HTML--表单,图片热点,网页划区和拼接
一、图片热点
规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果。
示例:
<img src="http://dl.bizhi.sogou.com/images/2012/03/14/124196.jpg" height=""/ usemap="longzhu">
<map name="longzhu">
<area shape="rect" coords="363,90,536,249" href="www.baidu.com" />
</map>

矩形的地方运行时 鼠标点在上面会变成小手,表示有链接
二、网页划区和拼接
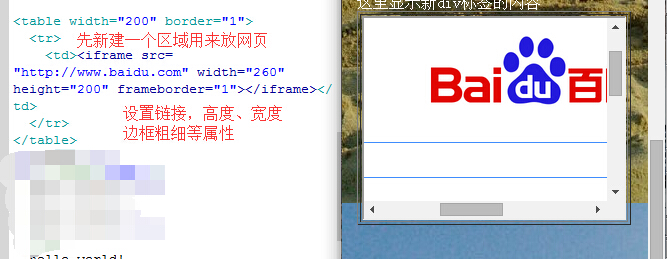
划区:在一个网页里,规划出一个区域用来展示另一个网页的内容。
示例:

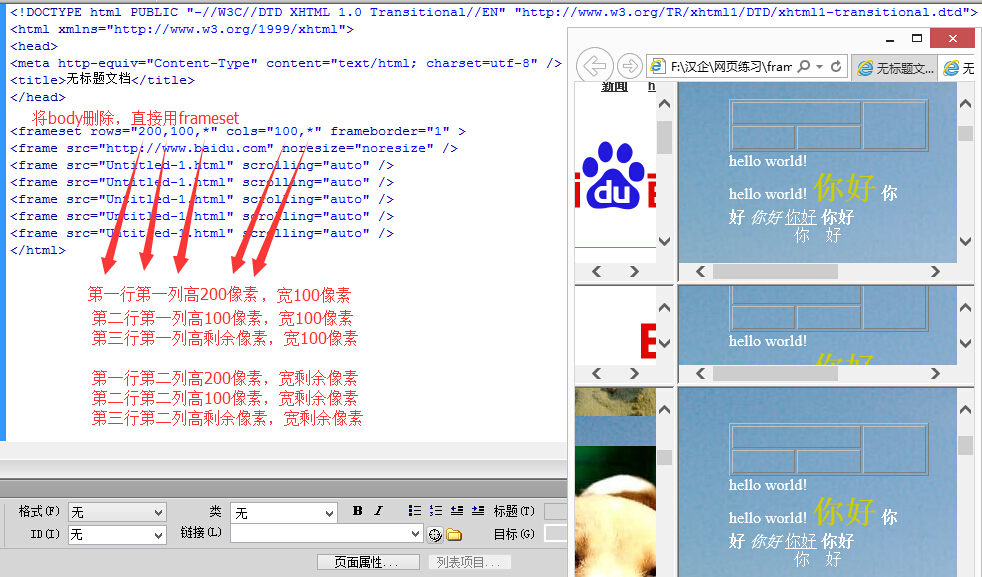
拼接:在一个网络页面内,规划出多个页面窗口,以表格拼接的形式展示出来。(可以想象一下监控画面,多个画面同时显示)
示例:

三、表单
<form id="" name="" method="post/get" action="负责处理的服务端"> id不可重复;name可重复;get提交有长度限制,并且编码后的内容在地址栏可见,post提交无长度限制,且编码后内容不可见。
</form>
1、文本输入
文本框<input type="txt" name="" id="" value="" />
注:上面设置value值,表示设置默认值
密码框<input type="password" name="" id="" value="" />
文本域<textarea name="" id="" cols=""(字符多少) rows=""(几行高)></textarea>
隐藏域<input type="hidden" name="" id="" value="" />
2、按钮
提交按钮<input type="submit" name="" id="" disabled="disabled" value=""/>点击后转到form内的提交服务器的地址
注:上面中设置value值表示运行时上面显示的文字。
重置按钮<input type="reset" name="" id="" disabled="disabled" value=""/>
普通按钮<input type="button" name="" id="" disabled="disabled" value=""/>
图片按钮<input type="image" name="" id="" disabled="disabled" src="图片地址"/>
附:
disabled,使按钮失效;enable,使可用。
3、选择输入
单选按钮组<input type="redio" name="" checked="checked" value=""/> name的值用来分组;value值看不见,是提交给程序用的;checked,设置默认选项。
注:单选按钮组选中后不可取消。
复选框组<input type="checkbox" name="" checked="checked" value=""/>
注:checked="checked"表示一上来就选中,且复选框可选中可取消。
文件上传<input type="file" name="" id="" />
<label for=""></label>
<label> 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for 属性应当与相关元素的 id 属性相同。
下拉列表框
<select name="" id="" size="" multiple="multiple"> --size=1时,为菜单;>1时,为列表。multiple为多选。
<option value="值">内容1</option>
<option value="值" selected="selected">内容2</option> --selected,设为默认
<option value="值">内容3</option>
</select>
示例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>登陆界面</title>
</head> <body background="121-1.png" topmargin="50" rightmargin="50" leftmargin="50" bottommargin="50">
<table width="750" height="575" border="0" align="center">
<tr>
<td width="200" height="23"><center><font size="+3">邮箱:</font></center></td>
<td><form id="form1" name="form1" method="post" action=" "><input type="text" size="40"/></form></td>
</tr>
<tr>
<td height="21"> </td><td>需要通过邮箱激活账户,不支持sohu,21cn,sogou的邮箱</td>
</tr>
<tr>
<td><center><font size="+3">登陆用户名:</font></center></td><td><form><input type="text" size="40"/></form></td>
</tr>
<tr>
<td height="21"> </td><td>仅在登陆时使用,字符数不少于4个</td>
</tr>
<tr>
<td><center><font size="+3">显示名称:</font></center></td><td><form><input type="text" size="40"/></form></td>
</tr>
<tr>
<td height="21"> </td><td>即昵称,字符数不少于2个</td>
</tr>
<tr>
<td><center><font size="+3">密码:</font></center></td><td><form><input type="password" size="40"/></form></td>
</tr>
<tr>
<td><center><font size="+3">确认密码:</font></center></td><td><form><input type="password" size="40"/></form></td>
</tr>
<tr>
<td height="21"> </td><td>至少八位,必须包含字母、数字、特殊字符</td>
</tr>
<tr>
<td><center><font size="+3">性别:</font></center></td>
<td><form><input type="radio" name="sex" size="10"/><font size="+2">男</font><input type="radio" name="sex" size="10"/><font size="+2">女</font></form></td>
</tr>
<tr>
<td><center><font size="+3">喜好:</font></center></td>
<td><form><input type="checkbox" />看书 <input type="checkbox" />看电影 <input type="checkbox" />打篮球<br />
<input type="checkbox" />旅游 <input type="checkbox" />玩游戏</form></td>
</tr>
<tr>
<td><center><font size="+3">地区:</font></center></td>
<td><select size="1"><br />
<option selected="selected">选择地区</option><br />
<option>张店区</option><br />
<option>淄川区</option><br />
<option>博山区</option><br />
<option>临淄区</option><br />
<option>周村区</option><br />
<option>高青县</option><br />
<option>桓台县</option><br />
<option>沂源县</option><br />
</select></td>
</tr>
<tr height="21"></tr>
<tr><td height="43" align="center"><form><input type="button" value="注册"/></form></td>
<td><form><input type="submit" value="提交"/> <input type="reset"</form></td>
</tr>
</table>
</body>
</html>
效果:

HTML--表单,图片热点,网页划区和拼接的更多相关文章
- HTML:图片热点 网页划区 表单
图片热点: 划出图片中的区域,做超链接,点击该区域就可以直接跳转到链接网站 <img src="../../../3.jpg" title="血精灵" u ...
- HTML基础(二)——表单,图片热点,网页划区和拼接
一.表单 <form id="" name="" method="post/get" action="负责处理的服务端&qu ...
- HTML · 图片热点,网页划区,拼接,表单
图片热点: 规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果. 网页划区: 在一个网页里,规划出一个区域用来展示另一个网页的内容. 网页的拼接: 在一个网络页面内,规划出多 ...
- HTML图片热点、网页划区、拼接、表单
一.图片热点: 规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果. 示例: 二.网页划区: 在一个网页里,规划出一个区域用来展示另一个网页的内容. 示例: 三.网页的拼接: ...
- HTML静态网页(图片热点、网页划区、拼接及表单的使用)
图片热点: 规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果. 示例: 网页划区: 在一个网页里,规划出一个区域用来展示另一个网页的内容. 示例: 网页的拼接: 在一个 ...
- HTML--2图片热点,网页划区,拼接,表单
图片热点: 规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果. 示例: 网页划区: 在一个网页里,规划出一个区域用来展示另一个网页的内容. 示例: 网页的拼接: 在一个网络 ...
- 2016/2/18 html 图片热点,网页划区,拼接,表单
①图片热点 规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果. 显示 ②网页划区 在一个网页里,规划出一个区域用来展示另一个网页的内容. ③网页拼接 在一个网络页面内,规划 ...
- HTML--2图片热点,网页划区,拼接
图片热点: 规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果. 示例: 网页划区: 在一个网页里,规划出一个区域用来展示另一个网页的内容. 示例: 网页的拼接: 在一个网络 ...
- 学习总结 html图片热点,网页划区,拼接,表单
表单: action="负责处理的 <form id="" name="" method="post/get"服务端&quo ...
随机推荐
- Support vector machine
https://en.wikipedia.org/wiki/Support_vector_machine In machine learning, support vector machines (S ...
- 【转】android UI进阶之自定义组合控件
[源地址]http://blog.csdn.net/notice520/article/details/6667827 好久没写博客了.实在是忙不过来,不过再不总结总结真的不行了.慢慢来吧,有好多需要 ...
- html之内联元素与块状元素;
html之内联元素与块状元素 一.html之内联元素与块状元素 1.块状元素一般比较霸道,它排斥与其他元素位于同一行内.比如div,并且width与height对它起作用. 2.内联元素只能容纳文本或 ...
- 蓝牙4.0的LM层说明
1.概念 The Link Manager Protocol (LMP) is used to control and negotiate all aspects of the operation o ...
- Java线程池的原理及几类线程池的介绍
刚刚研究了一下线程池,如果有不足之处,请大家不吝赐教,大家共同学习.共同交流. 在什么情况下使用线程池? 单个任务处理的时间比较短 将需处理的任务的数量大 使用线程池的好处: 减少在创建和销毁线程上所 ...
- Redis学习笔记--五种数据类型的使用场景
String 1.String 常用命令: 除了get.set.incr.decr mget等操作外,Redis还提供了下面一些操作: 获取字符串长度 往字符串append内容 设置和获取字符串的某一 ...
- UDF
一:UDF 1.自定义UDF 二:UDAF 2.UDAF 3.介绍AbstractGenericUDAFResolver 4.介绍GenericUDAFEvaluator 5.程序 package o ...
- qt cef嵌入web
原文http://blog.sina.com.cn/s/blog_9e59cf590102vnfc.html 最近项目需要,研究了下libcef库. Cef(Chromium Embedded Fra ...
- CENTOS安装vnc
先直接进入命令模式,如果是服务器则可以使用putty连接进入命令行模式. 现在知道的centos下的vnc是:tigervnc,由于是服务端所以我们只安装tigervnc-server即可: yum ...
- JS的基础类型与引用类型
两种类型: ECMAScript变量包含两种不同类型的值:基本类型值.引用类型值: 基本类型值:指的是保存在栈内存中的简单数据段: 引用类型值:指的是那些保存在堆内存中的对象,意思是,变量中保存的实际 ...
