「2013-9-5」Configure WingIDE for better display of East Asian Glyphs
很久没写软件配置相关的博客了。这次对于 WingIDE 在 Windows 下的字体配置,折腾了好一阵子,略曲折,也反映了「不清楚原理和背景的情况下,盲人摸象的效率低下是必然」这条放之四海而皆准的赤果果的真理。记录下。
WingIDE 版本是 4.1.13-1,界面部分采用的是 gtk2 以便于跨平台。遇到的问题是:在 source code 字体设置上,如果设置成「Courier New」(我最习惯的等宽字体),那么中文显示不正常;如果设置成微软雅黑「microsoft yahei」或者宋体「simsun」,那程序部分的字体就不好看。
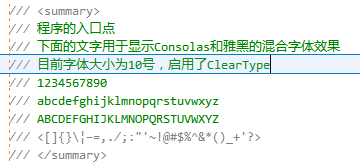
起初搜索了一下解决办法,很快就找到了一个混合字体的解决方案,基本思路是,将雅黑字体和 Consolas 字体混合起来,下方的截图来自此方案的链接。

这种方法非常直截了当,可惜我并不习惯 Consolas 字体。于是按照上述博客里提供的制作混合字体的方法,试着做了一把「雅黑-Courier New」混合字体(点此下载)。最初只是简单的用 Courier New 里的 ascii 字符集覆盖雅黑里对应的 glyph,并没有针对「Format – Smoothing ...」和「Format – Settings ...」做修改,结果并不理想,等宽英文字体的锯齿现象很严重;考虑到可能是字体配置导致的差异,于是尝试将 Courier New 字体的 Smoothing 和 Settings 里的选项,拷贝到雅黑对应的字体配置里,但结果依然不太理想……

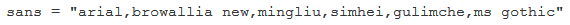
在「混合字体」这种方案下浪费了很多时间但无显著成果后,开始寻找其他办法。这次算是找对了方向,抛开了 WingIDE 这个关键字,直接从 gtk2 提供的原生功能入手,很快就找到了一篇 wordpress 上的博客。换句话说,pango 本身就有「顺位查询」的设计,类似 office 里设定「英文字体 - 中文字体」的混合显示;拿如下截图里对于 sans 的设定来讲,如果某个 glyph(如某个中文字符)在 arial 里没查询到,就会顺序查询 browallia 字体,以此类推,直到成功查询到指定的 glyph 或者失败……

剩下的解决办法,就相对自然了,在 %Wing IDE 4.1%\bin\gtk-bin\etc\pango\pango.aliases 文件里,设定 monospace 和 courier 的别名,基本就ok了(后面再解释为何只是「基本ok」)。别名里的「yahei courier new」是上文提到的「雅黑-Courier New」混合字体的 font family name。
courier = "Courier New,yahei courier new"
sans = "arial,microsoft yahei"
serif = "times new roman,microsoft yahei"
monospace = "Courier New,yahei courier new"
上面之所是说「基本ok」,是因为 pango aliases 只是设定了别名,并没有设定字体大小。WingIDE 里 user interface 选项卡里,可以设定「source code font/size」,但似乎存在「无法选中 monospace」的诡异 bug…… 所以,可直接在配置的文本文件中,即 %your_user_name%\AppData\Roaming\Wing IDE 4\preferences 文件里,做如下修改。
edit.default-encoding = 'utf_8'
edit.default-font = 'monospace 10.5'
edit.gtk-input-method = 'Default'
到这一步,就算是搞定了,enjoy 漂亮顺眼滴字体吧有着高尚趣味(连字体也不肯放过)的代码仔们!…… 囧
P.S.
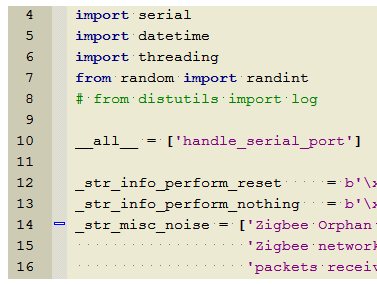
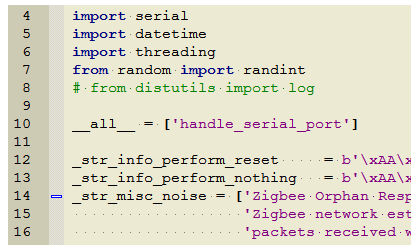
最后解释下,上面的「别名」设定里,为何不使用微软自带的雅黑字体,而采用自己制作的「混合字体」。这可并不是(纯粹)因为后者是自己做的所以显得略亲切一些…… 如下两张图,分别是微软自带雅黑和「雅黑-Courier New」,后者的行高和 Courier New 保持一致,而前者则显得偏高,好比是 office word 里「单倍行距」和「1.5 倍行距」的区别。


如果和我一样,喜欢紧凑型的代码布局,就用混合字体;如果喜欢行高较松散的布局,直接使用「microsoft yahei」就好。
「2013-9-5」Configure WingIDE for better display of East Asian Glyphs的更多相关文章
- [Q&A]VS 2012 MVC4专案与网站的差异?「ASP.NET组态」的Login账号出现在「新旧两组」会员数据库里面?
原文出處 http://www.dotblogs.com.tw/mis2000lab/archive/2013/08/30/mvc4_vs2012_login_member_db.aspx [Q&a ...
- [转帖]「知乎知识库」— 5G
「知乎知识库」— 5G 甜草莓 https://zhuanlan.zhihu.com/p/55998832 通信 话题的优秀回答者 已关注 881 人赞同了该文章 谢 知识库 邀请~本文章是几个答 ...
- 对于前端,「微信小程序」其实不美好
微信小程序开放公测了,9月底我曾经写过一篇 「微信小程序」来了,其中最后一句:"谢天谢地,我居然还是个前端". 这种火爆的新事物总是令人激动,感谢这个时代. 但是,当我真作为开发者 ...
- macOS安装「oh my zsh」
目前常用的 Linux 系统和 OS X 系统的默认 Shell 都是 bash,但是真正强大的 Shell 是深藏不露的 zsh, 这货绝对是马车中的跑车,跑车中的飞行车,史称『终极 Shell』, ...
- 报名|「OneAPM x DaoCloud」技术公开课:Docker性能监控!
如今,越来越多的公司开始 Docker 了,「三分之二的公司在尝试了 Docker 后最终使用了它」,也就是说 Docker 的转化率达到了 67%,同时转化时长也控制在 60 天内. 既然 Dock ...
- 企业运营对 DevOps 的「傲慢与偏见」
摘要:出于各种原因,并非所有人都信任 DevOps .有些人觉得 DevOps 只不过给开发者改善产品提供了一个途径而已,还有的人觉得 DevOps 是一堆悦耳的空头支票,甚至有人认为 DevOps ...
- 「前端开发者」如何把握住「微信小程序」这波红利?
由于前两周一直在老家处理重要事情,虽然朋友圈被「微信小程序」刷爆了,但并没有时间深入了解. 昨天回广州之后,第一件事情就是把「微信小程序」相关的文章.开发文档.设计规范全部看了一遍,基本上明白了「微信 ...
- 「花田对」CSDN程序员专场——谁来拯救技术宅!_豆瓣
「花田对」CSDN程序员专场--谁来拯救技术宅!_豆瓣 「花田对」CSDN程序员专场--谁来拯救技术宅!
- Objective-C 实用关键字详解1「面试、工作」看我就 🐒 了 ^_^.
在写项目 或 阅读别人的代码(一些优秀的源码)中,总能发现一些常见的关键字,随着编程经验的积累大部分还是知道是什么意思 的. 相信很多开发者跟我当初一样,只是基本的常用关键字定义属性会使用,但在关键字 ...
随机推荐
- 正则表达式(转自https://segmentfault.com/a/1190000000699097)
https://segmentfault.com/a/1190000000699097
- 关于view.measure
在编写下啦刷新的项目代码的时候,在Listview的HeaderView中的head.xml文件中,根布局为RelativeLayout的时候,在计算headerView.measure的时候,出现空 ...
- OLAT & OLTP
联机事务处理(OLTP)和联机分析处理(OLAP)的不同,主要通过以下五点区分开来. 用户和系统的面向性: OLTP是面向顾客的,用于事务和查询处理 OLAP是面向市场的,用于数据分析 数据内容: O ...
- Visual paradigm Db Archtecture Database config
- delphi 10 seattle 安卓服务开发(三)
delphi 10 里面的安卓服务有四种,上面的一篇文章里面的图有介绍. 今天做一个remote service 的例子.(里面一部分代码是抄别人的,如果不太清楚,自行恶补) remote servi ...
- 关于Log和adb知识
1,打印日志:adb logcat -v time >log 2,清除以上日志:adb logcat -c 2,查看设备是否连接电脑:adb devices 3,登陆手机设备:adb shell ...
- gulp-htmlmin压缩html
通过一条命令用Npm安装gulp-htmlmin: npm install gulp-htmlmin --save-dev 安装完毕后,打开gulpfile.js文件,我们里面编写一个task用来专门 ...
- eclipse中导入项目后中文成乱码解决办法
转自:http://blog.163.com/lang_zi_ming/blog/static/1140161762010412112650774/ 编程时在往eclipse中导入项目后 项目中的中文 ...
- python sort和sorted的区别以及使用方法
iteralbe指的是能够一次返回它的一个成员的对象.iterable主要包括3类: 第一类是所有的序列类型,比如list(列表).str(字符串).tuple(元组). 第二类是一些非序列类型,比如 ...
- 测试table数据 winfrom datagridview 点击标头数字排序的时候table 列类型要为数字类型
public DataTable GenerateData(int NoOfRecord){DataTable tbl = new DataTable();tbl.Columns.Add(new Da ...
