DOM0,DOM2,DOM3事件,事件基础知识入门
事件是javascript和HTML交互基础, 任何文档或者浏览器窗口发生的交互, 都要通过绑定事件进行交互;
事件有DOM0, DOM2和DOM3的区分(别问我怎么少了一个DOM1, 也没找到DOM1的信息啊,);
DOM0就是直接通过 onclick写在html里面的事件, 比如:
<input onclick="alert(1)" />
DOM2是通过addEventListener绑定的事件, 还有IE下的DOM2事件通过attachEvent绑定;
DOM3是一些新的事件, 区别DOM3和DOM2的方法我感觉是DOM3事件有分大小写的,DOM2没有;
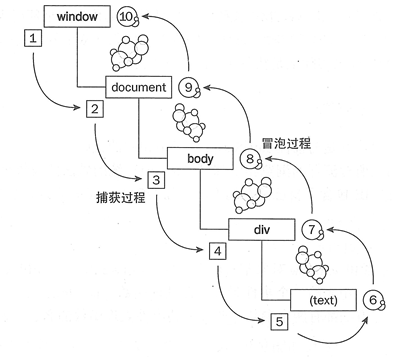
事件流(现在很流行偷图么么哒)

IE的事件流是冒泡, 从里面往上面冒, netscape是从外部元素往内部元素捕获;
而DOM2级的事件规定了事件流包含三个阶段包括: 1:事件捕获, 2:处于目标阶段, 3:事件冒泡阶段(IE8以及更早版本不支持DOM事件流);
DOM0事件
<input onclick="alert(event)" />
<form>
<input name="hehe" value="hehe" />
<input onclick="alert(hehe.value)">
所有DOM0的事件作用域被扩展了哇;
</form>
DOM0的事件具有极好的跨浏览器优势, 会以最快的速度绑定, 如果你通过DOM2绑定要等到JS运行, DOM0不用, 因为DOM0是写在元素上面的哇;
DOM2事件
DOM2事件的冒泡和捕获
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="utf-8" />
<style type="text/css">
#p { width: 300px; height: 300px; padding: 10px; border: 1px solid black; }
#c { width: 100px; height: 100px; border: 1px solid red; }
</style>
</head>
<body>
<div id="p">
parent
<div id="c">
child
</div>
</div>
<script type="text/javascript">
var p = document.getElementById('p'),
c = document.getElementById('c');
c.addEventListener('click', function () {
alert('子节点捕获')
}, true); c.addEventListener('click', function (e) {
alert('子节点冒泡')
}, false); p.addEventListener('click', function () {
alert('父节点捕获')
}, true); p.addEventListener('click', function () {
alert('父节点冒泡')
}, false);
</script>
</body>
</html>
这个依次会打出父节点捕获,子节点捕获,子节点冒泡和父节点冒泡,(注意:如果你在目标元素上改变绑定事件的顺序, 这些事件可能就不按照捕获和冒泡的顺序来了,而是根据捕获和冒泡的顺序进行触发 , 这个有解决方法,参考:) ==>>(叶小钗的东东)http://www.cnblogs.com/yexiaochai/p/3567597.html );
捕获的事件是按照顺序执行的, 而冒泡的事件在有的浏览器中的按照顺序执行有的按照相反的顺序执行;
说实话啊,事件捕获没啥用处么么哒;
还有一点要注意的是:元素点击里面的this有问题哦, 在IE8和和IE8以前, 通过attachEvent绑定的事件里面的this是window;
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="utf-8" />
<style type="text/css">
#p { width: 300px; height: 300px; padding: 10px; border: 1px solid black; }
</style>
</head>
<body>
<div id="p">
p
</div>
<script type="text/javascript">
var p = document.getElementById('p');
p.attachEvent("onclick",function(){
alert(this);
})
//在IE5678这个弹出的是window哦,这个要主要, 要让this 指向这个元素通过apply或者call改变上下文
</script>
</body>
</html>
chrome下有个getEventListeners可以获取元素绑定事件, 从小钗哪里抄的,代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
<div id="d">ddssdsd</div>
<script type="text/javascript">
var node = document.getElementsByTagName('*');
var d = document.getElementById('d');
d.addEventListener('click', function () {
alert();
}, false);
d.addEventListener('click', function () {
alert('我是第二次');
}, false);
d.onclick = function () {
alert('不规范的绑定');
}
d.addEventListener('click', function () {
alert();
}, true); d.addEventListener('mousedown', function () {
console.log('mousedown');
}, true);
var evets = typeof getEventListeners == 'function' && getEventListeners(d);
getEventListeners(d)
</script>
</body>
</html>
这个兼容问题常见的解决方法,一般来说够用了:
<script>
var eventUtil = {
add : function(el, type, handler) {
if(el.addEventListener) {
el.addEventListener(type, handler, false);
}else if( el.attachEvent ) {
el.attachEvent("on"+type, handler);
}else{
el["on"+type] = handler;
}
},
off : function(el, type, handler) {
if( el.removeEventListener ) {
el.removeEventListener(type, handler, false)
}else if( el.detachEvent ) {
el.detachEvent(type, handler);
}else{
el["on"+type] = null;
}
}
};
</script>
事件对象
无论在DOM0还是DOM2还是DOM3中都会在事件函数中传入事件对象;
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="utf-8" />
<style type="text/css">
#p { width: 300px; height: 300px; padding: 10px; border: 1px solid black; }
</style>
</head>
<body>
<div id="p">
p
</div>
<script type="text/javascript">
var p = document.getElementById('p');
p.addEventListener("click",function(){
console.log(arguments[0]);
})
</script>
</body>
</html>
事件对象event下的属性和方法:
因为各个浏览器的事件对象不一样, 把主要的时间对象的属性和方法列出来;
bubble : 表明事件是否冒泡
cancelable : 表明是否可以取消冒泡
currentTarget : 当前时间程序正在处理的元素, 和this一样的;
defaultPrevented: false ,如果调用了preventDefualt这个就为真了;
detail: 与事件有关的信息(滚动事件等等)
eventPhase: 如果值为1表示处于捕获阶段, 值为2表示处于目标阶段,值为三表示在冒泡阶段
target || srcElement: 事件的目标
trusted: 为ture是浏览器生成的,为false是开发人员创建的(DOM3)
type : 事件的类型
view : 与元素关联的window, 我们可能跨iframe;
preventDefault() 取消默认事件;
stopPropagation() 取消冒泡或者捕获;
stopImmediatePropagation() (DOM3)阻止任何事件的运行;
//stopImmediatePropagation阻止 绑定在事件触发元素的 其他同类事件的callback的运行 IE下的事件对象是在window下的,而标准应该作为一个参数, 传为函数第一个参数;
IE的事件对象定义的属性跟标准的不同,如:
cancelBubble 默认为false, 如果为true就是取消事件冒泡;
returnValue 默认是true,如果为false就取消默认事件;
srcElement, 这个指的是target, Firefox下的也是srcElement;
小胡子的事件解惑:打开
叶小钗的事件入门:打开
DOM0,DOM2,DOM3事件,事件基础知识入门的更多相关文章
- javascript中DOM0,DOM2,DOM3级事件模型解析
DOM 即 文档对象模型. 文档对象模型是一种与编程语言及平台无关的API(Application programming Interface),借助于它,程序能够动态地访问和修改文档内容.结构或显示 ...
- DOM0 DOM2 DOM3
DOM0 DOM2 DOM3 DOM是什么 W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容.结构和样式. DOM 定义了访问 HTML 和 ...
- Linux基础知识入门
[Linux基础]Linux基础知识入门及常见命令. 前言:最近刚安装了Linux系统, 所以学了一些最基本的操作, 在这里把自己总结的笔记记录在这里. 1,V8:192.168.40.10V1: ...
- Hibernate入门1. Hibernate基础知识入门
Hibernate入门1. Hibernate基础知识入门 20131127 前言: 之前学习过Spring框架的知识,但是不要以为自己就可以说掌握了Spring框架了.这样一个庞大的Spring架构 ...
- DOM0,DOM2,DOM3 事件基础知识
事件是javascript和HTML交互基础, 任何文档或者浏览器窗口发生的交互, 都要通过绑定事件进行交互; 事件有DOM0, DOM2和DOM3的区分(别问我怎么少了一个DOM1, 也没找到DOM ...
- Oracle 基础知识入门
前记: 近来项目用到Oracle数据库,大学学了点,后面基本忘记得差不多了,虽然基本语法跟sql 差不多,但是oracle知识是非常多的. 这里简单说点基础知识,希望后面补上更多的关于ORacle知识 ...
- SpringMVC(一) 基础知识+入门案例
SpringMVC基础知识 1.什么是Springmvc 2.springmvc 框架的原理(必须掌握) 前端控制器.处理器映射器.处理器适配器.视图解析器 3.SpringMVC 入门程序 目的:对 ...
- AngularJS实用基础知识---入门必备
前言 今天来和大家学习一下AngularJS-- AngularJS 通过新的属性和表达式扩展了 HTML. AngularJS 可以构建一个单一页面应用程序. AngularJS 学习起来非常简单. ...
- java学习基础知识入门
基础入门知识(一) 一.java技术的分类 java按照技术标准和应用场景的不同分为三类,分别是JAVASE.JAVAEE.JAVAME JAVASE : 平台标准版,用于开发部署桌面,服务器以及嵌入 ...
随机推荐
- HFSS 边界条件
Ansoft HFSS求解就是对微分形式的麦克斯韦方程采取有限元方法进行数值求解,在场矢量和导数是都单值.有界而且沿空间连续分布的假设下,这些方程才可以使用.在边界和场 源处,场是不连续的,场的导数变 ...
- 用Navicat更新数据库表中的某一字段
最近需要在A表中根据B表的某一值来进行排序输出,无奈SQL技术不够,不知道怎么连接才能达到目标,于是想到在A表中添加B表的目标值字段,然后通过更新A表从而使A表有目标字段,进而进行排名....够不够纠 ...
- POJ 1836 Alignment --LIS&LDS
题意:n个士兵站成一排,求去掉最少的人数,使剩下的这排士兵的身高形成“峰形”分布,即求前面部分的LIS加上后面部分的LDS的最大值. 做法:分别求出LIS和LDS,枚举中点,求LIS+LDS的最大值. ...
- Java后端实现图片压缩技术
今天来说说图片压缩技术,为什么要使用图片压缩,图片上传不就完事了吗?对的,这在几年前可以这么说,因为几年前还没有现在这么大的并发,也没有现在这么关注性能. 如今手机很多,很多人都是通过手机访问网络或者 ...
- Unity3D开发赛车Demo遇到的问题
遇到问题 在3D Max中导出的跑车在Unity中轴向不对,不知有没有朋友遇到过呢? 切换坐标系统 在Unity3D中按X键,切换坐标系统 车轮方向变了 运行游戏之后,赛车的车轮方向变歪了 车依然能跑 ...
- Jenkins学习五:更改Jenkins的主目录
工作中,由于Jenkins默认的主目录空间太小,导致需要将Jenkins默认的主目录修改到其它目录.本文针对更改Jenkins的主目录详细介绍. 注意:在Jenkins运行时是不能更改的. 请先将Je ...
- Windows环境中Openfire与Spark安装与配置指南
安装软件: openfire3.9.3 spark2.6.3 安装环境: WindowsXP JDK1.6.0_21 Oracle 一.openfire安装 1.安装openfire3.9.3,下载地 ...
- js实现复制功能
JS 点击复制Copy 1.实现点击按钮,复制文本框中的的内容 1 <script type="text/javascript"> 2 function copyUrl ...
- 10Mybatis_mybatis和hibernate本质区别和应用场景
hibernate:是一个标准的ORM框架(对象关系映射).入门门槛较高,不需要程序写sql语句,sql语句自动生产了. 对sql的优化比较困难. 应用场景:适用与需求变化不多的中小型项目中,比如后台 ...
- 【转】【C#】异常类 Exception 枚举所有类型的异常
一.基础 在C# 里,异常处理就是C# 为处理错误情况提供的一种机制.它为每种错误情况提供了定制的处理方式,并且把标识错误的代码与处理错误的代码分离开来. 对.NET类来说,一般的 异常类System ...
