[Effective JavaScript 笔记]第16条:避免使用eval创建局部变量
js中的eval函数是一个强大、灵活的工具。强大的工具容易被滥用,所以了解是值得的。(本人只用过它来处理json数据)。
错误使用eval函数的方式一:允许它干扰作用域。
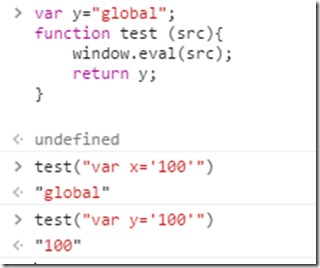
调用eval函数会将其参数作为js程序进行解释。
该程序运行于调用者的局部作用域中,嵌入到程序的全局变量会被创建为调用程序的局部变量。
此var声明语句与将其直接放置在函数体中的行为是不同的。
直接放入的变量声明,会有变量声明的提升。
通过eval放入的,只有当eval函数被调用时此var声明语句才会被调用。变量才会加入到作用域。
基于作用域决定程序的动态行为,会导致即使简单地理解变量是如何绑定的都需要了解程序执行的细节。当源代码将未在局部作用域内定义的变量传递给eval函数时,程序将变得很脆弱,结构很容易被破坏。
赋予外部调用者能改变函数内部作用域的能力。期望eval函数能修改自身包含的作用域对ES5严格模式的兼容性也是不好的。ES5严格模式将eval函数运行在一个嵌套的作用域中以防止这种污染。
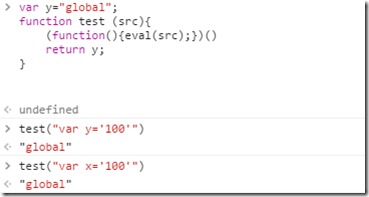
保证eval函数不影响外部作用域的一个简单方法是在一个明确的嵌套作用域中运行它。(这样可以不破坏,外部函数的实际功能)
提示
避免使用eval函数创建的变量污染调用者的作用域
如果eval函数代码可能创建全局变量,将此调用封装到嵌套的函数中以防止作用域污染。
[Effective JavaScript 笔记]第16条:避免使用eval创建局部变量的更多相关文章
- [Effective JavaScript 笔记]第22条:使用arguments创建可变参数的函数
第21条讲述使用可变参数的函数average.该函数可处理任意数量的参数并返回这些参数的平均值. 如何创建可变参数的函数 1.实现固定元数的函数 书上的版本 function averageOfArr ...
- [Effective JavaScript 笔记]第27条:使用闭包而不是字符串来封装代码
函数是一种将代码作为数据结构存储的便利方式,代码之后可以被执行.这使得富有表现力的高阶函数抽象如map和forEach成为可能.它也是js异步I/O方法的核心.与此同时,也可以将代码表示为字符串的形式 ...
- [Effective JavaScript 笔记]第28条:不要信赖函数对象的toString方法
js函数有一个非凡的特性,即将其源代码重现为字符串的能力. (function(x){ return x+1 }).toString();//"function (x){ return x+ ...
- [Effective JavaScript 笔记] 第4条:原始类型优于封闭对象
js有5种原始值类型:布尔值.数字.字符串.null和undefined. 用typeof检测一下: typeof true; //"boolean" typeof 2; //&q ...
- [Effective JavaScript 笔记] 第5条:避免对混合类型使用==运算符
“1.0e0”=={valueOf:function(){return true;}} 是值是多少? 这两个完全不同的值使用==运算符是相等的.为什么呢?请看<[Effective JavaSc ...
- [Effective JavaScript 笔记] 第7条:视字符串为16位的代码单元序列
Unicode编码,基础:它为世界上所有的文字系统的每个字符单位分配一个唯一的整数,该整数介于0~1114111之间,在Unicode术语中称为代码点(code point). 和其它字符编码几乎没有 ...
- [Effective JavaScript 笔记]第68条:使用promise模式清洁异步逻辑
构建异步API的一种流行的替代方式是使用promise(有时也被称为deferred或future)模式.已经在本章讨论过的异步API使用回调函数作为参数. downloadAsync('file.t ...
- [Effective JavaScript 笔记] 第2条:理解JavaScript的浮点数
JavaScript数值型类型只有数字 js只有一种数值型数据类型,不管是整数还是浮点数,js都把归为数字. typeof 17; // “number” typeof 98.6; // “num ...
- [Effective JavaScript 笔记]第46条:使用数组而不要使用字典来存储有序集合
对象属性无序性 js对象是一个无序属性集合. var obj={}; obj.a=10; obj.b=30; 属性a和属性b并没有谁前谁后之说.for...in循环,先输出哪个属性都有可能.获取和设置 ...
随机推荐
- xsd、wsdl生成C#类的命令行工具使用方法
1.xsd生成C#类命令 示例:xsd <xsd文件路径> /c /o:<生成CS文件目录> <其他参数> 参数说明: /c 生成为cs文件,/d 生成DataSe ...
- JavaScript基础---语言基础(1)
写在前面: 通过四篇博客把JS基础中的基础整理一下,方便自己查阅,这些内容对于实际项目开发中也许并不会在意,但是作为JS的语言基础,自觉还是应该熟悉.在完成这三篇博客(JavaScript基础---语 ...
- BootStrap网格布局
如何使用BootStrap样式 BootStrap与其他的开源库类似,直接引用它的css样式文件就可以使用了. <link rel="stylesheet" href=&qu ...
- UML 几种关系的理解
1,泛化关系 泛化关系的表现形式有3中,类A 集成类B ,接口C 继承 接口D ,或者类E实现类F. 2,组合关系 组合关系描述的是整体与局部的关系,一个整体有很多部分组成,即整体包含的部分. 例 ...
- 【BZOJ 3036】 绿豆蛙的归宿
求期望的题目(~~~water~~~) 压了下代码,压成15行hhh: 我把代码压成这么丑估计也没有人看吧: 毕竟是zky讲的一个水题,就当给博客除草了: dfs回溯时求当前节点的f,除以当前节 ...
- vijos p1523 贪吃的九头龙 思考思考再思考,就荒废了4小时
树形DP要有自己的风格,转二叉树是基础,考虑边界最头疼. #include<cstdio> #include<cstring> #include<algorithm> ...
- 以一个权限系统来告别WebForm —(一)项目整休架构设计与数据库设计
在本节我想与大家与分享一下,我所将要做的权限系统的架构和数据库的表的设计.请各位大神们对我项目中设计的不足之处进行指导,让我得以更好的写完它,留给需要它的人. 我的项目架构如下图所示: 如上图所示,在 ...
- leach协议matlab仿真代码
http://www.ilovematlab.cn/thread-177006-1-1.html LEACH協議clear;%清除內存變量 xm=100;%x軸範圍ym=100;%y軸範圍 sink. ...
- ci中如何得到配置的url
$this->load->helper('url'); 然后,你可以用它查询并返回设置在config.php文件中的site和/或base URL: echo site_url(); ec ...
- ECSHOP管理员密码忘记了怎么办?
ECSHOP管理员密码忘记了怎么办? ECSHOP教程/ ecshop教程网(www.ecshop119.com) 2013-09-06 不小心在后台把管理员全部给清空了,闹的网站都无法登陆了?有 ...
