html和css常见问题解答
1. 详细描述层叠和继承的概念。
- 元素内嵌样式(用元素的全局属性style定义的样式)
- 文档内嵌样式(定义在style元素中的样式)
- 外部样式(用link元素导入的样式)
- 用户样式(用户定义的样式)
- 浏览器样式(浏览器应用的默认样式)
用重要样式调整层叠次序
把样式属性值标记为重要(important),可以改变正常的层叠次序,例如:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css的层叠</title>
<style>
a {
color: black !important;
}
</style>
</head>
<body>
<a style="color: red" href="#">test</a>
<hr>
<a href="#">test2</a>
</body>
</html>- 在CSS中我们可以以z-index= 来定义权重
- 继承

- 层叠

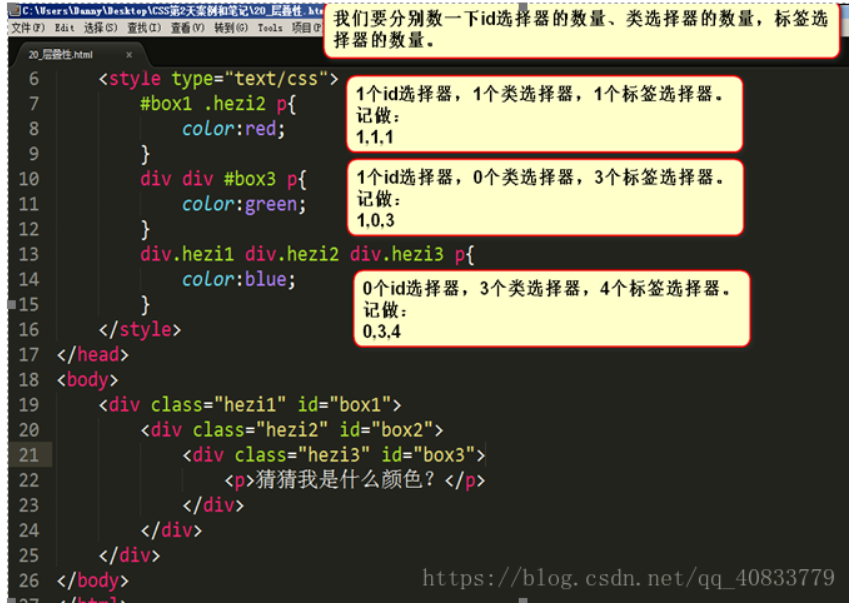
2. 总结一下选择器的优先级。
- 在属性后面使用 !important 会覆盖页面内任何位置定义的元素样式。
- 作为style属性写在元素内的样式
- id选择器
- 类选择器
- 标签选择器
- 通配符选择器
- 浏览器自定义或继承
总结排序:!important > 行内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性
同一级别
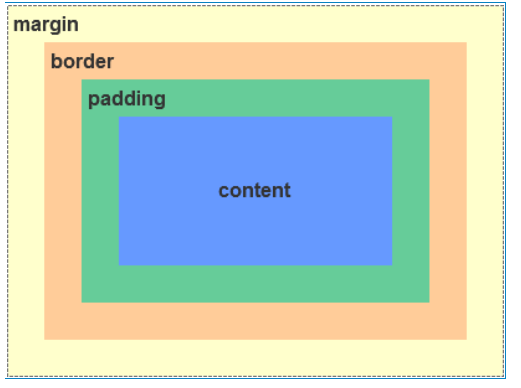
3. 什么是盒模型?
盒模型,顾名思义,就是一个盒子。生活中的盒子,有长宽高,盒子本身也有厚度,可以用来装东西。页面上的盒模型我们可以理解为,从盒子顶部俯视所得的一个平面图,盒子里装的东西,相当于盒模型的内容(content);东西与盒子之间的空隙,理解为盒模型的内边距(padding);盒子本身的厚度,就是盒模型的边框(border);盒子外与其他盒子之间的间隔,就是盒子的外边距(margin)。
元素的外边距(margin)、边框(border)、内边距(padding)、内容(content)就构成了CSS盒模型。

4. 阐述元素在页面上的定位体系。
定位体系
相对位置:是指盒子在原本定位体系(常规流)下的位置,将盒子的position属性设为relative,启动相对位置
特点:
1.依然占用原来的尺寸
2.不会影响其他的元素位置
固定位置:将盒子的position属性设为fixed,启动固定位置
特点:
1.起始点在视口的左上角
2.脱离文档流(不占位置)宽为内容的宽
3.不给方向,位置不会改变
绝对位置:将盒子的position属性设为absolute,启动绝对位置,当多个标签需要重叠展示时使用
特点:
1.起始点会找第一个父级或祖先元素不为position属性不为static的左上角
2.脱离文档流(不占位置)宽为内容的宽
3.不给方向,位置不会改变
5. 什么是常规流?
常规流
盒模型:规定单个盒子的规则。
视觉格式化模型(布局规则):页面中的多个盒子排列规则。
视觉格式化模型,大体上将页面中盒子的排列分为三种方式:
常规流;
浮动;
定位。
常规流布局
常规流又称文档流,普通文档流,常规文档流
所有元素,默认情况下,都属于常规流布局
总体规则:块盒独占一行,行盒水平依次排列。
包含块(containing block):每个盒子都有它的包含块,包含块决定了盒子的排列区域。
绝大部分情况下,盒子的包含块,为其父元素的内容盒。
规则:
块盒:
每个块盒的总宽度,必须刚好等于包含块的宽度
宽度的默认值是auto:将剩余空间吸收掉。
margin的取值也可以是auto(将剩余空间吸收掉),margin的默认值为0.
同为auto的时候width吸收能力强于margin。
若宽度、边框、内边距、外边距就算后,仍然有剩余空间,该剩余空间被margin-right全部吸收。
在常规流中,块盒在其包含块中居中,可以定宽,然后左右margin设置为auto。
margin:0px auto;
or
margin-left:auto;
margin-right:auto;
1
2
3
4
5
6
每个块盒垂直方向上的auto值
height:auto, 适应内容的高度
margin:auto ,表示0
百分比取值
padding、宽、margin可以取值为百分比。
以上所有的百分比,相对于包含块的宽度。
高度的百分比:
1). 包含块的高度取决于子元素的高度(父元素高度默认,子元素多高,父元素多高),设置百分比无效。
2). 包含块的高度不取决于子元素的高度,百分比相对于父元素高度。
上下外边距的合并
两个常规流的块盒,上下外边距相邻,会进行合并。
如:两个相邻div,上下边距都为50px,则两个div之间的间距为50px而非100px.
两个外边距取最大值。
html和css常见问题解答的更多相关文章
- HTML和css常见问题解答2
1.将一个块级元素水平和垂直居中有几种方法?分别是什么? 四种方式: (1).要让div等块级元素水平和垂直居中,必需知道该div等块级元素的宽度和高度,然后设置位置为绝对位置,距离页面窗口左边框和上 ...
- 使用LNMP常见问题解答
使用LNMP常见问题解答 一.LNMP的安装过程详解,注:绿色文字为注释,实际使用过程中没有. ##先要下载,并根据不同系统进行安装: wget -c http://soft.vpser.net/ln ...
- web前端工程师面试技巧 常见问题解答
web前端工程师面试技巧 常见问题解答 每年的春招是各企业需求人才的黄金时期,不少的前端大牛或者前端新手在面试时候不知道怎么来回答面试官的问题,下面来看下我转载的这篇文章吧,希望对从事前端工作的你有所 ...
- MySQL同步常见问题解答(自己的小心得)
前几天刚刚注册了博客园,我想写一些技巧性的教程,今天给大家分享一个MySQL同步常见问题解答. Q:如果主服务器正在运行并且不想停止主服务器,怎样配置一个从服务器? A:有多种方法.如果你在某时间点做 ...
- Delphi XE5 常见问题解答
Delphi XE5 常见问题解答 有关于新即时试用的问题吗?请看看 RAD Studio 即时试用常见问答. 常见问题 什么是 Delphi? Embarcadero? Delphi? XE5 是易 ...
- SSL/TLS 高强度加密: 常见问题解答
关于这个模块 mod_ssl 简史 mod_ssl会受到Wassenaar Arrangement(瓦森纳协议)的影响吗? mod_ssl 简史 mod_ssl v1 最早在1998年4月由Ralf ...
- [!!!!!]Inno Setup教程-常见问题解答
[转]Inno Setup教程-常见问题解答 功能 * 翻译 Inno Setup 文字 * 它支持 MBCS (多字节字符集) 吗? * 将来会支持 Windows Installer 吗? ...
- 英特尔® 实感™ SDK 前置摄像头 (F200) 常见问题解答
原文地址 https://software.intel.com/zh-cn/articles/intel-realsense-sdk-faq-for-front-facing-camera-f200? ...
- 我个人有关 Azure 网络 SLA、带宽、延迟、性能、SLB、DNS、DMZ、VNET、IPv6 等的 Azure 常见问题解答
Igor Pagliai(微软) 2014 年 9月 28日上午 5:57 年 11 月 3 年欧洲 TechEd 大会新宣布的内容). 重要提示:这篇文章中我提供的信息具有时间敏感性,因为这些 ...
随机推荐
- 微信小程序模板(template)和组件的区别
template模块主要是展示,方法需要在使用template的页面中定义,对于通用的数据,最先想到或者理应是template,但是template有个缺点,那就是只是页面效果,不会有对应的js操作. ...
- css position:sticky的尝试
前言 sticky这种设计效果是经常出现的,比如陶宝右侧的工具栏,当我们向下滚动到它的位置时,它就会黏住顶部跟随滚动,类似position: fixed的效果,只不过它的触发条件是当我们滚动到所在位置 ...
- linux终端 tty pty pts等
linux终端 tty pty pts等 20140608 Chenxin整理 系统变量TERM不知是用来干什么的?它的值有vt100,vt220等,这些值代表什么意思? 环境变量TERM设置为终端机 ...
- Flink01
1. 什么是Flink? 1.1 4代大数据计算引擎 第一代: MapReducer 批处理 Mapper, Reducer Hadoop的MapReducer将计算分为两个阶段, 分别为Map和Re ...
- V4 Reduce Transportable Tablespace Downtime using Cross Platform Incremental Backup (Doc ID 2471245.1)
V4 Reduce Transportable Tablespace Downtime using Cross Platform Incremental Backup (Doc ID 2471245. ...
- Red Hat Enterprise Linux 官方正式版镜像下载
Red Hat Enterprise Linux是美国红帽公司开发的商业市场导向的Linux发行版,为方便大家学习研究,整理分享历代红帽官方正式版镜像给有需要的朋友们. 下载地址:https://ww ...
- Appium使用总结
目前在使用appium过程中遇到的一些问题及规避方法总结如下: Appium使用总结:1.在熄屏下启动测试,会自动唤醒屏幕2.Appium只针对单个应用测试3.使用unittest框架,该框架中每条用 ...
- linux用户组相关,密码相关,文件操作,和启动级别
一.开机重启和用户切换 注意,当关机或重启前,都应当先执行一下sync指令,把内存的数据写入磁盘,防止数据丢失. shutdown命令 shutdown -h now :立即关机 shutdown - ...
- java之数据结构
数据结构有什么用? 现实世界的存储,我们使用的工具和建模.每种数据结构有自己的优点和缺点,想想如果Google的数据用的是数组的存储,我们还能方便地查询到所需要的数据吗?而算法,在这么多的数据中如何做 ...
- mysql分布式
一,复制,对数据进行备份,实现搞可用,提高吞吐量,实现高性能. 1,主从架构 2,多主架构 3,主主从从 4,主备 (实际用得多) 二,分片/分库分表 () 1,垂直拆分 1,垂直分表 2,垂直分库 ...
