css中的zoom的使用
css中的zoom的使用
zoom : normal | number
normal : 默认值。使用对象的实际尺寸
number : 百分数 | 无符号浮点实数。浮点实数值为1.0或百分数为100%时相当于此属性的 normal 值用白话讲解就是zoom:后面的数字即放大的倍数,可 以是数值,也可以是百分比。如:zoom:1,zoom:120%。
ps:网上都说是ie的专有属性,本人亲测chrome下也可以使用;(Firefox浏览器不支持)
实例一:
.first-div{
width: 100px;
height: 100px;
background: red;
zoom:;
float: left
}
.second-div{
width: 100px;
height: 100px;
background: green;
zoom:1.5;
float:left
}
.third-div{
width: 100px;
height: 100px;
background: blue;
zoom:;
float:left
}
html
<div class="first-div"></div>
<div class="second-div"></div>
<div class="third-div"></div>
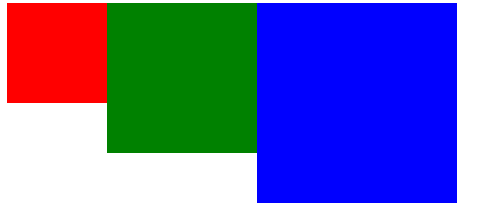
效果:

ps:div本身的大小是100,结果被放大了,和css3中的缩放有有较的却别之一:放大 缩小多少倍,就占据多大的dom空间;
css中的缩放,占据的依然是元素本身设置的width 和 height 属性滴呀
使用方式:比如触发ie的hasLayout属性,清除浮动、清除margin的重叠等。
div#container{
height:auto;
width:auto;
border:1px solid green;
overflow:auto;
/*这个算是解决浮动的一种做法吧*/
/*注意:height是auto哦*/
}
.info{
height:24px;
width:180px;
border:1px solid red;
float:left;
}
上面的做法已经能解决现代浏览器上的问题了;如要要向下兼容ie6 就要加上zoom:1;
上面提到过hasLayout这个关键词,接下来我们就来将一下,关于haslayout中的
一些知识滴呀
css中的zoom的使用的更多相关文章
- CSS中不为人知Zoom属性的使用介绍(IE私有属性)
其实Zoom属性是IE浏览器的专有属性,Firefox等浏览器不支持.它可以设置或检索对象的缩放比例.除此之外,它还有其他一些小作用,比如触发ie的hasLayout属性,清除浮动.清除margin的 ...
- css中的zoom
CSS中zoom:1的作用兼容IE6.IE7.IE8浏览器,经常会遇到一些问题,可以使用zoom:1来解决,有如下作用:触发IE浏览器的haslayout解决ie下的浮动,margin重叠等一些问题. ...
- css中的zoom的作用
1.检查页面的标签是否闭合不要小看这条,也许折腾了你两天都没有解决的 CSS BUG 问题, 却仅仅源于这里.毕竟页面的模板一般都是由开发来嵌套的,而 他们很容易犯此类问题.快捷提示:可以用 Drea ...
- CSS中zoom:1的作用 ,小标签大作用
CSS中zoom:1的作用兼容IE6.IE7.IE8浏览器,经常会遇到一些问题,可以使用zoom:1来解决,有如下作用:触发IE浏览器的haslayout解决ie下的浮动,margin重叠等一些问题. ...
- CSS中zoom:1的作用
兼容IE6.IE7.IE8浏览器,经常会遇到一些问题,可以使用zoom:1来解决,有如下作用:触发IE浏览器的haslayout解决ie下的浮动,margin重叠等一些问题.比如,本站使用DIV做一行 ...
- css中“zoom:1”是什么意思
继承性: 无 兼容性: IE 基本语法 zoom : normal | number 语法取值 normal : 默认值.使用对象的实际尺寸 number : 百分数 | 无符号浮点实数.浮点实数 ...
- (转载)CSS中zoom:1的作用
CSS中zoom:1的作用兼容IE6.IE7.IE8浏览器,经常会遇到一些问题,可以使用zoom:1来解决,有如下作用:触发IE浏览器的haslayout解决ie下的浮动,margin重叠等一些问题. ...
- CSS中 Zoom属性
CSS中 Zoom属性 其实Zoom属性是IE浏览器的专有属性,Firefox等浏览器不支撑.它可以设置或检索对象的缩放比例.除此之外,它还有其他一些小感化,比如触发ie的hasLayout属性,清除 ...
- css中zoom和transform:scale的区别
css中zoom和transform:scale的区别 关于zoom: 以前只是看到别人的代码中用过zoom,自己从未使用过,今天在探究ie7兼容inline-block时,发现里面提到了zoom.下 ...
随机推荐
- hilbert
hilbert 难度级别: A: 编程语言:不限:运行时间限制:1000ms: 运行空间限制:131072KB: 代码长度限制:102400B 试题描述 图1为1阶Hilbert曲线,它由3条长度为1 ...
- Jbpm4.4+hibernate3.5.4+spring3.0.4+struts2.1.8整合例子(附完整的请假流程例子,jbpm基础,常见问题解决)
Jbpm4.4+hibernate3.5.4+spring3.0.4+struts2.1.8 整合例子(附完整的请假流程例子). 1.jbpm4.4 测试环境搭建 2.Jbpm4.4+hibernat ...
- Maya Shortcuts 常用快捷键
快捷键 功能解释 工具操作 enter 完成当前操作 ~ 终止当前操作 insert 插入工具编辑模式 w 移动工具 e 旋转工具 r 缩放工具 y 非固定排布工具 shift+Q 选择工具,(切换到 ...
- mof提权带回显带清楚命令版本.php
<?php $path="c:/caonimei.txt"; session_start(); if(!empty($_POST['submit'])){ setcookie ...
- Disaster recovery best practices for Symantec Endpoint Protection 12.1
https://support.symantec.com/en_US/article.TECH160736.html
- 如何用JavaScript在页面上显示一个时间钟表
<html><head><script type="text/javascript">function myTime(){var today=n ...
- Linux常用命令(持续更新中)
cd 目录名 :进入某个目录 ls :列出当前目录的内容 locate 文件名/目录名:寻找文件.目录 find 目录名1 -name 文件名/目录名2 :在目录1中寻找目录2 whereis 文件 ...
- 用wget下载文件
wget使用文档:https://www.gnu.org/software/wget/manual/wget.html 最开始常用的比如: wget -O /e/movie.mp4 http://w ...
- [ZZ] Understanding 3D rendering step by step with 3DMark11 - BeHardware >> Graphics cards
http://www.behardware.com/art/lire/845/ --> Understanding 3D rendering step by step with 3DMark11 ...
- SVN 树冲突的解决方法(Ubuntu 环境)
今天在 服务器上(Ubuntu) svn up 更新的时候,出现了 SVN 树冲突 root@futongdai:~# cd /home/wwwroot/newcrm.ofim.com/ root@f ...
