HTML加载FLASH(*.swf文件)详解
引言
在web项目中经常会遇到在线浏览word文档,通常解决方法将word转换成pdf,然后在线浏览,但是在实际实现过程中,由于阅读器的原因,用户可以直接下载该pdf,这显然不是我们想要的,通过网络搜索,发现可以将word文档转换成swf文件,通过flash实现在线浏览,本文将详细介绍具体实现的方法。
Word生成flash文件
下载安装Print2Flash,具体破解安装步骤下载页面都有(这里不提倡运用盗版软件)。
安装完成,打开需要转换成swf文件的word文档,单击【开始】-【打印】,打印机选择“Print2Flash 3 Printer”,如下图所示。

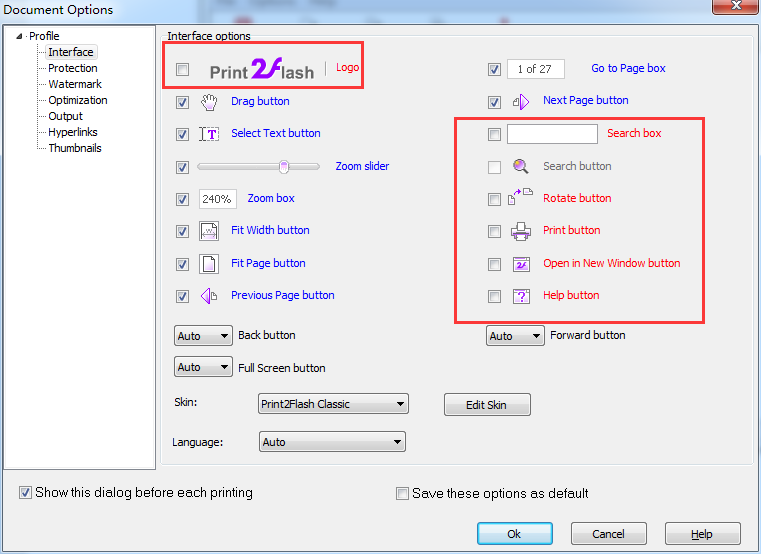
单击【打印】按钮,根据不同的需求设置生成flash选项,如下图所示(屏蔽打印等一些按钮)。

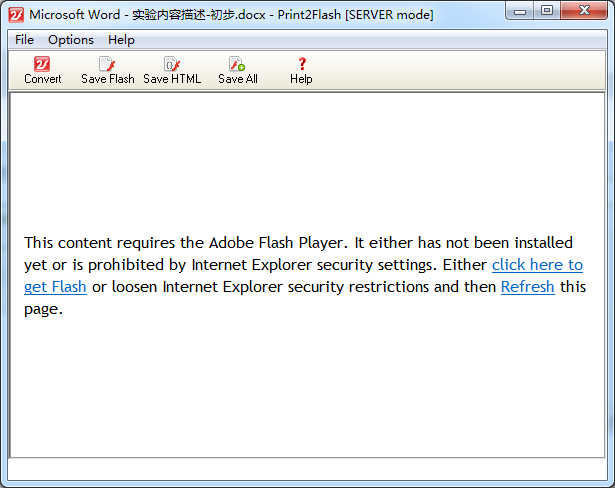
设置完成后,单击【OK】按钮,在弹出的对话框(如下图)中,单击【Save Flash】按钮,设置保存路径及名称,完成swf文件的导出。

HTML加载Flash文件
Flash的嵌入这里介绍两种方法,一种是传统方法使用 object 和 embed 标签来嵌入,另一种是JS嵌入。
传统的方法
具体代码如下:
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000"codebase="<a href="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0">http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0</a>" width="550" height="400" id="Untitled-1" align="middle">
<param name="allowScriptAccess" value="sameDomain" />
<param name="movie" value="mymovie.swf" />
<param name="quality" value="high" />
<param name="bgcolor" value="#ffffff" />
<embed src="mymovie.swf" quality="high" bgcolor="#ffffff" width="" height=""name="mymovie" align="middle" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage="<a href="http://www.macromedia.com/go/getflashplayer">http://www.macromedia.com/go/getflashplayer</a>" />
</object>
该方法是使用 object 和 embed 标签来嵌入,细心的会发现,object 的很多参数和 embed 里面的很多属性是重复的,为什么这样做?为了浏览器兼容性,有的浏览器支持 object,有的支持 embed,这也是为什么要修改 Flash 的参数时两个地方都要改的原因。
该种方法是 Macromedia 一直以来的官方方法,最大限度的保证了 Flash 的功能,没有兼容性问题。但是它现在不那么好用了: 无法通过验证,由于为了兼容性而嵌入的 embed 标签是不符合 W3C 的规范的。当然,如果你不在乎什么规范不规范,另当别论。
微软由于种种原因,在 sp2 后限制了 IE 的 ActiveX 的使用模式,就是在页面中的 ActiveX 有一个虚框,需要用户点击一次才能正常交互。Flash是作为一个 ActiveX 嵌入到网页中的,所以它也会受牵连,只有通过 JS 嵌入 Flash 才能解决这个问题。
没有 Flash 版本检测,如果版本浏览器的flash插件版本不够,或者不能正常显示你的 swf 文件,或者会弹出一个 ActiveX 的确认安装的框——这个框对很多用户来说是很恐怖的。
用JS嵌入的方法
用JS嵌入就是各有各的嵌入方法了,有嵌得好的有嵌得不好的。有人用 document.write 直接写,这法子说实话不大好,感觉 hack 成分多了,有点为了验证而验证的意思,而且没有体现出什么 JS 的优势。我觉得一个好的 JS 嵌入脚本,在保证 Flash 应有功能的基础上,要发挥 JS 的优势应该要有版本检测,要能很好解决可访问性问题(也就是用户在无法浏览 Flash 内容或禁用 JS 的时候应该如何处理的问题),要易于重复使用。
我们这里要讲的是SWFObject这个解决方案:
“SWFObject”是利用Javascript 插入flash,好处多多,代码简洁,不会出现IE6下的“单击此处以激活控件”的提示,并且能通过W3C验证。不同于传统的“object”插入flash的方法。
SWFObject在新的2.x版本中,其最简单的调用竟只需一句话,并且不需要等待页面加载完成,这意味着你可以将这句话写在页面的任何地方。比以前的版本,要简便多了。下面来看几个简单常用的调用方法:
1、最简单,最基本,只要想插入flash都能用到的经典一句话。
<div id="myflash"></div>
<script type="text/javascript" src="swfobject.js"></script>
<script type="text/javascript">
swfobject.embedSWF("test.swf", "myflash", "", "", "9.0.0");
</script>
注解:调用方法embedSWF——插入SWF文件,参数依次是@swf文件的地址;@用于装入swf文件的容器(如div)的id;@flash的宽度;@flash的高度(当然,这里的宽高都可以使用诸如100%这样的百分比来表示);@正常播放该flash所需的最低版本;@当版本低于要求时,执行该swf文件,这里利用这个flash跳转到官方下载最新版本的flash插件。(该参数可以省略)在同一个页面插入多个flash到不同位置时,只要重复上面的语句,使用不同的容器id就可以了。
具体效果如下图所示。

2、给swf文件传递参数、变量、属性的调用方法
<script type="text/javascript" src="swfobject.js"></script>
<script type="text/javascript">
//1、使用Json初始化变量、参数、属性
var flashvars = {
name1: "hello",
name2: "world",
name3: "foobar"
};
var params = {
menu: "false"
};
var attributes = {
id: "dynamicContent2",
name: "dynamicContent2"
};
swfobject.embedSWF("test6_flashvars.swf", "content2", "", "", "6.0.0","expressInstall.swf", flashvars, params, attributes); </p> <p>//2、传统的初始化设置,效果一样
var flashvars = {};
flashvars.name1 = "hello";
flashvars.name2 = "world";
flashvars.name3 = "foobar";
var params = {};
params.menu = "false";
var attributes = {};
attributes.id = "dynamicContent3";
attributes.name = "dynamicContent3";
swfobject.embedSWF("test6_flashvars.swf", "content3", "", "", "6.0.0","expressInstall.swf", flashvars, params, attributes);
//3、直接写在后面,就一句话,简洁剽悍,不拖泥带水
swfobject.embedSWF("test6_flashvars.swf", "content5", "", "", "6.0.0","expressInstall.swf", {name1:"hello",name2:"world",name3:"foobar"}, {menu:"false"}, {id:"dynamicContent5",name:"dynamicContent5"});
</script>
总结
本文解决了word文档在线浏览中遇到所有问题,提升的过程就是不断总结的过程,希望本文对你解决该问题有实际性的帮助,若本文若有不足之处,还望海涵。
HTML加载FLASH(*.swf文件)详解的更多相关文章
- JavaScript文件加载器LABjs API详解
在<高性能JavaScript>一书中提到了LABjs这个用来加载JavaScript文件的类库,LABjs是Loading And Blocking JavaScript的缩写,顾名思义 ...
- ELF文件的加载过程(load_elf_binary函数详解)--Linux进程的管理与调度(十三)
加载和动态链接 从编译/链接和运行的角度看,应用程序和库程序的连接有两种方式. 一种是固定的.静态的连接,就是把需要用到的库函数的目标代码(二进制)代码从程序库中抽取出来,链接进应用软件的目标映像中: ...
- 如何通过AS3加载外部SWF文件,调用外部文件文档类的方法?
一个Flash中通过AS3代码的Loader对象加载另一个SWF文件,并访问其中的文档类中的方法. 简单示例: 主文件:Main.fla, Main.as 被调用的文件:called.swf, Cal ...
- 从输入 URL 到页面加载完成的过程详解---【XUEBIG】
从输入 URL 到页面加载完成的过程中都发生了什么事情? 这是一道经典的面试题,涉及面非常广,要答出来并不困难,当要将问题回答好却不是那么容易 过程概述 浏览器查找域名对应的 IP 地址: 浏览器根据 ...
- jquery getScript动态加载JS方法改进详解[转载]
转载自http://www.jb51.net/article/31973.htm 有许多朋友需要使用getScript方法动态加载JS,本文将详细介绍此功能的实现方法 $.getScript( ...
- jquery getScript动态加载JS方法改进详解
有许多朋友需要使用getScript方法动态加载JS,本文将详细介绍此功能的实现方法 $.getScript(url,callback) 这个方法是jquery自身提供的一个用于动态加载js的方法.当 ...
- Android加载大图片实例详解
摘要:在Android下采用ARGB表示颜色,每个像素占四个字节.其加载图片申请空间时与图片的实际大小没有关系,与像素有关系.
- 图片懒加载插件lazyload.js详解
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- java的加载与执行原理详解
java程序从开发到最终运行经历了什么? (31) 编译期: 第一步:在硬盘某个位置(随意),新建一个xxx.java文件 第二步:使用记事本或者其他文本编辑器例如EditPlus打开xxx.java ...
随机推荐
- git报错---If no other git process is currently running...
今天帮同事上传一个代码(预生产环境),当我执行到git add 文件 的时候,出现了如下错误: If no other git process is currently running, this p ...
- Spring 核心技术(3)
接上篇:Spring 核心技术(2) version 5.1.8.RELEASE 1.4 依赖 典型的企业应用程序不会只包含单个对象(或 Spring 术语中的 bean).即使是最简单的应用程序也是 ...
- 9.22考试 crf的视察 题解
这道题当时第一反应就是一道典型的NOIP第一题的难度,绝对要A掉,不然分数一定会被拉开. 然后就开始分析,暴力是一开始想的是用二维树状数组打加上暴力枚举长度,然而这道题满足二分性质,所以时间复杂度就是 ...
- Vue根据不同的路由文件实现打包差异化
有些时候我们经常一个项目中开发不同的功能,有可能一个前端项目中夹杂着不同系统之间的需求,最后打包发布的时候经常会将与项目不相关的代码一同打包进去,实际来讲这种操作也是不严谨的.那有没有办法可以根据某些 ...
- [leetcode] 110. Balanced Binary Tree (easy)
原题链接 水题 深度搜索每一节点的左右深度,左右深度差大于1就返回false. class Solution { public: bool isBalanced(TreeNode *root) { b ...
- python自动化测试之DDT数据驱动
时隔已久,再次冒烟,自动化测试工作仍在继续,自动化测试中的数据驱动技术尤为重要,不然咋去实现数据分离呢,对吧,这里就简单介绍下与传统unittest自动化测试框架匹配的DDT数据驱动技术. 话不多说, ...
- 十三、asp.net中Repeater控件用法笔记
大家可能都对datagrid比较熟悉,但是如果在数据量大的时候,我们就得考虑使用 repeater作为我们的数据绑定控件了.Repeater控件与DataGrid (以及DataList)控件的主要区 ...
- ThinkPHP 入门
ThinkPHP是一个免费.开源的,快速.简单地面向对象的轻量级PHP开发框架,遵循Apache2开源协议发布,是为了敏捷Web应用开发和简化企业级应用开发而诞生的.ThinkPHP借鉴国外很多优秀的 ...
- 《VR入门系列教程》之15---配置Oculus的开发环境
安装Oculus SDK 在使用类似Unity3D之类的引擎开发Oculus Rift应用之前,你必须先安装Oculus的SDK,在Oculus的官网上可以下载:http://develope ...
- JVM执行原理
,Java是一种技术,它由四方面组成:Java编程语言.Java类文件格式.Java虚拟机和Java应用程序接口(Java API).它们的关系如下图所示: 运行期环境代表着Java平台,开发人员编写 ...
