Jquery EasyUI的添加,修改,删除,查询等基本操作介绍
http://www.jb51.net/article/42016.htm
初识Jquery EasyUI看了一些博主用其开发出来的项目,页面很炫,感觉功能挺强大,效果也挺不错,最近一直想系统学习一套前台控件,于是在网上找了一些参考示例。写了一些基本的增删改查功能,算是对该控件的基本入门。后续有时间继续深入学习。
在学习jquery easyui前应该先到官网下载最新版本http://www.jeasyui.com/download/index.php
先看一下运行后的页面
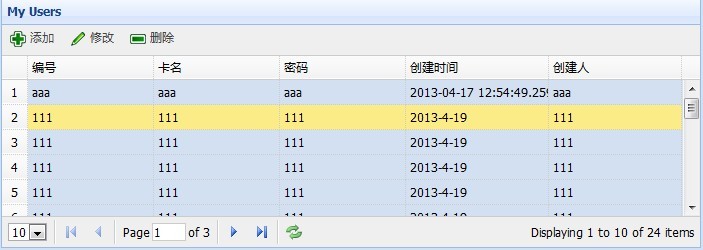
1、列表展示

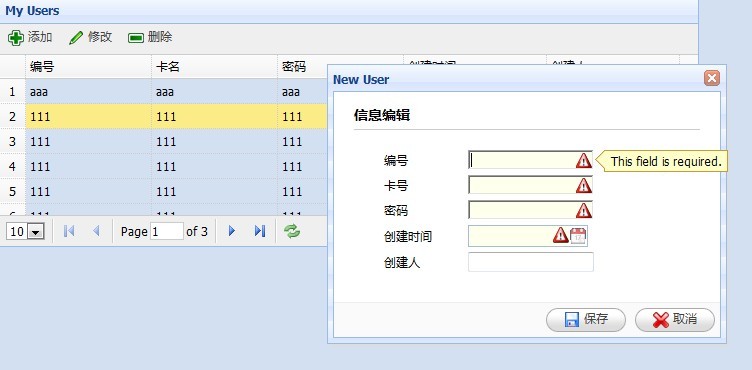
2、新增页面

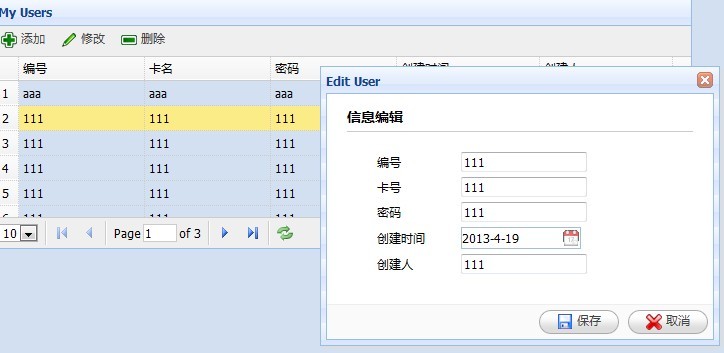
3、修改页面

把jquery easyui下载好之后,一般引用下页几个文件
<link href="http://www.cnblogs.com/Resources/easyui/js/themes/default/easyui.css" rel="stylesheet"
type="text/css" />
//页面图标样式
<link href="http://www.cnblogs.com/Resources/easyui/js/themes/icon.css" rel="stylesheet" type="text/css" />
<script src="http://www.cnblogs.com/Resources/easyui/js/jquery-1.7.2.min.js" type="text/javascript"></script>
//jquery easyui主要的js
<script src="http://www.cnblogs.com/Resources/easyui/js/jquery.easyui.min.js" type="text/javascript"></script>
首先是列表展示数据
url="http://www.cnblogs.com/GetJson/CreateJson.aspx" toolbar="#toolbar" pagination="true" rownumbers="true"
fitcolumns="true" singleselect="true">
<thead>
<tr>
<th field="AccountCode" width="50">
编号
</th>
<th field="AccountName" width="50">
卡名
</th>
<th field="AccountPwd" width="50">
密码
</th>
<th field="CreateTime" width="50">
创建时间
</th>
<th field="CreateName" width="50">
创建人
</th>
</tr>
</thead>
</table>
jquery easyui是用datagrid对数据进行展示的,所以class要选择easyui-datagrid;url是本列表的一个json格式的数据来源toobar后面跟着的"#toobar"是列表的一个工具栏,本示例在列表上显示的是添加,修改,删除功能按钮对数据进行操作。pagination是否显示分页,rownumbers显示行数,分页时向后台传去两个参数,一个就是当前页数另一个就是每页显示行数;fitcolumns:自适应列宽;singleselected:单选。
工具条代码
<a href="javascript:void(0)" class="easyui-linkbutton" iconcls="icon-add" onclick="newuser()"
plain="true">添加</a> <a href="javascript:void(0)" class="easyui-linkbutton" iconcls="icon-edit"
onclick="edituser()" plain="true">修改</a> <a href="javascript:void(0)" class="easyui-linkbutton"
iconcls="icon-remove" plain="true">删除</a>
</div>
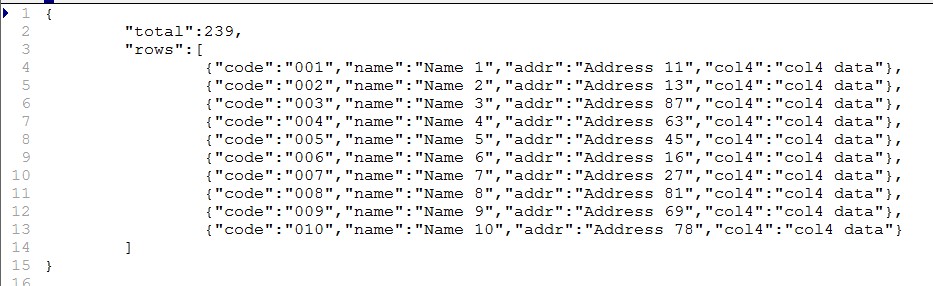
数据源格式

数据源添加弹出框
closed="true" buttons="#dlg-buttons">
<div class="ftitle">
信息编辑
</div>
<form id="fm" method="post">
<div class="fitem">
<label>
编号
</label>
<input name="AccountCode" class="easyui-validatebox" required="true" />
</div>
<div class="fitem">
<label>
卡号</label>
<input name="AccountName" class="easyui-validatebox" required="true" />
</div>
<div class="fitem">
<label>
密码</label>
<input name="AccountPwd" class="easyui-validatebox" required="true" />
</div>
<div class="fitem">
<label>
创建时间</label>
<input name="CreateTime" class="easyui-datebox" required="true" />
</div>
<div class="fitem">
<label>
创建人</label>
<input name="CreateName" class="easyui-vlidatebox" />
</div>
<input type="hidden" name="action" id="hidtype" />
<input type="hidden" name="ID" id="Nameid" />
</form>
</div>
?<div id="dlg-buttons">
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="saveuser()" iconcls="icon-save">保存</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="javascript:$('#dlg').dialog('close')"
iconcls="icon-cancel">取消</a>
</div>
注:class为弹出框类型;closed:当前显示状态为隐藏;buttons:弹出框的功能按钮;
对弹出的添加页面添加样式
#fm
{
margin: 0;
padding: 10px 30px;
}
.ftitle
{
font-size: 14px;
font-weight: bold;
padding: 5px 0;
margin-bottom: 10px;
border-bottom: 1px solid #ccc;
}
.fitem
{
margin-bottom: 5px;
}
.fitem label
{
display: inline-block;
width: 80px;
}
</style>
js实现对数据的添加修改删除
var url;
var type;
function newuser() {
$("#dlg").dialog("open").dialog('setTitle', 'New User'); ;
$("#fm").form("clear");
url = "UserManage.aspx";
document.getElementById("hidtype").value="submit";
}
function edituser() {
var row = $("#dg").datagrid("getSelected");
if (row) {
$("#dlg").dialog("open").dialog('setTitle', 'Edit User');
$("#fm").form("load", row);
url = "UserManage.aspx?id=" + row.ID;
}
}
function saveuser() {
$("#fm").form("submit", {
url: url,
onsubmit: function () {
return $(this).form("validate");
},
success: function (result) {
if (result == "1") {
$.messager.alert("提示信息", "操作成功");
$("#dlg").dialog("close");
$("#dg").datagrid("load");
}
else {
$.messager.alert("提示信息", "操作失败");
}
}
});
}
function destroyUser() {
var row = $('#dg').datagrid('getSelected');
if (row) {
$.messager.confirm('Confirm', 'Are you sure you want to destroy this user?', function (r) {
if (r) {
$.post('destroy_user.php', { id: row.id }, function (result) {
if (result.success) {
$('#dg').datagrid('reload'); // reload the user data
} else {
$.messager.show({ // show error message
title: 'Error',
msg: result.errorMsg
});
}
}, 'json');
}
});
}
}
</script>
Jquery EasyUI的添加,修改,删除,查询等基本操作介绍的更多相关文章
- Xamarin.Android 入门实例(4)之实现对 SQLLite 进行添加/修改/删除/查询操作
1.Main.axml <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns: ...
- jquery 如何动态添加、删除class样式方法介绍
获取与设置样式 获取class和设置class都可以使用attr()方法来完成.例如使用attr()方法来获取p元素的class 取与设置样式 获取class和设置class都可以使用attr()方法 ...
- jquery 如何动态添加、删除class样式方法介绍_jquery_脚本之家
获取与设置样式 获取class和设置class都可以使用attr()方法来完成.例如使用attr()方法来获取p元素的class 取与设置样式 获取class和设置class都可以使用attr()方法 ...
- JavaWeb_day03_员工信息添加修改删除
day03员工的添加,修改,删除 修改功能 思路 : 点击修改员工数据之后,跳转到单行文本,查询要修改的员工id的全部信息,主键id设置为readonly,其余的都可以修改, 修改之后,提交按钮,提交 ...
- Web 1三级联动 下拉框 2添加修改删除 弹框
Web 三级联动 下拉框 using System; using System.Collections.Generic; using System.Linq; using System.Web; u ...
- 打通前后端全栈开发node+vue进阶【课程学习系统项目实战详细讲解】(3):用户添加/修改/删除 vue表格组件 vue分页组件
第三章 建议学习时间8小时 总项目预计10章 学习方式:详细阅读,并手动实现相关代码(如果没有node和vue基础,请学习前面的vue和node基础博客[共10章] 演示地址:后台:demo ...
- jQuery EasyUI动态添加控件或者ajax加载页面后不能自动渲染问题的解决方法
博客分类: jquery-easyui jQueryAjax框架HTML 现象: AJAX返回的html无法做到自动渲染为EasyUI的样式.比如:class="easyui-layout ...
- SpringBoot定时任务升级篇(动态添加修改删除定时任务)
需求缘起:在发布了<Spring Boot定时任务升级篇>之后得到不少反馈,其中有一个反馈就是如何动态添加修改删除定时任务?那么我们一起看看具体怎么实现,先看下本节大纲: (1)思路说明: ...
- 【转】C#添加修改删除文件文件夹大全
[转]C#添加修改删除文件文件夹大全 C#添加修改删除文件文件夹大全 StreamWriter sw = File.AppendText(Server.MapPath(".")+& ...
随机推荐
- iOS获取窗口当前显示的控制器
解决类似网易新闻客户端收到新闻推送后,弹出一个UIAlert,然后跳转到新闻详情页面这种需求 1.提供一个UIView的分类方法,这个方法通过响应者链条获取view所在的控制器 - (UIViewCo ...
- RDLC系列之二 子报表
本文实现简单的子报表 一.效果图
- easyui datagrid 多行删除问题
问题: var selected = $("#tbList").datagrid("getSelections"); selected的选中项 会包含上次已删掉 ...
- Android 自定义NumProgressBar
这是GitHub上的一个开源控件,由于作者是用Android Studio开发,直接导入Eclipse不能使用,这边抠出来这个功能,做成一个小Demo,供Eclipse平台使用. style配置文件中 ...
- 启动页面设置,icon图标设置
更多尺寸像素如何放置请看:http://chicun.jammy.cc/ 如何设置App的启动图,也就是Launch Image? 新建一个iosLaunchImage文件夹
- JavaScript中的各种小坑汇总
1.Number()将部分非数字类型转换为0 强制转换为数值类型函数: parseFloat.parseInt 优点:对非数值类型统一返回NaN 缺点:会将一部分符合数值类型的字符串也识别为数值 pa ...
- 手把手教你Linux服务器集群部署.net网站 - 让MVC网站运行起来
一.Linux下面安装需要软件 我们这里需要安装的软件有: 1) Mono 3.2.8 : C#跨平台编译器,能使.Net运行与Linux下,目前.net 4.0可以完美运行在该平台下 2) ngin ...
- Java并发编程-CAS
CAS(Compare and swap)比较和替换是设计并发算法时用到的一种技术.简单来说,比较和替换是使用一个期望值和一个变量的当前值进行比较,如果当前变量的值与我们期望的值相等,就使用一个新值替 ...
- Bootstrap系列 -- 34. 按钮下拉菜单
按钮下拉菜单仅从外观上看和上一节介绍的下拉菜单效果基本上是一样的.不同的是在普通的下拉菜单的基础上封装了按钮(.btn)样式效果.简单点说就是点击一个按钮,会显示隐藏的下拉菜单.按钮下拉菜单其实就是普 ...
- OpenStack Newton:集虚拟化,裸金属和容器部署的统一云平台(转载)
2016-10-08木屐大数据在线 国庆长假第六天,OpenStack第十四版本Newton(牛顿?)发布,官方介绍中强调这是一个集虚拟化.裸金属和容器技术的一体化平台,可通过一套API来管理裸金属. ...
