jQuery-文件上传问题解决
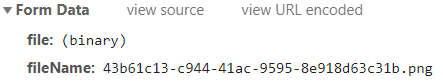
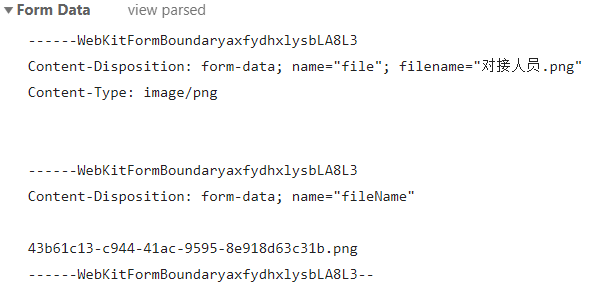
后端要求文件上传需传参数为二进制流,用form-data方式传递,如下图所示:


为了满足该输入参数要求,上传代码如下:
<input type="file" id="file" accept="image/*" capture='camera' multiple>
$('#file').change(function(){
var formData = new FormData();
formData.append('file', $('#file')[0].files[0])
formData.append('fileName','fileName.png')
$.ajax({
type: 'POST',
url: base + '/common/image/uploadImage',
data:formData,
cache: false,
processData: false,
contentType: false,
success: function(data){
},
error: function(data){
},
dataType: "json",
})
})
需要注意以下几点:
1新建一个FormData,然后append上key和value,包括文件内容和文件名。
2.contentType和processData需为false,因为FormData已经表明了contentType为form-data,无需再次设置,且无需对数据做处理。
3.cache需为false,上传文件不需要缓存,可去掉,不影响。
jQuery-文件上传问题解决的更多相关文章
- 强大的支持多文件上传的jQuery文件上传插件Uploadify
支持多文件上传的jQuery文件上传插件Uploadify,目前此插件有两种版本即Flash版本和HTML5版本,对于HTML5版本会比较好的支持手机浏览器,避免苹果手机Safari浏览器不支持Fla ...
- jQuery文件上传插件Uploadify(转)
一款基于flash的文件上传,有进度条和支持大文件上传,且可以多文件上传队列. 这款在flash的基础上增加了html5的支持,所以在移动端也可以使用. 由于官方提供的版本是flash免费,html5 ...
- jQuery文件上传插件jQuery Upload File 有上传进度条
jQuery文件上传插件jQuery Upload File 有上传进度条 jQuery文件上传插件jQuery Upload File,插件使用简单,支持单文件和多文件上传,支持文件拖拽上传,有进度 ...
- 20款最好的jQuery文件上传插件
当它是关于开发网络应用程序和网页的时候,文件上传功能的重要性是不容忽视的.一个文件上传功能可以让你上传所有类型的文件在网站上,包括视频,图像,文件和更多.创建一个文件上传功能,对你的网站是不是很难,有 ...
- jQuery 文件上传插件:uploadify、swfupload
jQuery 文件上传插件: uploadify.swfupload
- JQuery文件上传插件JQuery.upload.js的用法简介
JQuery文件上传插件,这个插件很小,用法很简单,效果却很棒.注意:JQuery版本要求1.8及以上,大家执行如果没效果,则检查JQuery版本,如果是1.8及以上,则该插件源码中的.size()需 ...
- JQuery文件上传插件ajaxFileUpload在Asp.net MVC中的使用
0 ajaxFileUpload简介 ajaxFileUpload插件是一个非常简单的基于Jquery的异步上传文件的插件,使用过程中发现很多与这个同名的,基于原始版本基础之上修改过的插件,文件版本比 ...
- 可拖拽和带预览图的jQuery文件上传插件ssi-uploader
插件描述:ssi-uploader是一款带预览图并且可以拖拽文件的jQuery ajax文件上传插件.该文件上传插件支持AJAX,支持多文件上传,可控制上的文件格式和文件大小,提供各种回调函数,使用非 ...
- 聊一聊jquery文件上传(支持多文件上传)
谈到文件上传,现在一般都用现成的组件可以使用.PC端的可以使用uploadify.针对微网站H5也有uploadifive.但是这组件并不能满足各种场景的需求,例如:预览 切图 放大缩小,取消之类的. ...
- jquery文件上传控件 Uploadify
(转自 http://www.cnblogs.com/mofish/archive/2012/11/30/2796698.html) 基于jquery的文件上传控件,支持ajax无刷新上传,多个文件同 ...
随机推荐
- Nginx(四)-- Nginx的扩展-OpenRestry
1. OpenResty 安装及使用 OpenResty 是一个通过 Lua 扩展 Nginx 实现的可伸缩的 Web 平台,内部集成了大量精良的 Lua 库.第三方模块以及大多数的依赖项.用于方便地 ...
- SecureCRT安装包和破解脚本
第一步下载 SecureCRT安装包和破解脚本 下载 http://pan.baidu.com/s/1c1D5Ala 破解脚本 securecrt_mac_crack.pl安装包scrt-7.3.7- ...
- 判断浏览器是否启用cookie
<!DOCTYPE html> <html> <body onload="checkCookies()"> <script> fun ...
- Redis Cluster 的数据分片机制
上一篇<分布式数据缓存中的一致性哈希算法> 文章中讲述了一致性哈希算法的基本原理和实现,今天就以 Redis Cluster 为例,详细讲解一下分布式数据缓存中的数据分片,上线下线时数据迁 ...
- Yii2 框架整体结构
Yii2框架是一个非常庞大但是并不臃肿的 php 框架.使用 Yii2 框架,可以极大的提升开发效率. 秉持着要知其然也要知其所以然的思想,花了一周的时间,看了 linuor 的 <深入理解Yi ...
- 调用高德API,通过输入的地址,如省份、市、区获取经纬度 ,通过输入的经纬度,获取区域详情
一.pom <?xml version="1.0" encoding="UTF-8"?><projectxmlns="http:// ...
- 现代前端库开发指南系列(二):使用 webpack 构建一个库
前言 在前文中,我说过本系列文章的受众是在现代前端体系下能够熟练编写业务代码的同学,因此本文在介绍 webpack 配置时,仅提及构建一个库所特有的配置,其余配置请参考 webpack 官方文档. 输 ...
- iOS底层实现原理【高级进阶】
想要进阶,想要提升自己一个更高档次,想要拥有更高比格的iOS开发攻城狮们,请关注 ↓↓↓ 我的简书:https://www.jianshu.com/u/3adf2f8593b8 我的掘金:https: ...
- jar包要读取的资源文件路径问题
本地调试读取文件没有问题 获取 Thread.currentThread().getContextClassLoader().getPath() 读取文件 打jar包之后 获取的路径出错 不能读取文件 ...
- 死磕 java线程系列之线程池深入解析——构造方法
(手机横屏看源码更方便) 注:java源码分析部分如无特殊说明均基于 java8 版本. 简介 ThreadPoolExecutor的构造方法是创建线程池的入口,虽然比较简单,但是信息量很大,由此也能 ...
