自定义tableViewCell
http://my.oschina.net/joanfen/blog/137601
效果如下图:可触发按钮事件

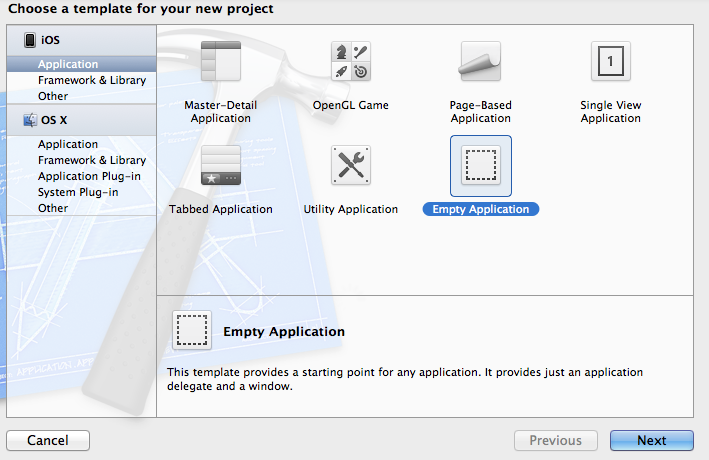
1、创建一个Empty Application

2、新建一个TableViewController,命名为MyTable

2.1在AppDelegate.h中添加@class 和property
|
1
2
3
4
5
6
7
8
9
10
11
12
|
#import <UIKit/UIKit.h>@class MyTable;@interface AppDelegate : UIResponder <UIApplicationDelegate>@property (strong, nonatomic) UIWindow *window;//声明@property (strong, nonatomic) MyTable *MyTableView;@end |
2.2在AppDelegate.m的 didFinishLaunchingWithOptions方法中
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions{ self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; self.window.backgroundColor = [UIColor whiteColor]; _MyTableView = [[MyTable alloc] initWithNibName:@"MyTable" bundle:nil]; //创建一个navigationController,也可不创建,直接将window的rootViewController设定为MyTableView,此处创建是为了让程序有NavigationController的属性,方便Push视图 UINavigationController *nv = [[UINavigationController alloc] initWithRootViewController:self.MyTableView]; self.window.rootViewController = nv; [self.window makeKeyAndVisible]; return YES;} |
2.3、在MyTable的viewWillAppear方法中
|
1
2
3
4
5
|
-(void)viewWillAppear:(BOOL)animated{ [super viewWillAppear:animated]; self.title = @"自定义Table";} |
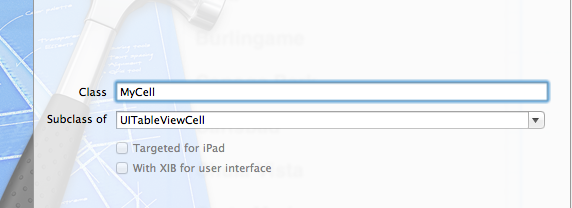
3、新建一个UITableViewCell类,命名为MyCell

4、新建一个View,命名与上面的相同(也可不同,只是命名相同更加方便)

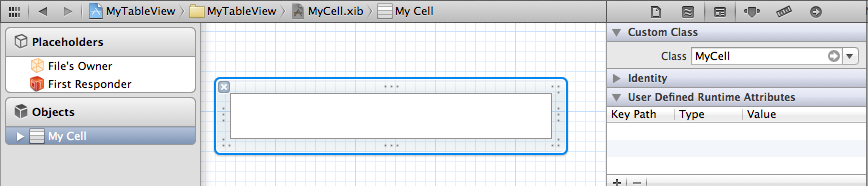
4.1、将此View中的View删除,拖一个TableViewCell进来,将此tableViewCell的Custom Class改成3中新建的类MyCell

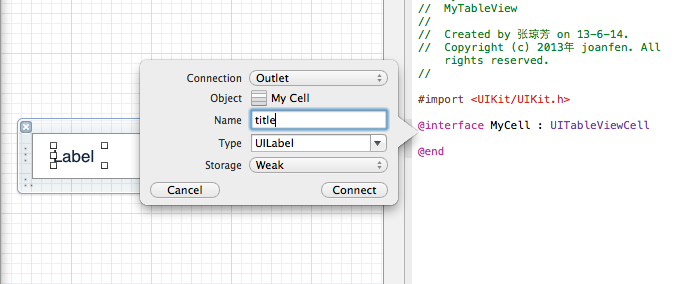
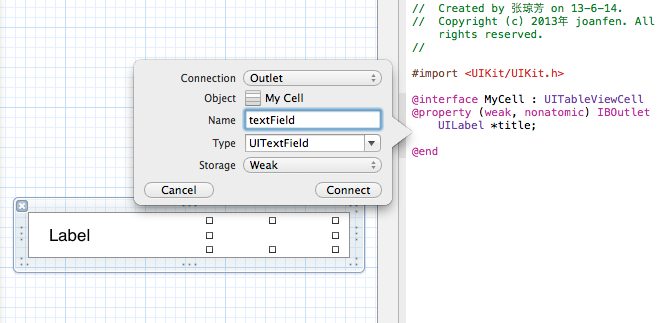
4.2.1、在cell中添加一个Label,创建映射

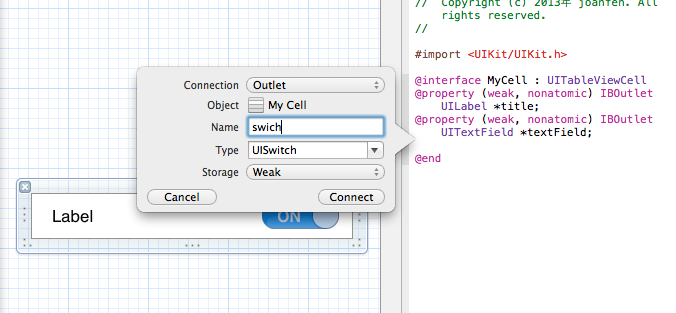
4.2.2、在Cell中添加一个TextField,创建映射

4.3.3、在Cell中添加一个Switch,创建映射

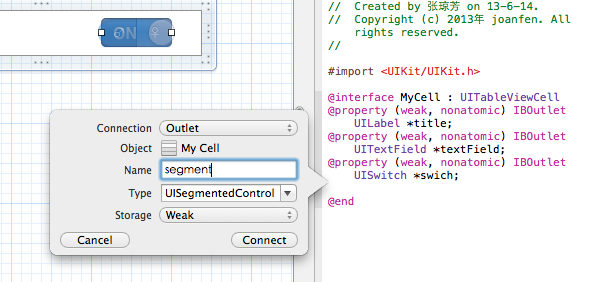
4.3.4、在Cell中添加一个segment,创建映射

5、在MyTable.m中,补充tableViewDataSource方法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{ // Return the number of sections. return 1;}- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{ // Return the number of rows in the section. return 4;} |
补充CellForRow方法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{ static NSString *CellIdentifier = @"MyCell"; //自定义cell MyCell *cell = (MyCell *)[tableView dequeueReusableCellWithIdentifier:CellIdentifier]; if (cell ==nil) { //加载MyCell.xib文件,此处loadNibNamed后面的参数CellIdentifier必须与MyCell.xib文件名相同,否则会无法加载,报错崩溃 NSArray *nibArray = [[NSBundle mainBundle] loadNibNamed:CellIdentifier owner:self options:nil]; cell = (MyCell *)[nibArray objectAtIndex:0]; } cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator; NSArray *array = [NSArray arrayWithObjects:@"姓名",@"性别",@"学历",@"保险", nil]; cell.title.text = [array objectAtIndex:indexPath.row]; //根据行数来确定每行内容 if (indexPath.row == 0||indexPath.row==2) { cell.textField.hidden = NO; cell.swich.hidden = YES; cell.segment.hidden = YES; } else if(indexPath.row == 1){ cell.textField.hidden = YES; cell.segment.hidden = NO; cell.swich.hidden = YES; } else if(indexPath.row == 3) { cell.textField.hidden = YES; cell.swich.hidden = NO; cell.segment.hidden = YES; } //设置TextField代理 cell.textField.delegate = self; return cell;}
|
自定义tableViewCell的更多相关文章
- 自定义 TableViewCell 的分割线
刚开始自定义 tableViewCell 的时候,用的是直接在 cell 上加一张 imageView 的方法,如果在点击 cell 的时候有页面的跳转,这样做没什么问题,但是,如果在点击 cell ...
- IOS开发自定义tableviewcell的注意点😄
自定义tableviewcell 1.xib,nib拖控件:awakefromnib: 设置2,不拖控件:- (instancetype)initWithStyle:(UITableViewCellS ...
- 自定义TableViewCell 的方式实现自定义TableView(带源码)
转载于:http://www.cnblogs.com/macroxu-1982/archive/2012/08/30/2664121.html 实现的效果 实现过程 Step One 创建 自定义Ta ...
- TableView,自定义TableViewCell
自定义Table 原理: http://blog.jobbole.com/67272/ http://www.cnblogs.com/wangxiaofeinin/p/3532831.html 补充: ...
- 在自定义TableViewCell类里面添加按钮事件触发不了的一些实践
我的自定义cell上面有5个控件,分别是一个背景的UIImageView,一个专辑的UIImageView(上面加了一个播放的button),一个专辑名字的UIImageView(上面加了显示标题的U ...
- [iOS基础控件 - 6.6] 展示团购数据 自定义TableViewCell
A.需求 1.头部广告 2.自定义cell:含有图片.名称.购买数量.价格 3.使用xib设计自定义cell,自定义cell继承自UITableViewCell 4.尾部“加载更多按钮”,以及其被点击 ...
- OC开发_代码片段——使用Xib自定义tableViewCell
一.实现步骤 1.新建一个XIB文件:描述cell——tableCell.xib 2.新建UITableViewCell的子类,也就是cell文件:封装XIB内部的所有东西——TestCell.m \ ...
- iOS开发:自定义tableViewCell处理的问题
还在适配iOS6,索性下一个版本不适配了~~~~~ 问题: *** Assertion failure in -[ PCDiaryDetailReplyCell layoutSublayersOfLa ...
- 自定义tableviewCell的分割线
第一种:addsubview UIView *line = [[UIView alloc]initWithFrame:CGRectMake(10, cellH-0.5, DEVW-10, 0.5)]; ...
随机推荐
- Android ListView 自定义 Adapter
自定义Adapter类 public class ListViewAdapter extends BaseAdapter { private static final String TAG = Mai ...
- 点云匹配和ICP算法概述
Iterative Closest Point (ICP) [1][2][3] is an algorithm employed to minimize the difference between ...
- [PCL]2 点云法向量计算NormalEstimation
从GitHub的代码版本库下载源代码https://github.com/PointCloudLibrary/pcl,用CMake生成VS项目,查看PCL的源码位于pcl_features项目下 1. ...
- 使用Redis来实现LBS的应用
原文地址 微信.陌陌 架构方案分析 近两年.手机应用,莫过于微信.陌陌之类最受欢迎:但实现原理,分享文章甚少. 故,提出两种方案,供分享:不对之处,敬请留言学习. 目标 查找附近的某某某,由近到远返回 ...
- bootstrap ace treeview树表
html部分 <div class="widget-main padding-8" style="height:400px;overflow-y: scroll;& ...
- TCP 状态图网摘
from unkonwn 1.CLOSED:起始点,在超时或者连接关闭时候进入此状态. 2.LISTEN:svr端在等待连接过来时候的状态,svr端为此要调用socket, bind,listen函数 ...
- Leetcode: Trapping Rain Water II
Given an m x n matrix of positive integers representing the height of each unit cell in a 2D elevati ...
- Leetcode: Frog Jump
A frog is crossing a river. The river is divided into x units and at each unit there may or may not ...
- G面经prepare: Set Intersection && Set Difference
求两个sorted数组的intersection e.g. [1,2,3,4,5],[2,4,6] 结果是[2,4] difference 类似merge, 分小于等于大于三种情况,然后时间O(m+n ...
- Android 仿土巴兔选择效果
1,前两天在群里看到有人在讨论土巴兔的选择装修风格的效果,自己也想实现,果断百度一下,有些好的文章,就花了些时间来分析了下,先看看别人土巴兔原装的功能 2,可以看到,基本上可以使用一个vviewpag ...
