ExtJS4.2 根据数据库记录构建树形菜单
背景:最近用ExtJS4.2做一个系统,需要在前端展示资源菜单,为树形结构,该树形结构是从数据库动态加载的。
ExtJS的树形结构大致有两种情况:
1.静态树形结构,此处不多说,看API就能简单明白;
2.动态加载,ExtJS的特性是根据父节点ID来查询子节点,从而动态更新树形菜单,这里有一个缺陷,或许是我孤陋寡闻不知道,那就是无法根据数据库节点信息自动构建成为一棵树,记得zTree插件就有这个功能。
那么,我希望能够根据数据库树节点信息自动的构建成一棵树,就需要自己去写个小算法在后台拼接成ExtJS需要的数据结构。
代码部分:
1.节点pojo,必要属性有:节点ID(id)、父节点ID(parentId)、文本信息(text)、孩子(children),其他属性,比如节点url,顺序order等根据自己需要设置。
public class Resource {
private Integer id;
private String text;
private Integer parentId;
private Boolean expanded;
private List<Resource> children = new ArrayList<Resource>();
}
2.根据查询出来的节点List集合拼装成为前端展示需要的结构,这里写了个静态方法。
public static final <T> List<T> buildTree(List<T> nodes) {
if(null == nodes || nodes.size() == 0) return null;
Map<Integer, T> resources = new HashMap<Integer, T>();
List<T> result = new ArrayList<T>();
try {
for(int i=0; i<nodes.size(); i++) {
T node = nodes.get(i);
Method getId = node.getClass().getMethod("getId");
Integer id = (Integer) getId.invoke(node);
resources.put(id, node);
}
for (Map.Entry<Integer, T> e : resources.entrySet()) {
T node = e.getValue();
Method getparentId = node.getClass().getMethod("getParentId");
Integer parentId = (Integer) getparentId.invoke(node);
if(parentId == 0) {
result.add(node);
} else {
T parent = resources.get(parentId);
if( null != parent) {
@SuppressWarnings("unchecked")
List<T> children = (List<T>) parent.getClass().getMethod("getChildren").invoke(parent);
children.add(node);
}
}
}
} catch (Exception e) {
e.printStackTrace();
}
return result;
}
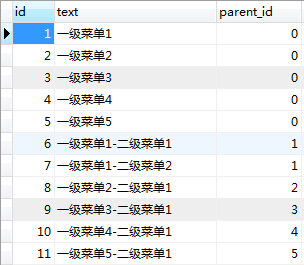
3.数据库记录。

4.ExtJS前端代码。
Ext.onReady(function() {
var store = Ext.create('Ext.data.TreeStore', {
proxy: {
type: 'ajax',
url: 'your url'
},
root: {
text: '系统菜单',
id: 0,
expanded: true
}
});
var treePanel = Ext.create('Ext.tree.Panel', {
title: '树形菜单',
width: 300,
height: 350,
margin: '50 0 0 500',
store: store,
rootVisible: false,
useArrows: true,
renderTo: Ext.getBody()
});
});
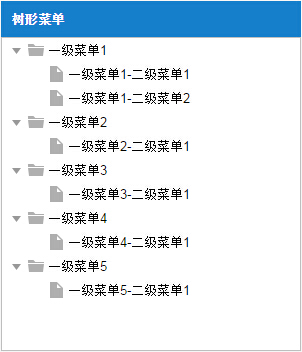
5.效果图。

6.完毕。
ExtJS4.2 根据数据库记录构建树形菜单的更多相关文章
- java构建树形菜单递归工具类
1.设计菜单实体 import java.util.List; public class Menu { //菜单id private Long id; //父节点id private Long par ...
- 使用zTree插件构建树形菜单
zTree下载:https://github.com/zTree/zTree_v3 目录: 就我看来,zTree较为实用的有以下几点: zTree 是一个依靠 jQuery 实现的多功能 “树插件”. ...
- Java从数据库读取页面树形菜单
从数据库加载菜单及子菜单主要使用递归的方法,具体实现可看代码 首先封装一个菜单pojo public class Menu { // 菜单id private String id; // 菜单名称 p ...
- 构建简单的json树形菜单
json结构: var Menu = [{ tit:"一级菜单", submenu:[{ tit:"二级菜单", url:"", func: ...
- jQuery树形菜单(1)jquery.treeview
jQuery的树形插件资料URL:http://bassistance.de/jquery-plugins/jquery-plugin-treeview/从该网站Download得到jquery.tr ...
- ExtJS4 根据分配不同的树形菜单在不同的角色登录后
继续我的最后.建立cookie后,带他们出去 var userName = Ext.util.Cookies.get('userName'); var userAuthority = Ext.util ...
- 用Vue.js递归组件构建一个可折叠的树形菜单
在Vue.js中一个递归组件调用的是其本身,如: Vue.component('recursive-component', { template: `<!--Invoking myself! ...
- EasyUI创建异步树形菜单和动态添加标签页tab
创建异步树形菜单 创建树形菜单的ul标签 <ul class="easyui-tree" id="treeMenu"> </ul> 写j ...
- ERP存储过程的调用和树形菜单的加载(四)
引用:DAL:System.Data.SqlClient;System.Data; namespace CommTool { public class SqlComm { /// <summar ...
随机推荐
- PHP 开放JSON格式接口实例
转化JSON文件 <?php function arrayRecursive(&$array, $function, $apply_to_keys_also = false) { ; ) ...
- canvas保存为data:image扩展功能的实现
[已知]canvas提供了toDataURL的接口,可以方便的将canvas画布转化成base64编码的image.目前支持的最好的是png格式,jpeg格式的现代浏览器基本也支持,但是支持的不是很好 ...
- checkbox的完美用户体验(转)
如需查看效果-->自行建个html文件,或者-->原文:http://bbs.blueidea.com/thread-2711834-1-7.html 最常见的checkbox的使用: & ...
- Test4J与Jtester单元测试常用注解比较
package com.alibaba.ceres.catalog.biz.product.impl; import org.junit.After; import org.junit.Before; ...
- log4j使用
Spring中在src/main/resources下创建log4j.xml 或log4j.properties,在maven下打包时resources文件夹下面的文件会自动copy到WEB-INF/ ...
- Lintcode: Rotate String
Given a string and an offset, rotate string by offset. (rotate from left to right) Example Given &qu ...
- 树形DP 2013多校8(Terrorist’s destroy HDU4679)
题意: There is a city which is built like a tree.A terrorist wants to destroy the city's roads. But no ...
- csuoj 1395: Timebomb
http://acm.csu.edu.cn/OnlineJudge/problem.php?id=1395 1395: Timebomb Time Limit: 1 Sec Memory Limit ...
- [Linux]可用于管道操作的命令
管道命令——| command1 | command2 | command3 注:管道命令必须能够接受来自前一个命令的数据成为standard input继续处理. cut 将一段信息的某一段切出来, ...
- 通过反射封装JDBC
具体上代码我的BaseDao: public class BaseDao<T> { private Class clazz; private Properties pro=null; ...
