html+css-->background-img(背景图的设置)
背景图:(相关验证代码请查看代码,在验证时需将当前不需要验证的代码注释掉)
1.inherit:从父元素继承属性设置
2.background-repeat:平铺(在图片大小小于元素尺寸时背景图默认平铺):
no-repeat:取消默认平铺

repeat-x:横向平铺

repeat-y:纵向平铺

3.background-size:尺寸
px、百分比:依旧默认平铺元素

cover:等比放大覆盖元素

contain:等比放大,直到图片的一边达到元素的边框

4.background-attachment:固定
scroll:图片随滚动条滚动而上下移动
fixed:图片固定在元素中不会随滚动条移动
----由于需要动态设置可以查看代码自己试验
5.background-position:定位
方式1:
(+:取值为正 单位:px)
x:水平偏移 + 右边 -左边
y:垂直偏移 + 下 -上
 ----background-position:25px 50px;
----background-position:25px 50px;
方式2:
(以元素边框的左右为基准)
x left right center
y top bottom center
 ----background-position:left top;
----background-position:left top;
 ----background-position:center;
----background-position:center;
(需要注意一点的是,除了设置背景图的固定以外,在设置背景图片的尺寸与定位时,若不取消图片的默认平铺,此时依然会对元素进行背景平铺)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>背景图</title>
<!-- 背景图:
1.inherit:从父元素继承属性设置
2.background-repeat:平铺(在图片大小小于元素尺寸时背景图默认平铺):
no-repeat:取消默认平铺
repeat-x:横向平铺
repeat-y:纵向平铺
3.background-size:尺寸
px、百分比:依旧默认平铺元素
cover:等比放大覆盖元素
contain:等比放大,知道图片的一边达到元素的边框
4.background-attachment:固定
scroll:图片随滚动条滚动而上下移动
fixed:图片固定在元素中不会随滚动条移动
5.background-position:定位
方式1:
(+:取值为正 单位:px)
x:水平偏移 + 右边 -左边
y:垂直偏移 + 下 -上
方式2:
(以元素边框的左右为基准)
x left right center
y top bottom center
-->
<style>
.boxrepeat,.boxsize,.boxattachment,.boxposition{
width: 300px;
height: 400px;
border: 1px solid #000000;
/* 图片可更改 */
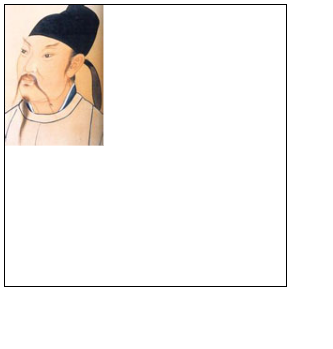
background-image: url(img/shoucang.png);
/*从父元素继承属性的设置*/
background-repeat-x:inherit;
}
.boxrepeat{
/*取消默认平铺*/
background-repeat: no-repeat;
/* 横向平铺 */
background-repeat: repeat-x;
/* 纵向平铺 */
background-repeat: repeat-y; }
.boxsize{
/*背景图片的尺寸:px、百分比--依旧会默认平铺元素*/
background-size: 30px;
background-size: 50%;
/*图片的覆盖cover--等比放大覆盖整个元素*/
background-size: cover;
/*背景图片的包含contain--在取消默认平铺的情况下,将图片等比放大直到图片的一边到达元素的边框*/
background-repeat: no-repeat;
background-size: contain;
}
.boxattachment{
/*图片的固定--scroll:随着页面其余部分的的滚动而移动*/
background-attachment: scroll;
/*图片的固定--fixed背景不会随着滚轮移动 但是元素会移动并且对图片进行一部分的覆盖*/
background-attachment: fixed;
}
.boxposition{
/*背景图片的定位--x:left y:top 位于左边顶部*/
background-repeat: no-repeat;
/* background-position: left top; */
/*背景图片的定位--x:25px y:50px 向右偏移25px 向下偏移50px*/
background-position:25px 50px;
background-position: right bottom ;
/*背景图片的定位--center 居中*/
background-position: center;
}
</style>
</head>
<body>
<div class="boxrepeat"></div>
<div class="boxsize"></div>
<div class="boxattachment"></div>
<div class="boxposition"></div>
</body>
</html>
html+css-->background-img(背景图的设置)的更多相关文章
- DIV+CSS+PS实现背景图的三层嵌套以及背景图的合并
传说中的“三层嵌套技术”. 一.背景图合并: div+css+ps合图相结合的技术:通过精确到1px的css设置,使用ps合成背景图片,特别是小图片合并,来完成页面效果. 首先讲讲三层 ...
- css — 定位、背景图、水平垂直居中
目录 1. 定位 2. 背景图 3. 水平垂直居中 1. 定位 position:static | relative | absolute | fixed; static 静态定位 relative ...
- 前端学习笔记系列一:15vscode汉化、快速复制行、网页背景图有效设置、 dl~dt~dd标签使用
ctrl+shift+p,调出configure display language,选择en或zh,若没有则选择安装使用其它语言,则直接呼出扩展程序搜索界面,选择,然后安装,重启即可. shift+a ...
- webpack中,css中打包背景图,路径报错
css-loader: //打包样式中背景图 { test: /\.(png|jpg)$/, loader: "url-loader?limit=8192&name=images/[ ...
- 齐博x1背景图如何设置标签
背景图非常特殊,由于不能点击,所以他不能直接添加标签,需要添加一个辅助标签,比如类似下面的代码 {qb:hy name="xxa001" type="image" ...
- vue-cli构建的vue项目打包后css引入的背景图路径不对的问题
使用vue-cli构建vue项目后,再打包遇到一个css引入的背景图片路径的问题,就是css代码中背景图片是根据相对路径来写的,如下图: 当使用npm run dev命令本地访问的时候,背景图片是正常 ...
- HTML引用CSS实现自适应背景图
链接图片背景代码 body {background: url('链接') no-repeat center 0;} 颜色代码 body{background:#FFF} 链接图片背景代码2 <b ...
- background:url() 背景图不显示
奇怪的问题: .box-3 { width: 100%; height: 500px; border: solid 2px red; margin-top: 70px; padding: 0 0 0 ...
- css中background-image背景图片路径设置
web项目中经常会用到background-image:url(),很多小伙伴不知道该怎么写需要的图片路径. 在此之前先要知道几个重要的东东: / 项目根目录 这个不用多说,就是程序 ...
随机推荐
- 流程图浅析MFC架构
http://blog.csdn.net/qq2399431200/article/details/9035315
- 使用.NET进行高效率互联网敏捷开发的思考和探索【一、概述】
不知从什么时候开始,创业变得很廉价,谈什么都是互联网,动辄融资千万.这阵风好像也刮向了程序员中,有那么一大批开发者,数据结构不好好学习.数据库原理不扎实掌握,在github上发布几个项目,用nodej ...
- QT---Winsocket获取网关(Gateway) 主机IP等信息
基于WinPcap库做开发,需要利用到局域网的默认网关地址和Mac地址,但是WinPcap实现获取网关IP地址没有很好的思路,可以知道的是网关的接收和发出的数据包数量一般是比局域网内的各主机要多的 ...
- redis INFO 解释
以一种易于解释(parse)且易于阅读的格式,返回关于 Redis 服务器的各种信息和统计数值. 通过给定可选的参数 section ,可以让命令只返回某一部分的信息: server 部分记录了 Re ...
- echarts 中国地图标注所在点
达到的效果: 1.本身是个中国地图‘ 2.直接通过经纬度标注 3.标注点可以是其他样子(比如:五角星) 4.标注点具有提示框并且鼠标可以进入 5.提示框里的链接可点击(可以添加为链接事件): 所需要技 ...
- Alwayson架构下 服务器 各虚拟IP漂移监控告警的功能实现
1.需求概括 我们知道,在SQL Server Alwayson 架构中,有多种虚拟IP,例如 WindowsCluster IP,ListenIP,角色高可用性IP(类似于侦听IP).在某些条件下, ...
- lodop+art-template实现web端漂亮的小票样式打印
一. 现状 由于之前采用Lodop打印控件(商业版付费,可以使用免费版 但是会有水印)去打印小票,是一行一行的打印,但是不满足UI给到复杂布局的小票样式,所以得重新考虑如何来实现. 二. 介绍 art ...
- 《Oracle PLSQL从入门到精通》pdf电子版
链接:https://pan.baidu.com/s/1fhfMtmwM_hOAGgYOfNYlkw提取码:r53a 学习pl/sql的同学,可以看看这本书,讲解的很详细,从入门到精通,大家有什么不懂 ...
- MySQL字符集乱码详解
对于MySQL数据库中出现乱码经常是新手碰到的一个头痛的问题,不知道为什么经常出现中文乱码. 1.对于所谓的数据库中乱码,其实这中说法是错误的,只是我们不认识服务器给我们的字符.其实还是原来的字符?那 ...
- Java学习笔记——三层架构
Layer: UI层: user interface 用户接口层 Biz层: service business login layer 业务逻辑层 DAO层: Date Access Obje ...
