CTF 入门笔记
站点:http://www.moctf.com/
web1:水题
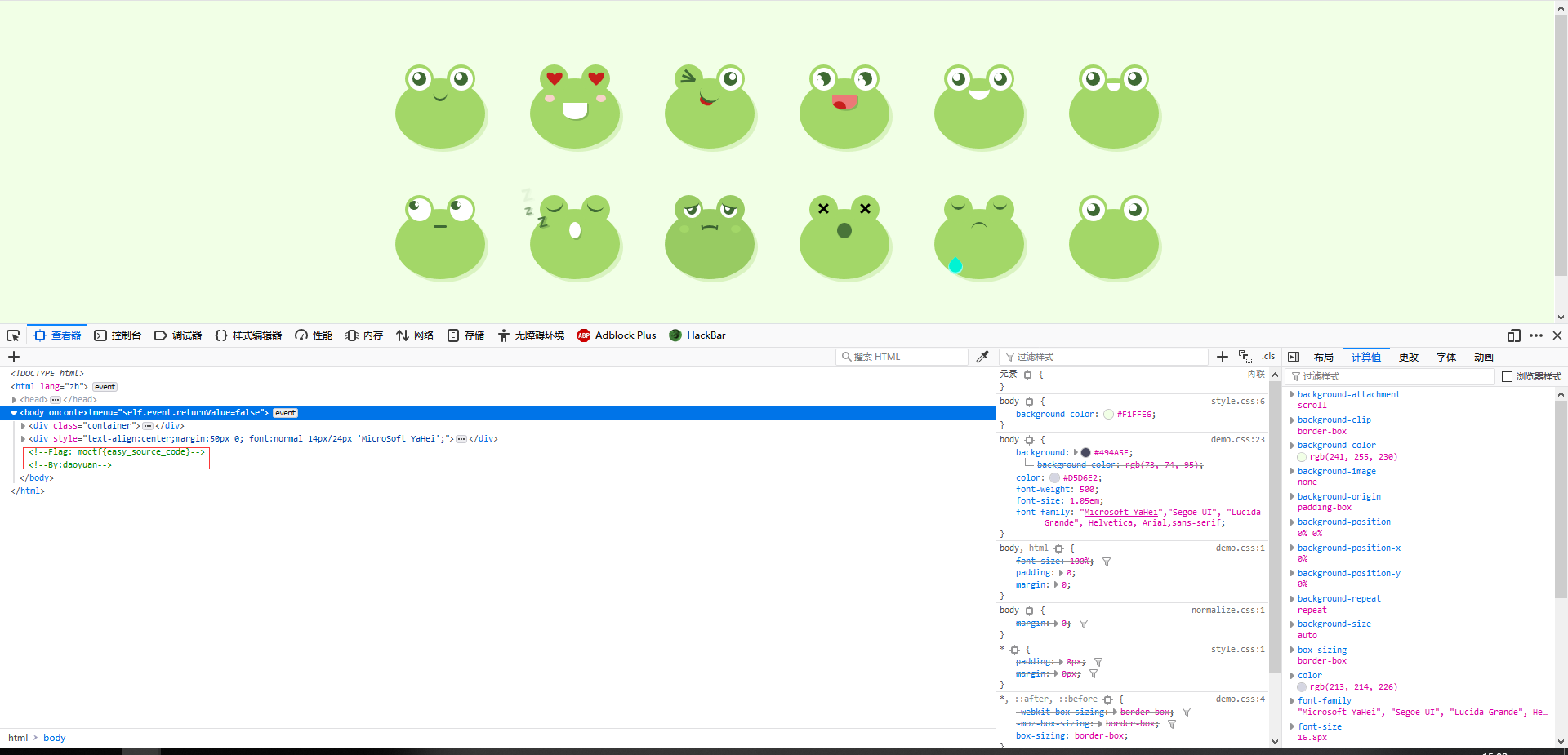
非常简单的题目,直接F12查看元素即可,在HTML代码中,flag被注释了。

web2:水题
该题的核心 就是通过HTML代码对输入框进行了属性设置,限制输入框不可输入、宽度为4
但题目要求输入moctf,为5宽度;故此,需要删去不可输入的属性,宽度属性改为5
web3:访问限制:
该题的目的是限制访问的浏览器和身份;
第一:要求访问的身份是:NAIVE浏览器,解决方法是改变User-Agent(主要显示浏览器的信息)属性值
通过抓包,将User-Agent属性值变更:

第二:要求访问的身份是:香港记者
变更Accept-Language属性值为 : zh-HK
【 Accept-Language表示浏览器所支持的语言类型 == 表示所在的区域】
web3:机器蛇
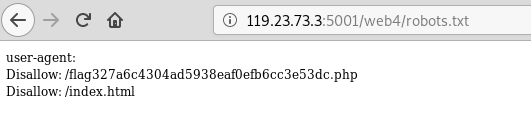
发现是一个动态的游戏页面,进入robots.txt页面

发现内容,根据flag提示,进入/flag327a6c4304ad5938eaf0efb6cc3e53dc.php中

web5:php黑魔法
源码:
<?php
$flag="moctf{**************}";
if (isset($_GET['a'])&&isset($_GET['b'])) {
$a=$_GET['a'];
$b=$_GET['b'];
if($a==$b)
{
echo "<center>Wrong Answer!</center>";
}
else {
if(md5($a)==md5($b))
{
echo "<center>".$flag."</center>";
echo "By:daoyuan";
}
else echo "<center>Wrong Answer!</center>";
}
}
else echo "<center>好åƒå°‘了点什么</center>";
?>
代码审计后,发现要求a和b两个不等参数的md5要相同
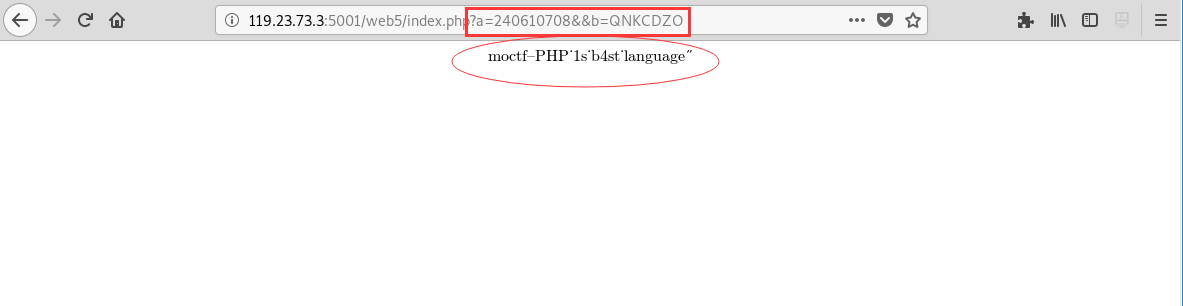
于是构造url 提供a和b的不等参数值 ?a=240610708&&b=QNKCDZO

web6:要钱
该题有源码:--代码审计
<?php
include "flag.php";
highlight_file(__FILE__); if (isset($_GET['money'])) {
$money=$_GET['money'];
if(strlen($money)<=4&&$money>time()&&!is_array($money))
审计——//money 长度不超过 4 且 值必须大于 time() money不是数组
// time()返回的是当前时间的秒数,
{
echo $flag;
echo "<!--By:daoyuan-->";
}
else echo "Wrong Answer!";
}
else echo "Wrong Answer!";
?>
构造url:?money=1e10
解析:长度小于5,并且数值很大,不是数组 。
web7:登录
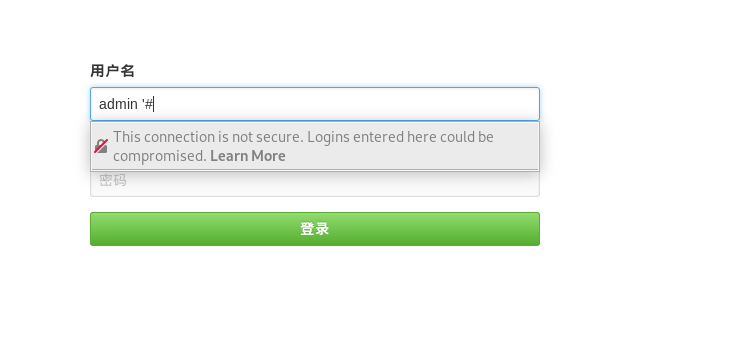
SQL注入题目:万能的用户密码:—— admin ‘ -- ' 或者 admin' #

web8:文件包含
发现url中存在问题,

于是利用php伪协议:?file=php://filter/read=convert.base64-encode/resource=flag.php

base64解码后就得到flag http://tool.oschina.net/encrypt?type=3
web9:
-----------------------------------
MISC1:我可是黑客:
直接使用winhex十六进制查看即可,就在最后尾部。
CTF 入门笔记的更多相关文章
- 每天成长一点---WEB前端学习入门笔记
WEB前端学习入门笔记 从今天开始,本人就要学习WEB前端了. 经过老师的建议,说到他每天都会记录下来新的知识点,每天都是在围绕着这些问题来度过,很有必要每天抽出半个小时来写一个知识总结,及时对一天工 ...
- ES6入门笔记
ES6入门笔记 02 Let&Const.md 增加了块级作用域. 常量 避免了变量提升 03 变量的解构赋值.md var [a, b, c] = [1, 2, 3]; var [[a,d] ...
- [Java入门笔记] 面向对象编程基础(二):方法详解
什么是方法? 简介 在上一篇的blog中,我们知道了方法是类中的一个组成部分,是类或对象的行为特征的抽象. 无论是从语法和功能上来看,方法都有点类似与函数.但是,方法与传统的函数还是有着不同之处: 在 ...
- React.js入门笔记
# React.js入门笔记 核心提示 这是本人学习react.js的第一篇入门笔记,估计也会是该系列涵盖内容最多的笔记,主要内容来自英文官方文档的快速上手部分和阮一峰博客教程.当然,还有我自己尝试的 ...
- redis入门笔记(2)
redis入门笔记(2) 上篇文章介绍了redis的基本情况和支持的数据类型,本篇文章将介绍redis持久化.主从复制.简单的事务支持及发布订阅功能. 持久化 •redis是一个支持持久化的内存数据库 ...
- redis入门笔记(1)
redis入门笔记(1) 1. Redis 简介 •Redis是一款开源的.高性能的键-值存储(key-value store).它常被称作是一款数据结构服务器(data structure serv ...
- OpenGLES入门笔记四
原文参考地址:http://www.cnblogs.com/zilongshanren/archive/2011/08/08/2131019.html 一.编译Vertex Shaders和Fragm ...
- OpenGLES入门笔记三
在入门笔记一中比较详细的介绍了顶点着色器和片面着色器. 在入门笔记二中讲解了简单的创建OpenGL场景流程的实现,但是如果在场景中渲染任何一种几何图形,还是需要入门笔记一中的知识:Vertex Sha ...
- unity入门笔记
我于2010年4月1日硕士毕业加入完美时空, 至今5年整.刚刚从一家公司的微端(就是端游技术+页游思想, 具体点就是c++开发, directX渲染, 资源采取所需才会下载)项目的前端主程职位离职, ...
随机推荐
- http请求post,文件导出兼容IE10+
1.post的方法里要加responseType: 'blob'参数,不然下载的excel会乱码 2.使用{type: "application/vnd.ms-excel"}的写法 ...
- Windows应急日志常用的几个事件ID
Windows应急日志常用的几个事件ID点击站内没有搜索到,可能搜索姿势不对,发一下吧,应急时可能会用到,根据日志时间点判断入侵 日志路径:C:\Windows\System32\winevt\Log ...
- CSS学习笔记_1
1.调用 内部样式表: css可以直接在html代码里面使用</style></style>节点.允许html代码中有两个style节点,但是起作用的是靠后的节点 如图的代码, ...
- Linux相关集合
本篇概述 Linux xshell6 连接 Hadoop 启动关闭 Linux xshell6 连接相关问题 首先,虚拟机 得先能通成网(具体教程可百度) 然后,进行 本机 ip 的查询(xshell ...
- 037.[转] springboot 配置多个数据源
1.在application.properties文件 配置两个数据源 #默认使用 tomcat-jdbc spring.datasource.type=org.apache.tomcat.jdbc. ...
- Linux:RPM安装工具的使用
RPM安装工具的使用 RPM包管理工具介绍 RedHat 软件包管理工具(RedHat Package Manager,RPM) RPM 软件包工具常用于软件包的安装.查询.更新升级.校验.卸载以及生 ...
- go语言设计模式之adapter
adapter.go package adapter import ( "fmt" ) type LegacyPrinter interface { Print(s string) ...
- CSRF介绍
对于常规的Web攻击手段,如XSS.CRSF.SQL注入.(常规的不包括文件上传漏洞.DDoS攻击)等,防范措施相对来说比较容易,对症下药即可,比如XSS的防范需要转义掉输入的尖括号,防止CRSF攻击 ...
- 算法设计与分析 1.2 不一样的fibonacci数列
★题目描述 fibonacci 数列的递推公式是F(n) = F(n-1) + F(n-2)(n >= 2 且 n 为整数). 将这个递推式改为F(n) = aF(n-1) + bF(n-2)( ...
- css 修改placeholder字体颜色字体大小 修改input记住账号密码后的默认背景色
壹 ❀ 引 本来这个阶段的项目页面都是给实习生妹子做的,我只用写写功能接接数据,但这两天妹子要忙翻译,这个工作阶段也快结束了导致有点慌,只能自己把剩余的几个小页面给写了. 那么做页面的过程中,UI也 ...
