Asp.net用户控件和委托事件
在Asp.net系统制作过程中,门户类型的网站,我们可以用DIV+CSS+JS+Ajax全部搞定,但是一旦遇到界面元素比较复杂的时候,还是UserControl比较方便一些,各种封装,各种处理,然后拖到主页面,就好了。本文主要讲解如何在UserControl和WebForm页面中利用委托事件传值。本文仅提供一种思路,如果有更好的方案,还敬请赐教。
首先,我们设计一个简单的UserControl页面(实际应用中,我们可以按照业务逻辑,做的复杂一些),请看下图:
然后在Default.aspx页面中,我们只需要显示出从UserControl返回过来的值即可。
在这里,我相信很多人都选择利用Session或者是Application或者是Cache等等,这些确实也都可以,不过我这次利用Delegate 和 Event来实现,好处有几点:首先传过来的值不会莫名其妙的丢失(Session会过期,Cache的东西也会过期,或者是丢失);其次就是代码更好控制,如果UserControl中新加一些其他控件传值过来,不用new session或者是cache等,直接放到事件中,抛向接收页面就行;再者就是由于有事件回调函数,不用再另设Flag来判断UserControl是不是执行完毕等等。
下面是UserControl前台HTML内容,不做讲解:
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="MyUC.ascx.cs" Inherits="DelegateWeb.MyUC" %>
<div style="border-bottom:1px solid wheat;width:600px;height:100px; line-height:100px;">
请选择省份:
<asp:DropDownList ID="ddlBind" runat="server" Height="22px" Width="200px">
<asp:ListItem Value="0">请选择</asp:ListItem>
<asp:ListItem Value="1">上海市</asp:ListItem>
<asp:ListItem Value="2">北京市</asp:ListItem>
<asp:ListItem Value="3">广州市</asp:ListItem>
<asp:ListItem Value="4">深圳市</asp:ListItem>
<asp:ListItem Value="5">河南省</asp:ListItem>
<asp:ListItem Value="6">山东省</asp:ListItem>
</asp:DropDownList>
<asp:TextBox ID="txtKeyWords" runat="server"></asp:TextBox>
<asp:Button ID="btnQuery" runat="server" Text="查询内容" onclick="btnQuery_Click" />
</div>
下面是UserControl后台代码内容:
using System;
using System.Threading; namespace DelegateWeb
{
public delegate void CalculateDelegate(string ddlValue, string keyWords); //定义全局委托
public partial class MyUC : System.Web.UI.UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
} public event CalculateDelegate CalculateEvent; //定义事件
protected void btnQuery_Click(object sender, EventArgs e)
{
//睡眠5s,模拟数据执行操作
Thread.Sleep();
string ddlSelectedTextValue = ddlBind.SelectedItem.Text + "|" + ddlBind.SelectedItem.Value;
string keyWords = txtKeyWords.Text;
//如果该事件已经被订阅,则抛出事件,
// 这里也预示着函数已经执行完毕,开始抛出执行后的结果了
if (CalculateEvent != null)
CalculateEvent(ddlSelectedTextValue, keyWords);
}
}
}
这里的代码很简单,其实就是利用委托事件,当操作完成后,将执行结果利用事件抛出去。
既然我把执行结果抛出去了,那么该由谁来接呢?毋庸置疑,当然是放置它的主页面来接收了。我们拖动这个UserControl到主页面中,则主页面中会通过
<%@ Register src="MyUC.ascx" tagname="MyUC" tagprefix="uc1" %>
来注册UserControl
在主页面代码中,我们需要接住刚刚抛出的事件:
using System;
using System.Web; namespace DelegateWeb
{
public partial class Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
MyUC1.CalculateEvent += (selectedItem, keyWords) =>
{
lblResult.Text = selectedItem +" "+ keyWords;
};
//事件的注册都要放到IsPostBack判断外面,否则会出现丢失的情况
if (!IsPostBack)
{
}
}
}
}
这个我就不多说了,+=号操作就代表注册事件,以便于进行回调操作。
如果只是说到这里,那么在Ajax大行其道的今天,点击按钮就刷新页面的做法并不会受到很多人的欢迎。这里我就来让操作Ajax话。
首先拖动ScriptManager到主页面中,然后拖动UpdatePanel到主页面中,整个首页布局如下面的样子即可:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="DelegateWeb.Default" %>
<%@ Register src="MyUC.ascx" tagname="MyUC" tagprefix="uc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
body{font-size:12px;}
#MyUC1_ddlBind{border:1px solid wheat;}
#MyUC1_txtKeyWords{border:1px solid wheat;}
</style>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<uc1:MyUC ID="MyUC1" runat="server" />
<p>
从UserControl接收的内容为:<asp:Label ID="lblResult" runat="server" Text=""></asp:Label>
</p>
</ContentTemplate>
</asp:UpdatePanel>
</form>
</body>
</html>
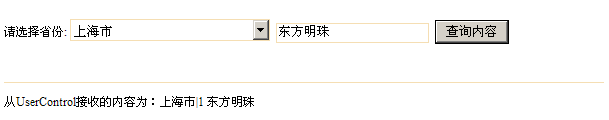
然后点击按钮,5秒后,页面输出了结果,而且完全实现了无刷新页面局部调用。
显示结果如下:
做到这里,需要提示下,由于C#提供了Action委托,所以我们现在不需要声明Delegate委托,直接利用Action,也能实现效果:
public event Action<string, string> CalculateEvent;
这篇文章可能过于简单了,但是提供了一种思路。我很想通过这篇文章和大家讨论下Asp.net中的事件传递等方面的内容,包括怎么设计等等,以期能够抛砖引玉。
Asp.net用户控件和委托事件的更多相关文章
- asp.net Login控件基本属性及事件说明
原文:asp.net Login控件基本属性及事件说明 Login系列控件是微软为了简化我们的开发过程,为我们进行常规的安全开发提供块捷途径. Login系列控件包含下列控件: Login 登录控件 ...
- 将ASP.NET用户控件转化为自定义控件
将ASP.NET用户控件转化为自定义控件 作者:Kevin Cheng (程建和) 最后修改时间:2006-03-14 概述:如何将ASP.NET用户控件移植为ASP.NET自定义控件 关键字:Asp ...
- 2016.2.24 利用用户控件和委托完美解决快速选择txbbox
1.首先将tet_box和一个datagridview控件打包成用户控件uC_QuickTxtBox 2.在用户控件中定义执行主窗口的委托函数 3.主窗体中添加用户控件的load事件,赋值 uC_Qu ...
- ASP.NET用户控件事件的定义和实践
假定用户控件(UserControl.ascx)中包含按钮控件 AButton,希望实现按 Button 按钮时,包含该用户控件的页面可以接收到事件. UserControl.ascx.cs ...
- ASP.Net用户控件的使用
一.概述: 与WEB窗体页相同,程序员可以使用任何文本编辑器创作用户控件,或者使用代码隐藏类开发用户控件.此外,与WEB窗体页一样,用户控件可以在第一次请求时被编译并存储在服务器内存中,从而缩短以后请 ...
- 039. asp.netWeb用户控件之七实现具有虚拟键盘的功能的用户控件
用户控件ascx代码: <%@ Control Language="C#" AutoEventWireup="true" CodeFile="K ...
- 038. asp.netWeb用户控件之六实现日期选择的用户控件
web用户控件的ascx代码: <%@ Control Language="C#" AutoEventWireup="true" CodeFile=&qu ...
- 037. asp.netWeb用户控件之五使用用户控件实现文件上传功能
fileUpload.ascx代码: <%@ Control Language="C#" AutoEventWireup="true" CodeFile= ...
- 036. asp.netWeb用户控件之五使用用户控件实现分页数据导航
UserDataPager.ascx用户控件代码: <%@ Control Language="C#" AutoEventWireup="true" Co ...
随机推荐
- C# 零散知识 扩展方法 类型约束
今天看到这么一段代码,我看下面调用了NotifyPropertyChanged定义了两个参数,但是调用的时候只写了一个参数.后来查了下,原来这个是扩展方法的用法, 就是说给T扩展了一个方法Notify ...
- Java部分总结图片版(已经加上原图链接下载!!!)
Java基础知识图片版(原图下载链接)
- [windows]利用IPSec对指定的ip进行访问限制
以win2003系统为例: 操作(看图): 1.任务:现在192.168.2.200可访问;目的;本地禁止对其访问 2.进入:管理工具->本地安全设置->IP安全策略 3.右键创建IP安全 ...
- SAM4E单片机之旅——17、通过UART进行标准IO
交互还是很有必要的,而且使用键盘和显示器的交互效率还是很高的.当然,可以直接使用UART进行字符的输入和输出.但是又何必浪费了C的标准输入输出的格式控制之类的功能呢? 这次内容就是使用scanf() ...
- org.dom4j.documentexception异常
org.dom4j.documentexception 解决: 设置xml文件编码格式:<?xml version="1.0" encoding="UTF-8&qu ...
- java微信接口之五—消息分组群发
一.微信消息分组群发接口简介 1.请求:该请求是使用post提交地址为: https://api.weixin.qq.com/cgi-bin/message/mass/sendall?access_t ...
- Neo4j图数据库管理系统开发笔记之二:管理系统Server端界面一览
最近在neo4j java api和rmi的基础上,设计了一套neo4j管理工具,分为server端和client端,中间用rmi进行通信.基本功能包括图数据库基本信息维护管理(创建.编辑.删除.统计 ...
- Linux常用压缩和解压命令
.tar 解包 tar xvf filename.tar.tar 打包 tar cvf filename.tar dirname.gz 解压1 gunzip filename.gz.gz 解压2 gz ...
- java Timer(定时调用、实现固定时间执行)
最近需要用到定时调用的功能.可以通过java的Timer类来进行定时调用,下面是有关Timer的一些相关知识. 其实就Timer来讲就是一个调度器,而TimerTask呢只是一个实现了run方法的一个 ...
- D_S 线性表的顺序表示和实现
线性表的顺序表示又称为顺序存储结构或顺序映像 顺序存储定义:把逻辑上相邻的数据元素存储在物理上相邻的存储单元中的存储结构,简言之,逻辑上相邻,物理上也相邻 顺序存储方法:用一组地址连续的存储单元依次存 ...