关于CSS的书写规范和顺序
关于CSS的书写规范和顺序,是大部分前端er都必须要攻克的一门关卡,如果没有按照良好的CSS书写规范来写CSS代码,会影响代码的阅读体验。这里总结了一个CSS书写规范、CSS书写顺序供大家参考,这些是参考了国外一些文章以及我的个人经验总结出来,我想对写CSS的前端用户来说是值得学习的。
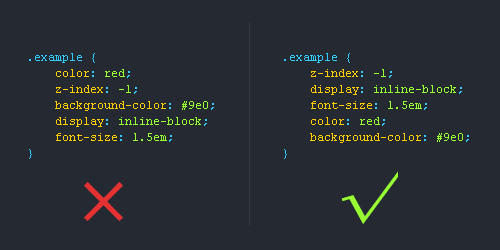
CSS书写顺序
1.位置属性 (position, top, right, z-index, display, float等)
2.大小 (width, height, padding, margin)
3.文字系列 (font, line-height, letter-spacing, color- text-align等)
4.背景 (background, border等)
5.其他 (animation, transition等)

CSS书写规范
使用CSS缩写属性
CSS有些属性是可以缩写的,比如padding,margin,font等等,这样精简代码同时又能提高用户的阅读体验。

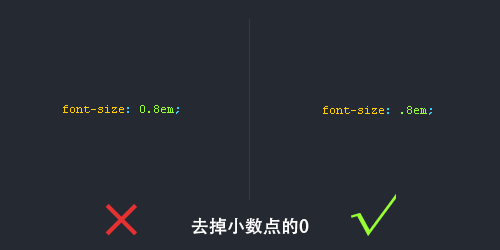
去掉小数点前的“0”

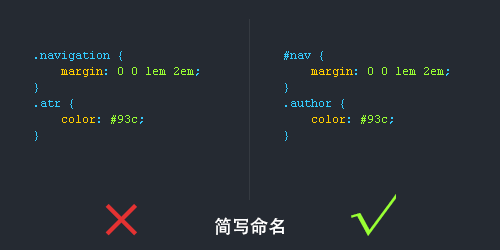
简写命名
很多用户都喜欢简写类名,但前提是要让人看懂你的命名才能简写哦!

16进制颜色代码缩写
有些颜色代码是可以缩写的,我们就尽量缩写吧,提高用户体验为主。

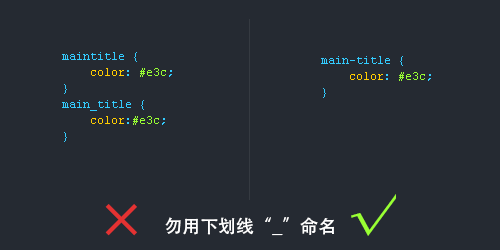
连字符CSS选择器命名规范
1.长名称或词组可以使用中横线来为选择器命名。
2.不建议使用“_”下划线来命名CSS选择器,为什么呢?
- 输入的时候少按一个shift键;
- 浏览器兼容问题 (比如使用_tips的选择器命名,在IE6是无效的)
- 能良好区分JavaScript变量命名(JS变量命名是用“_”)

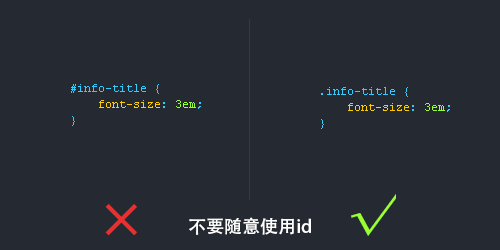
不要随意使用Id
id在JS是唯一的,不能多次使用,而使用class类选择器却可以重复使用,另外id的优先级优先与class,所以id应该按需使用,而不能滥用。

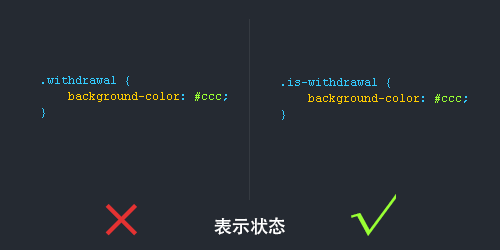
为选择器添加状态前缀
有时候可以给选择器添加一个表示状态的前缀,让语义更明了,比如下图是添加了“.is-”前缀。

CSS书写顺序
常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体佈局宽度:wrapper
左右中:left right center
登录条:loginbar
标志:logo
广告:banner
页面主体:main
热点:hot
新闻:news
下载:download
子导航:subnav
菜单:menu
子菜单:submenu
搜索:search
友情链接:friendlink
页脚:footer
版权:copyright
滚动:scroll
内容:content
标签:tags
文章列表:list
提示信息:msg
小技巧:tips
栏目标题:title
加入:joinus
指南:guide
服务:service
注册:regsiter
状态:status
投票:vote
合作伙伴:partner
注释的写法:
/* Header */
内容区
/* End Header */
Id的命名:
1)页面结构
容器: container
页头:header
内容:content/container
页面主体:main
页尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体佈局宽度:wrapper
左右中:left right center
(2)导航
导航:nav
主导航:mainnav
子导航:subnav
顶导航:topnav
边导航:sidebar
左导航:leftsidebar
右导航:rightsidebar
菜单:menu
子菜单:submenu
标题: title
摘要: summary
(3)功能
标志:logo
广告:banner
登陆:login
登录条:loginbar
注册:register
搜索:search
功能区:shop
标题:title
加入:joinus
状态:status
按钮:btn
滚动:scroll
标签页:tab
文章列表:list
提示信息:msg
当前的: current
小技巧:tips
图标: icon
注释:note
指南:guild
服务:service
热点:hot
新闻:news
下载:download
投票:vote
合作伙伴:partner
友情链接:link
版权:copyright
注意事项::
1.一律小写;
2.尽量用英文;
3.不加中槓和下划线;
4.尽量不缩写,除非一看就明白的单词。
CSS样式表文件命名
主要的 master.css
模块 module.css
基本共用 base.css
布局、版面 layout.css
主题 themes.css
专栏 columns.css
文字 font.css
表单 forms.css
补丁 mend.css
打印 print.css
关于CSS的书写规范和顺序的更多相关文章
- 关于CSS书写规范、顺序
关于CSS的书写规范和顺序,是大部分前端er都必须要攻克的一门关卡,如果没有按照良好的CSS书写规范来写CSS代码,会影响代码的阅读体验.这里总结了一个CSS书写规范.CSS书写顺序供大家参考,这些是 ...
- 推荐大家使用的CSS书写规范、顺序
写了这么久的CSS,但大部分前端er都没有按照良好的CSS书写规范来写CSS代码,这样会影响代码的阅读体验,这里总结一个CSS书写规范.CSS书写顺序供大家参考,这些是参考了国外一些文章以及我的个人经 ...
- 分享给大家的CSS书写规范、顺序
写了这么久的CSS,但大部分前端er都没有按照良好的CSS书写规范来写CSS代码,这样会影响代码的阅读体验,这里总结一个CSS书写规范.CSS书写顺序供大家参考,这些是参考了国外一些文章以及我的个人经 ...
- CSS书写规范及顺序
CSS书写顺序 1.位置属性(position, top, right, z-index, display, float等)2.大小(width, height, padding, margin)3. ...
- 推荐大家使用的CSS书写规范及顺序
@设计达人网 写了这么久的CSS,但大部分前端er都没有按照良好的CSS书写规范来写CSS代码,这样会影响代码的阅读体验,这里我总结一个CSS书写规范.CSS书写顺序供大家参考,这些是参考了国外一些文 ...
- CSS书写规范、顺序
写了这么久的CSS,但大部分前端er都没有按照良好的CSS书写规范来写CSS代码,这样会影响代码的阅读体验,总结一个CSS书写规范.CSS书写顺序供大家参考,这些是参考了国外一些文章以及我的个人经验总 ...
- CSS书写规范、顺序和命名规则
写了这么久的CSS,但大部分前端er都没有按照良好的CSS书写规范来写CSS代码,这样会影响代码的阅读体验,这里总结一个CSS书写规范.CSS书写顺序供大家参考 这些是参考了国外一些文章以及我的个 ...
- 推荐大家使用的CSS书写规范、顺序(转载)
转自:http://www.admin10000.com/document/2979.html 写了这么久的CSS,但大部分前端er都没有按照良好的CSS书写规范来写CSS代码,这样会影响代码的阅读体 ...
- (转)CSS书写规范、顺序
原文地址 写了这么久的Css,但大部分前端er都没有按照良好的CSS书写规范来写CSS代码,这样会影响代码的阅读体验,这里总结一个CSS书写规范.CSS书写顺序供大家参考,这些是参考了国外一些文章以及 ...
随机推荐
- CF803G - Periodic RMQ Problem 动态开点线段树 或 离线
CF 题意 有一个长度为n × k (<=1E9)的数组,有区间修改和区间查询最小值的操作. 思路 由于数组过大,直接做显然不行. 有两种做法,可以用动态开点版本的线段树,或者离线搞(还没搞)( ...
- luogu- P1373 小a和uim之大逃离 DP 四维,其中一维记录差值
P1373 小a和uim之大逃离: https://www.luogu.org/problemnew/show/P1373 题意: 在一个矩阵中,小A和小B轮流取数,小A可以从任意点先取,小B后取,最 ...
- HDU2485Destroying the bus stations 拆点网络流求割点个数
题目地址:http://acm.hdu.edu.cn/showproblem.php?pid=2485 题目要求:删除最少的点,使得源点到汇点的距离大于k 思路:拆点.建图求费用小于等于k的最大流 # ...
- CodeForces 1107 F Vasya and Endless Credits
题目传送门 题解: 需要注意到的是 每个offer都获益都是会随着时间的增加而渐少(或不变). 所以我们可以知道,最多在第n个月的时候这个人会买车离开. solve1:最优2分图匹配 我们可以把每个月 ...
- Treasure Hunt CodeForces - 979B
After the big birthday party, Katie still wanted Shiro to have some more fun. Later, she came up wit ...
- 计蒜客 ACM训练联盟周赛 第一场 Christina式方格取数 思维
助手Christina发明了一种方格取数的新玩法:在n*m的方格棋盘里,每个格子里写一个数.两个人轮流给格子染色,直到所有格子都染了色.在所有格子染色完后,计算双方的分数.对于任意两个相邻(即有公共边 ...
- 云开发数据库VS传统数据库丨云开发101
云开发数据库与传统数据库的不同 在小程序·云开发中,最核心的便是三大组件:数据库.云存储和云函数,从今天开始,我们将开始隔日更的专栏文章,云开发101,在第一周,我们将从最最核心的数据库开始说起. 云 ...
- 错误:java.lang.Exception: No tests found matching Method testPrePage1(egou_manager_web.TestEBrand) from org.junit.internal.requests.ClassRequest@4f3cc73c
今天测试分页时出现以下错误: java.lang.Exception: No tests found matching Method testPrePage1(egou_manager_web.Tes ...
- helm生产环境离线安装
1.安装helm 生产环境离线的情况下,使用tiller前端运行还是后端运行可以根据自己需求,如果希望tiller可以稳定的运行,可以尝试docker跑以下,作者没有尝试不知是否会成功.但是不通过he ...
- Winform中实现读取xml配置文件并动态配置ZedGraph的RadioGroup的选项
场景 Winform中对ZedGraph的RadioGroup进行数据源绑定,即通过代码添加选项: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/ ...
