39行代码实现JS HTML模板(轻量+高效+易用)
otmpl 是一个轻量级前端模版(仅有39行无压缩代码,支持缓存),所用指令仅需[#...#]和{#...#},前者包含需要输出html语句,后者包含js变量。 支持javascript完整语法,你可以写for或者while或者其他任一javascript的语法。这个模板参考了YaYaTemplate,但我对其进行优化和改良,并缩短整体代码,提供更好的支持。
- str:一个 jQuery 对象或字符串
- data:json对象。
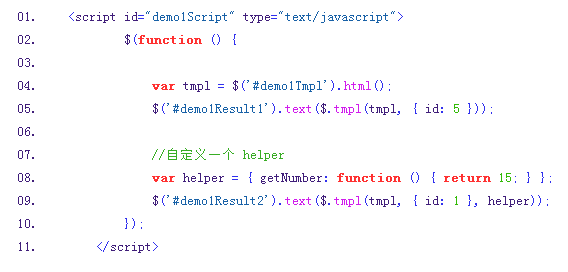
- helper:扩展对象,例如下面示例中自定义一个方法。
- 注意:str的内部采用 this.XXX 来访问 data,如:this.id == data.id。




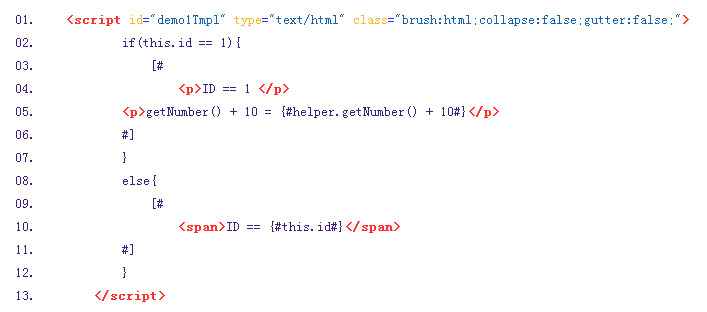
<script id="addtmp" type="text/html">
var item = {};
var value = {};
if(this.id)
{
item.title = " 编辑 [ " + this.id + " ]";
item.icon = "icon-create";
item.url = "@Url.Action("AddData")";
item.success = function(data){
$.msg.alert('新建成功!新的编号为:' + data.value + '。');
$('#dataGrid').datagrid('reload');
$('#dlg').dialog('close');
};
var data = $.api('@Url.Action("GetDataByID")' + '/' + this.id)
if(data){
if(data.value != null) value = data.value;
else{
$.msg.error('错误 '+data.code,data.message);
$('#dlg').dialog('close');
}
}
else{
$.msg.error('数据访问发生了错误!');
$('#dlg').dialog('close');
}
}
else
{
item.title = " 新建";
item.icon = "icon-modify";
item.url = "@Url.Action("ModifyData")";
item.success = function(data){
$.msg.alert(data ? '保存成功!' : '保存失败,数据可能不存在!');
$('#dataGrid').datagrid('reload');
$('#dlg').dialog('close');
};
}
[#
<div id="dlg" class="easyui-dialog" title="{#item.title#}" style="width: 400px; height: 210px; padding: 10px"
data-options="
iconCls: '{#item.icon#}',
modal:true
">
<div class="filterArea onepcssgrid">
<form class="api-form" data-options="
url:'{#item.url#}',
success:{#item.success#}">
<div>
<div class="onerow">
<div class="col2 text-right">Address</div>
<div class="col9">
<input type="hidden" name="id" value="{#value.id#}" />
<input type="text" name="address" style="width: 100%" value="{#value.address#}" />
</div>
</div>
<div class="onerow">
<div class="col2 text-right">City</div>
<div class="col9">
<input type="text" name="city" style="width: 100%" value="{#value.city#}" />
</div>
</div>
<div class="onerow">
<div class="col2 text-right">Start</div>
<div class="col9">
<input type="text" name="start" style="width: 100%" value="{#value.start#}" />
</div>
</div>
<div class="onerow">
<div class="col2 text-right">End</div>
<div class="col9">
<input type="text" name="end" style="width: 100%" value="{#value.end#}" />
</div>
</div>
</div>
<div style="padding: 5px; width: 100%; margin-top: 5px; text-align: center; height: 22px;">
<input class="btn orange" type="submit" value="{#item.title#}" />
<input class="btn white" type="reset" value="清空" />
</div>
</form>
</div>
</div>
#]
</script>
39行代码实现JS HTML模板(轻量+高效+易用)的更多相关文章
- 一个只有99行代码的JS流程框架(二)
欢迎大家关注腾讯云技术社区-博客园官方主页,我们将持续在博客园为大家推荐技术精品文章哦~ 张镇圳,腾讯Web前端高级工程师,对内部系统前端建设有多年经验,喜欢钻研捣鼓各种前端组件和框架. 导语 前面写 ...
- 圣思源Java视频36节练习源码分享(自己的190+行代码对比老师的39行代码)
题目: * 随机生成50个数字(整数),每个数字范围是[10,50],统计每个数字出现的次数 * 以及出现次数最多的数字与它的个数,最后将每个数字及其出现次数打印出来, * 如果某个数字出现次数为0, ...
- Vue.js:轻量高效的前端组件化方案
转发一篇尤老师对vue.js的介绍,了解vue.js的来龙去脉.不过现在已经是2.0了,也有添加一些新的东西,当然有些东西也改了. Vue.js:轻量高效的前端组件化方案 Vue.js 是我在2014 ...
- Day.js 是一个轻量的处理时间和日期的 JavaScript 库
Day.js 是一个轻量的处理时间和日期的 JavaScript 库,和 Moment.js 的 API 设计保持完全一样. 如果您曾经用过 Moment.js, 那么您已经知道如何使用 Day.js ...
- 一个只有99行代码的JS流程框架
张镇圳,腾讯Web前端高级工程师,对内部系统前端建设有多年经验,喜欢钻研捣鼓各种前端组件和框架. 最近一直在想一个问题,如何能让js代码写起来更语义化和更具有可读性. 上周末的时候突发奇想,当代码在运 ...
- Vue.js:轻量高效的前端组件化方案(转载)
摘要:Vue.js通过简洁的API提供高效的数据绑定和灵活的组件系统.在前端纷繁复杂的生态中,Vue.js有幸受到一定程度的关注,目前在GitHub上已经有5000+的star.本文将从各方面对Vue ...
- 【转】Vue.js:轻量高效的前端组件化方案
摘要:Vue.js通过简洁的API提供高效的数据绑定和灵活的组件系统.在前端纷繁复杂的生态中,Vue.js有幸受到一定程度的关注,目前在GitHub上已经有5000+的star.本文将从各方面对Vue ...
- ES6躬行记(4)——模板字面量
模板字面量(Template Literal)是一种能够嵌入表达式的格式化字符串,有别于普通字符串,它使用反引号(`)包裹字符序列,而不是双引号或单引号.模板字面量包含特定形式的占位符(${expre ...
- 轻量高效的开源JavaScript插件和库 【转】
图片 布局 轮播图 弹出层 音频视频 编辑器 字符串 表单 存储 动画 时间 其它 加载器 构建工具 测试 包管理器 CDN 图片 baguetteBox.js - 是一个简单易用的响应式图像灯箱效果 ...
随机推荐
- 理解docker容器和镜像(layer,ufs)和docker命令解释
博客好文1:http://blog.csdn.net/x931100537/article/details/49633107(理解docker容器和镜像,理解简单,从原理入手,什么是layer,什么是 ...
- C 数据类型 长度
----数据类型长度 C99标准并不规定具体数据类型的长度大小.计算机具有不同位数的处理器,16,32和更高位的64位处理器,在这些不同的平台上,同一种数据类型具有不同的长度. char,short, ...
- C/C++ 活动预处理器
错误 1 fatal error C1083: 无法打开包括文件:“iec/i.h”: No such file or directory #ifdef SUPPROT_IEC61850 #inclu ...
- Allegro转换PADS终极篇(转载)
Allegro转换PADS终极篇.....http://www.eda365.com/forum.php?mod=viewthread&tid=86947&fromuid=190625 ...
- C. Santa Claus and Robot 思考题
http://codeforces.com/contest/752/problem/C 这题的意思其实就是叫你固定x个点,使得按顺序走这x个点后,产生的轨迹是给定的序列. 对于有若干条最短路径走到第i ...
- IP验证
function isIP(str) { var IP = '(25[0-5]|2[0-4]\\d|1\\d\\d|\\d\\d|\\d)'; var IPdot = IP + '\\.'; var ...
- POJ 2186-Popular Cows (图论-强联通分量Korasaju算法)
题目链接:http://poj.org/problem?id=2186 题目大意:有n头牛和m对关系, 每一对关系有两个数(a, b)代表a牛认为b牛是“受欢迎”的,且这种关系具有传递性, 如果a牛认 ...
- java基础之:堆排序
最近做题目饱受打击,愈发觉得打好基础的重要性,于是乎,决心把基本的排序算法还有数组操作一一实现,目的在于一方面能够得到对JAVA基础的巩固,另一面在实现的过程中发现不足. 今天所实现的堆排序(最大堆) ...
- bootstrap的日期插件datetimepicker有问题
bootstrap的日期插件datetimepicker在chrome中会出现掉下来的现象,而且一直没找到原因,下载最新版的插件直接在各个浏览器中都会掉下来, 问题一直解决不了,转而换其他插件 htt ...
- 新手入门Java需要注意的问题
学习编程,虽然有老师教,但是更重要的事自学.这是很重要的. 现在互联网上面资源太多了,这也就有一个问题:怎么才能在一定时间内学习该知识,掌握该技能呢? 理论联系实践! 学以致用!! 网上的资源太多了, ...
