windows 80端口被占用的解决方法
背景:
今天安装vcenter server,在安装过程中弹出提示框说我的80端口被占用,导致vceter无法安装,如下图所示。

解决方法:
找出占用80端口的,使用以下命令:
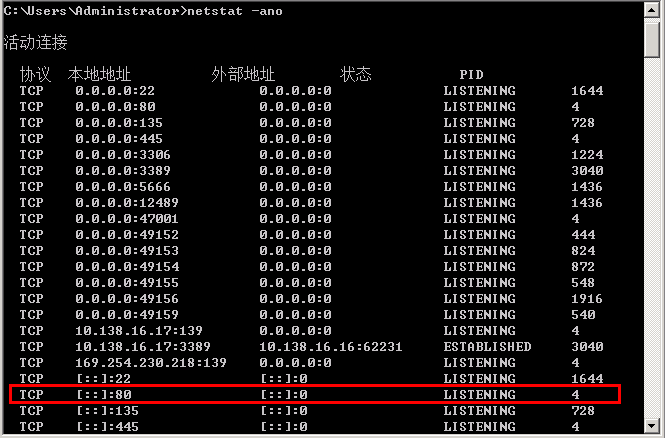
netstat -ano

找到占用80端口的进程ID,然后我们在任务管理器当中将这个进程关闭即可。有上图可知只用80端口是PID=4的进程。我们打开任务管理器,发现PID=4的进程是system,如下图所示,此时我们就不能再去关闭system进程了。得得像个其他方法。

此时我们参考文献3来解决。
进入注册表,找到HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\HTTP 。找到一个DWORD值Start,将其改为4,然后 重启电脑,System进程将不会占用80端口
windows 80端口被占用的解决方法的更多相关文章
- apache无法正常启动,80端口被占用的解决方法
apache无法正常启动,80端口被占用的解决方法 网上的方法: 仔细查看提示: make_sock: could not bind to address 0.0.0.0:80 恍然大悟,计算机上安装 ...
- phpstudy 80端口被占用的解决方法
1.执行httpd.exe D:\phpStudy\PHPTutorial\Apache\bin>httpd.exe 返回 could not bind to address 0.0.0. ...
- Windows下80端口被占用的解决方法(SQL Server)
查找80端口被谁占用的方法 进入命令提示行(WIN+R 输入 CMD),输入命令 netstat -ano|findstr 80 (显示包含:80的网络连接) ,就可以看到本机所有端口的使用情况,一般 ...
- windows下端口被占用的解决方法
1:打开CMD输入:netstat -ano | findstr "80" 找到PID: 2:查看应用名称:tasklist | findstr "2544" ...
- 8080 端口被占用的解决方法 netstat -ano;taskkill (命令行)
8080 端口被占用的解决方法 netstat -ano:taskkill (命令行) (ano 和 aon 都可以) 打开命令行: (1)netstat -ano 可查看端口使用情况,记住 PID ...
- 如何解决windows 80端口被占用的情况
window下如果在安装某个软件或者启动tomcat时 会遇到80端口被占用的情况,通过命令 netstat -ano 查看端口被占用情况 找到占用80端口的进程ID,然后我们在任务管理器当中将这个进 ...
- centos7 ngxin启动失败:Job for nginx.service failed(80端口被占用的解决办法)
问题描述:(flaskApi) [root@67 flaskDemo]# service nginx start Redirecting to /bin/systemctl start nginx.s ...
- windows查看端口占用 windows端口占用 查找端口占用程序 强制结束端口占用 查看某个端口被占用的解决方法 如何查看Windows下端口占用情况
windows下查询端口占用情况 ,强制结束端口占用程序 查询8080端口被那个程序占用 如何强制结束windows下端口占用情况? 下面操作在win10下 在控制台执行命令 1.列出所有端口的情 ...
- ApacheServer-----关于443端口被占用的解决方法
最经公司项目需要经过Apache服务器转发,自己也下载了ApacheServer,但是在启动的过程中,遇到443端口被占用,网上看了一些解决方法,都不对,没有解决问题. 执行启动命令httpd -k ...
随机推荐
- Java 监控请求
监控对象 import java.util.Date; import java.util.HashMap; import java.util.Map; import java.util.Map.Ent ...
- Linux查看系统信息命令汇总
# uname -a # 查看内核/操作系统/CPU信息 # /etc/issue # 查看操作系统版本 # cat /proc/cpuinfo # 查看CPU信息 # hostname # 查看计算 ...
- 【转载】div层调整zindex属性无效原因分析及解决方法
在做的过程中,发现了一个很简单却又很多人应该碰到的问题,设置Z-INDEX属性无效.在CSS中,只能通过代码改变层级,这个属性就是z-index,要让z-index起作用有个小小前提,就是元素的pos ...
- Linux curl使用简单介绍
在两台新搬迁的微信服务器上执行命令: curl -H "Content-Type: application/json" -d '{"partner_no":&q ...
- js中的包装对象。
我们都知道在js中普通类型的变量是没有属性和方法的,然后有时却并不是这样. var str = "努力,奋斗"; console.log(str.length); var num ...
- js中加密及设置cookie
1.设置cookie及有效期时长 //cname:cookie的名称,cvalue:cookie的内容,exdays:cookie有效期时长: function setCookie(cname, cv ...
- MMM和MHA的对比和应用(PPT分享)
分享主题:MySQL高可用架构 --- MMM&MHA在大众点评应用和改进 内容简介:本次演讲,主要讲述以下几个方面 1. MMM在点评网是如何使用的 2. 细数MMM上踩过的坑以及如何填坑 ...
- [SLAM] Studying Guidance
Books from Zhihu: 幽默一把 看完Gonzalez:嗯,好像很好玩的样子,我也来搞一搞.看完Price:什么鬼,怎么这么多公式,公式看不懂肿么破.看完Szeliski:原来用一千页的书 ...
- 网游中的网络编程3:在UDP上建立虚拟连接
目录 网游中的网络编程系列1:UDP vs. TCP 网游中的网络编程2:发送和接收数据包 网游中的网络编程3:在UDP上建立虚拟连接 TODO 二.在UDP上建立虚拟连接 介绍 UDP是无连接的,一 ...
- Android 学习笔记之AndBase框架学习(七) SlidingMenu滑动菜单的实现
PS:努力的往前飞..再累也无所谓.. 学习内容: 1.使用SlidingMenu实现滑动菜单.. SlidingMenu滑动菜单..滑动菜单在绝大多数app中也是存在的..非常的实用..Gith ...
