Vue.js 源码分析(十八) 指令篇 v-for 指令详解
我们可以用 v-for 指令基于一个数组or对象来渲染一个列表,有五种使用方法,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<script>
Vue.config.productionTip=false;
Vue.config.devtools=false;
</script>
<div id="app">
<p v-for="item in items">{{item}}</p> <!--数组格式一,渲染结果:<p>11</p><p>12</p> -->
<p v-for="(item,index) in items">{{index}}->{{item}}</p> <!--数组格式二,渲染结果:<p>0->11</p><p>1->12</p>-->
<p v-for="item in infos">{{item}}</p> <!--对象格式一,渲染结果:<p>gege</p><p>12</p>-->
<p v-for="(item,key) in infos">{{key}}:{{item}}</p> <!--对象格式二,渲染结果:<p>name:gege</p><p>age:12</p>-->
<p v-for="(item,key,index) in infos">{{index}}:{{key}}:{{item}}</p> <!--对象格式三,渲染结果:<p>0:name:gege</p><p>1:age:12</p>-->
</div>
<script>
var app = new Vue({
data(){
return {
items:[11,12], //v-for可以是个对象
infos:{name:'gege',age:12} //也可以是个数组
}
},
el:'#app'
})
</script>
</body>
</html>
挺简单的,后台只要提供一个接口,返回一个数组或对象,前端通过v-for就可以渲染了,我们以上面对象的第三个格式为例讲一下源码,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<script>
Vue.config.productionTip=false;
Vue.config.devtools=false;
</script>
<div id="app">
<p v-for="(item,key,index) in infos">{{index}}:{{key}}:{{item}}</p>
</div>
<script>
var app = new Vue({
data(){return {infos:{name:'gege',age:12}}},
el:'#app'
})
</script>
</body>
</html>
writer by:大沙漠 QQ:22969969
源码分析
在解析模板的时候,Vue的processFor()->parseFor()函数会根据v-for内容的不同解析出这四个变量,保存到AST对象的属性上:
function processFor (el) { //第9367行 处理for指令
var exp;
if ((exp = getAndRemoveAttr(el, 'v-for'))) { //如果获取了v-for属性
var res = parseFor(exp); //调用parseFor函数解析该属性
if (res) { //如果res存在
extend(el, res); //则调用extend()添加AST对象上
} else {
warn$2(
("Invalid v-for expression: " + exp)
);
}
}
}
parseFor()用于解析v-for的值,返回一个对象,如下:
function parseFor (exp) { //第9383行 解析v-for属性 exp:v-for的值 ;例如:"(item,key,index) in infos"
var inMatch = exp.match(forAliasRE); //用正则匹配 forAliasRE定义在9403行等于:/([^]*?)\s+(?:in|of)\s+([^]*)/;
if (!inMatch) { return } //如果不能匹配,则返回false
var res = {};
res.for = inMatch[2].trim(); //for的值,这里等于:infos
var alias = inMatch[1].trim().replace(stripParensRE, ''); //去除两边的括号,此时alias等于:item,key,index
var iteratorMatch = alias.match(forIteratorRE); //匹配别名和索引
if (iteratorMatch) { //如果匹配到了,即是这个格式:v-for="(item,index) in data"
res.alias = alias.replace(forIteratorRE, ''); //获取别名
res.iterator1 = iteratorMatch[1].trim(); //获取索引
if (iteratorMatch[2]) {
res.iterator2 = iteratorMatch[2].trim();
}
} else {
res.alias = alias;
}
return res //返回对象,比如:{alias: "item",for: "infos",iterator1: "key",iterator2: "index"}
}
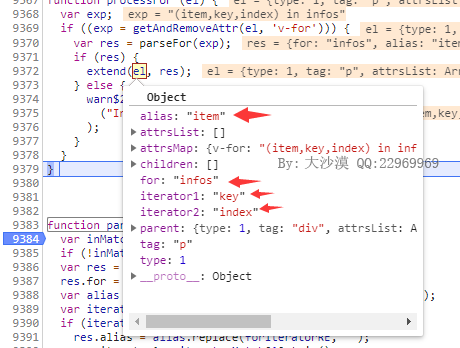
执行到这里后例子里的v-for保存了四个属性与v-for相关,如下:

接下来在generate生成rendre函数的时候会调用genFor()生成对应的_l函数,如下:
function genFor ( //渲染v-for指令
el,
state,
altGen,
altHelper
) {
var exp = el.for; //获取for的值
var alias = el.alias; //获取别名
var iterator1 = el.iterator1 ? ("," + (el.iterator1)) : ''; //获取索引(v-for的值为对象时则为key)
var iterator2 = el.iterator2 ? ("," + (el.iterator2)) : ''; ///获取索引(v-for的值为对象时)) if ("development" !== 'production' &&
state.maybeComponent(el) &&
el.tag !== 'slot' &&
el.tag !== 'template' &&
!el.key
) {
state.warn(
"<" + (el.tag) + " v-for=\"" + alias + " in " + exp + "\">: component lists rendered with " +
"v-for should have explicit keys. " +
"See https://vuejs.org/guide/list.html#key for more info.",
true /* tip */
);
} el.forProcessed = true; // avoid recursion
return (altHelper || '_l') + "((" + exp + ")," + //拼凑_l函数
"function(" + alias + iterator1 + iterator2 + "){" +
"return " + ((altGen || genElement)(el, state)) +
'})'
}
最后生成的render函数等于:
with(this){return _c('div',{attrs:{"id":"app"}},_l((infos),function(item,key,index){return _c('p',[_v(_s(index)+":"+_s(key)+":"+_s(item))])}))}
其中与v-for相关的如下:
_l((infos),function(item,key,index){return _c('p',[_v(_s(index)+":"+_s(key)+":"+_s(item))
_l的第一个参数为我们的v-for的目标,也就是infos,一会儿会遍历该对象的
渲染生成VNode时就会执行Vue内部的_l函数,也就是全局的renderList,如下:
function renderList ( //第3691行 渲染v-for指令
val,
render
) {
var ret, i, l, keys, key;
if (Array.isArray(val) || typeof val === 'string') { //如果val是个数组
ret = new Array(val.length); //将ret定义成val一样大小的数组
for (i = 0, l = val.length; i < l; i++) { //遍历val数组
ret[i] = render(val[i], i); //依次调用render函数,参数1为值 参数2为索引 返回VNode,并把结果VNode保存到ret里面
}
} else if (typeof val === 'number') {
ret = new Array(val);
for (i = 0; i < val; i++) {
ret[i] = render(i + 1, i);
}
} else if (isObject(val)) {
keys = Object.keys(val);
ret = new Array(keys.length);
for (i = 0, l = keys.length; i < l; i++) {
key = keys[i];
ret[i] = render(val[key], key, i);
}
}
if (isDef(ret)) { //如果ret存在(成功调用了)
(ret)._isVList = true; //则给该数组添加一个_isVList标记,值为true
}
return ret //最后返回ret
}
最后一起打包成VNode数组并返回,作为其他元素的子节点(_c的第三个参数)。
Vue.js 源码分析(十八) 指令篇 v-for 指令详解的更多相关文章
- Vue.js 源码分析(十四) 基础篇 组件 自定义事件详解
我们在开发组件时有时需要和父组件沟通,此时可以用自定义事件来实现 组件的事件分为自定义事件和原生事件,前者用于子组件给父组件发送消息的,后者用于在组件的根元素上直接监听一个原生事件,区别就是绑定原生事 ...
- Vue.js 源码分析(十二) 基础篇 组件详解
组件是可复用的Vue实例,一个组件本质上是一个拥有预定义选项的一个Vue实例,组件和组件之间通过一些属性进行联系. 组件有两种注册方式,分别是全局注册和局部注册,前者通过Vue.component() ...
- Vue.js 源码分析(十九) 指令篇 v-html和v-text指令详解
双大括号会将数据解释为普通文本,而非 HTML 代码.为了输出真正的 HTML,你需要使用 v-html 指令,例如: <!DOCTYPE html> <html lang=&quo ...
- Vue.js 源码分析(十六) 指令篇 v-on指令详解
可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码,例如: <!DOCTYPE html> <html lang="en"& ...
- Vue.js 源码分析(十五) 指令篇 v-bind指令详解
指令是Vue.js模板中最常用的一项功能,它带有前缀v-,比如上面说的v-if.v-html.v-pre等.指令的主要职责就是当其表达式的值改变时,相应的将某些行为应用到DOM上,先介绍v-bind指 ...
- Vue.js 源码分析(十) 基础篇 ref属性详解
ref 被用来给元素或子组件注册引用信息.引用信息将会注册在父组件的 $refs 对象上.如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素:如果用在子组件上,引用就指向组件实例,例如: ...
- jQuery 源码分析(十二) 数据操作模块 html特性 详解
jQuery的属性操作模块总共有4个部分,本篇说一下第1个部分:HTML特性部分,html特性部分是对原生方法getAttribute()和setAttribute()的封装,用于修改DOM元素的特性 ...
- netty源码分析(十八)Netty底层架构系统总结与应用实践
一个EventLoopGroup当中会包含一个或多个EventLoop. 一个EventLoop在它的整个生命周期当中都只会与唯一一个Thread进行绑定. 所有由EventLoop所处理的各种I/O ...
- Vue.js 源码分析(一) 代码结构
关于Vue vue是一个兴起的前端js库,是一个精简的MVVM.MVVM模式是由经典的软件架构MVC衍生来的,当View(视图层)变化时,会自动更新到ViewModel(视图模型),反之亦然,View ...
随机推荐
- 在windows系统上面部署springboot项目并设置其开机启动
前言 最近的项目需要在客户的服务器上面部署一个项目然后进行测试,服务器的系统是windows server2008的,以前部署的项目都是在linux系统上面居多,就算是在windows系统上面自己玩的 ...
- WEB引入Google思源黑体
通过Link标签在网页头部引用Google Web Font: 1 <link rel="stylesheet" href="https://fonts.googl ...
- SpringBoot 和Vue前后端分离入门教程(附源码)
作者:梁小生0101 juejin.im/post/5c622fb5e51d457f9f2c2381 推荐阅读(点击即可跳转阅读) 1. SpringBoot内容聚合 2. 面试题内容聚合 3. 设计 ...
- 【linux】切换到root用户,并重置root用户密码
1.切换当前用户 到 root用户 sudo -i 2.重置root用户密码 sudo passwd root
- oracle学习笔记(十五) PL/SQL语法结构以及使用
PL/SQL 简介 PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言. PL/SQL 是对 SQL 的扩展. 支持多种数据类型,如大对象和 ...
- go-运算符
算术运算符 ++,--只能放在变量后面,不能放在前面 独立使用 目的:更简洁 go语言不支持三元运算符 键盘输入 fmt.scanln 会在换行时扫描,所以最后一个条目必须换行或达到结束位置 fmt. ...
- PHP面试题2019年阿里巴巴面试题及答案解析
一.单选题(共27题,每题5分) 1.Memcache与Redis的比较错误的是? A.Memcache过期后,不删除缓存,会导致下次取数据数据的问题,Redis有专门线程,清除缓存数据: B.Mem ...
- PHP fread 文件系统函数
定义和用法 fread - 读取文件(可安全用于二进制文件) 版本支持 PHP4 PHP5 PHP7 支持 支持 支持 语法 fread ( resource $handle , int $lengt ...
- 概要设计文档(final)
1. 引言部分 引言部分主要说明编写目的.系统的范围和参考资料等. 1.1目的 该文档的目的是描述“自习吧”微信小程序的概要设计,主要内容包括系统功能简介.系统结构设计.模块设计和界面设计等. 本文档 ...
- [20190530]ORACLE 18c - ALTER SEQUENCE RESTART.txt
[20190530]ORACLE 18c - ALTER SEQUENCE RESTART.txt --//以前遇到要重置或者调整seq比较麻烦,我有时候采用比较粗暴的方式就是删除重建.--//18c ...
