js 实现JSONP
编写一个 jsonp.html 内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
点击 button 后添加一个 script
<script>
list([11,22,33,44])
</script>
-->
</head>
<body>
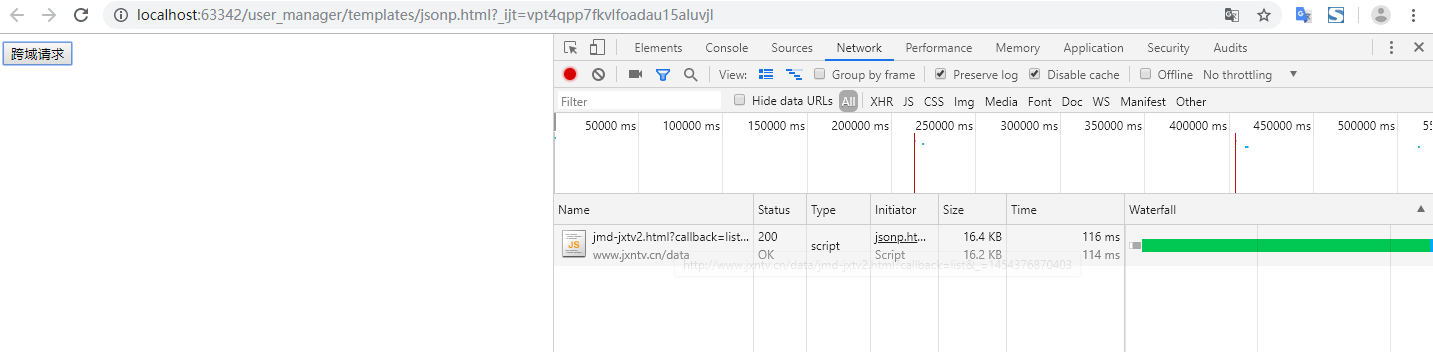
<input type="button" onclick="jsonpRequest();" value="跨域请求" />
<script>
TAG = null;
function jsonpRequest() {
TAG = document.createElement('script');
TAG.src = 'http://www.jxntv.cn/data/jmd-jxtv2.html?callback=list&_=1454376870403'; // 对方网站协商返回 list([11,22,33,44]) 数据
document.head.appendChild(TAG); // 在 head 处添加<script>标签
}
// 定义 list() 函数
function list(arg) {
console.log(arg); // 打印 list() 函数内的参数
document.head.removeChild(TAG); // 在 head 处移除<script>标签
}
</script>
</body>
</html>

js 实现JSONP的更多相关文章
- 基于原生JS的jsonp方法的实现
基于原生JS的jsonp方法的实现 jsonp,相信大家并不陌生,是在js异步请求中解决跨域的方法之一,原理很简单,有不清楚的同学可以google下,这里就补详细解释了.在Jquery库中,jQuer ...
- Node.js返回JSONP
在使用JQuery的Ajax从服务器请求数据或者向服务器发送数据时常常会遇到跨域无法请求的错误,常用的解决办法就是在Ajax中使用JSONP.基于安全性考虑,浏览器会存在同源策略,然而<scri ...
- 原生的js实现jsonp的跨域封装
一.原理 jsonp是利用浏览器请求script文件时不受同源策略的限制而实现的,伪造一个script标签,将请求数据的url赋值给script的src属性,并将该标签添加到html中,浏览器会自动发 ...
- js借助JSONP实现百度搜索框提示效果
主要借助百度搜索的API,调用时会存在跨域问题,需要通过JSONP来解决这个问题,代码如下(代码中部分使用ES6语法): HTML <input type="text" id ...
- 2-8 js基础 jsonp封装
'use strict'; function jsonp(json){ json = json||{} if(!json.url)return; json.data=json.data||{}; js ...
- js的jsonp
window.ajaxJsonp=function(params) { params = params || {}; params.data = params.data || {}; var json ...
- 使用jsonp跨域调用百度js实现搜索框智能提示,并实现鼠标和键盘对弹出框里候选词的操作【附源码】
项目中常常用到搜索,特别是导航类的网站.自己做关键字搜索不太现实,直接调用百度的是最好的选择.使用jquery.ajax的jsonp方法可以异域调用到百度的js并拿到返回值,当然$.getScript ...
- 用原生js来处理跨域的数据(jsonp)
说明总结: 1.ajax和jsonp其实本质上是不同的东西.ajax的核心是通过XmlHttpRequest获取非本页内容,而jsonp的核心则是动态添加<script>标签来调用服务器提 ...
- 前端跨域问题相关知识详解(原生js和jquery两种方法实现jsonp跨域)
1.同源策略 同源策略(Same origin policy),它是由Netscape提出的一个著名的安全策略.同源策略是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正 ...
随机推荐
- [日常] git版本回退
还没有push到远程的时候,版本回退的测试如下 先克隆一个空的测试仓库,这是我自己在gitlab里创建的空仓库git clone http://192.168.1.114:8090/admintsh/ ...
- eclipse C++ 配置自动提示
转:http://www.cnblogs.com/myitm/archive/2010/12/17/1909194.html 定位到:Windows→Preferences→Java→Editor→C ...
- 攻防世界web之ics-05
本文借鉴以下两篇文章的指导 https://www.jianshu.com/p/5a502873635b https://blog.csdn.net/about23/article/details/9 ...
- python3.5.3rc1学习六:画图
# 可以设置颜色,g代表green, r代表red,y代表yellow,b代表blue# linewidth = 5,设置线条粗细 # label 设置线条名称 ##plt.plot(x,y,'b', ...
- luoguP3242 [HNOI2015]接水果
题意 考虑整体二分. 考虑路径\((x,y)\)被路径\((u,v)\)包含需要满足什么条件: 设\(dfn_x\)表示\(x\)的\(dfs\)序,\(low_x=dfn_x+size_x-1\), ...
- Python 栈(stack)
Python 栈(stack) 栈(stack)又名堆栈,它是一种运算受限的线性表 栈只能在一端进行插入和删除操作,它按照先进后出(FILO)的原则存储数据,先进入的数据被压入栈底,最后的数据在栈顶 ...
- Python 数据处理之对 list 数据进行数据重排(为连续的数字序号)
Python 数据处理之对 list 数据进行数据重排(为连续的数字序号) # user ID 序号重新排,即,原来是 1,3,4,6 ,排为 1,2,3,4 # item ID 序号重新排,too ...
- re2c安装
wget https://kojipkgs.fedoraproject.org//packages/re2c/1.1.1/3.fc31/src/re2c-1.1.1-3.fc31.src.rpm 解 ...
- redis命令之 ----Set(集合)
SADD SADD key member [member ...] 将一个或多个 member 元素加入到集合 key 当中,已经存在于集合的 member 元素将被忽略. 假如 key 不存在,则创 ...
- Prometheus K8S中部署Alertmanager
Prometheus K8S中部署Alertmanager 设置告警和通知的主要步骤如下:一.部署Alertmanager二.配置Prometheus与Alertmanager通信三.配置告警 1. ...
