HTML5学习第二天!
学习了一天,然后整理内容到现在,感觉昨天的学习效率有点差,哎!
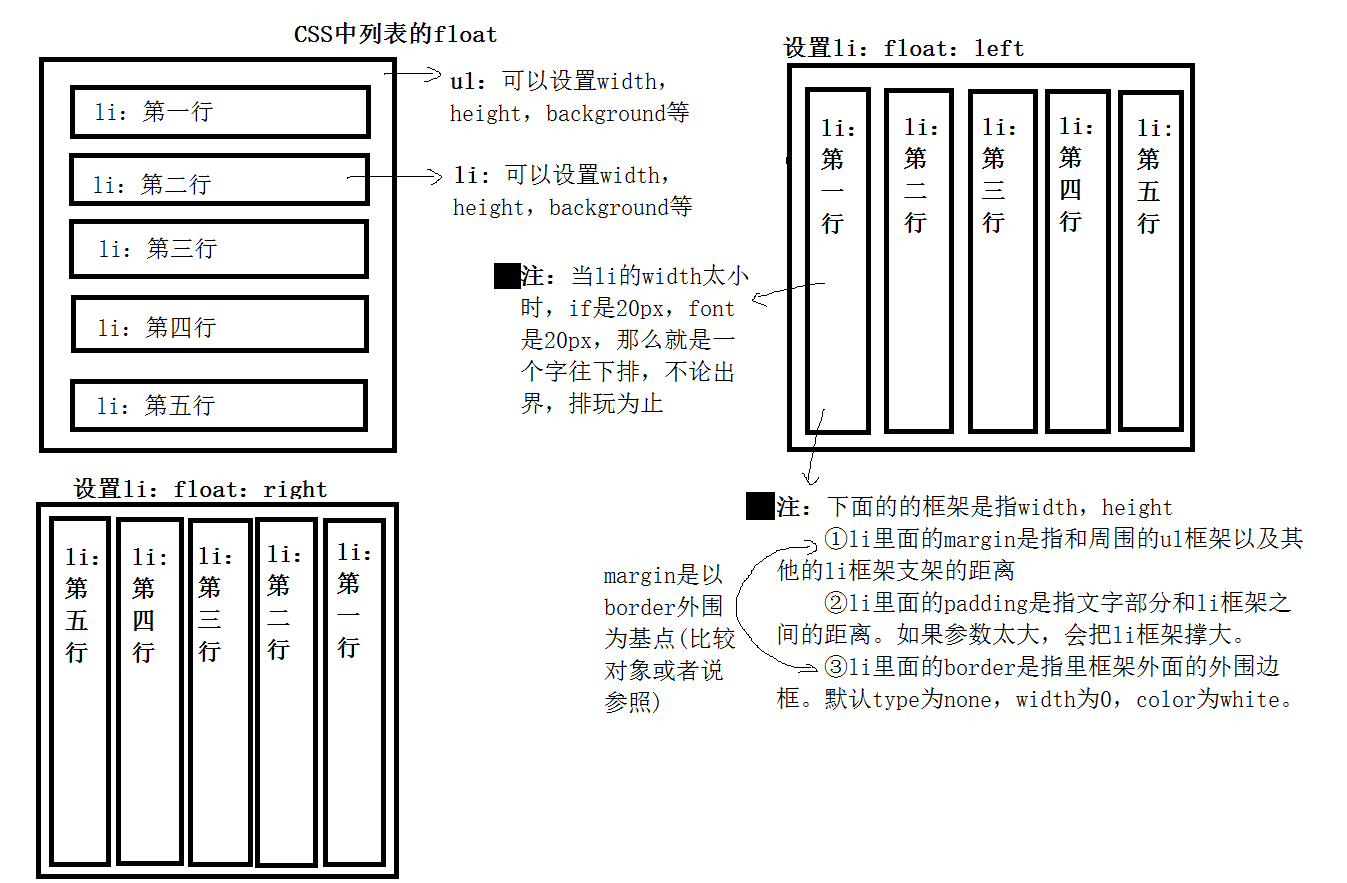
感受尽在代码中,布局真的脑壳疼,仅仅只整理了CSS中的list:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>折叠菜单</title>
<link rel="stylesheet" type="text/css" href="css/index1.css"/> </head>
<body> <ul id="main">
<li id="part1">
<a href="#">菜单一</a>
<ul class="menuPart">
<li>菜单一11</li>
<li>菜单一22</li>
<li>菜单一33</li>
<li>菜单一44</li>
</ul>
</li>
<li id="part2">
<a href="#">菜单二</a>
<ul class="menuPart">
<li>菜单二11</li>
<li>菜单二22</li>
<li>菜单二33</li>
<li>菜单二44</li>
</ul>
</li>
<li id="part3">
<a href="#">菜单三</a>
<ul class="menuPart">
<li>菜单三11</li>
<li>菜单三22</li>
<li>菜单三33</li>
<li>菜单三44</li>
</ul>
</li>
<li id="part4">
<a href="#">菜单四</a>
<ul class="menuPart">
<li>菜单四11</li>
<li>菜单四22</li>
<li>菜单四33</li>
<li>菜单四44</li>
</ul>
</li>
</ul> </body>
</html>
/**{
padding: 0;
margin: 0;
}*/
a{
text-decoration: none;
font-size: 20px;
width: 30px;
height: 200px;
color: blue;
float: left;
/* background-color: burlywood;*/
}
#main{
list-style: none;
height: 400px; /*只设置height,width默认最大,不能只设置width而不设置heigth*/
width: 400px;
}
#main>li{
float: left;
margin: 20px 0 20px 0; /*不能有左右参数,否则滑动切换不顺畅*/
/* background-color: red;*/
}
#main ul{
display: none;
/*width: 30px;*/ /*ul的框架默认子类li的总体大小*/
font-size: 20px;
/*width: 26px;*/ /*只需要设置padding就行了*/
float: left;
padding: 20px 20px 0 5px;
margin: 0 5px 0 0;
/* background-color: bisque;*/
}
#main ul>li{
list-style: none;
width: 26px;
/*height: 80px;*/ /*不设置height默认装满content(信息,写的字为止)*/
/*padding: 3px*/
margin: 5px 5px 5px 5px;
background-color: #7FFFD4;
}
#main>li:hover ul{
display: block;
}


第二幅图是网上找到的,第一幅图mspaint自己整理的,加油,我的Web学习之旅!
HTML5学习第二天!的更多相关文章
- HTML5 学习总结(一)——HTML5概要与新增标签
一.HTML5概要 1.1.为什么需要HTML5 HTML4陈旧不能满足日益发展的互联网需要,特别是移动互联网.为了增强浏览器功能Flash被广泛使用,但安全与稳定堪忧,不适合在移动端使用(耗电.触摸 ...
- HTML5学习总结——canvas绘制象棋(canvas绘图)
一.HTML5学习总结——canvas绘制象棋 1.第一次:canvas绘制象棋(笨方法)示例代码: <!DOCTYPE html> <html> <head> & ...
- HTML5 学习笔记(一)——HTML5概要与新增标签
目录 一.HTML5概要 1.1.为什么需要HTML5 1.2.什么是HTML5 1.3.HTML5现状及浏览器支持 1.4.HTML5特性 1.5.HTML5优点与缺点 1.5.1.优点 1.5.2 ...
- HTML5 学习笔记--------》HTML5概要与新增标签!
一.HTML5概要 1.1.为什么需要HTML5 HTML4陈旧不能满足日益发展的互联网需要,特别是移动互联网.为了增强浏览器功能Flash被广泛使用,但安全与稳定堪忧,不适合在移动端使用(耗电. ...
- HTML5学习参考资料整理
给大家推荐一下学习研究HTML5必备的一些个网站,更加有利于大家对HTML5的学些和研究.如果各位童鞋还有更多的,欢迎投递资源给我们,也可以支持 我们,让我们利用大家的力量收集更多的HTML5学习资料 ...
- Html5 学习系列(四)文件操作API
原文:Html5 学习系列(四)文件操作API 引言 在之前我们操作本地文件都是使用flash.silverlight或者第三方的activeX插件等技术,由于使用了这些技术后就很难进行跨平台.或者跨 ...
- Html5学习导航
给大家推荐一下学习研究HTML5必备的一些个网站,更加有利于大家对HTML5的学些和研究.如果各位童鞋还有更多的,欢迎投递资源给我们,也可以支持我们,让我们利用大家的力量收集更多的HTML5学习资料, ...
- Html5学习系列
Html5学习系列 HTML5 规定了一种通过 video 元素来包含视频的标准方法 Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件 MPEG4 = 带有 H.26 ...
- HTML5学习第四天
HTML5学习第四天 一.HTML列表 HTML列表,有无序表,有序表以及自定义表,列表于列表之间可以实现嵌套 列表相关操作 <ul> <li>(多选)谁世界第二可爱?< ...
随机推荐
- Windows终端利器Cmder
在IT这一行,大部分情况下都是推荐大家使用Linux或者类Unix操作系统去编程,Linux作为一代优秀的操作系统,已经人尽皆知,在IT行业已经成为核心.有条件的大佬都选择了使用mac编程,最优秀的莫 ...
- hdu 1068 Girls and Boys (最大独立集)
Girls and BoysTime Limit: 20000/10000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)T ...
- 插入订单并且输出订单号的sql存储过程
--插入订单-- create proc InsertOrders ( @OrderNumber varchar(300), @OrderState varchar(30), @OrderType v ...
- 用例图浅谈以及OOA再到情景分析的面向对象电梯的设计(慕课东北大学)面向对象设计思维模式
上班初期还不太适应,平时学习进度也跟不上,节奏慢下来会有时间更新的了. Diagram 这边以学生课程报名系统为例 这就是一种简单的用例图 用例图可以给读者提供的信息非常丰富,但是缺点是都是概 ...
- 16 Zabbix4.4.1系统告警“Zabbix agent is not available (for 3m)“
点击返回:自学Zabbix之路 点击返回:自学Zabbix4.0之路 点击返回:自学zabbix集锦 Zabbix4.4.1系统告警“Zabbix agent is not available (fo ...
- ASP使用ajax来传递中文参数的编码处理
背景 asp的第一版是0.9测试版,自从1996年ASP1.0诞生,迄今20余载.虽然asp在Windows2000 IIS服务5.0所附带的ASP 3.0发布后好像再没有更新过了,但是由于其入手简单 ...
- 提高PHP性能效率的几个技巧!
如何提高效率问题,往往同样的功能,不一样的代码,出来的效率往往大不一样. ● 用单引号代替双引号来包含字符串,这样做会更快一些.因为PHP会在双引号包围的字符串中搜寻变量,单引号则不会,注意:只有ec ...
- 2019-9-11:渗透测试,基础学习,ubuntu搭建LAMP
一,apache web服务器安装 1,sudo apt-get install apache2 2,systemctl status apache2,检查apache2是否开启 #开启.关闭和重启a ...
- 用CodePush在React Native App中做热更新
最近在学React Native,学到了CodePush热更新. 老师讲了两种实现的方法,现将其记录一下. 相比较原生开发,使用React Native开发App不仅能节约开发成本,还能做原生开发不能 ...
- LeetCode 5112. 十六进制魔术数字 Hexspeak
地址 https://leetcode-cn.com/problems/hexspeak/ 题目描述字母大写的十六进制字符串,然后将所有的数字 0 变成字母 O ,将数字 1 变成字母 I . 如果 ...
