CSDN VIP如何添加引流自定义栏目
几个月前我也开始在csdn上开了博客,一来给自己加几个少的可怜的流量,再者,让公众号的原创文章获得更多的曝光,让有需要的同学看到。
写过csdn博客的同学都知道,默认只有打赏c币功能;也没有专门广告位;引导栏目,只有侧栏csdn自己的引导二维码。
如何在csdn自定义栏目,加赞赏功能,或者其他等引导,让读者能很直观的看到,而不是在每篇文章加,增加自己工作量。这个功能以前对所有用户开放,但是很不幸,这功能被CSDN下架了,看下图:

我也是之前为了给读者下载CSDN资料开了VIP,目前还有400次下载,为了限制,每天有8个免费下载名额,需要的可以在后台回复【2】加我代下载。
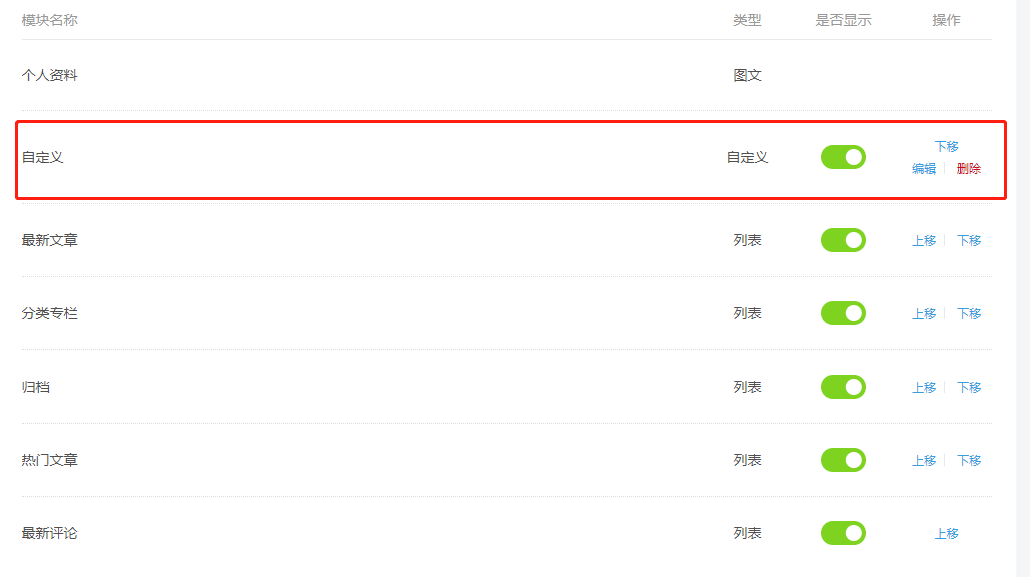
鼠标放到头像处,点击下拉框中的【管理博客】>> 点击侧栏的【博客模块管理】


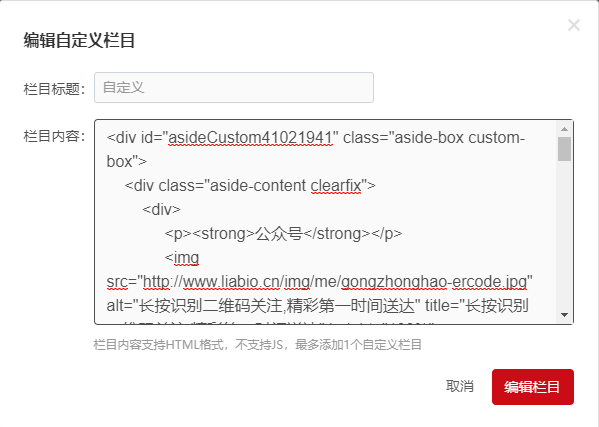
只能添加一条自定义栏目,栏目内容支持html,可以自由发挥:

添加公众号引导
<div>
<p><strong>公众号</strong></p>
<img src="http://www.liabio.cn/img/me/gongzhonghao-ercode.jpg" alt="长按识别二维码关注,精彩第一时间送达" title="长按识别二维码关注,精彩第一时间送达" height="100%" width="100%">
<marquee><font color=" red">欢迎扫码关注! </font></marquee>
</div>
效果图

添加QQ、QQ群、邮箱、友情链接等:
<div id="custom_column_27694137" class="panel">
<p><strong>联系方式</strong></p>
<br><br>
<ul class="panel_head">
<span><a target="_blank" href="http://sighttp.qq.com/msgrd?v=3&uin=1939137617&site=&menu=yes">☞ 本人QQ: 1939137617</a>
</span>
</ul>
<ul class="panel_head">
<span><a target="_blank" href="//shang.qq.com/wpa/qunwpa?idkey=1a08adf5d7f9d49a2a83bb0d3b4acf0e94554895e12dc657ecfb88d706d82673"><img border="0" src="//pub.idqqimg.com/wpa/images/group.png" alt="程序员实战" title="程序员实战"></a></span>
</ul>
<ul class="panel_head">
<span><a target="_blank" href="https://github.com/liabio">☞ github.com/liabio</a></span>
</ul>
<ul class="panel_head">
<span><a href="mailto:coderaction@foxmail.com">☞ coderaction@foxmail.com</a></span>
</ul>
<span><a href="https://liabio.blog.csdn.net/">☞ https://liabio.blog.csdn.net/</a></span>
<marquee><font color=" red">欢迎光临! </font></marquee>
</div>
<div>
<p><strong>友情链接</strong></p>
<br><br>
<a target="_blank" href="http://www.liabio.cn/">【小碗汤】的博客</a><br><br>
<marquee><font color=" red">欢迎来踩! </font></marquee>
</div>
效果图

其中点击QQ会打开登陆QQ的对话框,只需要把href里链接中QQ号换为自己的;
点击加入QQ群后会跳转到加群窗口,需要在https://qun.qq.com/join.html 网站中登陆需要绑定的QQ号 >> 选择群 >> 复制网页代码

点击邮箱会打开邮箱登陆窗口,只需修改href中的邮箱即可
添加打赏提问
<div>
<p><strong>欢迎打赏和提问</strong></p>
<img src="http://www.liabio.cn/img/fee-say2.png" alt="长按识别提问码 向我提问" title="长按识别提问码 向我提问" height="100%" width="100%">
</div>
效果图

打赏问答图片由【Chat快问】小程序生成。
微信、支付宝打赏
<div>
<p><strong>扫码打赏</strong></p>
<br>
<img src="http://www.liabio.cn/img/wechat-zhifubao-QR.png" alt="长按识别 微信|支付宝打赏通用" title="长按识别 微信|支付宝打赏通用" height="100%" width="100%">
</div>
只用一个二维码实现微信、支付宝打赏,由小程序【二维码合并】支持。
整体代码
<div id="asideCustom41021941" class="aside-box custom-box">
<div class="aside-content clearfix">
<div>
<p><strong>公众号</strong></p>
<img src="http://www.liabio.cn/img/me/gongzhonghao-ercode.jpg" alt="长按识别二维码关注,精彩第一时间送达" title="长按识别二维码关注,精彩第一时间送达" height="100%" width="100%">
<marquee><font color=" red">欢迎扫码关注! </font></marquee>
</div>
<br>
<div id="custom_column_27694137" class="panel">
<p><strong>联系方式</strong></p>
<ul class="panel_head">
<span><a target="_blank" href="http://sighttp.qq.com/msgrd?v=3&uin=1939137617&site=&menu=yes">☞ 本人QQ: 1939137617</a>
</span>
</ul>
<ul class="panel_head">
<span><a target="_blank" href="//shang.qq.com/wpa/qunwpa?idkey=1a08adf5d7f9d49a2a83bb0d3b4acf0e94554895e12dc657ecfb88d706d82673"><img border="0" src="//pub.idqqimg.com/wpa/images/group.png" alt="程序员实战" title="程序员实战"></a></span>
</ul>
<ul class="panel_head">
<span><a target="_blank" href="https://github.com/liabio">☞ github.com/liabio</a></span>
</ul>
<ul class="panel_head">
<span><a href="mailto:coderaction@foxmail.com">☞ coderaction@foxmail.com</a></span>
</ul>
<span><a href="https://liabio.blog.csdn.net/">☞ https://liabio.blog.csdn.net/</a></span>
<marquee><font color=" red">欢迎光临! </font></marquee>
</div>
<br>
<div>
<p><strong>友情链接</strong></p>
<a target="_blank" href="http://www.liabio.cn/">【小碗汤】的博客</a><br><br>
<marquee><font color=" red">欢迎来踩! </font></marquee>
</div>
<br>
<div>
<p><strong>欢迎打赏和提问</strong></p>
<img src="http://www.liabio.cn/img/fee-say2.png" alt="长按识别提问码 向我提问" title="长按识别提问码 向我提问" height="100%" width="100%">
</div>
<br>
<div>
<p><strong>扫码打赏</strong></p>
<img src="http://www.liabio.cn/img/wechat-zhifubao-QR.png" alt="长按识别 微信|支付宝打赏通用" title="长按识别 微信|支付宝打赏通用" height="100%" width="100%">
</div>
</div>
</div>
整体效果

本公众号免费提供csdn下载服务,海量IT学习资源,如果你准备入IT坑,励志成为优秀的程序猿,那么这些资源很适合你,包括但不限于java、go、python、springcloud、elk、嵌入式 、大数据、面试资料、前端 等资源。同时我们组建了一个技术交流群,里面有很多大佬,会不定时分享技术文章,如果你想来一起学习提高,可以公众号后台回复【2】,免费邀请加技术交流群互相学习提高,会不定期分享编程IT相关资源。
扫码关注,精彩内容第一时间推给你

CSDN VIP如何添加引流自定义栏目的更多相关文章
- 为CSDN博客添加站内搜索栏目
栏目代码 <div id="panel_Search"> <img src="http://img.blog.csdn.net/201707190247 ...
- CSDN VIP如何添加自定义栏目
几个月前我也开始在csdn上开了博客,一来给自己加几个少的可怜的流量,再者,让公众号的原创文章获得更多的曝光,让有需要的同学看到. 写过csdn博客的同学都知道,默认只有打赏c币功能:也没有专门广告位 ...
- 如何在CSDN博客自定义栏目中添加“给我写信”
在"自定义栏目"中添加"连接"(将自己的微博,QQ空间和CSDN博客关联起来)很多人都做过.但是添加"给我写信"这个功能,用的好像不太多.此 ...
- CSDN自定义栏目代码
今天终于发现了csdn可以操作的地方,有个自定义栏目的地方可以贴HTML代码(只允许最多一个自定义栏目),不能用JS插件 有点难受,就贴了下自己的微信,并且可以直接点击图片发起会话 以下是我的代码,可 ...
- CSDN 个性 博客 栏目 自定义 栏目 酷炫 音乐 视频
韩梦飞沙 韩亚飞 313134555@qq.com yue31313 han_meng_fei_sha 自定义 栏目 酷炫 音乐 视频 ========
- 为CSDN博客添加打赏功能
随着移动支付在国内的兴起,越来越多的付费内容越多如雨后春笋般的冒了出来.其中以<逻辑思维>.罗振宇.李笑来为主要代表作品和人物. 现在很多博客或者个人网站里面都有打赏功能,这算是对博主的劳 ...
- github博客Hexo引流到微信
相信有不少小伙伴都在github上创建了属于自己的博客,其中用Hexo的Next主题应该不少,那么,我们究竟该如何将博客的流量引流到微信呢?今天就来带你看一看. 如何引流 现在网上有一种套路,当你在看 ...
- 基于TCPCopy的Dubbo服务引流工具-DubboCopy
TCPCopy顾名思义,就是一个可以将tcp流量复制的工具(其实也可以复制UDP).有了这样一个工具,我们就可以真实的复制线上流量,然后将这些流量复制到我们的测试服务器上.这样就可以很容易模拟线上真实 ...
- wordpress自定义栏目
开启自定义栏目:点击头顶的“显示选项”,勾选“自定义栏目” 然后编辑文章时,即可看见 实验: 定义名称为:play_url ,值为:http://www.xiami.com/widget/635357 ...
随机推荐
- jQuery的大小拖动
原来一直没有拖动放大的效果,居然只是没有jquery-ui.css的样式文件,虽然这是一个很小的部分,但是防微杜渐.程序本来就是个不容有小错误的存在. 如果没有样式文件,那么可以收缩的三角形就不会出现 ...
- spring aop 的一个思考
问题: spring aop 默认使用jdk代理织入. 也就是我们常这样配置:<aop:aspectj-autoproxy /> 通过aop命名空间的<aop:aspectj-au ...
- 每天学会一点点(map常量)
map常用的声明方式(使用静态代码块): public final static Map map = new HashMap(); static { map.put("key1", ...
- HTTPS加密协议
使用JDK自带的keytool工具生成一个证书(keystore文件),其中包含了密钥. a.在命令行输入以下命令:keytool -genkey -alias tbb -keyalg RSA -ke ...
- Spring boot 集成 Druid 数据源
Druid是阿里开源的一个JDBC应用组件,其中包括三部分: DruidDriver:代理Driver,能够提供基于Filter-Chain模式的插件体系. DruidDataSource:高效可管理 ...
- Winform中实现读取xml配置文件并动态配置ZedGraph的RadioGroup的选项
场景 Winform中对ZedGraph的RadioGroup进行数据源绑定,即通过代码添加选项: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/ ...
- Java位运算实现加减乘除四则运算
本文是继<一文了解有趣的位运算>的第二篇文章. 我们知道,计算机最基本的操作单元是字节(byte),一个字节由8个位(bit)组成,一个位只能存储一个0或1,其实也就是高低电平.无论多么复 ...
- StringBulider类
StringBulider类创建的字符串同样可以对字符串进行修改: public class StringBuliderDemo { public static void main(String[] ...
- Spring+Mybatis整合的练手小项目(一)项目部署
声明:教程是网上找的,代码是自己敲的 项目目录大致如下: 1. 首先创建Maven工程,在pom.xml中加入项目所需依赖: <?xml version="1.0" enco ...
- mysql 函数 存取过程
1.打开数据库 2.选择函数,点击新建函数,选择过程,点击完成 4.写入自己要添加的sql语句 5.点击CTAL + S 保存,如若报错则语法或函数错误
