使用Highcharts实现图表展示
本篇随笔记录的是本人2011年做广州地铁协同办公项目时,图表需求的解决方案。(Demo中只是虚拟的测试数据)
关键技术点:
使用Highcharts实现图表展示;
另外使用Highslide弹窗、使用My97DatePicke时间选择,这里不多加介绍。
Highcharts具体介绍和用法请点击下面链接查看:
http://www.highcharts.com/products/highcharts/
场景:
项目中其中一个模块是分个人工作台和领导工作台,根据不同级别权限用户跳转到不同工作台办公页面。由于作为领导级别的员工更关注的是总体运营数据内容,希望在个人办公中能更直观地看到它,所以这里涉及到图表的展示,要求既直观又美观、用户体验好。
难点:
(1)比较网上不同脚本库,哪个易用美观,且是免费【没办法,公司不想掏钱买有版权收费的脚本库】
(2)由于客户后期会开发BI系统,它的功能更强大和完善;所以所做的这一块图表内容只是过渡时期的需求,需要快速开发处理,因此也没考虑进一步封装代码
(3)Demo开发完后,需要更方便地结合后台进行数据处理,通过返回JSON格式的真实数据进行展示
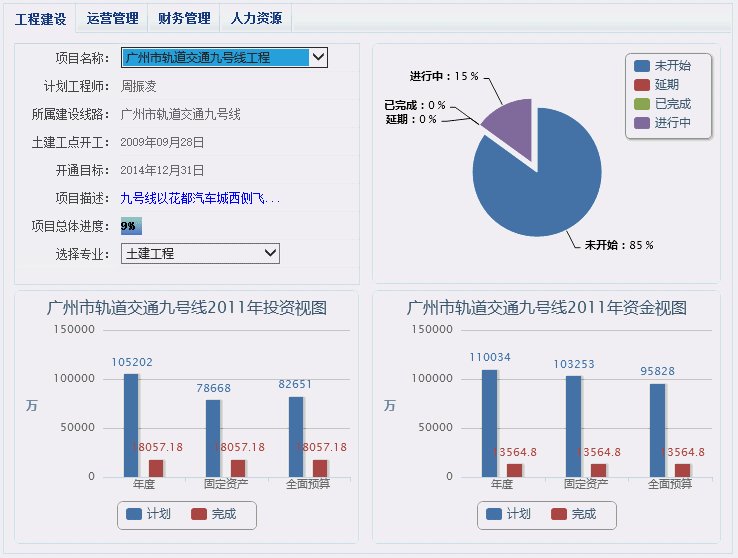
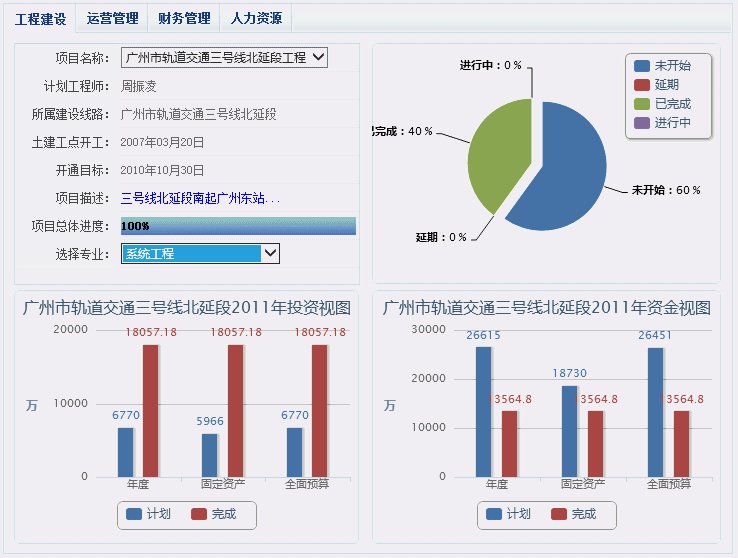
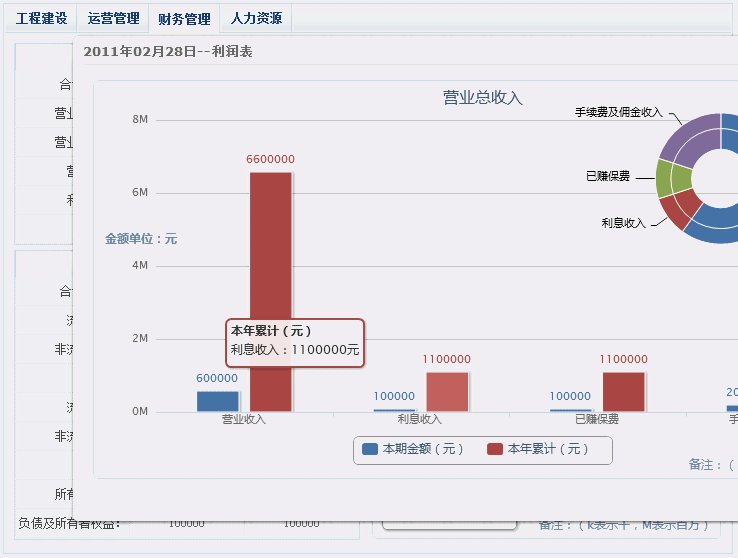
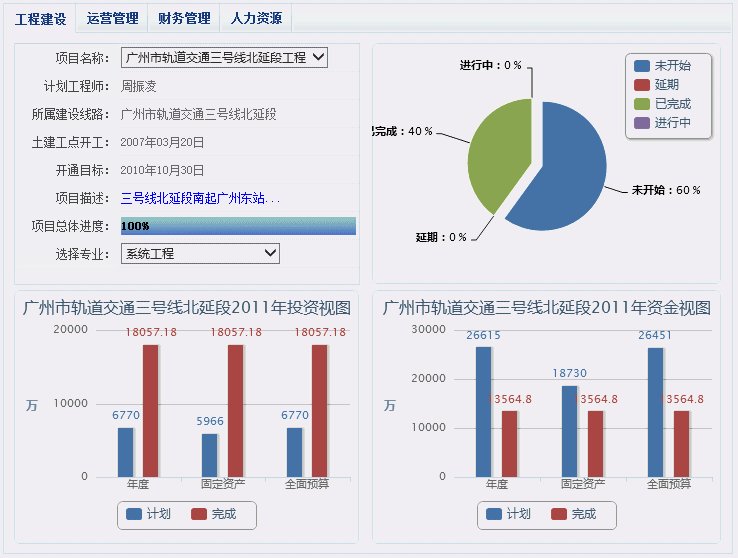
效果:



代码:
login.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=7" />
<title>广州地铁企业内部门户</title>
<link href="Themes/sso_themes/login.css" rel="stylesheet" type="text/css" />
</head>
<body id="login" onkeypress="if(event.keyCode==13)btnLoginCheck();">
<form runat="server" id="form1">
<div class="container">
<div class="header">
<h1>
广州地铁 - SSO登录</h1>
</div>
<div class="content">
<table cellpadding="0" cellspacing="0">
<thead>
<tr>
<th>
</th>
<td style="vertical-align: top; padding-top: 16px;">
请输入您的用户名和密码登录本系统<br />
<label id="lblErrorInfo" style="display: none">
</label>
<!--<asp:Label ID="lblErrorInfo" runat="server" Visible="false"></asp:Label>-->
</td>
</tr>
</thead>
<tr>
<th>
用户名:
</th>
<td>
<input id="txtUserName" class="login_text" value="administrator" />
<!--<asp:TextBox ID="txtUserName" runat="server" CssClass="login_text"></asp:TextBox>-->
</td>
</tr>
<tr>
<th>
密 码:
</th>
<td>
<input type="password" id="txtPassword" class="login_text" value="pass@word1" />
<!--<asp:TextBox ID="txtPassword" runat="server" TextMode="Password" CssClass="login_text"></asp:TextBox>-->
</td>
</tr>
<tr>
<th>
</th>
<td>
<input type="radio" name="rdoUserType" id="rdoUserType1" value="0" checked="checked" /><label
for="rdoUserType1">内部用户</label>
<input type="radio" name="rdoUserType" id="rdoUserType2" value="1" /><label for="rdoUserType2">外部用户</label>
<!--<asp:RadioButtonList ID="radUserType" runat="server" RepeatDirection="Horizontal" Width="192px">
<asp:ListItem Text="内部用户" Value="0" Selected="True"></asp:ListItem>
<asp:ListItem Text="外部用户" Value="1"></asp:ListItem>
</asp:RadioButtonList>-->
</td>
</tr>
<tr>
<th>
</th>
<td>
<input id="chkSetPaw" runat="server" type="checkbox" />记住用户名和密码
</td>
</tr>
<tfoot>
<tr>
<th>
</th>
<td>
<input id="btnLogin" type="button" class="inputbtn" onclick="btnLoginCheck();" value="登录" />
<!--<asp:button id="Button1" runat="server" cssclass="inputbtn" onclick="btnLogin_Click"
text="登录" />-->
<a href="javascript:" class="linkbtn2" style="display: none"><span>密钥棒登录</span></a>
</td>
</tr>
</tfoot>
</table>
</div>
<div class="footer">
<p>
Copyright @ 2009 广州市地下铁道总公司 All Right Reserved
</p>
</div>
<div id="extraDiv1">
<span></span>
</div>
<div id="extraDiv2">
<span></span>
</div>
</div>
<script type="text/javascript">
window.onload = function () {
document.getElementById("btnLogin").focus();
}; String.prototype.trim = function () {
return this.replace(/^(\s|\u00A0)+|(\s|\u00A0)+$/g, "");
}; var btnLoginCheck = function () {
var txtUserName = document.getElementById("txtUserName");
var txtPassword = document.getElementById("txtPassword");
var userNameVal = txtUserName.value.trim();
var passwordVal = txtPassword.value.trim();
if (!userNameVal) {
alert("请输入用户名");
txtUserName.focus();
return false;
}
if (!passwordVal) {
alert("请输入密码");
txtPassword.focus();
return false;
}
if (userNameVal != "administrator" || passwordVal != "pass@word1") {
alert("用户名或密码输入有误,请重新输入");
txtUserName.value = "";
txtPassword.value = "";
txtUserName.focus();
return false;
}
location.href = 'index.html';//aspx页面就不用在此控制
return true;
};
</script>
</form>
</body>
</html>
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=7" />
<title>领导工作台首页</title>
<link href="Themes/Default/Style.css" rel="stylesheet" type="text/css" />
<link href="Themes/Default/Highslide/highslide.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="Scripts/DatePicker/WdatePicker.js"></script>
<script type="text/javascript" src="Scripts/jquery-1.4.1.min.js"></script>
<script type="text/javascript" src="Scripts/Highcharts/highcharts-2.1.4.min.js"></script>
<script type="text/javascript" src="Scripts/Highslide/highslide-full.min.js"></script>
<script type="text/javascript" src="Scripts/Highslide/highslide.config.js"></script>
<!--<script type="text/javascript" src="Scripts/Highcharts/themes/grid.js"></script>-->
</head>
<body>
<!--header start-->
<div class="header">
<div class="date">
2011年5月23日 星期一
</div>
<div class="wel_info">
您好:总公司领导<span style="display: none"> [<a href="#">信息技术中心<small> </small></a>]</span>,欢迎回来!</div>
<div class="new_help">
<ul>
<li><a href="#">门户首页</a></li>
<li><a href="#">我要帮助</a></li>
<li><a href="#">我的操作</a></li>
<li><a href="#" onclick="if(confirm('确定要注销用户?'))location.href='login.html';">注销</a></li>
</ul>
</div>
</div>
<!--header end-->
<!--logo_nav start-->
<div class="logo_nav">
<div>
<div class="weather">
<img src="data:images/weather_03.gif" />
<ul class="today">
<li><strong>广州</strong>[<a href="#">切换城市<small> </small></a>]</li>
<li><strong>阵雨转中雨</strong></li>
<li><strong>23℃-26℃</strong></li>
</ul>
<ul class="tomorrow">
<li>明天</li>
<li>
<img src="data:images/weather_06.gif" /></li>
<li>24℃-27℃</li>
</ul>
</div>
<div class="logo">
<img src="data:images/logo.gif" /></div>
</div>
<div class="nav">
<ul>
<li><a href="#" class="current"><b></b><span>我的工作台</span></a></li>
<li><a href="#"><b></b><span>OA系统</span></a></li>
<li><a href="#"><b></b><span>合同管理</span></a></li>
<li><a href="#"><b></b><span>立项管理</span></a></li>
</ul>
<div class="skin">
<table width="55" border="0" cellspacing="0" cellpadding="0">
<tr>
<td>
<a href="#" class="skin_left_btn"></a>
</td>
<td>
<a href="#" class="btn_blue"></a>
</td>
<td>
<a href="#" class="btn_red"></a>
</td>
<td>
<a href="#" class="btn_green"></a>
</td>
<td>
<a href="#" class="skin_right_btn"></a>
</td>
</tr>
</table>
</div>
</div>
</div>
<!--logo_nav end-->
<!--主体内容 start-->
<table width="960" border="0" align="center" cellpadding="0" cellspacing="0" style="margin-top: 5px">
<tr>
<td valign="top">
<div class="webpart2">
<div class="wp_top wp_top1">
<h1 style="padding: 0; height: 30px; overflow: hidden;">
<a href="javascript:;">更多>></a><a href="javascript:;"><img src="data:images/refresh.gif"
align="absmiddle" /> 刷新 |</a>
<ul class="tablist_1">
<li><a href="javascript:;" onmouseover="SelectMenu4(this,'tab4_1');" class="tabDef4"
id="tabDef4"><span>待办任务</span></a> </li>
<li><a href="#"><span>资金管理(8)</span></a></li>
</ul>
</h1>
</div>
<div class="wp_main">
<div id="tab4_1">
<table width="100%" border="0" cellspacing="0" cellpadding="5">
<tr>
<th width="4%" align="center" bgcolor="#F5F8FF">
</th>
<th width="10%" align="center" bgcolor="#F5F8FF">
类型
</th>
<th width="8%" align="center" bgcolor="#F5F8FF">
缓急
</th>
<th width="35%" align="center" bgcolor="#F5F8FF">
标题
</th>
<th width="15%" align="center" bgcolor="#F5F8FF">
发起部门
</th>
<th width="15%" align="center" bgcolor="#F5F8FF">
处理环节
</th>
<th width="*" align="center" bgcolor="#F5F8FF">
发送时间<img src="data:images/index_72.gif" />
</th>
</tr>
<tr>
<td>
<img src="data:images/index_76.gif" />
</td>
<td>
OA待办
</td>
<td>
一般
</td>
<td title="关于违规使用工作证件情况的通报">
<a href="modules/oa.html" target="_blank">关于违规使用工作证件情况的通报</a>
</td>
<td>
</td>
<td title="起草签报">
起草签报
</td>
<td>
2011-05-09 <a href="javascript:alert('设置成功');" title="设置监控"><img src="data:images/edit2.gif"
width="13" height="13" align="absmiddle" onclick="this.style.display='none';"
style="vertical-align: top" /></a>
</td>
</tr>
<tr>
<td>
<img src="data:images/index_76.gif" />
</td>
<td>
OA待办
</td>
<td>
一般
</td>
<td title="广州地铁信息管理部招领领导小组会议纪要">
<a href="modules/oa.html" target="_blank">广州地铁信息管理部招领领导小组会议纪要</a>
</td>
<td>
</td>
<td title="起草人确认">
起草人确..
</td>
<td>
2011-05-09 <a href="javascript:alert('设置成功');" title="设置监控"><img src="data:images/edit2.gif"
width="13" height="13" align="absmiddle" onclick="this.style.display='none';"
style="vertical-align: top" /></a>
</td>
</tr>
<tr>
<td>
<img src="data:images/index_76.gif" />
</td>
<td>
OA待办
</td>
<td>
一般
</td>
<td title="关于2011年春节放假的通知">
<a href="modules/oa.html" target="_blank">关于2011年春节放假的通知</a>
</td>
<td>
</td>
<td title="部门内人员处理">
部门内人..
</td>
<td>
2011-05-09 <a href="javascript:alert('设置成功');" title="设置监控"><img src="data:images/edit2.gif"
width="13" height="13" align="absmiddle" onclick="this.style.display='none';"
style="vertical-align: top" /></a>
</td>
</tr>
<tr>
<td>
<img src="data:images/index_76.gif" />
</td>
<td>
OA待办
</td>
<td>
一般
</td>
<td title="测试授权是部门领导变换">
<a href="modules/oa.html" target="_blank">测试授权是部门领导变换</a>
</td>
<td>
</td>
<td title="起草人修改">
起草人修..
</td>
<td>
2011-05-09
</td>
</tr>
<tr>
<td>
<img src="data:images/index_76.gif" />
</td>
<td>
OA待办
</td>
<td>
一般
</td>
<td title="测试Portal待办">
<a href="modules/oa.html" target="_blank">测试Portal待办</a>
</td>
<td>
</td>
<td title="起草人归档">
起草人归..
</td>
<td>
2011-05-09
</td>
</tr>
<tr>
<td>
<img src="data:images/index_76.gif" />
</td>
<td>
OA待办
</td>
<td>
一般
</td>
<td title="业务人员出差管理规范">
<a href="modules/oa.html" target="_blank">业务人员出差管理规范</a>
</td>
<td>
</td>
<td title="起草人确认">
起草人确..
</td>
<td>
2011-05-09 <a href="javascript:alert('设置成功');" title="设置监控"><img src="data:images/edit2.gif"
width="13" height="13" align="absmiddle" onclick="this.style.display='none';"
style="vertical-align: top" /></a>
</td>
</tr>
<tr>
<td>
<img src="data:images/index_76.gif" />
</td>
<td>
OA待办
</td>
<td>
一般
</td>
<td title="44[2011-05-09 9:25]">
<a href="modules/oa.html" target="_blank">44[2011-05-09 9:25]</a>
</td>
<td>
</td>
<td title="起草签报">
起草签报
</td>
<td>
2011-05-09
</td>
</tr>
<tr>
<td>
<img src="data:images/index_76.gif" />
</td>
<td>
OA待办
</td>
<td>
一般
</td>
<td title="测试[2011-05-08 14:30]">
<a href="modules/oa.html" target="_blank">测试[2011-05-08 14:30]</a>
</td>
<td>
</td>
<td title="起草人确认">
起草人确..
</td>
<td>
2011-05-09 <a href="javascript:alert('设置成功');" title="设置监控"><img src="data:images/edit2.gif"
width="13" height="13" align="absmiddle" onclick="this.style.display='none';"
style="vertical-align: top" /></a>
</td>
</tr>
<tr>
<td>
<img src="data:images/index_76.gif" />
</td>
<td>
合同待办
</td>
<td>
一般
</td>
<td title="测试[2011-05-09 23:50]">
<a href="modules/oa.html" target="_blank">测试[2011-05-09 23:50]</a>
</td>
<td>
</td>
<td title="起草签报">
起草签报
</td>
<td>
2011-05-09
</td>
</tr>
<tr>
<td>
<img src="data:images/index_76.gif" />
</td>
<td>
合同待办
</td>
<td>
一般
</td>
<td title="广州地铁内部会议预订">
<a href="modules/oa.html" target="_blank">广州地铁内部会议预订</a>
</td>
<td>
</td>
<td title="起草人确认">
起草人确..
</td>
<td>
2011-05-09 <a href="javascript:alert('设置成功');" title="设置监控"><img src="data:images/edit2.gif"
width="13" height="13" align="absmiddle" onclick="this.style.display='none';"
style="vertical-align: top" /></a>
</td>
</tr>
<tr>
<td colspan="6" style="font-size: 13px; display: none;">
共 35 条,每页显示 10 条,分 4 页显示
现在正在查看第<span style="color: #F00;">1</span> 2 3 ...页
</td>
</tr>
</table>
</div>
<div id="tab4_2" style="display: none;">
<table width="100%" border="0" cellspacing="0" cellpadding="5">
<tr>
<th width="4%" align="center" bgcolor="#F5F8FF">
</th>
<th width="10%" align="center" bgcolor="#F5F8FF">
类型
</th>
<th width="8%" align="center" bgcolor="#F5F8FF">
缓急
</th>
<th width="35%" align="center" bgcolor="#F5F8FF">
标题
</th>
<th width="15%" align="center" bgcolor="#F5F8FF">
发起部门
</th>
<th width="15%" align="center" bgcolor="#F5F8FF">
处理环节
</th>
<th width="*" align="center" bgcolor="#F5F8FF">
发送时间<img src="data:images/index_72.gif" />
</th>
</tr>
<tr>
<td>
<img src="data:images/index_76.gif" />
</td>
<td>
**资金
</td>
<td>
一般
</td>
<td title="0508测试收回同步1">
<a href="#">0508测试收回同步1</a>
</td>
<td>
</td>
<td title="起草人修改">
起草人修..
</td>
<td>
2011-05-09
</td>
</tr>
<tr>
<td>
<img src="data:images/index_76.gif" />
</td>
<td>
**资金
</td>
<td>
一般
</td>
<td title="0508测试收回同步2">
<a href="#">0508测试收回同步2</a>
</td>
<td>
</td>
<td title="起草人修改">
起草人修..
</td>
<td>
2011-05-09
</td>
</tr>
<tr>
<td>
<img src="data:images/index_76.gif" />
</td>
<td>
**资金
</td>
<td>
一般
</td>
<td title="0508测试收回同步3">
<a href="#">0508测试收回同步3</a>
</td>
<td>
</td>
<td title="起草人修改">
起草人修..
</td>
<td>
2011-05-09
</td>
</tr>
<tr>
<td>
<img src="data:images/index_76.gif" />
</td>
<td>
**资金
</td>
<td>
一般
</td>
<td title="0508测试收回同步4">
<a href="#">0508测试收回同步4</a>
</td>
<td>
</td>
<td title="起草人修改">
起草人修..
</td>
<td>
2011-05-09
</td>
</tr>
<tr>
<td>
<img src="data:images/index_76.gif" />
</td>
<td>
**资金
</td>
<td>
一般
</td>
<td title="0508测试收回同步5">
<a href="#">0508测试收回同步5</a>
</td>
<td>
</td>
<td title="起草人修改">
起草人修..
</td>
<td>
2011-05-09
</td>
</tr>
<tr>
<td>
<img src="data:images/index_76.gif" />
</td>
<td>
**资金
</td>
<td>
一般
</td>
<td title="0508测试收回同步6">
<a href="#">0508测试收回同步6</a>
</td>
<td>
</td>
<td title="起草人修改">
起草人修..
</td>
<td>
2011-05-09
</td>
</tr>
<tr>
<td>
<img src="data:images/index_76.gif" />
</td>
<td>
**资金
</td>
<td>
一般
</td>
<td title="0508测试收回同步7">
<a href="#">0508测试收回同步7</a>
</td>
<td>
</td>
<td title="起草人修改">
起草人修..
</td>
<td>
2011-05-09
</td>
</tr>
<tr>
<td>
<img src="data:images/index_76.gif" />
</td>
<td>
**资金
</td>
<td>
一般
</td>
<td title="0508测试收回同步8">
<a href="#">0508测试收回同步8</a>
</td>
<td>
</td>
<td title="起草人修改">
起草人修..
</td>
<td>
2011-05-09
</td>
</tr>
<tr>
<td>
<img src="data:images/index_76.gif" />
</td>
<td>
**资金
</td>
<td>
一般
</td>
<td title="0508测试收回同步9">
<a href="#">0508测试收回同步9</a>
</td>
<td>
</td>
<td title="起草人修改">
起草人修..
</td>
<td>
2011-05-09
</td>
</tr>
<tr>
<td>
<img src="data:images/index_76.gif" />
</td>
<td>
**资金
</td>
<td>
一般
</td>
<td title="0508测试收回同步10">
<a href="#">0508测试收回同步10</a>
</td>
<td>
</td>
<td title="起草人修改">
起草人修..
</td>
<td>
2011-05-09
</td>
</tr>
<tr>
<td colspan="6" style="font-size: 13px; display: none">
共 25 条,每页显示 6 条,分 5 页显示
现在正在查看第<span style="color: #F00;">1</span> 2 3 ...页
</td>
</tr>
</table>
</div>
</div>
<div class="wp_foot">
</div>
</div>
<div class="webpart2">
<div class="wp_top">
<h1 style="padding: 0; height: 30px; overflow: hidden;">
<a href="javascript:;" style="display: none">更多>></a>
<ul class="tablist_1">
<li><a href="javascript:;" onmouseover="SelectMenu5(this,'tab5_1');" class="tabDef5"
id="tabDef5"><span>工程建设</span></a> </li>
<li><a href="javascript:;" onmouseover="SelectMenu5(this,'tab5_2');"><span>运营管理</span></a></li>
<li><a href="javascript:;" onmouseover="SelectMenu5(this,'tab5_3');"><span>财务管理</span></a></li>
<li><a href="javascript:;" onmouseover="SelectMenu5(this,'tab5_4');"><span>人力资源</span></a></li>
</ul>
</h1>
</div>
<div class="wp_main">
<div id="tab5_1" style="height: 500px;">
</div>
<div id="tab5_2" style="height: 500px; display: none;">
</div>
<div id="tab5_3" style="height: 500px; display: none;">
</div>
<div id="tab5_4" style="height: 500px; display: none;">
</div>
</div>
<div class="wp_foot">
</div>
</div>
</td>
<td width="10" valign="top">
</td>
<td width="220" valign="top">
<div style="margin-bottom: 10px;">
<img src="data:images/bikpipic.png" alt="" /></div>
<div style="margin-bottom: 10px;">
<img src="data:images/bipic1.png" alt="" /></div>
<div class="webpart2">
<div class="wp_top">
<h1>
<a href="javascript:;" target="_blank">更多>></a> <span>媒体新闻</span>
</h1>
</div>
<div class="wp_main">
<ul class="list3 list4">
<li><a href="javascript:;">[新浪网]三级残疾人也可优惠..</a></li>
<li><a href="javascript:;">[腾讯网]广州地铁乘客出站..</a></li>
<li><a href="javascript:;">[南海网]广州地铁4号线或考..</a></li>
<li><a href="javascript:;">[新浪网]广州地铁海心沙站直..</a></li>
</ul>
</div>
<div class="wp_foot">
</div>
</div>
<div class="webpart">
<div class="wp_top">
<div class="title">
应用系统</div>
<h1>
</h1>
</div>
<div class="wp_main">
<div>
<table width="96%" border="0" align="center" cellpadding="0" cellspacing="0" class="tools">
<tr>
<td title="OA系统">
<a href="#">
<img src="data:images/tools1.gif" alt="" /></a><span><a href="#">OA系统</a></span>
</td>
<td title="合同管理">
<a href="#">
<img src="data:images/tools2.gif" alt="" /></a><span><a href="#">合同管理</a></span>
</td>
<td title="数据中心">
<a href="#">
<img src="data:images/tools3.gif" alt="" /></a><span><a href="#">数据中心</a></span>
</td>
</tr>
<tr>
<td title="资金系统">
<a href="#">
<img src="data:images/tools4.gif" alt="" /></a><span><a href="#">资金系统</a></span>
</td>
<td title="报表中心">
<a href="#">
<img src="data:images/tools5.gif" alt="" /></a><span><a href="#">报表中心</a></span>
</td>
<td title="BBS">
<a href="#">
<img src="data:images/tools6.gif" alt="" /></a><span><a href="#">BBS</a></span>
</td>
</tr>
</table>
</div>
<div class="hr10">
</div>
</div>
<div class="wp_foot">
<div>
</div>
</div>
</div>
</td>
</tr>
</table>
<!--主体内容 end-->
<!--底部信息 start-->
<div class="footer">
<center>
<div class="foot_center">
<ul>
<li><a href="#">意见反馈</a></li>
<li><a href="#">收藏网站</a></li>
<li><a href="#">设为首页</a></li>
<li><a href="#">帮助中心</a></li>
</ul>
<div class="clear">
</div>
<p>
广州地下铁道总公司 版权所有</p>
</div>
<div class="clear">
</div>
</center>
</div>
<!--底部信息 end-->
<div style="height: 10px">
</div>
<script type="text/javascript">
var g = function (id) {
return typeof id == "string" ? document.getElementById(id) : id;
};
var menuArray = [
{
currentNode: null,
currentDiv: null
},
{
currentNode: g("tabDef4"),
currentDiv: g("tab4_1")
},
{
currentNode: g("tabDef5"),
currentDiv: g("tab5_1")
}
];
var selectMenu = function (menuObj, divId, menuIndex) {
var len = menuArray.length;
for (var i = 0; i < len; i++) {
if (menuArray[i] != null && menuArray[i].currentNode != null)
menuArray[i].currentNode.className = "tabDef" + (i + 3); //tabDef3,tabDef4,tabDef5
}
return function (menuObj, divId, menuIndex) {
if (!isNaN(menuIndex) && 0 <= parseInt(menuIndex) && parseInt(menuIndex) < len) {
var tempObj = menuArray[menuIndex];
if (menuObj != tempObj.currentNode) {
menuObj.className = tempObj.currentNode.className;
tempObj.currentNode.className = "";
tempObj.currentDiv.style.display = "none"; tempObj.currentNode = menuObj;
tempObj.currentDiv = g(divId);
tempObj.currentDiv.style.display = "";
}
}
};
} (); function SelectMenu3(MenuObj, DivId) {
selectMenu(MenuObj, DivId, 0);
} function SelectMenu4(MenuObj, DivId) {
selectMenu(MenuObj, DivId, 1);
} function SelectMenu5(MenuObj, DivId) {
selectMenu(MenuObj, DivId, 2);
switch (DivId) {
case "tab5_1":
case "tab5_3":
case "tab5_2":
loadTab(DivId);
break;
case "tab5_4":
loadTab(DivId, function () {
menuArray[0].currentNode = g("tabDef3");
menuArray[0].currentNode.className = "tabDef3";
menuArray[0].currentDiv = g("tab3_1");
});
break;
}
} var justOneLoad = "";
function loadTab(divId, func) {
if (justOneLoad.indexOf(divId) == -1) {
var tabObj = {
tab5_1: "projectManage",
tab5_2: "operationMaintenance",
tab5_3: "financeManage",
tab5_4: "humanResource"
};
$("#" + divId).load("modules/" + tabObj[divId] + ".html", function () {
if (func != null && typeof func == "function")
func();
justOneLoad += divId;
});
}
} $(function () {
$("#tabDef5").mouseover();
});
</script>
</body>
</html>
projectManage.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>工程建设</title>
<style type="text/css">
#pm_table_info td
{
border-bottom: 1px dotted #dedede;
}
#pm_table_info .thTitle
{
background: #f1f1f1;
color: #444;
padding: 8px 2px;
text-align: right;
}
#pm_table_info .description
{
cursor: pointer;
color: Blue;
}
.divShowTitle
{
text-indent: 2em;
line-height: 20px;
}
</style>
</head>
<body>
<table width="100%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="49%" valign="top" style="border: #C6D8E0 1px solid">
<table id="pm_table_info" width="100%" cellspacing="0" cellpadding="3">
<tr>
<th style="width: 30%;" class="thTitle">
项目名称:
</th>
<td>
<select id="ddlProjectName">
<option value="广州市轨道交通九号线工程">广州市轨道交通九号线工程</option>
<option value="广州市轨道交通三号线北延段工程">广州市轨道交通三号线北延段工程</option>
</select>
</td>
</tr>
<tr>
<th class="thTitle">
计划工程师:
</th>
<td>
<span id="txtPlanEngineer"> </span>
</td>
</tr>
<tr>
<th class="thTitle">
所属建设线路:
</th>
<td>
<span id="txtBuildLine"> </span>
</td>
</tr>
<tr>
<th class="thTitle">
土建工点开工:
</th>
<td>
<span id="txtBuildStart"> </span>
</td>
</tr>
<tr>
<th class="thTitle">
开通目标:
</th>
<td>
<span id="txtBuildEnd"> </span>
</td>
</tr>
<tr>
<th class="thTitle">
项目描述:
</th>
<td title="点击显示详细描述">
<span id="txtProjectDescription" class="description"> </span>
</td>
</tr>
<tr>
<th class="thTitle">
项目总体进度:
</th>
<td>
<div id="txtProjectTotalProgress" style='background: url(images/progress1.gif) repeat-x;
width: 0%; padding: 3px 0;'>
<font color='black'><b> </b></font>
</div>
</td>
</tr>
<tr>
<th class="thTitle">
选择专业:
</th>
<td>
<select id="ddlProfession">
</select>
</td>
</tr>
</table>
</td>
<td width="2%" valign="top">
</td>
<td width="49%" valign="top">
<div id="pm_containerPie" style="height: 242px">
</div>
</td>
</tr>
<tr>
<td width="49%" valign="top">
<div id="pm_containerColumn1" style="height: 250px; padding-top: 5px;">
</div>
</td>
<td width="2%" valign="top">
</td>
<td width="49%" valign="top">
<div id="pm_containerColumn2" style="width: 350px; height: 250px; padding-top: 5px;">
</div>
</td>
</tr>
</table>
<script type="text/javascript" src="Scripts\json2.js"></script>
<script type="text/javascript">
var pm_chart;
function pm_initPieChart(seriesData) {
var chartOptions = {
chart: {
renderTo: 'pm_containerPie',
defaultSeriesType: 'pie',
borderWidth: 1,
borderColor: '#C6D8E0'
},
title: {
text: ''
},
tooltip: {
formatter: function () {
return '<b>' + this.point.name + ':</b>' + this.y + ' %';
}
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
color: '#000',
connectorColor: '#000', formatter: function () {
return '<b>' + this.point.name + ':</b>' + this.y + ' %';
}
},
states: {
hover: {
brightness: 0.2
}
},
showInLegend: true,
size: '60%',
center: [150, 110]
}
},
legend: {
layout: 'vertical',
backgroundColor: '#FFFFFF',
align: 'right',
verticalAlign: 'top',
x: 0,
y: 0,
floating: true,
shadow: true
},
series: [{
name: '工程进度',
data: null
}]
};
chartOptions.series[0].data = seriesData;
pm_chart = new Highcharts.Chart(chartOptions);
} function pm_initColumnChart(mainTitle, mainYear, seriesDataArray) {
var chartOptions = {
chart: {
renderTo: 'pm_containerColumn1',
defaultSeriesType: 'column',
borderWidth: 1,
borderColor: '#C6D8E0'
},
title: {
text: '广州市轨道交通' + mainTitle + mainYear + '年投资视图'
},
xAxis: {
title: {
text: ''
},
categories: ['年度', '固定资产', '全面预算'],
tickmarkPlacement: 'between'
},
yAxis: {
min: 0,
title: {
text: '万'
},
labels: {
formatter: function () {
return this.value / 10000;
}
}
},
legend: {
enabled: true
},
tooltip: {
formatter: function () {
var seriesName = this.series.name;
return '<b>' + this.x + '投资' + seriesName + ':</b>' + this.y / 10000 + '万<br/>'
+ (seriesName == '完成' ? '<b>' + seriesName + ':</b>' + chartOptions.series[1].data[this.point.x].percent + '%(占比)' : ''); //pm_chart.get(this.point.id) 在column类型不可用
}
},
plotOptions: {
column: {
pointPadding: 0.2,
borderWidth: 0
}
},
series: [{
name: '计划',
data: null,
dataLabels: {
enabled: true,
formatter: function () {
return this.y / 10000;
}
}
}, {
name: '完成',
data: null,
dataLabels: {
enabled: true,
formatter: function () {
return this.y / 10000;
}
}
}]
};
chartOptions.series[0].data = seriesDataArray[0];
chartOptions.series[1].data = seriesDataArray[1];
pm_chart = new Highcharts.Chart(chartOptions); chartOptions = {
chart: {
renderTo: 'pm_containerColumn2',
defaultSeriesType: 'column',
borderWidth: 1,
borderColor: '#C6D8E0'
},
title: {
text: '广州市轨道交通' + mainTitle + mainYear + '年资金视图'
},
xAxis: {
title: {
text: ''
},
categories: ['年度', '固定资产', '全面预算'],
tickmarkPlacement: 'between'
},
yAxis: {
min: 0,
title: {
text: '万'
},
labels: {
formatter: function () {
return this.value / 10000;
}
}
},
legend: {
enabled: true
},
tooltip: {
formatter: function () {
var seriesName = this.series.name;
return '<b>' + this.x + '资金' + seriesName + ':</b>' + this.y / 10000 + '万<br/>'
+ (seriesName == '完成' ? '<b>' + seriesName + ':</b>' + chartOptions.series[1].data[this.point.x].percent + '%(占比)' : ''); //pm_chart.get(this.point.id) 在column类型不可用
}
},
plotOptions: {
column: {
pointPadding: 0.2,
borderWidth: 0
}
},
series: [{
name: '计划',
data: null,
dataLabels: {
enabled: true,
formatter: function () {
return this.y / 10000;
}
}
}, {
name: '完成',
data: null,
dataLabels: {
enabled: true,
formatter: function () {
return this.y / 10000;
}
}
}]
};
chartOptions.series[0].data = seriesDataArray[2];
chartOptions.series[1].data = seriesDataArray[3];
pm_chart = new Highcharts.Chart(chartOptions);
} function initProfession(professionArray) {
var ddlProfession = $('#ddlProfession').get(0);
ddlProfession.innerHTML = '';
for (var i = 0, len = professionArray.length; i < len; i++)
ddlProfession.options.add(new Option(professionArray[i], i));
} $(document).ready(function () {
/*
var json = '{ Name: "Name1", "Age": "27" }';
json = eval("(" + json + ")");
alert(json.Name); var text = JSON.stringify(json);
alert(text);
json = JSON.parse(text);
alert(json.Name); json = "{ \"Name\": \"Name1\", \"Age\": \"27\",\"Time\":\"2011-05-24 14:57\" }";
//eval('json = ' + json);
json = JSON.parse(json);
alert(json.Time);
*/ var testData = [
{
info: {
planEngineer: '周振凌',
buildLine: '广州市轨道交通九号线',
buildStart: '2009年09月28日',
buildEnd: '2014年12月31日',
projectDescription: '九号线以花都汽车城西侧飞鹅岭站为起点,终点为高增站,在高增站与三号线北延线高增站地下岛式平行换乘(远期贯通)。线路呈东西走向,全长20.1公里,均为地下线。全线共设9座车站(飞鹅岭、花都汽车城、广州北站、花城路、花果山公园、花都广场、马鞍山公园、清布站和高增站),均为地下车站,其中广州北站与武广、京广、广清线换乘,高增站与三号线北延线换乘。最大站间距5.2公里,最小站间距1公里,平均间距2.1米。风神大道与平步大道交叉路口处设民主车辆段一座,控制中心设在车辆段内。主变电站设两座,民主主变电站设在民主车辆段内,白蟮塘主变电站设在106国道与迎宾大道交叉路口东北侧处。全线初、近、远期均采用六辆B型车编组,列车最高运行速度120公里/小时,14列车具备上线条件,行车间隔5分钟。九号线初期独立运营,近、远期待三号线支线(天河客运站至体育西路段)拆解后,利用三号线北延段高增站预留的道岔出岔并接入九号线,作为三号线的支线贯通运营。',
projectTotalProgress: 9
},
pie: {
dataProfession: ['土建工程', '车辆段/停车场工程', '轨道工程', '车站设备安装及装修工程', '系统工程', '车辆'],
data: [
[
{
name: '未开始',
y: 85,
sliced: true,
selected: true
},
{
name: '延期',
y: 0
},
{
name: '已完成',
y: 0
},
{
name: '进行中',
y: 15
}
],
[
{
name: '未开始',
y: 100,
sliced: true,
selected: true
},
{
name: '延期',
y: 0
},
{
name: '已完成',
y: 0
},
{
name: '进行中',
y: 0
}
],
[
{
name: '未开始',
y: 100,
sliced: true,
selected: true
},
{
name: '延期',
y: 0
},
{
name: '已完成',
y: 0
},
{
name: '进行中',
y: 0
}
],
[
{
name: '未开始',
y: 100,
sliced: true,
selected: true
},
{
name: '延期',
y: 0
},
{
name: '已完成',
y: 0
},
{
name: '进行中',
y: 0
}
],
[
{
name: '未开始',
y: 100,
sliced: true,
selected: true
},
{
name: '延期',
y: 0
},
{
name: '已完成',
y: 0
},
{
name: '进行中',
y: 0
}
],
[
{
name: '未开始',
y: 100,
sliced: true,
selected: true
},
{
name: '延期',
y: 0
},
{
name: '已完成',
y: 0
},
{
name: '进行中',
y: 0
}
]
]
},
column: {
mainTitle: '九号线',
mainYear: '2011',
data: [
[1052020000, 786680000, 826510000],
[
{ y: 180571800, percent: 17.16 },
{ y: 180571800, percent: 22.95 },
{ y: 180571800, percent: 21.85 }
],
[1100340000, 1032530000, 958280000],
[
{ y: 135648000, percent: 12.33 },
{ y: 135648000, percent: 13.14 },
{ y: 135648000, percent: 14.16 }
]
]
}
},
{
info: {
planEngineer: '周振凌',
buildLine: '广州市轨道交通三号线北延段',
buildStart: '2007年03月20日',
buildEnd: '2010年10月30日',
projectDescription: '三号线北延段南起广州东站,北至新机场北站,全长30.9公里,共设13座车站(从南至北依次为广州东、燕塘、梅花园、南方医院、同和、永泰、白云大道北、嘉禾、龙归、人和、高增、新机场南和新机场北站),均为地下车站,平均站间距为2.6公里,最大站间距为6.29公里,最小站间距为0.95公里。有3座车站(燕塘、嘉禾和高增站)与其它轨道交通线换乘,其中试验段1.7公里(含新机场南站)土建工程已与机场航站楼同步建成,需新建线路为29.1公里,包括10座车站和11个区间,工程概算103.22亿元。车辆均采用B型车,最高时速120公里。设车辆段1座,与二号线嘉禾车辆段合建,设望岗和燕岭主变电站2座,分别位于嘉禾车辆段内和燕塘站附近。',
projectTotalProgress: 100
},
pie: {
dataProfession: ['土建工程', '轨道工程', '车站设备安装及装修工程', '系统工程'],
data: [
[
{
name: '未开始',
y: 0,
sliced: true,
selected: true
},
{
name: '延期',
y: 0
},
{
name: '已完成',
y: 100
},
{
name: '进行中',
y: 0
}
],
[
{
name: '未开始',
y: 0,
sliced: true,
selected: true
},
{
name: '延期',
y: 0
},
{
name: '已完成',
y: 100
},
{
name: '进行中',
y: 0
}
],
[
{
name: '未开始',
y: 0,
sliced: true,
selected: true
},
{
name: '延期',
y: 0
},
{
name: '已完成',
y: 100
},
{
name: '进行中',
y: 0
}
],
[
{
name: '未开始',
y: 60,
sliced: true,
selected: true
},
{
name: '延期',
y: 0
},
{
name: '已完成',
y: 40
},
{
name: '进行中',
y: 0
}
]
]
},
column: {
mainTitle: '三号线北延段',
mainYear: '2011',
data: [
[67700000, 59660000, 67700000],
[
{ y: 180571800, percent: 266.72 },
{ y: 180571800, percent: 302.67 },
{ y: 180571800, percent: 266.72 }
],
[266150000, 187300000, 264510000],
[
{ y: 135648000, percent: 50.97 },
{ y: 135648000, percent: 72.42 },
{ y: 135648000, percent: 51.28 }
]
]
}
}
]; $('#ddlProjectName').change(function () {
var that = this;
var index = that.selectedIndex;
var infoObj = testData[index].info;
var pieObj = testData[index].pie;
var columnObj = testData[index].column;
$('#txtPlanEngineer').html(infoObj.planEngineer);
$('#txtBuildLine').html(infoObj.buildLine);
$('#txtBuildStart').html(infoObj.buildStart);
$('#txtBuildEnd').html(infoObj.buildEnd);
$('#txtProjectDescription').html(infoObj.projectDescription.length > 12 ?
infoObj.projectDescription.substr(0, 12) + '...' : infoObj.projectDescription)
.unbind('mouseover mouseout click')
.bind('mouseover', function () {
$(this).css('color', 'red');
})
.bind('mouseout', function () {
$(this).css('color', 'blue');
})
.bind('click', function (e) {
if ($('.highslide-heading').length != 0) {
$('.highslide-heading').eq(0).html(that.value);
$('.divShowTitle:eq(0)').html(infoObj.projectDescription);
}
hs.htmlExpand(this, {
pageOrigin: {
x: e.pageX + 200,
y: e.pageY
},
headingText: that.value,
maincontentText: '<div class="divShowTitle">' + infoObj.projectDescription + '</div>',
width: 400
});
});
$('#txtProjectTotalProgress').css('width', infoObj.projectTotalProgress + '%')
.find('b').html(infoObj.projectTotalProgress + '%'); initProfession(pieObj.dataProfession);
pm_initPieChart(pieObj.data[0]);
pm_initColumnChart(columnObj.mainTitle, columnObj.mainYear, columnObj.data);
}).change(); $('#ddlProfession').change(function () {
pm_initPieChart(testData[$('#ddlProjectName')[0].selectedIndex].pie.data[this.value]);
});
});
</script>
</body>
</html>
operationMaintenance.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>运营管理</title>
</head>
<body>
<table width="100%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="100%" valign="top">
<label for="txt_om_search">
时间:</label><input id="txt_om_search" type="text" class="input" onfocus="WdatePicker({dateFmt:'yyyy-MM-dd'})" /><input
type="button" value="查询" />
</td>
</tr>
<tr>
<td width="100%" valign="top">
<div id="om_containerLine" style="height: 235px">
</div>
</td>
</tr>
<tr>
<td width="100%" valign="top">
<div id="om_containerCombo" style="height: 235px; padding-top: 5px;">
</div>
</td>
</tr>
</table>
<script type="text/javascript">
var om_chart;
function om_initLineChart(mainDate, categoriesData, seriesDataArray) {
var chartOptions = {
chart: {
renderTo: 'om_containerLine',
defaultSeriesType: 'line',
borderWidth: 1,
borderColor: '#C6D8E0',
marginBottom:100
},
title: {
text: mainDate + '客运量情况'
},
subtitle: {
text: '备注:(点击邻线换乘显示详细)',
floating: true,
align: 'right',
verticalAlign: 'bottom',
x: 13,
y: 5
},
xAxis: {
title: {
text: ''
},
categories: categoriesData,
tickmarkPlacement: 'between'
},
yAxis: [{
min: 0,
title: {
text: '万(人次)'
},
labels: {
formatter: function () {
return this.value / 10000;
}
}
}, {
min: 0,
opposite: true,
title: {
text: '万(人次)',
style: {
color: '#703092'
}
},
labels: {
formatter: function () {
return this.value / 10000;
},
style: {
color: '#703092'
}
}
}],
legend: {
enabled: true,
width: 510,
lineHeight: 250,
align: 'left',
floating: true,
itemStyle: {
paddingBottom:8
}
},
tooltip: {
shared: true,
crosshairs: true,
formatter: function () {
var s = [], totalPoint = this.points;
s.push('<b>');
s.push(totalPoint[0].x);
s.push('</b>');
for (var i = 0, len = totalPoint.length; i < len; i++) {
s.push('<br/>');
s.push(totalPoint[i].series.name);
s.push(':');
s.push(totalPoint[i].y / 10000);
s.push('万');
}
return s.join('');
}
},
plotOptions: {
line: {
pointPadding: 0.2,
borderWidth: 0
}
},
series: [{
name: '本日客运量(A+B)',
data: null
}, {
name: '本日乘客人次(A)',
data: null
}, {
name: '邻线换乘到本线的客运量(B)',
data: null,
cursor: 'pointer',
point: {
events: {
click: function () {
if ($('#om_openSub1_' + this.x).length == 0)
$('#om_containerLine').parent('td').append('<a id="om_openSub1_' + this.x + '"></a>');
hs.htmlExpand($('#om_openSub1_' + this.x)[0], {
headingText: '(' + this.category + ')' + this.series.name,
width: 400,
align: 'center',
outlineType: 'rounded-white',
wrapperClassName: 'draggable-header',
objectType: 'iframe',
src: 'modules/operationMaintenanceSub1.html?index=' + this.x
});
}
}
} }, {
name: '本月本日止累计客运量',
data: null,
yAxis: 1
}, {
name: '本月本日止日均客运量',
data: null
}]
};
for (var i = 0, len = seriesDataArray.length; i < len; i++)
chartOptions.series[i].data = seriesDataArray[i];
om_chart = new Highcharts.Chart(chartOptions);
} function om_initComboChart(mainDate, categoriesData, seriesDataArray) {
var chartOptions = {
chart: {
renderTo: 'om_containerCombo',
defaultSeriesType: 'column',
borderWidth: 1,
borderColor: '#C6D8E0'
},
title: {
text: mainDate + '电能消耗情况'
},
subtitle: {
text: '备注:(点击总电耗显示详细)',
floating: true,
align: 'right',
verticalAlign: 'bottom',
x: 13,
y: 5
},
xAxis: {
title: {
text: ''
},
categories: categoriesData,
tickmarkPlacement: 'between'
},
yAxis: {
min: 0,
title: {
text: '万(千瓦时)'
},
labels: {
formatter: function () {
return this.value / 10000;
}
}
},
legend: {
enabled: true
},
tooltip: {
formatter: function () {
var seriesName = this.series.name;
return '<b>' + this.x + '</b><br/>' + seriesName + ':</b>' + this.y / 10000 + '万<br/>'
+ (seriesName != '总电耗' ? seriesName + '/总电耗:' + chartOptions.series[{
牵引电耗: 0,
动力及照明: 1,
线损及其它: 2
}[seriesName]].data[this.point.x].percent + '%(占比)<br/>' + '总和:' + this.point.stackTotal / 10000 + '万' : '');
}
},
plotOptions: {
column: {
pointPadding: 0.2,
borderWidth: 0,
stacking: 'normal'
}
},
series: [{
name: '牵引电耗',
data: null,
stack: 'subPower'
}, {
name: '动力及照明',
data: null,
stack: 'subPower'
}, {
name: '线损及其它',
data: null,
stack: 'subPower'
}, {
name: '总电耗',
data: null,
type: 'line',
dataLabels: {
enabled: true,
formatter: function () {
return this.y / 10000;
}
},
cursor: 'pointer',
point: {
events: {
click: function () {
if ($('#om_openSub2_' + this.x).length == 0)
$('#om_containerCombo').parent('td').append('<a id="om_openSub2_' + this.x + '"></a>');
hs.htmlExpand($('#om_openSub2_' + this.x)[0], {
headingText: this.category + this.series.name,
width: 400,
align: 'center',
outlineType: 'rounded-white',
wrapperClassName: 'draggable-header',
objectType: 'iframe',
src: 'modules/operationMaintenanceSub2.html?index=' + this.x
});
}
}
}
}]
};
for (var i = 0, len = seriesDataArray.length; i < len; i++)
chartOptions.series[i].data = seriesDataArray[i];
om_chart = new Highcharts.Chart(chartOptions);
} $(function () {
var testData = [
{
info: {
mainDate: '2011年06月02日'
},
line: {
categoriesData: ['一号线', '二号线', '三号线', '三号线北延线', '四号线', '五号线', '八号线', 'APM', '广佛线'],
data: [
[
2300000, 2100000, 2200000, 2500000, 2600000,
2700000, 1800000, 1100000, 2500000
],
[
800000, 1200000, 1400000, 1000000, 1200000,
1800000, 600000, 1100000, 1200000
],
[
1500000, 900000, 800000, 1500000, 1400000,
900000, 1200000, null, 1300000
],
[
10000000, 12000000, 14000000, 13000000, 15000000,
11000000, 16000000, 12000000, 14000000
],
[
1800000, 2200000, 1800000, 2400000, 2100000,
1600000, 1900000, 1200000, 1500000
]
]
},
combo: {
categoriesData: ['一号线', '二号线', '三号线', '三号线北延线', '四号线', '五号线', '八号线', 'APM', '广佛线'],
data: [
[
{ y: 4000000, percent: 40 },
{ y: 4000000, percent: 40 },
{ y: 4000000, percent: 40 },
{ y: 4000000, percent: 40 },
{ y: 4000000, percent: 40 },
{ y: 4000000, percent: 40 },
{ y: 4000000, percent: 40 },
{ y: 4000000, percent: 40 },
{ y: 4000000, percent: 40 }
],
[
{ y: 3000000, percent: 30 },
{ y: 3000000, percent: 30 },
{ y: 3000000, percent: 30 },
{ y: 3000000, percent: 30 },
{ y: 3000000, percent: 30 },
{ y: 3000000, percent: 30 },
{ y: 3000000, percent: 30 },
{ y: 3000000, percent: 30 },
{ y: 3000000, percent: 30 }
],
[
{ y: 2000000, percent: 20 },
{ y: 2000000, percent: 20 },
{ y: 2000000, percent: 20 },
{ y: 2000000, percent: 20 },
{ y: 2000000, percent: 20 },
{ y: 2000000, percent: 20 },
{ y: 2000000, percent: 20 },
{ y: 2000000, percent: 20 },
{ y: 2000000, percent: 20 }
],
[
10000000, 10000000, 10000000, 10000000, 10000000,
10000000, 10000000, 10000000, 10000000
]
]
}
}
]; testData[0].info.mainDate = new Date().toLocaleDateString();
$('#txt_om_search').val(testData[0].info.mainDate.replace('年', '-').replace('月', '-').replace('日', '')); var lineObj = testData[0].line;
om_initLineChart(testData[0].info.mainDate, lineObj.categoriesData, lineObj.data);
var comboObj = testData[0].combo;
om_initComboChart(testData[0].info.mainDate, comboObj.categoriesData, comboObj.data);
});
</script>
</body>
</html>
operationMaintenanceSub1.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=7" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>运营管理邻线换乘子项</title>
<script type="text/javascript" src="../Scripts/jquery-1.4.1.min.js"></script>
<script type="text/javascript" src="../Scripts/queryString.js"></script>
<script type="text/javascript" src="../Scripts/Highcharts/highcharts-2.1.4.min.js"></script>
</head>
<body>
<div id="omSub1_containerColumn" style="height: 400px;">
</div>
<script type="text/javascript">
var omSub1_chart;
function omSub1_initColumnChart(seriesData) {
var chartOptions = {
chart: {
renderTo: 'omSub1_containerColumn',
defaultSeriesType: 'column',
borderWidth: 1,
borderColor: '#C6D8E0'
},
title: {
text: ''
},
xAxis: {
title: {
text: '万(人次)'
},
categories: ['本日换乘客运量情况'],
tickmarkPlacement: 'between'
},
yAxis: {
title: {
text: '百分比'
}
},
tooltip: {
formatter: function () {
return '<b>' + this.series.name + '</b><br/>' + '换乘客运量:' + this.y / 10000 +
'万<br/>' + this.x + ':' + this.point.stackTotal / 10000 + '万<br/>百分比:'+
Highcharts.numberFormat(this.percentage,2,'.') + '%';
}
},
plotOptions: {
column: {
stacking: 'percent',
dataLabels: {
enabled: true,
formatter: function () {
return this.y / 10000;
},
color: '#FFFFFF',
y:15
}
}
},
series: seriesData
}; omSub1_chart = new Highcharts.Chart(chartOptions);
} $(function () {
var testData = [
[
{ name: '二号线', data: [200000] },
{ name: '三号线', data: [300000] },
{ name: '三号线北延线', data: [300000] },
{ name: '四号线', data: [200000] },
{ name: '五号线', data: [100000] },
{ name: '八号线', data: [200000] },
{ name: '广佛线', data: [200000] }
],
[
{ name: '一号线', data: [140000] },
{ name: '三号线', data: [100000] },
{ name: '三号线北延线', data: [100000] },
{ name: '四号线', data: [150000] },
{ name: '五号线', data: [150000] },
{ name: '八号线', data: [100000] },
{ name: '广佛线', data: [160000] }
],
[
{ name: '一号线', data: [160000] },
{ name: '二号线', data: [100000] },
{ name: '三号线北延线', data: [150000] },
{ name: '四号线', data: [50000] },
{ name: '五号线', data: [100000] },
{ name: '八号线', data: [100000] },
{ name: '广佛线', data: [140000] }
],
[
{ name: '一号线', data: [300000] },
{ name: '二号线', data: [200000] },
{ name: '三号线', data: [300000] },
{ name: '四号线', data: [200000] },
{ name: '五号线', data: [100000] },
{ name: '八号线', data: [200000] },
{ name: '广佛线', data: [200000] }
],
[
{ name: '一号线', data: [300000] },
{ name: '二号线', data: [200000] },
{ name: '三号线', data: [300000] },
{ name: '三号线北延线', data: [200000] },
{ name: '五号线', data: [100000] },
{ name: '八号线', data: [200000] },
{ name: '广佛线', data: [100000] }
],
[
{ name: '一号线', data: [140000] },
{ name: '二号线', data: [150000] },
{ name: '三号线', data: [100000] },
{ name: '三号线北延线', data: [100000] },
{ name: '四号线', data: [150000] },
{ name: '八号线', data: [100000] },
{ name: '广佛线', data: [160000] }
],
[
{ name: '一号线', data: [240000] },
{ name: '二号线', data: [150000] },
{ name: '三号线', data: [200000] },
{ name: '三号线北延线', data: [100000] },
{ name: '四号线', data: [150000] },
{ name: '五号线', data: [200000] },
{ name: '广佛线', data: [160000] }
],
[
],
[
{ name: '一号线', data: [240000] },
{ name: '二号线', data: [150000] },
{ name: '三号线', data: [240000] },
{ name: '三号线北延线', data: [160000] },
{ name: '四号线', data: [150000] },
{ name: '五号线', data: [200000] },
{ name: '八号线', data: [160000] }
]
]; queryString.initial();
var index = parseInt(queryString.getValue("index"));
omSub1_initColumnChart(testData[index]);
});
</script>
</body>
</html>
operationMaintenanceSub2.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=7" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>运营管理总电耗子项</title>
<script type="text/javascript" src="../Scripts/jquery-1.4.1.min.js"></script>
<script type="text/javascript" src="../Scripts/queryString.js"></script>
<script type="text/javascript" src="../Scripts/Highcharts/highcharts-2.1.4.min.js"></script>
</head>
<body>
<div id="omSub2_containerColumn" style="height: 400px;">
</div>
<script type="text/javascript">
var omSub2_chart;
function omSub2_initColumnChart(seriesData) {
var chartOptions = {
chart: {
renderTo: 'omSub2_containerColumn',
defaultSeriesType: 'column',
borderWidth: 1,
borderColor: '#C6D8E0'
},
title: {
text: ''
},
xAxis: {
title: {
text: '万(千瓦时)'
},
categories: ['总电耗'],
tickmarkPlacement: 'between'
},
yAxis: {
title: {
text: '百分比'
}
},
tooltip: {
formatter: function () {
return '<b>' + this.series.name + '</b><br/>' + '电耗:' + this.y / 10000 +
'万<br/>' + this.x + ':' + this.point.stackTotal / 10000 + '万<br/>百分比:'+
Highcharts.numberFormat(this.percentage,2,'.') + '%';
}
},
plotOptions: {
column: {
stacking: 'percent',
dataLabels: {
enabled: true,
formatter: function () {
return this.y / 10000;
},
color: '#FFFFFF',
y:15
}
}
},
series: seriesData
}; omSub2_chart = new Highcharts.Chart(chartOptions);
} $(function () {
var testData = [
[
{name:'广和', data:[6000000]},
{name:'坑口', data:[4000000]}
],
[
{ name: '瑶台2', data: [3000000] },
{ name: '榕景2及望岗', data: [7000000] }
],
[
{ name: '河南2', data: [5000000] },
{ name: '金山', data: [4000000] },
{ name: '五山', data: [1000000] }
],
[
{ name: '望岗', data: [8000000] },
{ name: '燕岭', data: [2000000] }
],
[
{ name: '河南3', data: [4000000] },
{ name: '庆盛', data: [4000000] },
{ name: '兴业', data: [2000000] }
],
[
{ name: '瑶台2', data: [5000000] },
{ name: '鱼珠', data: [5000000] }
],
[
{ name: '河南8', data: [3000000] },
{ name: '榕景8', data: [7000000] }
],
[
{ name: 'XX', data: [4000000] },
{ name: 'XX2', data: [6000000] }
],
[
{ name: 'XX', data: [9000000] },
{ name: '海五路', data: [1000000] }
]
]; queryString.initial();
var index = parseInt(queryString.getValue("index"));
omSub2_initColumnChart(testData[index]);
});
</script>
</body>
</html>
financeManage.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>财务管理</title>
<style type="text/css">
#fm_table_profit td, #fm_table_profit th, #fm_table_debt td, #fm_table_debt th
{
text-align: center;
border-bottom: 1px dotted #dedede;
border-left: 1px dotted #dedede;
}
#fm_table_profit .thTitle, #fm_table_debt .thTitle
{
background: #F4F6F8;
color: #444;
padding: 8px 2px;
text-align: right;
}
#fm_table_profit .thColumn, #fm_table_debt .thColumn
{
background: #F4F6F8;
color: #444;
padding: 8px 2px;
}
#fm_table_profit .canClick, #fm_table_debt .canClick
{
cursor: pointer;
color: Blue;
}
.divShowTitle
{
text-indent: 2em;
line-height: 20px;
}
#fm_table_profit caption, #fm_table_debt caption
{
height: 20px;
background: url(Themes/Default/bg_main.gif) no-repeat 0 -103px;
font-size: 14px;
font-weight: bold;
vertical-align: middle;
}
</style>
</head>
<body>
<table width="100%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="49%" valign="top" style="border: #C6D8E0 1px solid">
<table id="fm_table_profit" width="100%" cellspacing="0" cellpadding="3">
<caption>
2011年02月28日--利润表</caption>
<thead>
<tr>
<th class="thColumn">
合计
</th>
<th class="thColumn">
本期金额(元)
</th>
<th class="thColumn">
本年累计(元)
</th>
</tr>
</thead>
<tbody>
<tr>
<th style="width: 33%;" class="thTitle">
营业总收入:
</th>
<td>
<span id="Span0" class="canClick">1000000</span>
</td>
<td>
<span id="Span1" class="canClick">11000000</span>
</td>
</tr>
<tr>
<th class="thTitle">
营业总成本:
</th>
<td>
<span id="Span2" class="canClick">800000</span>
</td>
<td>
<span id="Span3" class="canClick">8000000</span>
</td>
</tr>
<tr>
<th class="thTitle">
营业利润:
</th>
<td>
<span id="Span4">200000</span>
</td>
<td>
<span id="Span5">3000000</span>
</td>
</tr>
<tr>
<th class="thTitle">
利润总额:
</th>
<td>
<span id="Span6">1000000</span>
</td>
<td>
<span id="Span7">11000000</span>
</td>
</tr>
<tr>
<th class="thTitle">
净利润:
</th>
<td>
<span id="Span8">1000000</span>
</td>
<td>
<span id="Span9">11000000</span>
</td>
</tr>
</tbody>
</table>
</td>
<td width="2%" valign="top">
</td>
<td width="49%" valign="top">
<div id="fm_containerColumn1" style="width: 350px; height: 202px">
</div>
</td>
</tr>
<tr>
<td colspan="3" style="height: 5px; visibility: hidden">
</td>
</tr>
<tr>
<td width="49%" valign="top" style="border: #C6D8E0 1px solid">
<table id="fm_table_debt" width="100%" cellspacing="0" cellpadding="3">
<caption>
2011年02月28日--资产负债表</caption>
<thead>
<tr>
<th class="thColumn">
合计
</th>
<th class="thColumn">
期末余额(元)
</th>
<th class="thColumn">
年初余额(元)
</th>
</tr>
</thead>
<tbody>
<tr>
<th style="width: 33%;" class="thTitle">
流动资产:
</th>
<td>
<span id="Span10">100000</span>
</td>
<td>
<span id="Span11">100000</span>
</td>
</tr>
<tr>
<th class="thTitle">
非流动资产:
</th>
<td>
<span id="Span12">100000</span>
</td>
<td>
<span id="Span13">100000</span>
</td>
</tr>
<tr>
<th class="thTitle">
资产:
</th>
<td>
<span id="Span14">100000</span>
</td>
<td>
<span id="Span15">100000</span>
</td>
</tr>
<tr>
<th class="thTitle">
流动负债:
</th>
<td>
<span id="Span16">100000</span>
</td>
<td>
<span id="Span17">100000</span>
</td>
</tr>
<tr>
<th class="thTitle">
非流动负债:
</th>
<td>
<span id="Span18">100000</span>
</td>
<td>
<span id="Span19">100000</span>
</td>
</tr>
<tr>
<th class="thTitle">
负债:
</th>
<td>
<span id="Span20">100000</span>
</td>
<td>
<span id="Span21">100000</span>
</td>
</tr>
<tr>
<th class="thTitle">
所有者权益:
</th>
<td>
<span id="Span22">100000</span>
</td>
<td>
<span id="Span23">100000</span>
</td>
</tr>
<tr>
<th class="thTitle">
负债及所有者权益:
</th>
<td>
<span id="Span24">100000</span>
</td>
<td>
<span id="Span25">100000</span>
</td>
</tr>
</tbody>
</table>
</td>
<td width="2%" valign="top">
</td>
<td width="49%" valign="top">
<div id="fm_containerColumn2" style="width: 350px; height: 290px">
</div>
</td>
</tr>
</table>
<script type="text/javascript">
Highcharts.visualize = function (table, chartOptions) {
chartOptions.xAxis.categories = [];
$('tbody th', table).each(function (i) {
chartOptions.xAxis.categories.push(this.innerHTML);
}); chartOptions.series = [];
$('tr', table).each(function (i) {
var tr = this;
$('th, td>span', tr).each(function (j) {
if (j > 0) {
if (i == 0) {
chartOptions.series[j - 1] = {
name: this.innerHTML,
data: []
};
} else {
chartOptions.series[j - 1].data.push(parseFloat(this.innerHTML));
}
}
});
}); var chart = new Highcharts.Chart(chartOptions);
} function fm_initColumnChart() {
var chartOptions = {
chart: {
renderTo: 'fm_containerColumn1',
defaultSeriesType: 'column',
borderWidth: 1,
borderColor: '#C6D8E0',
marginTop: 20,
marginBottom: 90
},
title: {
text: ''
},
subtitle: {
text: '备注:(k表示千,M表示百万)',
floating: true,
align: 'right',
verticalAlign: 'bottom',
y: 5
},
xAxis: {
labels: {
formatter: function () {
return this.value.replace(':', '');
}
}
},
yAxis: {
title: {
text: '金额单位:元'
}
},
legend: {
layout: 'vertical',
backgroundColor: '#FFFFFF',
align: 'left',
verticalAlign: 'bottom',
x: 0,
y: 5,
floating: true,
shadow: true
},
tooltip: {
formatter: function () {
return '<b>' + this.series.name + '</b><br/>' + this.x + this.y + '元';
}
}
};
Highcharts.visualize($('#fm_table_profit').get(0), chartOptions); chartOptions.chart.renderTo = 'fm_containerColumn2';
chartOptions.chart.marginBottom = 140;
Highcharts.visualize($('#fm_table_debt').get(0), chartOptions);
} function initSpan() {
$('#fm_table_profit span.canClick')
.bind('mouseover', function () {
$(this).css('color', 'red');
})
.bind('mouseout', function () {
$(this).css('color', 'blue');
})
.each(function (index) {
$(this).click(function (e) {
hs.htmlExpand(this, {
headingText: $(this).parents('table').children('caption').html(),
width: 800,
align: 'center',
outlineType: 'rounded-white',
wrapperClassName: 'draggable-header',
objectType: 'iframe',
src:'modules/financeManageSub.html?index=' + parseInt(index/2)
});
});
});
} $(function () {
initSpan();
fm_initColumnChart();
});
</script>
</body>
</html>
financeManageSub.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=7" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>财务管理子项</title>
<script type="text/javascript" src="../Scripts/jquery-1.4.1.min.js"></script>
<script type="text/javascript" src="../Scripts/queryString.js"></script>
<script type="text/javascript" src="../Scripts/Highcharts/highcharts-2.1.4.min.js"></script>
</head>
<body>
<div id="fmSub_containerCombo" style="height: 400px;">
</div>
<script type="text/javascript">
var fmSub_chart;
function hrSub_initComboChart(titleText, categoriesData, seriesDataArray) {
var chartOptions = {
chart: {
renderTo: 'fmSub_containerCombo',
borderWidth: 1,
borderColor: '#C6D8E0'
},
title: {
text: titleText
},
subtitle: {
text: '备注:(k表示千,M表示百万)',
floating: true,
align: 'right',
verticalAlign: 'bottom',
y: 5
},
xAxis: {
categories: categoriesData,
tickmarkPlacement: 'between'
},
yAxis: {
title: {
text: '金额单位:元'
}
},
tooltip: {
formatter: function () {
return '<b>' + this.series.name + '</b><br/>' +
(this.point.name ? (this.point.name + ':' + this.y + '%(占比)') :
(this.x + ':' + this.y + '元'));
}
},
series: seriesDataArray
}; fmSub_chart = new Highcharts.Chart(chartOptions);
} $(function () {
var testData = [
{
name: '营业总收入',
categoriesData: ['营业收入', '利息收入', '已赚保费', '手续费及佣金收入'],
data: [{
type: 'column',
name: '本期金额(元)',
data: [600000, 100000, 100000, 200000],
dataLabels: {
enabled: true
}
}, {
type: 'column',
name: '本年累计(元)',
data: [6600000, 1100000, 1100000, 2200000],
dataLabels: {
enabled: true
}
}, {
type: 'pie',
name: '本期金额(元)比例',
size: '40%',
innerSize: '20%',
data: [
{ name: '营业收入', y: 60, color: '#4572A7' },
{ name: '利息收入', y: 10, color: '#AA4643' },
{ name: '已赚保费', y: 10, color: '#89A54E' },
{ name: '手续费及佣金收入', y: 20, color: '#80699B' }
],
dataLabels: {
enabled: false
},
center: ['80%', '20%'],
showInLegend: false
}, {
type: 'pie',
name: '本年累计(元)比例',
innerSize: '45%',
data: [
{ name: '营业收入', y: 60, color: '#4572A7' },
{ name: '利息收入', y: 10, color: '#AA4643' },
{ name: '已赚保费', y: 10, color: '#89A54E' },
{ name: '手续费及佣金收入', y: 20, color: '#80699B' }
],
dataLabels: {
enabled: true,
color: '#000000',
connectorColor: '#000000'
},
center: ['80%', '20%'],
size: 100,
showInLegend: false
}]
},
{
name: '营业总成本',
categoriesData: ['营业成本', '利息支出', '手续费及佣金支出', '退保金', '赔付支出净额',
'提取保险合同准备金净额', '保单红利支出', '分保费用', '营业税金及附加', '销售费用',
'管理费用', '财务费用', '资产减值损失', '其他'],
data: [{
type: 'column',
name: '本期金额(元)',
data: [600000, 10000, 10000, 10000, 10000, 10000, 10000, 10000, 10000, 10000,
25000, 25000, 25000, 25000],
dataLabels: {
enabled: false
}
}, {
type: 'column',
name: '本年累计(元)',
data: [6000000, 100000, 100000, 100000, 100000, 100000, 100000, 100000, 100000, 100000,
250000, 250000, 250000, 250000],
dataLabels: {
enabled: false
}
}, {
type: 'pie',
name: '本期金额(元)比例',
size: '40%',
innerSize: '20%',
data: [
{ name: '营业成本', y: 75 },
{ name: '利息支出', y: 1.25 },
{ name: '手续费及佣金支出', y: 1.25 },
{ name: '退保金', y: 1.25 },
{ name: '赔付支出净额', y: 1.25 },
{ name: '提取保险合同准备金净额', y: 1.25 },
{ name: '保单红利支出', y: 1.25 },
{ name: '分保费用', y: 1.25 },
{ name: '营业税金及附加', y: 1.25 },
{ name: '销售费用', y: 1.25 },
{ name: '管理费用', y: 3.125 },
{ name: '财务费用', y: 3.125 },
{ name: '资产减值损失', y: 3.125 },
{ name: '其他', y: 3.125 }
],
dataLabels: {
enabled: false
},
center: ['80%', '20%'],
showInLegend: false
}, {
type: 'pie',
name: '本年累计(元)比例',
innerSize: '45%',
data: [
{ name: '营业成本', y: 75 },
{ name: '利息支出', y: 1.25 },
{ name: '手续费及佣金支出', y: 1.25 },
{ name: '退保金', y: 1.25 },
{ name: '赔付支出净额', y: 1.25 },
{ name: '提取保险合同准备金净额', y: 1.25 },
{ name: '保单红利支出', y: 1.25 },
{ name: '分保费用', y: 1.25 },
{ name: '营业税金及附加', y: 1.25 },
{ name: '销售费用', y: 1.25 },
{ name: '管理费用', y: 3.125 },
{ name: '财务费用', y: 3.125 },
{ name: '资产减值损失', y: 3.125 },
{ name: '其他', y: 3.125 }
],
dataLabels: {
enabled: false,
color: '#000000',
connectorColor: '#000000'
},
center: ['80%', '20%'],
size: 150,
showInLegend: false
}]
}
]; queryString.initial();
var index = parseInt(queryString.getValue("index"));
hrSub_initComboChart(testData[index].name, testData[index].categoriesData, testData[index].data);
});
</script>
</body>
</html>
humanResource.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>人力资源</title>
</head>
<body>
<table width="100%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="49%" valign="top">
<div id="hr_containerBar" style="height: 242px">
</div>
</td>
<td width="2%" valign="top">
</td>
<td width="49%" valign="top">
<div class="tabpart">
<div class="tp_top">
<ul>
<li><a href="javascript:" onmouseover="SelectMenu3(this,'tab3_1');" id="tabDef3"
class="tabDef3"><b>
<!--左边10px-->
</b><span>员工学历</span> </a></li>
<li><a href="javascript:" onmouseover="SelectMenu3(this,'tab3_2');"><b>
<!--左边10px-->
</b><span>服务年限</span> </a></li>
<li><a href="javascript:" onmouseover="SelectMenu3(this,'tab3_3');"><b>
<!--左边10px-->
</b><span>员工职称</span> </a></li>
<li><a href="javascript:" onmouseover="SelectMenu3(this,'tab3_4');"><b>
<!--左边10px-->
</b><span>党员比例</span> </a></li>
</ul>
<div class="clear">
</div>
</div>
<div class="tp_main">
<div id="tab3_1" style="width: 325px; height: 200px">
</div>
<div id="tab3_2" style="width: 325px; height: 200px; display: none;">
</div>
<div id="tab3_3" style="width: 325px; height: 200px; display: none;">
</div>
<div id="tab3_4" style="width: 325px; height: 200px; display: none;">
</div>
</div>
<div class="tp_foot">
</div>
</div>
</td>
</tr>
<tr>
<td width="49%" valign="top">
<div id="hr_containerCombo" style="height: 250px; padding-top: 5px;">
</div>
</td>
<td width="2%" valign="top">
</td>
<td width="49%" valign="top">
<div id="hr_containerColumn" style="width: 350px; height: 250px; padding-top: 5px;">
</div>
</td>
</tr>
</table>
<script type="text/javascript">
var hr_chart;
function hr_initPieChart(chartOptions) {
var chartArray = [
{
containerId: 'tab3_1',
otherOptions: {
series: [{
name: '员工学历',
data: [
{
name: '博士',
population: 500,
y: 5.0,
sliced: true,
selected: true
},
{
name: '硕士',
population: 1500,
y: 15.0
},
{
name: '本科',
population: 4600,
y: 46.0
},
{
name: '大专',
population: 3000,
y: 30.0
},
{
name: '中专及以下',
population: 400,
y: 4.0
}
]
}]
}
},
{
containerId: 'tab3_2',
otherOptions: {
series: [{
name: '服务年限',
data: [
{
name: '不满1年',
population: 966,
y: 9.66,
sliced: true,
selected: true
},
{
name: '[1-5]年',
population: 6034,
y: 60.34
},
{
name: '[5-8]年',
population: 1600,
y: 16.0
},
{
name: '[8-10]年',
population: 800,
y: 8.0
},
{
name: '[10-15]年',
population: 400,
y: 4.0
},
{
name: '15年以上',
population: 200,
y: 2.0
}
]
}]
}
},
{
containerId: 'tab3_3',
otherOptions: {
series: [{
name: '员工职称',
data: [
{
name: '高级',
population: 1600,
y: 16.0,
sliced: true,
selected: true
},
{
name: '中级',
population: 2000,
y: 20.0
},
{
name: '初级',
population: 6000,
y: 60.0
},
{
name: '无',
population: 400,
y: 4.0
}
]
}]
}
},
{
containerId: 'tab3_4',
otherOptions: {
series: [{
name: '党员比例',
data: [
{
name: '党员',
population: 8000,
y: 80.0,
sliced: true,
selected: true
},
{
name: '非党员',
population: 2000,
y: 20.0
}
]
}]
}
}
]; chartOptions = {
chart: {
renderTo: '',
defaultSeriesType: 'pie',
plotBackgroundColor: null,
plotBorderWidth: 0,
plotShadow: false
},
title: {
text: ''
},
tooltip: {
formatter: function () {
var dataElement = chartArray[{
员工学历: 0,
服务年限: 1,
员工职称: 2,
党员比例: 3
}[this.series.name]].otherOptions.series[0].data[this.point.x];
return '<b>' + this.point.name + ':</b>' + dataElement.population + '人,占' + this.y + '%';
}
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
color: '#000',
connectorColor: '#000',
formatter: function () {
return '<b>' + this.y + '</b> %';
}
},
states: {
hover: {
brightness: 0.2
}
},
showInLegend: true,
size: '60%',
center: [200, 110]
}
},
legend: {
layout: 'vertical',
backgroundColor: '#FFFFFF',
align: 'left',
verticalAlign: 'top',
x: -10,
y: -10,
floating: true,
shadow: true
},
series: null
}; for (var i = 0, len = chartArray.length; i < len; i++) {
chartOptions.chart.renderTo = chartArray[i].containerId;
chartOptions.series = chartArray[i].otherOptions.series;
hr_chart = new Highcharts.Chart(chartOptions);
}
} function hr_initColumnChart(chartOptions) {
hr_chart = new Highcharts.Chart(chartOptions);
} function hr_initComboChart(chartOptions) {
chartOptions.chart.renderTo = 'hr_containerCombo';
chartOptions.title.text = '员工效率';
chartOptions.legend.enabled = true;
chartOptions.xAxis.tickmarkPlacement = 'on';
chartOptions.yAxis = [{
title: {
text: '收益'
},
tickPixelInterval: 25
}, {
//linkedTo: 0,
tickPixelInterval: 50,
gridLineWidth: 1,
opposite: true,
title: {
text: '成本收益',
style: {
color: '#AA4744'
}
},
labels: {
style: {
color: '#AA4744'
}
}
}],
chartOptions.tooltip.formatter = function () {
return '<b>' + this.x + '年:</b>' + this.y;
};
chartOptions.series = [{
type: 'column',
name: '每一员工收益',
data: [1.1, 0.7, 0.8, 0.9, 0.6],
dataLabels: {
enabled: true
}
}, {
type: 'spline',
name: '每一员工成本收益',
data: [2.08, 1.44, 3.31, 1.34, 2.1],
dataLabels: {
enabled: true,
color: 'red'
},
yAxis: 1
}];
hr_chart = new Highcharts.Chart(chartOptions);
} function hr_initBarChart(chartOptions) {
chartOptions = {
chart: {
renderTo: 'hr_containerBar',
defaultSeriesType: 'bar',
borderWidth: 1,
borderColor: '#C6D8E0',
marginRight: 25
},
title: {
text: '员工职级'
},
xAxis: {
categories: ['总公司正职', '总公司副职', '总部正职', '总部副职',
'部门正职', '部门副职', '业务经理级', '业务主办级', '业务助理级',
'被免去职务暂未聘人员'],
title: {
text: ''
}
},
yAxis: {
min: 0,
title: {
text: ''
}
},
tooltip: {
formatter: function () {
var seriesName = this.series.name;
return '<b>' + seriesName + ':</b>' + this.y + ' 人<br/>'
+ (seriesName == '编制数' ? '<b>' + seriesName + '/' + chartOptions.series[1].name + ':</b>' + hr_chart.get(this.point.id).percent + '%(占比)' : '');
}
},
plotOptions: {
bar: {
dataLabels: {
enabled: false
}
}
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'top',
x: 0,
y: 0,
floating: true,
borderWidth: 1,
backgroundColor: '#FFFFFF',
shadow: true
},
series: [{
name: '编制数',
data: [
{ id: 'hr_per1', name: '', y: 480, percent: 96 },
{ id: 'hr_per2', name: '', y: 200, percent: 100 },
{ id: 'hr_per3', name: '', y: 380, percent: 76 },
{ id: 'hr_per4', name: '', y: 330, percent: 110 },
{ id: 'hr_per5', name: '', y: 987, percent: 98.7 },
{ id: 'hr_per6', name: '', y: 130, percent: 100 },
{ id: 'hr_per7', name: '', y: 478, percent: 95.6 },
{ id: 'hr_per8', name: '', y: 490, percent: 100 },
{ id: 'hr_per9', name: '', y: 888, percent: 88.8 },
{ id: 'hr_per10', name: '', y: 870, percent: 100 }
]
}, {
name: '人数',
data: [500, 200, 500, 300, 1000, 130, 500, 490, 1000, 870]
}]
}; hr_chart = new Highcharts.Chart(chartOptions);
} $(document).ready(function () {
var chartOptions = {
chart: {
renderTo: 'hr_containerColumn',
defaultSeriesType: 'column',
borderWidth: 1,
borderColor: '#C6D8E0'
},
title: {
text: '员工薪酬'
},
xAxis: {
title: {
text: ''
},
categories: [2005, 2006, 2007, 2008, 2009, 2010],
tickmarkPlacement: 'between'
},
yAxis: {
min: 0,
title: {
text: '百万'
}
},
legend: {
enabled: false
},
tooltip: {
formatter: function () {
return '<b>'+this.x + '年:</b>' + this.y + '百万';
}
},
plotOptions: {
column: {
pointPadding: 0.2,
borderWidth: 0
}
},
series: [{
name: '员工薪酬',
data: [1300, 1200, 1000, 1300, 1500],
dataLabels: {
enabled: true,
rotation: -90,
color: '#FFFFFF',
align: 'right',
x: -3,
y: 10,
formatter: function () {
return this.y;
},
style: {
font: 'normal 13px Verdana, sans-serif'
}
}
}]
}; hr_initPieChart(chartOptions);
hr_initColumnChart(chartOptions);
hr_initComboChart(chartOptions);
hr_initBarChart(chartOptions);
});
</script>
</body>
</html>
如有需要,请点击下面链接进行下载:
metro_demo使用Highcharts实现图表展示.zip
使用Highcharts实现图表展示的更多相关文章
- knockout+echarts实现图表展示
一.需要学习的知识 knockout, require, director, echarts, jquery.简单的入一下门,网上的资料很多,最直接就是进官网校习. 二.效果展示 三.require的 ...
- Ionic中使用Chart.js进行图表展示以及在iOS/Android中的性能差异
Angular Chart 简介 在之前的文章中介绍了使用 Ionic 开发跨平台(iOS & Android)应用中遇到的一些问题的解决方案. 在更新0.1.3版本的过程中遇到了需要使用图表 ...
- ajax请求返回Json字符串运用highcharts数据图表展现数据
[1].[图片] Json字符串和highcharts数据图表展现.jpg 跳至 [1] code=26754#44745" rel="nofollow"> [2] ...
- Highcharts 标示区曲线图;Highcharts 对数图表;Highcharts 时间间隔图表
Highcharts 标示区曲线图 配置 使用 yAxis.plotBands 属性来配置标示区.区间范围使用 'from' 和 'to' 属性.颜色设置使用 'color' 属性.标签样式使用 'l ...
- echart图表展示数据-简单的柱状图
话不多说,先上几张效果图 给大家看看 1:echart所用到的文件包需要事先引入好具体可见 http://echarts.baidu.com/doc/start.html 2:本例中所有的数据都是通过 ...
- 假期学习【十】首都之窗百姓信件JavaWweb+Echarts图表展示
今天主要对昨天爬取的数据进行处理,处理后用Echart图表展示, 效果如下:
- 循序渐进VUE+Element 前端应用开发(10)--- 基于vue-echarts处理各种图表展示
在我们做应用系统的时候,往往都会涉及图表的展示,综合的图表展示能够给客户带来视觉的享受和数据直观体验,同时也是增强客户认同感的举措之一.基于图表的处理,我们一般往往都是利用对应第三方的图表组件,然后在 ...
- Highcharts开发图表
1.折线图 显示一个静态的折线图,显示如下数据 星期 温度 周一 9~14 周二 4~10 周三 1~7 周四 4~9 周五 5~11 周六 8~13 周天 7~10 新建demo1.html < ...
- 总结:从Node爬取数据到前端图表展示
最近寒假在家学习Node.js开发,光看书或者跟着敲代码还不够,得找一点有趣的事情来玩一玩,于是我决定写一个Node爬虫,爬取一些有意思或者说是有用的数据.这个决定只与我的兴趣有关,与Python或者 ...
随机推荐
- [芯片][MPU6050] MPU60X0的DMP相关链接
标题:发个自己做的UD分解+强跟踪卡尔曼滤波做的双轴姿态测量 链接:http://www.amobbs.com/thread-5511854-1-1.html 关键词:UD分解+强跟踪卡尔曼滤波,采用 ...
- LEA指令
格 式:LEA OPRD1,OPRD2 功 能:将有效地址传送到指定的的寄存器 OPRD1 为目的操作数,可为任意一个16位的通用寄存器. OPRD2 为源操作数,可为变量名.标号或地址表 ...
- paip.python连接mysql最佳实践o4
paip.python连接mysql最佳实践o4 python连接mysql 还使用了不少时间...,相比php困难多了..麻烦的.. 而php,就容易的多兰.. python标准库没mysql库,只 ...
- 重学JAVA基础(六):多线程的同步
1.synchronized关键字 /** * 同步关键字 * @author tomsnail * @date 2015年4月18日 下午12:12:39 */ public class SyncT ...
- Linux 下Shell 脚本几种基本命令替换区别
Shell 脚本几种基本命令替换区别 前言:因为工作需要,需要编写 shell script .编写大量 shell script 时,累计了大量经验,也让自己开始迷糊几种函数输出调用的区别.后面和 ...
- Enterprise Solution 2.2 开发帮助文档集合
首先是一个PPT文档,从宏观层面展示Enterprise Soltion的几个功能特色. Enterprise Solution解决方案安装与配置 将源代码解决方案和演示程序在电脑中进行配置,作为了解 ...
- 记一次Nginx 400错误
在一个非CDN的域名下有一个页面,需要请求CDN域名下的资源.所以在CDN的那台源站的Nginx上设置了 add_header 'Access-Control-Allow-Headers' 'X- ...
- Android布局优化之过度绘制
如果一个布局十分复杂,那么就需要来排查是否出现了过度绘制,如果出现了,那么很可能会造成刷新率下降,造成卡顿的现象.那么什么是过度绘制呢?过度绘制就是在同一个区域中叠加了多个控件.这就像小时候我们画画, ...
- phpmyadmin导入sql数据的纠结
今天准备往phpstudy的mysql导入数据,超过2M,提示" 没有接收到要导入的数据.可能是文件名没有提交,也可能是文件大小超出 PHP 限制.参见 FAQ 1.16. " 折 ...
- 环回接口(loopback interface)的新认识
背景 前些日子在IDC实验docker的时候,为了避免与公司网络冲突,将bridge设置为127.x网段的IP,原以为这样就OK,后来发现在访问container内部的服务的时候无法访问.开始以为ip ...
