React Native-ios环境的搭建
本文基于RN中文网。
要在mac系统上搭建RN环境:
一、安装Homebrew。它是一款Mac OS平台下的软件包管理工具。
详见Homebrew的安装这篇文章。
二、安装node和watchman,用Homebrew在命令行进行安装
brew install node
brew install watchman
如果已经安装了Node,请检查其版本是否在 v10 以上。命令行输入
node -v
即可查询安装版本。安装完Node后建议设置npm镜像以加速后面的过程。
注意:不要使用cnpm! cnpm 安装的模块路径比较奇怪,packager 不能正常识别!
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
watchman(看门人)是由 Facebook 提供的监视文件系统变更的工具。安装此工具可以提高开发时的性能(packager 可以快速捕捉文件的变化从而实现实时刷新)。
三、安装yarn和react-native-cli。
yarn是Facebook 提供的替代 npm 的工具,可以加速 node 模块的下载。React Native 的命令行工具(react-native-cli)用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
npm install -g yarn react-native-cli
安装完yarn后同理也要设置镜像源:
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
安装完yarn之后就可以用yarn代替npm了,例如用yarn代替npm install命令,用yarn add某第三方库名代替npm install某第三方库名。
四、安装xcode,xcode为IDE。
五、创建新项目,先试下创建0.44.3(低版本的)的应用。
react-native init MyApp --version 0.44.3
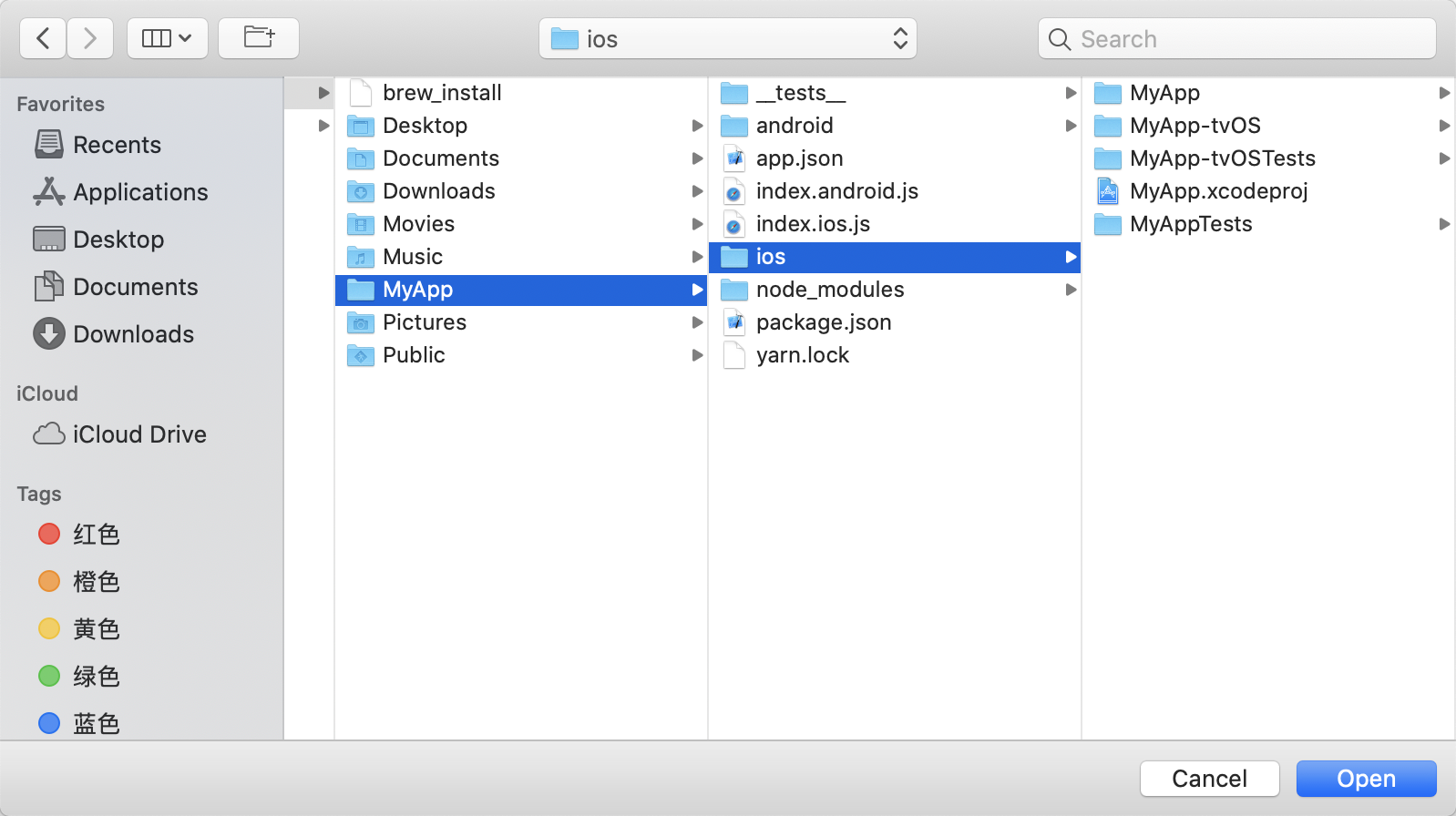
然后进入应用,用xcode打开MyApp的ios文件夹

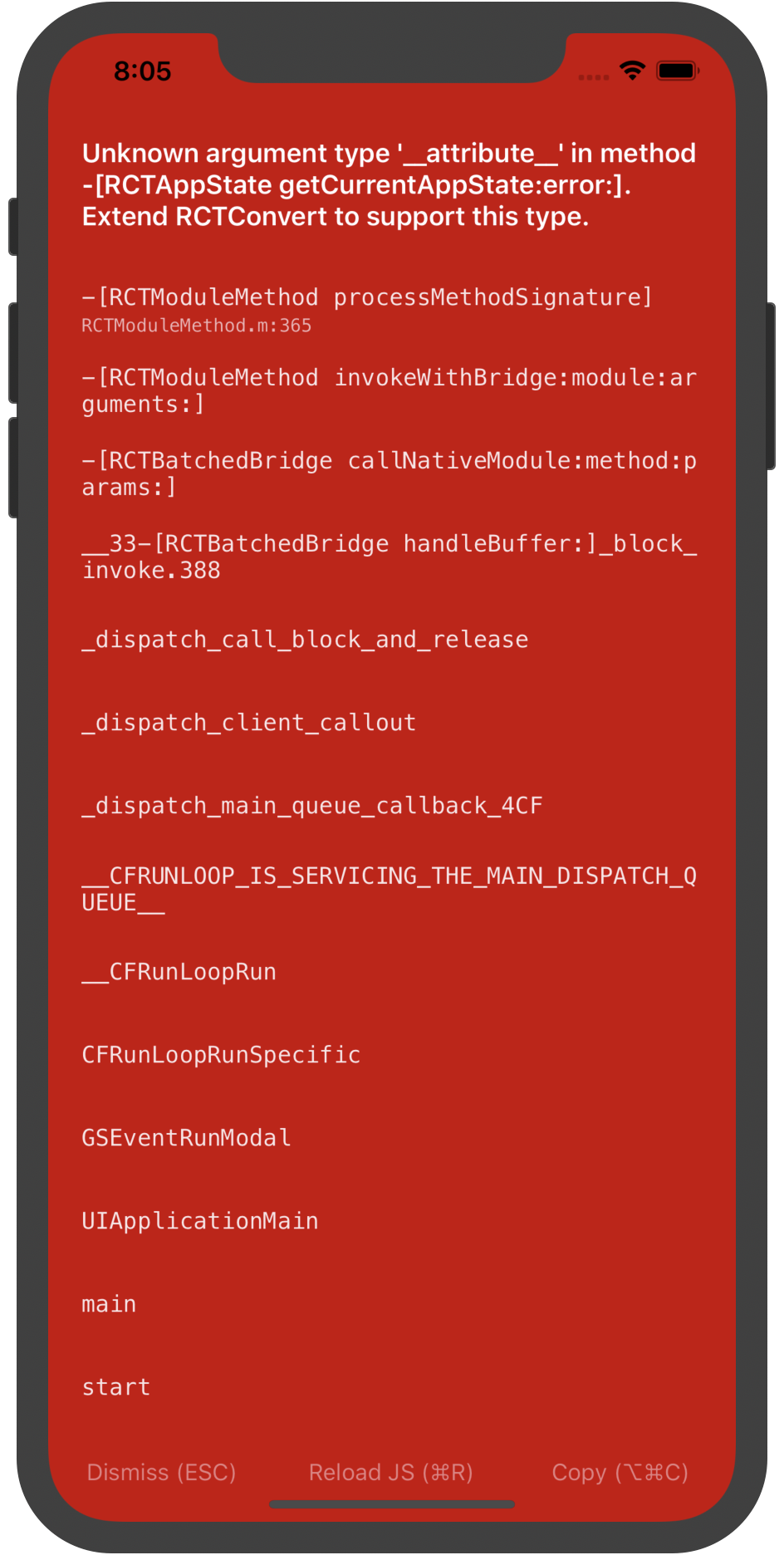
启动模拟器(simulator),出现如下报错。

此时,修改node_modules/react-native/React/Base/RCTModuleMethod.m(或是mm)文件,在RCTParseUnused方法中增加一行
static BOOL RCTParseUnused(const char **input)
{
return RCTReadString(input, "__unused") ||
RCTReadString(input, "__attribute__((__unused__))") || //lyh fixed
RCTReadString(input, "__attribute__((unused))");
}
重新启动模拟器即可。

六、创建高版本应用(0.59.1)
运行
react-native init AwesomeProject --version 0.59.1

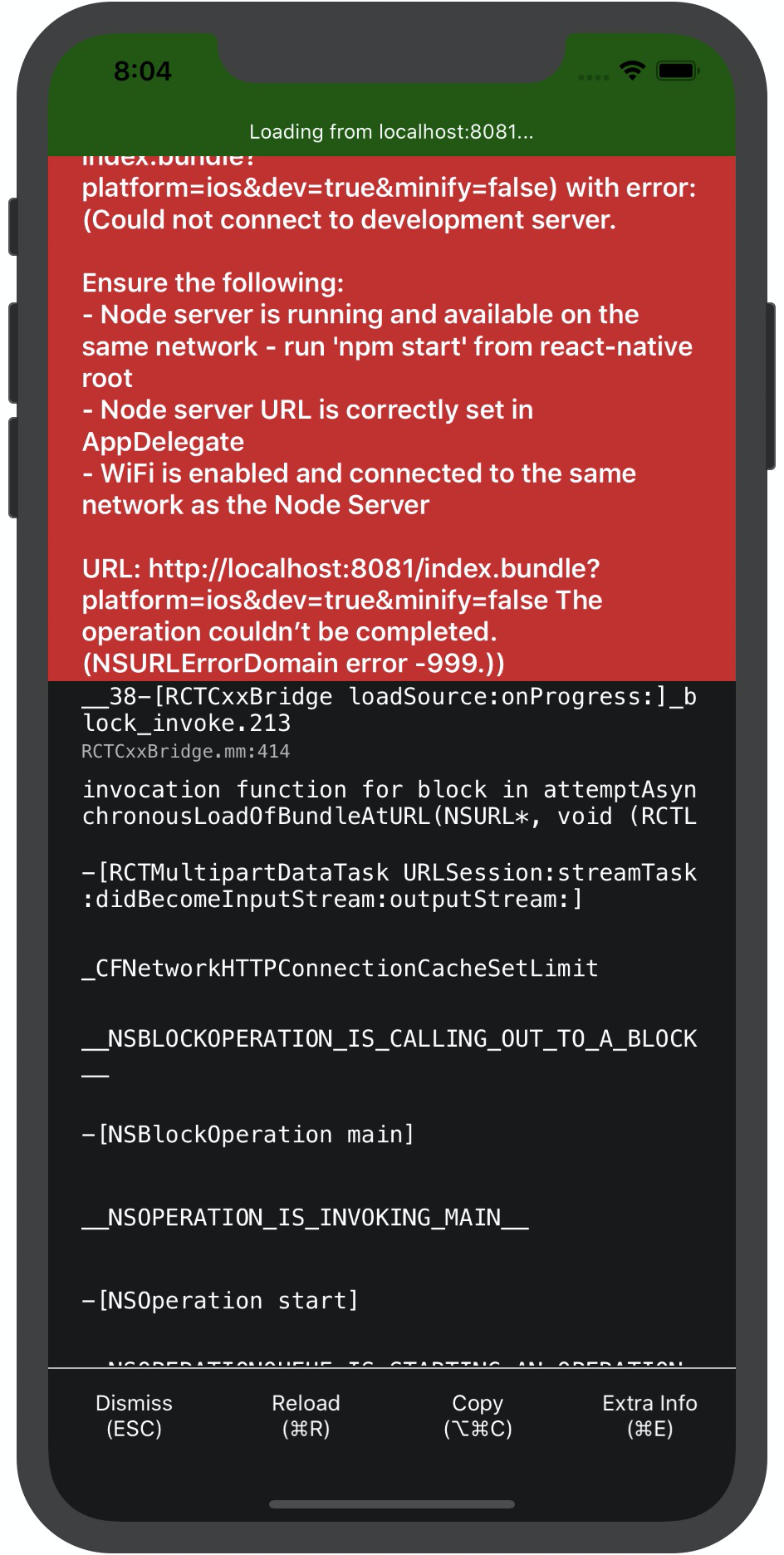
出现以上报错,则在项目根目录运行命令
npm start
即可。
React Native-ios环境的搭建的更多相关文章
- React Native iOS环境搭建
前段时间React Native for Android发布,感觉React Native会越来越多的公司开始研究.使用.所以周六也抽空搭建了iOS的开发环境,以便以后利用空闲的时间能够学习一下. 废 ...
- React Native开发环境的搭建
我只能说搭建开发环境还是不能相信网上纷乱的博客,还是中文网靠谱. http://reactnative.cn/docs/0.47/getting-started.html 纯粹只是为了记录一下.
- React Native IOS ---基础环境搭建(前端架构师)
React Native -IOS 开发环境搭建 web架构(基础) 安装依赖 * 必须安装的依赖有:Node.Watchman 和 React Native 命令行工具以及 Xcode. npm 镜 ...
- React Native开发 - 搭建React Native开发环境
移动开发以前一般都是原生的语言来开发,Android开发是用Java语言,IOS的开发是Object-C或者Swift.那么对于开发一个App,至少需要两套代码.两个团队.对于公司来说,成本还是有的. ...
- 搭建React Native开发环境
搭建React Native开发环境 本文档是Mac下搭建的环境,针对的目标平台不同,以及开发 iOS 和 Android 的不同,环境搭建也有差异. Github地址:https://github. ...
- React Native的环境搭建以及开发的IDE
(一)前言 前面的课程我们已经对React Native的环境搭建以及开发的IDE做了相关的讲解,今天我们的主要讲解的是应用设备运行(Running)以及调试方法(Debugging).本节的前提条件 ...
- 搭建基本的React Native开发环境
步骤如下: 1.安装HomeBrew,命令如下: 在终端输入命令:$ ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Home ...
- 《React Native 精解与实战》书籍连载「Node.js 简介与 React Native 开发环境配置」
此文是我的出版书籍<React Native 精解与实战>连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理.React Native 组件布局.组件与 ...
- react native ios打包到真机
每当在模拟器上完成了开发,都想到真机上秀秀,正好前段时候买了一个mac,哈哈有机会了.前篇文章以android为例,这里就以ios为例,讲一下打包到iphone真机的流程. 一.前置 1.首先你得有一 ...
- Mac配置React Native开发环境
一直觉得学习一样东西,不动手怎么也学不会,就像学习swift,看了视频没有动手操作,记住的也就那么点,自己写出东西不是这里有问题就是那里出错. 所以,以后学习自己要多动手. 现在我的学习任务就是: 提 ...
随机推荐
- if判断语句的总结
1.表达式:关系表达式或逻辑表达式: 2.表达式的运算结果应该是“真”或者“假”: 真:执行该语句: 假:跳过该语句,执行下一条语句: 3.“语句”可以是单语句也可以是复合语句: ...
- NFS服务部署
NFS介绍 NFS基本概述 NFS(Network File System)网络文件系统主要功能是通过局域网络让不同的主机系统之间可以共享文件或目录.NFS系统和Windows网络共享.网络驱动器 ...
- 第八次作业-非确定的自动机NFA确定化为DFA
NFA 确定化为 DFA 子集法: f(q,a)={q1,q2,…,qn},状态集的子集 将{q1,q2,…,qn}看做一个状态A,去记录NFA读入输入符号之后可能达到的所有状态的集合. 步骤: 1. ...
- asp.net core中间件工作原理
不少刚学习.net core朋友对中间件的概念一直分不清楚,到底StartUp下的Configure方法是在做什么? public void Configure(IApplicationBuilder ...
- 洛谷 题解 P1604 【B进制星球】
题目:P1604 B进制星球 本人提交记录:R6292872 作为一个极其无聊的人,我没事干地写了operator... 思路很简单: 读入b 读入b进制的x,y ans = x + y 输出ans ...
- WebGPU学习(五): 现代图形API技术要点和WebGPU支持情况调研
大家好,本文整理了现代图形API的技术要点,重点研究了并行和GPU Driven Render Pipeline相关的知识点,调查了WebGPU的相关支持情况. 另外,本文对实时光线追踪也进行了简要的 ...
- windows程序设计00_HelloWorld
#include <windows.h> int WINAPI WinMain (HINSTANCE hInstance, HINSTANCE hPrevInstance, PSTR sz ...
- VMware虚拟机安装Linux(CentOS)系统
vmware workstation 虚拟机官方下载路径:https://www.vmware.com/cn/products/workstation-pro/workstation-pro-eval ...
- 理解Vue中的nextTick
参考博客:https://www.jianshu.com/p/a7550c0e164f
- 【Maven】常用命令
[Maven]常用命令 转载:https://www.cnblogs.com/yangchongxing/p/10267028.html Maven Jar 搜索:https://mvnreposit ...
