图解CSS的padding,margin,border属性
原文出处:http://hi.baidu.com/sonan/item/af05cf8759810d1cc31627d5
觉得不错,保存以备用。
---------------------------------------------------------------------------
---------------------------- 正文 -----------------------------------------

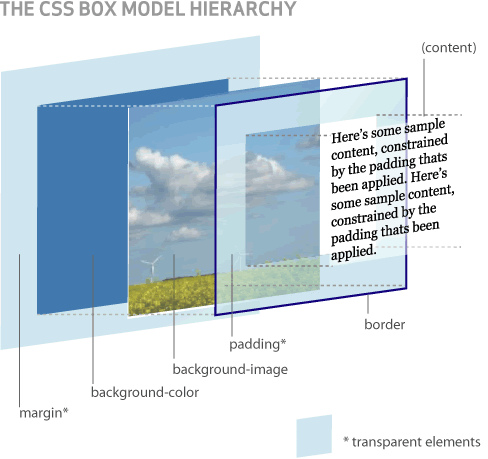
- margin:层的边框以外留的空白
- background-color:背景颜色
- background-image:背景图片
- padding:层的边框到层的内容之间的空白
- border:边框
- content:内容


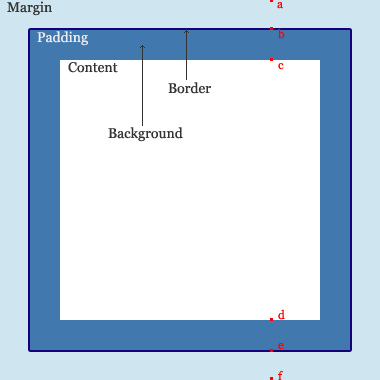
根据以上两图, 相信大家对于Box model会有个直观的认识.
以下说明margin和padding属性:
1. Margin: 包括margin-top, margin-right, margin-bottom, margin-left, 控制块级元素之间的距离, 它们是透明不可见的, 对于Fig. 2所示的上右下左margin值均为40px, 因此代码为:
margin-top: 40px;
margin-right: 40px;
margin-bottom: 40px;
margin-left: 40px;
根据上, 右, 下, 左的顺时针规则, 简写为
margin: 40px 40px 40px 40px;
为便于记忆, 请参考下图:

当上下, 左右margin值分别一致, 可简写为:
margin: 40px 40px;
前一个40px代表上下margin值, 后一个40px代表左右margin值.
当上下左右margin值均一致, 可简写为:
margin: 40px;
2. Padding: 包括padding-top, padding-right, padding-bottom, padding-left, 控制块级元素内部, content与border之间的距离, 其代码, 简写请参考margin属性的写法.
至此, 我们已经基本了解margin和padding属性的基本用法. 但是, 在实际应用中, 却总是发生一些让你琢磨不透的事, 而它们又或多或少的与margin有关.
注: 当你想让两个元素的content在垂直方向(vertically)分隔时, 既可以选择padding-top/bottom, 也可以选择margin-top/bottom, 再此Jorux建议你尽量使用padding-top/bottom来达到你的目的, 这是因为css中存在Collapsing margins(折叠的margins)的现象.
Collapsing margins: margins折叠现象只存在于临近或有从属关系的元素, 垂直方向的margin中. 文字说明可能让人费解, 下面用一个例子说明margin-collapsing现象.
图解CSS的padding,margin,border属性的更多相关文章
- [转]图解CSS的padding,margin,border属性(详细介绍及举例说明)
图解CSS的padding,margin,border属性 W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层 ...
- 图解CSS的padding,margin,border属性(详细介绍及举例说明)
图解CSS的padding,margin,border属性 W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层 ...
- 【转】图解CSS的padding,margin,border属性(详细介绍及举例说明)
W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层.盒模型主要定义四个区域:内容(content).边框距(p ...
- CSS padding margin border属性详解
图解CSS padding.margin.border属性W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层. ...
- CSS padding margin border属性详解【转载】
本文转载自:http://www.cnblogs.com/linjiqin/p/3556497.html ,感谢相关博主. 图解CSS padding.margin.border属性 W3C组织建议把 ...
- 转-CSS padding margin border属性详解
原文链接:http://www.cnblogs.com/linjiqin/p/3556497.html 图解CSS padding.margin.border属性W3C组织建议把所有网页上的对像都放在 ...
- CSS padding margin border属性
主要定义四个区域:内容(content).内边距(padding).边框(border)和外边距(margin) margin:层的边框以外留的空白 background-color:背景颜色 bac ...
- JQUERY 获取 DIV 宽度与高度(width,padding,margin,border)
一般讲的宽度指的是内容宽度,但一个 div 的实际宽度不仅只于内容宽度,尤其在做 CSS 排版时更不能搞错,必须同时考虑 Padding.Border 与 Margin 的宽度,四个加起来才是 di ...
- CSS之padding&margin
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- List和Map之间的转换和关联
首先,Map.values返回的是此Map中包含的所有值的collection视图. 然后利用ArrayList的构造器ArrayList(Collection<? extends E> ...
- oracle 创建表空间
--创建数据表空间 create tablespace hcm logging datafile 'G:\oracle\product\10.2.0\oradata\orcl\mydata.dbf' ...
- 非归档模式下使用Rman进行备份和恢复
实验环境: 一.首先进行全库数据备份: 在非归档模式下,rman备份需要在mount模式下进行 SQL> select status from v$instance; STATUS ------ ...
- java io流 数据流传输
java io流 数据流传输 把这段当公式用就可以了 //数据流传输 import java.io.*; public class Index{ public static void main(Str ...
- 堆外内存操作类ByteBuffer
本篇主要讲解如何使用直接内存(堆外内存),并按照下面的步骤进行说明: 1 相关背景-->读写操作-->关键属性-->读写实践-->扩展-->参考说明 希望对想使用直接内存 ...
- CoreData 添加新字段
给CoreData添加新属性,就是给数据库加新字段,那么必须要进行数据库版本升级及CoreData数据迁移: 具体操作是 1.选择DemoCoreData.xcdatamodeld 文件,Editor ...
- ruby中proc和lambda的return区别
学习ruby有一段时间了,但是我看了好几遍proc和lambda的return区别的区别讲解,始终没明白到底什么区别,今天上午又看,终于感觉是茅塞顿开有点领悟了 一下内容部分来自<<rub ...
- Haproxy+asp.net +RedisSessionStateProvider 完美实现负载均衡,并且session保持
.net framework 4.5下测试成功,使用RedisSessionStateProvider 2.2.1保持session数据,通过Haproxy保持会话数据.首先在PM下安装RedisSe ...
- 【WCF】无废话WCF入门教程
一.概述 Windows Communication Foundation(WCF)是由微软发展的一组数据通信的应用程序开发接口,可以翻译为Windows通讯接口,它是.NET框架的一部分.由 .NE ...
- js创建节点,小试牛刀
实现如下的功能 非常简单的一个小训练. 思想: 1.首先创建text和一个button 代码如下. <body> <input type="text" id=&q ...

