12 个 Web 设计师必备的 Bootstrap 工具
|
Bootstrap是一个非常棒的前端网站开发平台,它提供了大量的开发高体验的、高效的网站所需要的组件。这给网站开发人员与网站设计师提供了很好的便捷性,他们能很快很便捷在这一平台上找到开发所需的所有组件。Bootstrap打破了原有的世界记录,并且在Github的所有项目中排名第一。Bootstrap兼容所有新的浏览器,同时向下兼容IE7.平台能快速响应,就是说,网站的设计与重新缩放是根据终端的用户设备(手机、台式电脑--代码本身会做出相应的调整)、在什么时候被访问。Bootstrap使用html5与css3技术,这可以帮助你加快web app的开发。 |

JAVA草根
|
|
Bootstrap 可以算是使用HTML5和CSS3的最快捷的工具了,它简化了开发过程,节省了开发者的时间,并产生了不错的结果——漂亮的客户端页面,满意的访问者以及满意的你。 这个平台有很多非常有用的工具,它们都有非常棒的功能。前一些天,我们为开发者分享了一些最好的bootstrap框架,今天,我们搜集了一些互联网上最好的bootstrap的工具分享给大家。 |

中奖啦
|
4) Get kickstrapKickstrap将Bootstrap 和最新的web技术无缝的结合在了一起。它非常的高级,表现为它可以运行一个有验证的,数据库驱动的web程序,而不需要本地的后端程序。Kickstrap和JSPM.io合作,为我们提供了一个基于Require.js的强大的管理前端依赖的工具。
5) FlatstrapFlatstrap 是一个开放的平台可以用来开发一个高效的,富有创造力的网站。
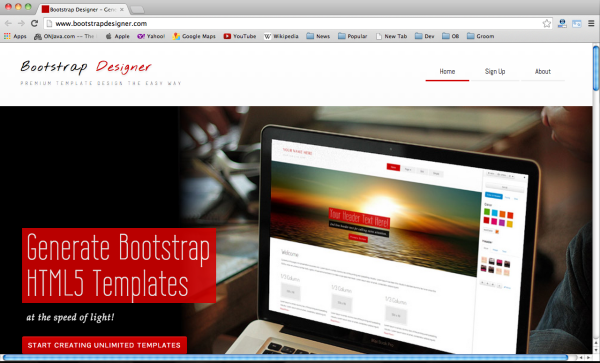
6) Bootstrap DesignerBootstrap Designer 是一个在线的设计工具,可以生成基于Bootstrap框架的漂亮的HTML5模板。可以使用Bootstrap Designer 来创建各种各样的设计风格:极简风格,黑白风格,另类风格,排版驱动的风格,单色风格,简洁并富有创意的,等等。
|

中奖啦
|
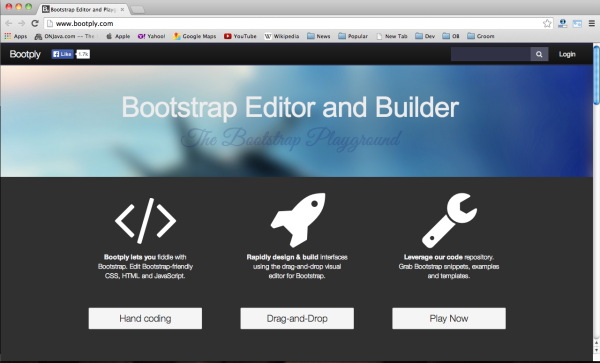
7) BootplyBootply 是一个专为设计者和开发者设计的完全的HTML, CSS和JavaScript的bootstrap编辑器和构建器。
8) Bootstrap Magic通过使用这个bootstrap magic框架,开发者可以创建自己的清新的bootstrap主题。
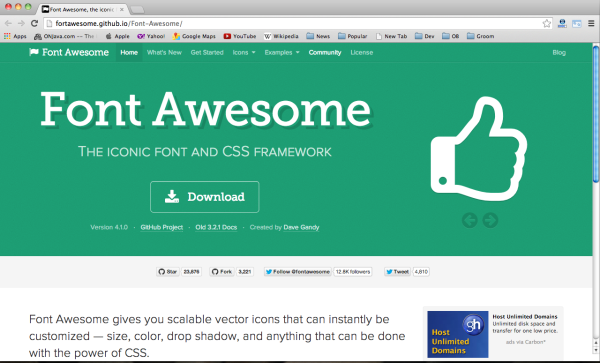
9) Font AwesomeFont Awesome 为你提供了一个可扩展的矢量图标,可以实时的对大小,颜色,阴影,以及其他一些可以通过CSS设置的属性进行自定义。
|

中奖啦
|
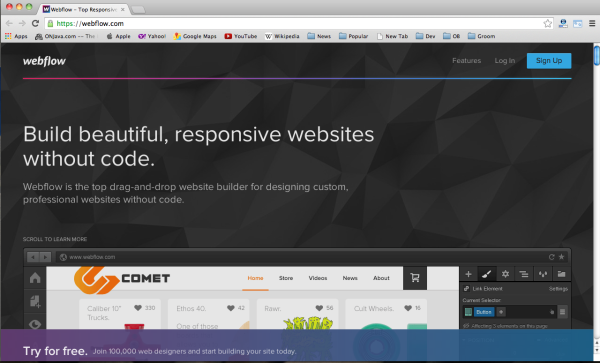
10) WebflowWebflow 是一个不用任何代码,仅通过拖拽就可以设计出自定义的,专业网站的构建工具。Webflow 会根据你的设计自动的生成漂亮的代码。你不需要亲自写代码,更不用雇佣一个开发者来为你做这些。
11) fBoot StrappFbootstrapp 是一个用来快速开发facebook风格应用程序的开发包。它包括一些为排版,表单,按钮,表格,网格,导航以及其他组件的基本的CSS和HTML,辅以facebook经典的外观和感觉。
12) x-Editable该库允许你在你的页面上创建可以编辑的元素。它可以和任何引擎一块儿使用(包括bootstrap, jquery-ui, jquery),并包括了popup和inline模式。
|
12 个 Web 设计师必备的 Bootstrap 工具的更多相关文章
- modern.IE – Web 开发必备的 IE 浏览器测试工具
modern.IE 是微软推出的一个开发人员中心,提供免费的工具和资源,旨在使您能够花更少的时间来测试各种版本的 Internet Explorer,并留出更多时间在现代 Web 上构建重要的内容.m ...
- IOS-程序员和设计师必备的20个CSS工具
程序员和设计师必备的20个CSS工具 CSS工具是现今网站开发人员和设计人员使用的最必要和最重要的工具之一.这是因为这些CSS工具,可以为开发人员和设计人员简化手头的工作,大大减少web开发和设计 ...
- Snap.svg – 现代 Web 开发必备的 JavaScript SVG 库
SVG 是一种很好的 Web 技术方案,可以用来创建互动,在任何大小的屏幕上都会很好看.与分辨率无关的矢量图形.而这里推荐的 Snap.svg 这个 JavaScript 可以让你像 jQuery 操 ...
- Normalize.css – 现代 Web 开发必备的 CSS resets
Normalize.css 是一个可定制的 CSS 文件,使浏览器呈现的所有元素,更一致和符合现代标准.它正是针对只需要统一的元素样式.该项目依赖于研究浏览器默认元素风格之间的差异,精确定位需要重置的 ...
- 10款Mac上程序员装机必备的开发工具推荐和下载
10款Mac上程序员装机必备的开发工具推荐和下载 使用Mac的用户主要有两大类:设计师和程序员,为各位程序员童鞋推荐10个Mac上非常棒的开发工具和辅助工具,分享软件专题[10款Mac上程序员装机必备 ...
- 2019,UI设计师必备神器
2019年将会是你全新起航的一年,相信你已经制定了很多规划,正在开启第一步的推动. 作为对UI设计师更大程度的支持,今天特意为你分享一款释放你双手的设计神器.让你可以把时间和精力投入到设计本身,这 ...
- 移动 Web 开发必备!时尚的 Off Canvas 导航
这里向大家分享一组创新的 Off Canvas 导航效果.Off Canvas 导航在一些移动应用程序中被广泛使用.当你点击汉堡按钮(一般是三条横线组成)时,在左侧或者右侧拉出一个菜单,这样可以充分利 ...
- Huxley 是一个用于Web应用 UI 测试的工具
Huxley 是一个用于Web应用 UI 测试的工具,由 Pete Hunt 和 Maykel Loomans 用 Python 开发. UI 测试比较令人头疼. UI测试不好写,而且很容易失效: ...
- pyDash:一个基于 web 的 Linux 性能监测工具
pyDash 是一个轻量且基于 web 的 Linux 性能监测工具,它是用 Python 和 Django 加上 Chart.js 来写的.经测试,在下面这些主流 Linux 发行版上可运行:Cen ...
随机推荐
- MySQL大数据分页的优化思路和索引延迟关联
之前上次在部门的分享会上,听了关于MySQL大数据的分页,即怎样使用limit offset,N来进行大数据的分页,现在做一个记录: 首先我们知道,limit offset,N的时候,MySQL的查询 ...
- java并发编程-读写锁
最近项目中需要用到读写锁 读写锁适用于读操作多,写操作少的场景,假设你的程序中涉及到对一些共享资源的读和写操作,且写操作没有读操作那么频繁.在没有写操作的时候,两个线程同时读一个资源没有任何问题,所以 ...
- android自定义圆形图片和遇到的问题
画圆遇到的问题:图片单位不一样,导致图片只能显示出圆的一部分:看代码: public class MyCircleIamge extends ImageView { private Context c ...
- VBS 相关知识 笔记
1.Option Explicit: 必须声明了变量之后才能赋值. 原话:语句在模块级别中使用,强制显式声明模块中的所有变量. w3scholl看到的内容: 变量声明 您可以使用 Dim.Publi ...
- 详解log4j2(上) - 从基础到实战
log4j2相对于log4j 1.x有了脱胎换骨的变化,其官网宣称的优势有多线程下10几倍于log4j 1.x和logback的高吞吐量.可配置的审计型日志.基于插件架构的各种灵活配置等.如果已经掌握 ...
- hdu 1797 靠谱的算法应该是最大生成树,但是本人用最大流做的
Heavy Transportation Time Limit: 3000MS Memory Limit: 30000K Total Submissions: 22294 Accepted: ...
- socket编程相关的结构体和字节序转换、IP、PORT转换函数
注意:结构体之间不能直接进行强制转换, 必须先转换成指针类型才可以进行结构体间的类型转换, 这里需要明确的定义就是什么才叫强制转换. 强制转换是将内存中一段代码以另一种不同类型的方式进行解读, 因此转 ...
- 在VMware上安装Ubuntu14.04 , Docker
最近在公司做了一个关于 How to use Docker to deploy a java-based website 的KT,总结如下: 准备材料(Linux+64bit) 1. Tomcat安装 ...
- XML团队介绍发布!
三个臭皮匠,赛过诸葛亮 /********************************************************************/ 成员: 姓名:项浩哲 职务:项目经 ...
- Spring Framework------>Class RestTemplate----->
org.springframework.web.client.RestTemplate 官方文档 学习心得: class RESTTemplate用于管理与客户端的HTTP连接