CSS属性选择器温故-4
1.属性选择器就是通过元素属性来找到元素
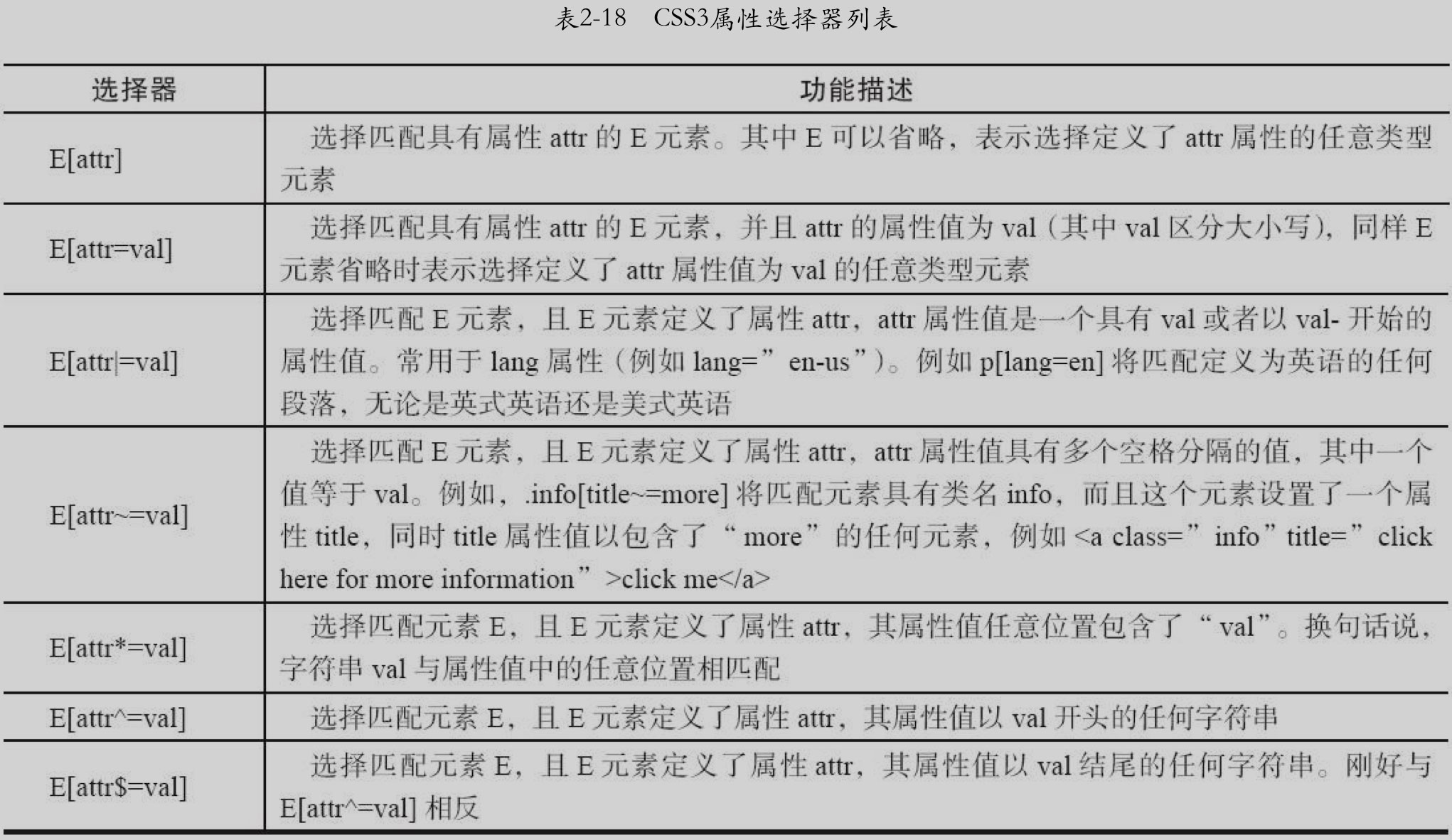
2.属性选择器语法

CSS3遵循了惯用的编码规则,通配符的使用提高了样式表的书写效率,也使CSS3的属性选择器更符合编码习惯

3.浏览器兼容性

CSS选择器总结:CSS选择器和jQuery的选择器非常相似,学好CSS选择器会让我们学习jQuery事半功倍
CSS属性选择器温故-4的更多相关文章
- IE7浏览器下CSS属性选择器二三事
一.为何专门说起IE7 以前,或者说数年前,我们从事桌面端网页开发的时候,基本上都还要兼顾IE6浏览器, 即使有些特性,IE7支持,我们也会忽略之.于是,我们会不自然地把IE6和IE7浏览器归为一路货 ...
- CSS 属性选择器的深入挖掘
CSS 属性选择器,可以通过已经存在的属性名或属性值匹配元素. 属性选择器是在 CSS2 中引入的并且在 CSS3 中得到了很好拓展.本文将会比较全面的介绍属性选择器,尽可能的去挖掘这个选择器在不同场 ...
- CSS:CSS 属性 选择器
ylbtech-CSS:CSS 属性 选择器 1.返回顶部 1. CSS 属性 选择器 具有特定属性的HTML元素样式 具有特定属性的HTML元素样式不仅仅是class和id. 注意:IE7和IE8需 ...
- CSS 属性选择器 ~=, |=, ^=, $=, *= 的区别
CSS 属性选择器 ~=, |=, ^=, $=, *= 的区别 总结: "value 是完整单词" 类型的比较符号: ~=, |= "拼接字符串" 类型的比较 ...
- CSS 属性选择器(八)
一.属性选择器 属性选择使用中括号进行标识,中括号内包含属性名,属性值或者属性表达式 如h1[title],h1[title="Logon"], 二.属性选择器分类 2.1.匹配属 ...
- CSS笔记(二)CSS属性选择器
对带有指定属性的HTML元素设置样式. 参考: http://www.w3school.com.cn/css/css_syntax_attribute_selector.asp 选择器 描述 [att ...
- 前端学习 -- Css -- 属性选择器
属性选择器:根据元素的属性选择指定元素 语法:[属性名] 选取含有指定属性的元素 [属性名="属性值"]:选取属性值等于指定值的元素 [属性名^="属性值"]: ...
- 使用这些 CSS 属性选择器来提高前端开发效率
属性选择器非常神奇.它们可以使你摆脱棘手的问题,帮助你避免添加类,并指出代码中的一些问题.但是不要担心,虽然属性选择器非常复杂和强大,但是它们很容易学习和使用.在本文中,我们将讨论它们是如何运行的,并 ...
- css 属性选择器
css2的属性选择器 1.[class~="flower"]:选中有flower的class class="flower ss" class="ss ...
随机推荐
- 自动化测试管理平台ATMS(V2.0.2_8.19)下载
自动化测试管理平台ATMS(V2.0.2_8.19)下载 http://www.automationqa.com/forum.php?mod=viewthread&tid=2791
- Log4j配置说明及样例
一般的应用都会记录日志,Java圈里面用得最多就属log4j了,比较规范一点就是使用log4j.xml进行配置Log输出.这里就比较有疑问,多数情况是使用log4j.properties文件呐,前面也 ...
- 如何在IIS7或IIS7.5中导入导出站点及应用程序池.
为实现负载平衡,我们可能会使用多个WEB服务器,也就会需要给多个IIS配置同样的站点和应用程序池.那么我们需要一个一个的重新建吗?当然不用,我们只需要一些简单的命令就可以在IIS7(Windows S ...
- 终于找到全annotation配置springMVC的方法了(事务不失效)
如果带上事务,那么用annotation方式的事务注解和bean配置,事务会失效,要将service bean配置到xml文件中才行 这个问题是由于问答上有解决方案 引用 这个问题很经典了 在主容器中 ...
- 2014-09-19.xml
<wordbook><item> <word>basel</word> <trans><![CDATA[ n. 巴塞尔( ...
- call方法和new对象的关系
call只能改变this的指向,而使用new对象不仅会自动调用call方法改变这个对象的this指向,而且还会继承构造函数的原型. var fn = function(a){ this.a = a; ...
- 二叉堆(一)之 图文解析 和 C语言的实现
概要 本章介绍二叉堆,二叉堆就是通常我们所说的数据结构中"堆"中的一种.和以往一样,本文会先对二叉堆的理论知识进行简单介绍,然后给出C语言的实现.后续再分别给出C++和Java版本 ...
- [Design Patterns] 4. Creation Pattern
设计模式是一套被反复使用.多数人知晓的.经过分类编目的.代码设计经验的总结,使用设计模式的目的是提高代码的可重用性,让代码更容易被他人理解,并保证代码可靠性.它是代码编制真正实现工程化. 四个关键元素 ...
- Hadoop入门进阶课程11--Sqoop介绍、安装与操作
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,博主为石山园,博客地址为 http://www.cnblogs.com/shishanyuan ...
- CentOS6.5菜鸟之旅:安装Realtek无线网卡驱动
一.前言 CentOS6.5不像CentOS7和Unbuntu那样自动安装好了无线网卡驱动,因此需要我们折腾一下. 二.安装前的准备工作 [a] 检查无线网卡驱动的安装情况(通过查看网络接口的安装 ...
