..我去 ...
- jsp富文本图片和数据上传
好记性不如烂笔头,记录一下. 2016的最后一天,以一篇博客结尾迎接新的一年. 此处用的富文本编辑器是wangEditor,一款开源的轻量级的富文本编辑器,这里着重说一下里面的图片上传功能. 服务器端 ...
- UEditor百度富文本编辑器--让编辑器自适应宽度的解决方案
UEditor百度富文本编辑器的initialFrameWidth属性,默认值是1000. 不能够自适应屏幕宽度.如图1: 刚开始的时候,我是直接设置initialFrameWidth=null的.效 ...
- iOS - NSMutableAttributedString富文本的实现
NSMutableAttributedString继承于NSAttributedString(带属性的字符串)能够简单快速实现富文本的效果;不多说直接上效果图和代码,通俗易懂: (一)效果图: (二) ...
- 【代码笔记】iOS-获得富文本设置以后的文字高度
一,效果图. 二,工程图. 三,代码. RootViewController.h #import <UIKit/UIKit.h> @interface RootViewController ...
- PHP Ueditor 富文本编辑器
2016年12月11日 08:46:59 星期日 百度的简版富文本编辑器umeditor很久没更新了 全功能版本的配置项跟umeditor还是有区别的, 这里说下ueditor怎么对接到项目中去, 主 ...
随机推荐
- 项“XXXXX.sln”已在选择的位置受源代码管理
项“XXXXX.sln”已在选择的位置受源代码管理.如果尝试重新绑定已在 Microsoft Visual Studio 外部添加到源代码管理的项目,应使用“更改源代码管理”命令.如果是第一次添加此项 ...
- dubbo通信协议之对比
对dubbo的协议的学习,可以知道目前主流RPC通信大概是什么情况,本文参考dubbo官方文档 http://dubbo.io/User+Guide-zh.htm dubbo共支持如下几种通信协议: ...
- 高吞吐量的分布式发布订阅消息系统Kafka--安装及测试
一.Kafka概述 Kafka是一种高吞吐量的分布式发布订阅消息系统,它可以处理消费者规模的网站中的所有动作流数据. 这种动作(网页浏览,搜索和其他用户的行动)是在现代网络上的许多社会功能的一个关键因 ...
- Android NDK 同时编译多个Module
LOCAL_PATH := $(call my-dir) ## ## NDK 支持同时编译多个Module: ## 在配置的时候,每个Module需要 以 include $(CLEAR_VARS)开 ...
- 在 Excel 中使用公式拆分字符串日期
如图所示,分别使用 LEFT.MIDB.RIGHT 来拆分再拼接字符串即可: =LEFT(A1,4)&"-"&MIDB(A1,5,2)&"-&qu ...
- 修改windows系統下xampp中apache端口被其他程式占用的問題
windows 7安裝後啟動xampp, 提示port 443 被其他程式占用. 網上查找解決方案: http://stackoverflow.com/questions/21182512/how-t ...
- Win7 64位 Visio反向工程(MySQL)
1 看Office的版本,我安装的是32位的版本,故要去MySQL的官网下载对应32位的ODBC驱动: http://dev.mysql.com/downloads/connector/odbc/ 2 ...
- Swift 集合类型
Swift语言提供数组和字典的集合类型 Swift 语言里的数组和字典中存储的数据值类型必须明确 ,即数组中只能存放同类型的数据. 1: 数组 数组的创建 var shoppingList: St ...
- Idea 201601注册码
参考链接 http://blog.csdn.net/u010310183/article/details/51162137 在license 下面输入 http://www.iteblog.com/i ...
- Android UI开发第四十一篇——墨迹天气3.0引导界面及动画实现
周末升级了墨迹天气,看着引导界面做的不错,模仿一下,可能与原作者的代码实现不一样,但是实现的效果还是差不多的.先分享一篇以前的文章,android动画的基础知识,<Android UI开发第十二 ...
