ubuntu vscode 写一个C++程序
博客转载:https://blog.csdn.net/weixin_43374723/article/details/84064644
Visual studio code是微软发布的一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器。
1. Vscode安装
第一种方式是从VScode官网下载.deb文件,然后双击该文件会打开软件中心进行安装。
第二种方式是通过Terminal进行安装,首先输入下面三条语句安装umake:
|
1
2
3
|
sudo add-apt-repository ppa:ubuntu-desktop/ubuntu-makesudo apt-get updatesudo apt-get install ubuntu-make |
然后通过umake来安装VScode:
|
1
|
umake web visual-studio-code |

2. Vscode环境配置
2.1 安装c/c++插件
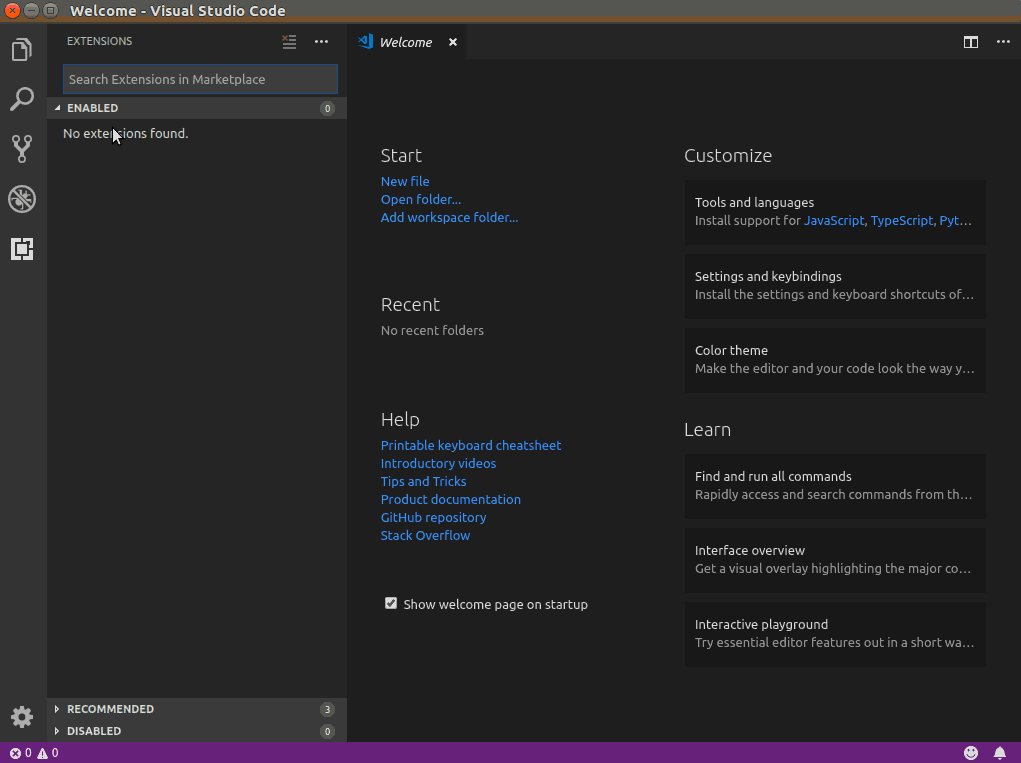
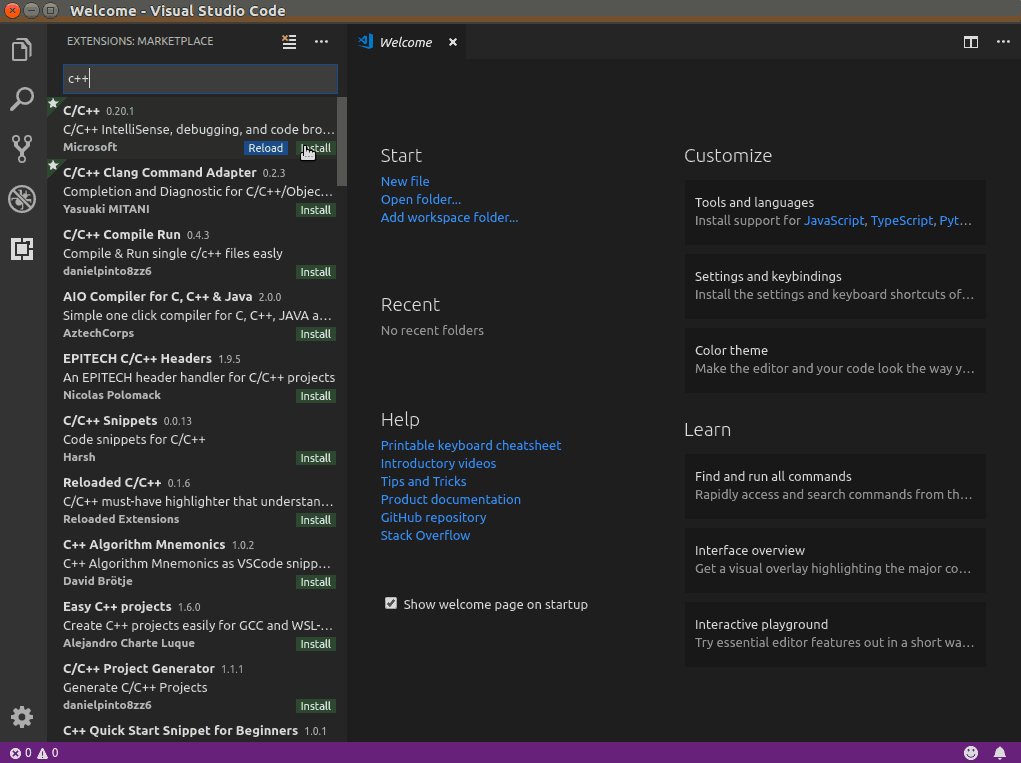
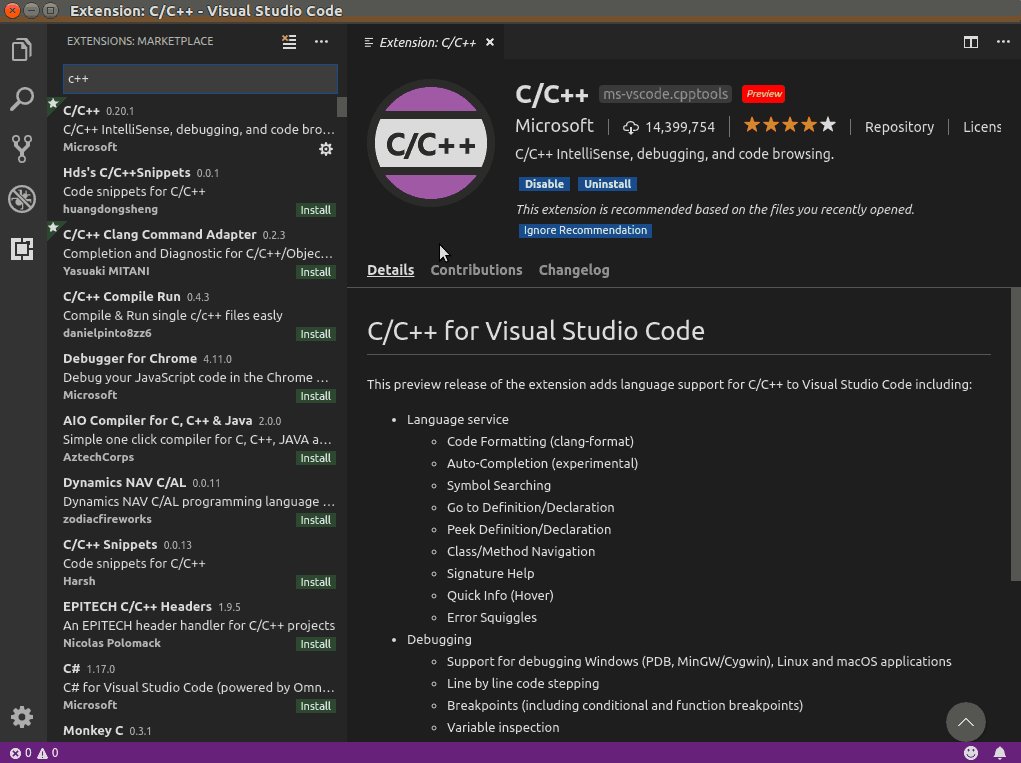
首先通过左边栏的Extension栏目安装C++插件,操作如下图:

2.2 建立工程
由于VScode是以文件夹的形式管理工程的,因此我们首先新建一个文件夹,我这里取名叫hello。

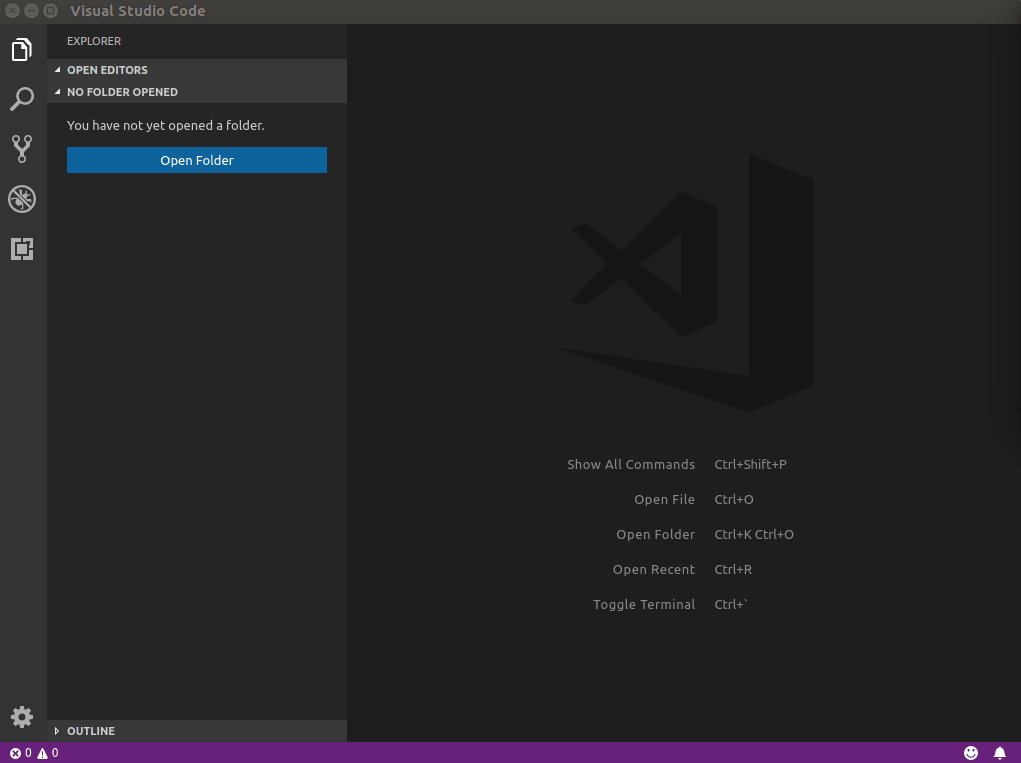
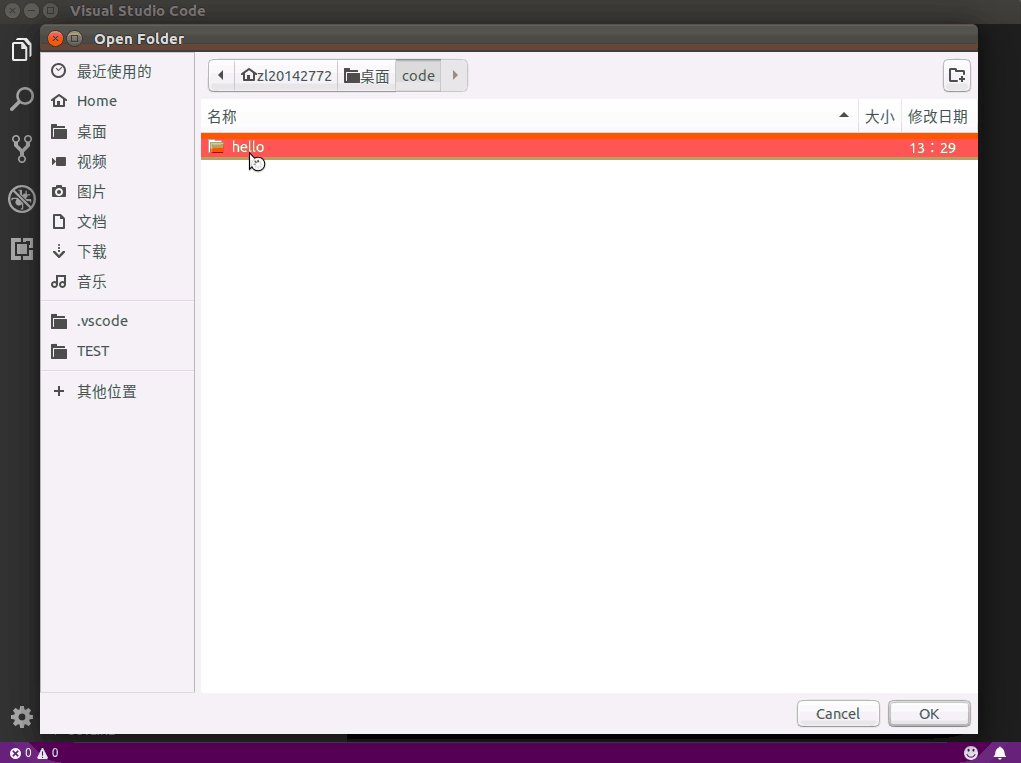
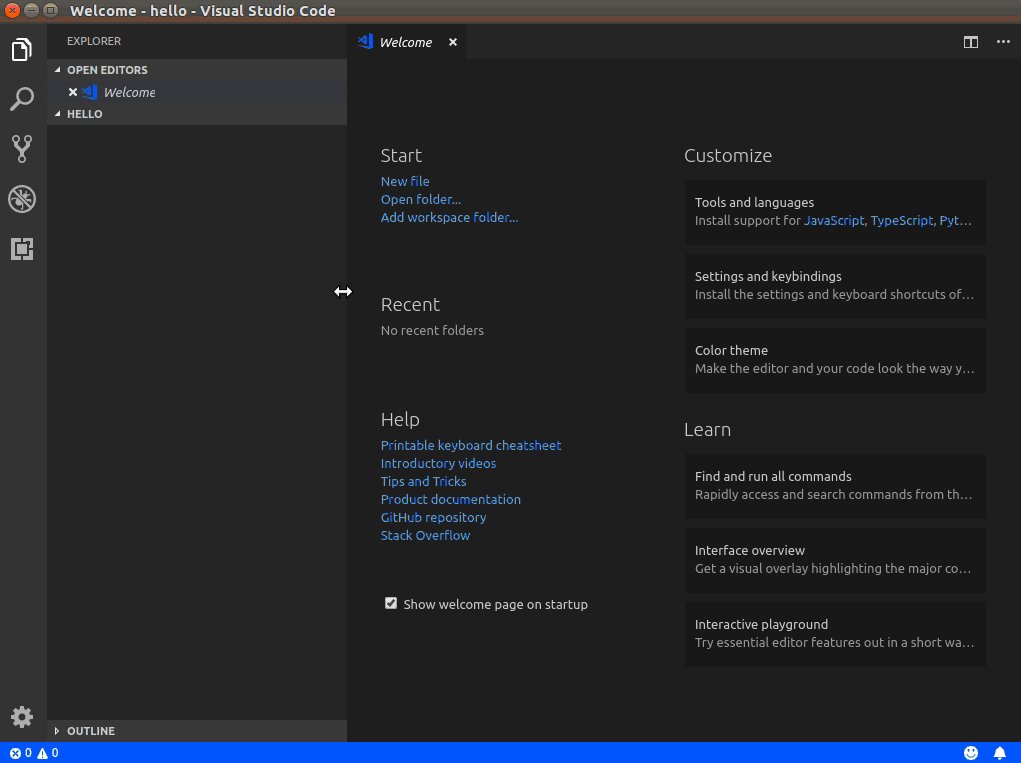
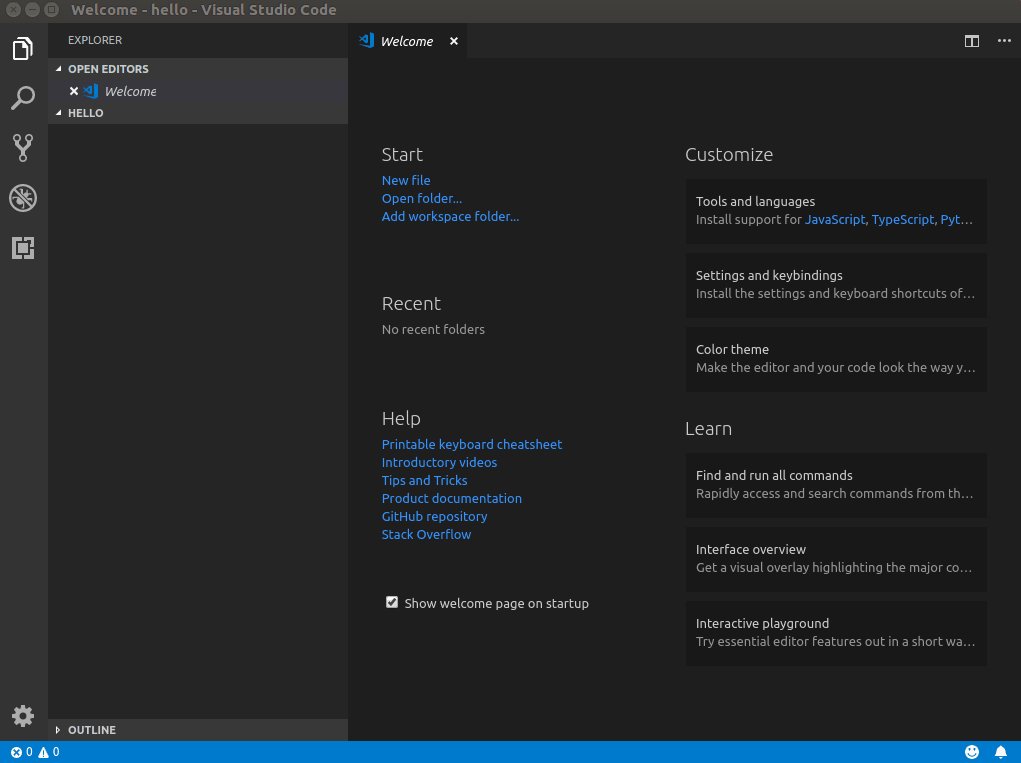
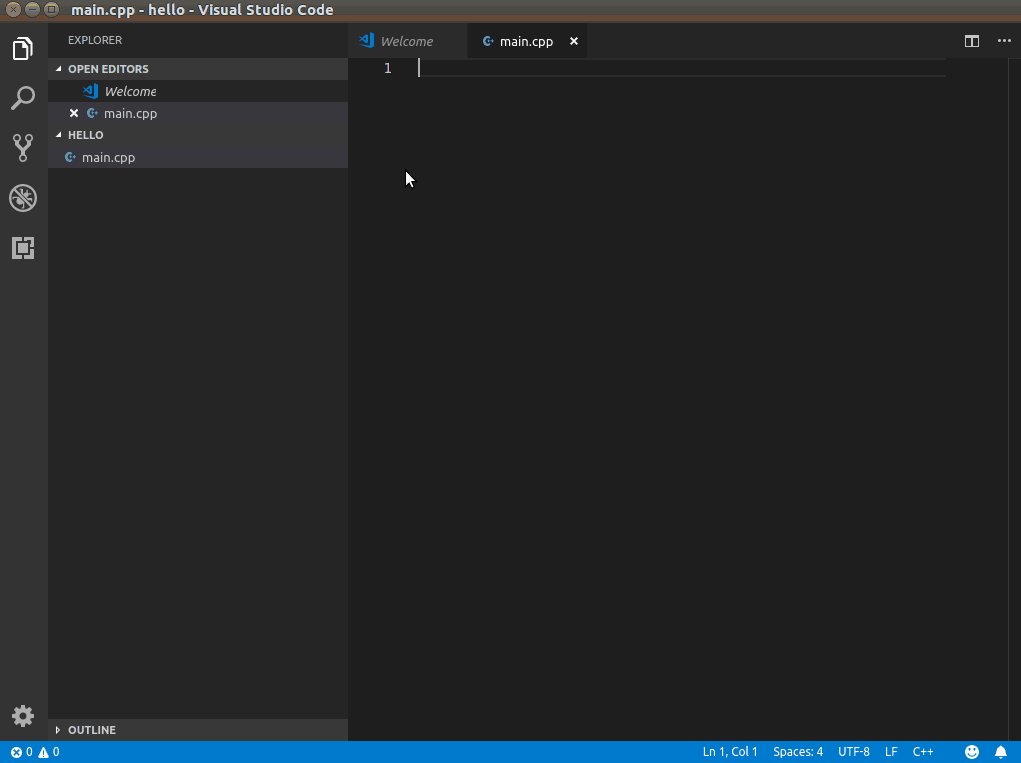
然后通过VScode打开此文件夹:

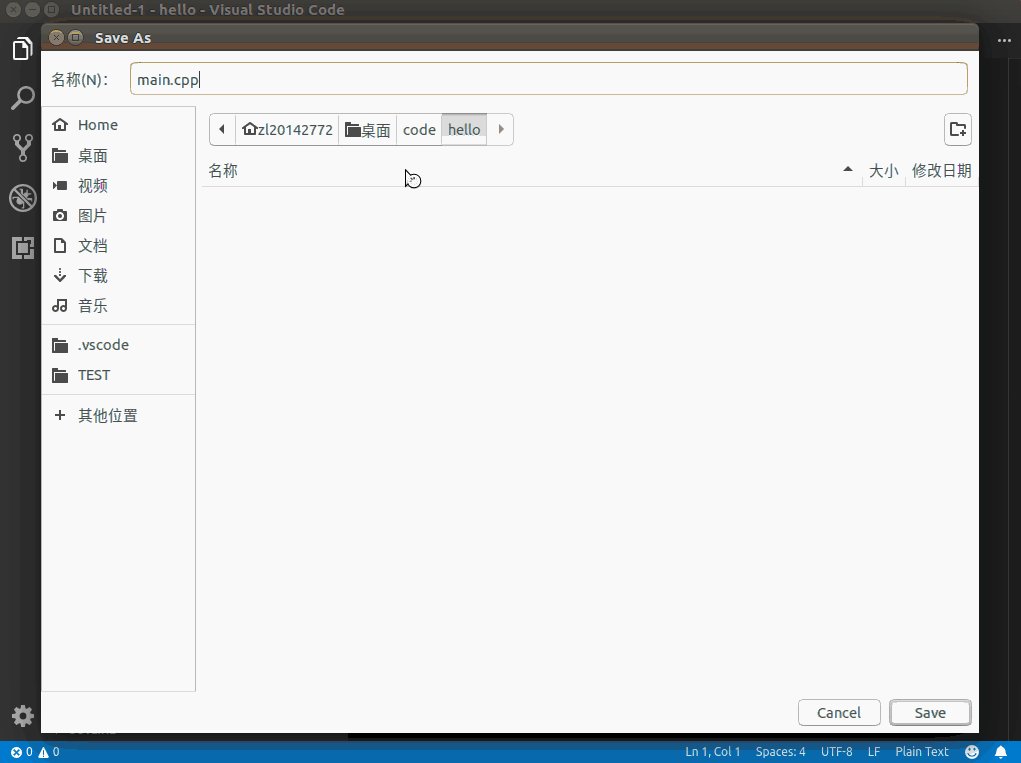
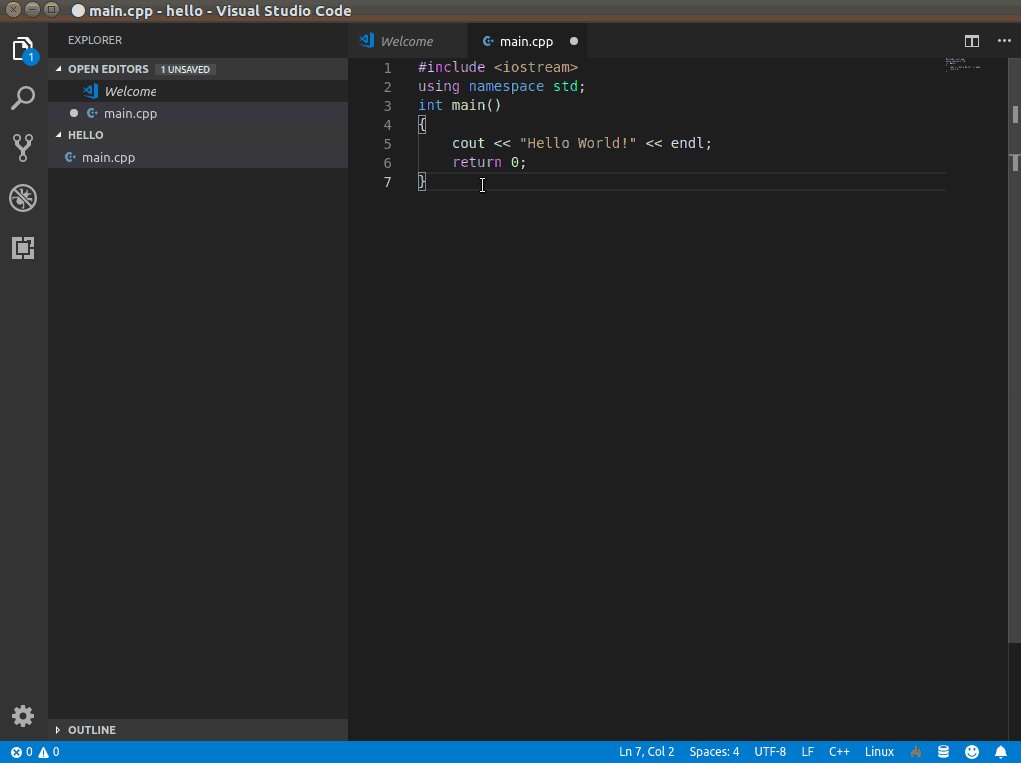
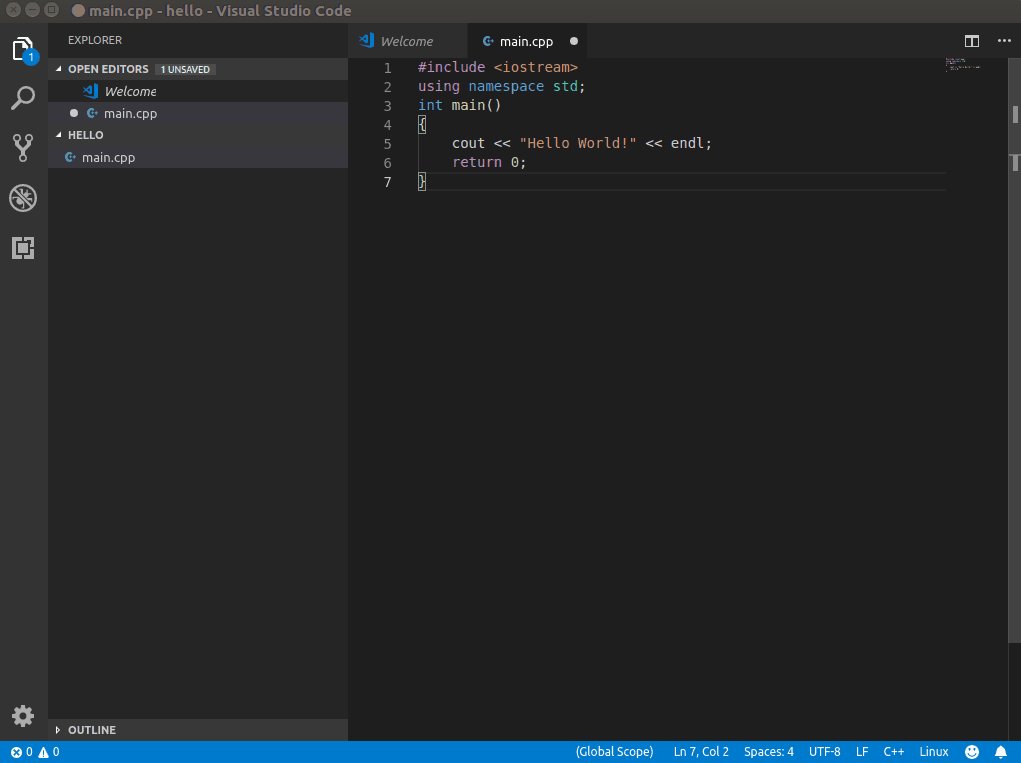
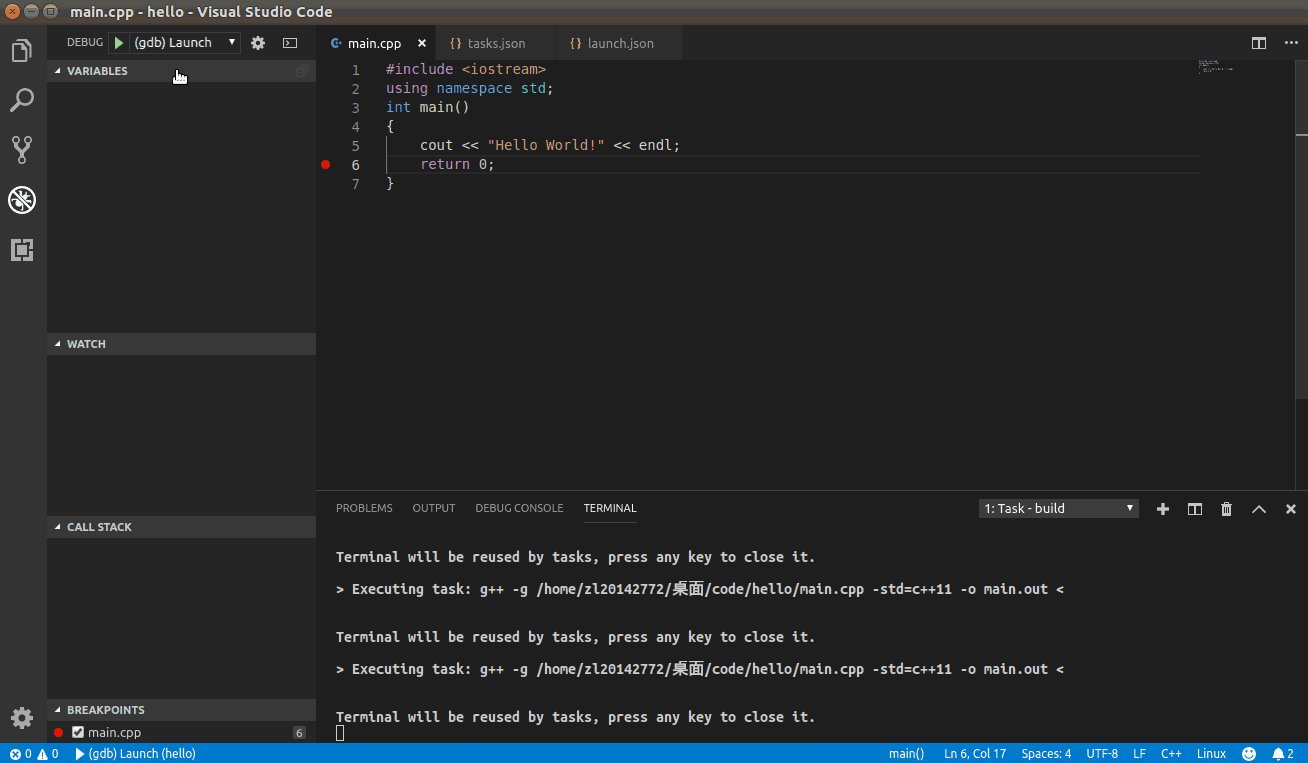
新建main.cpp文件并输入程序:

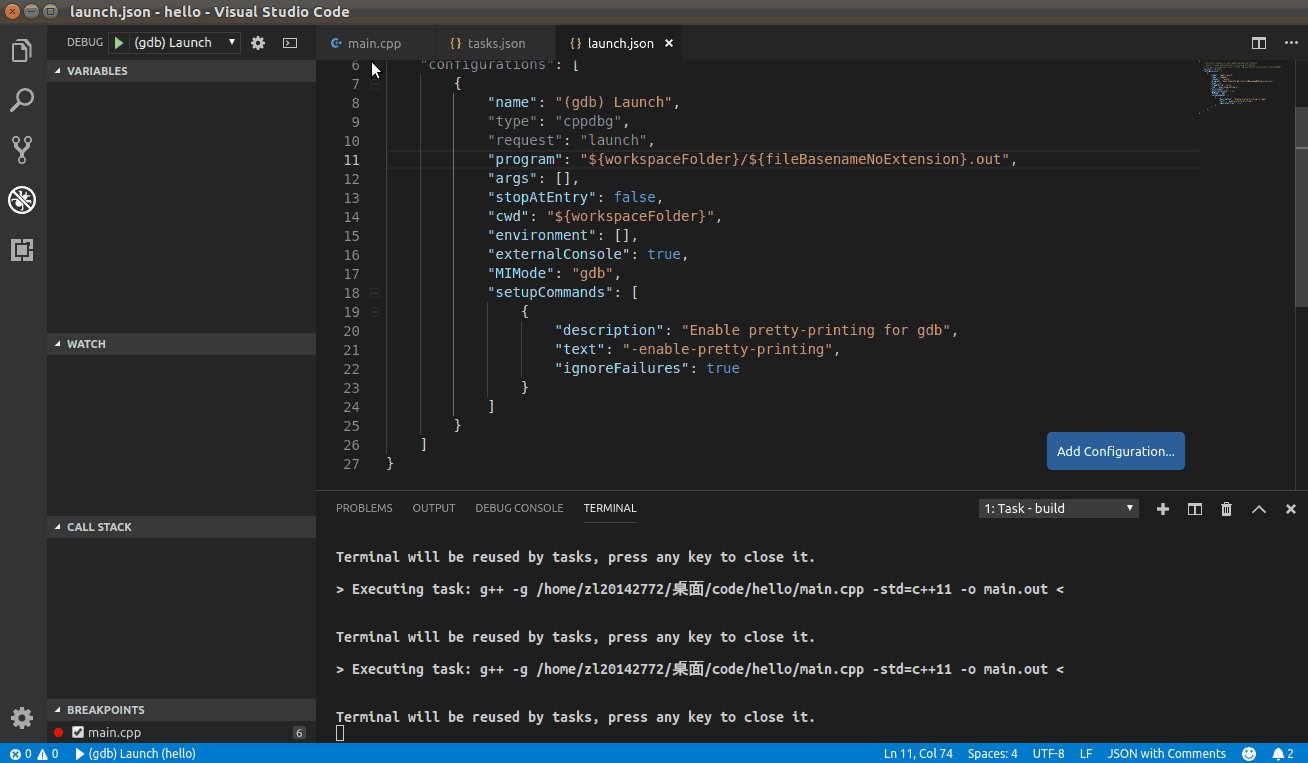
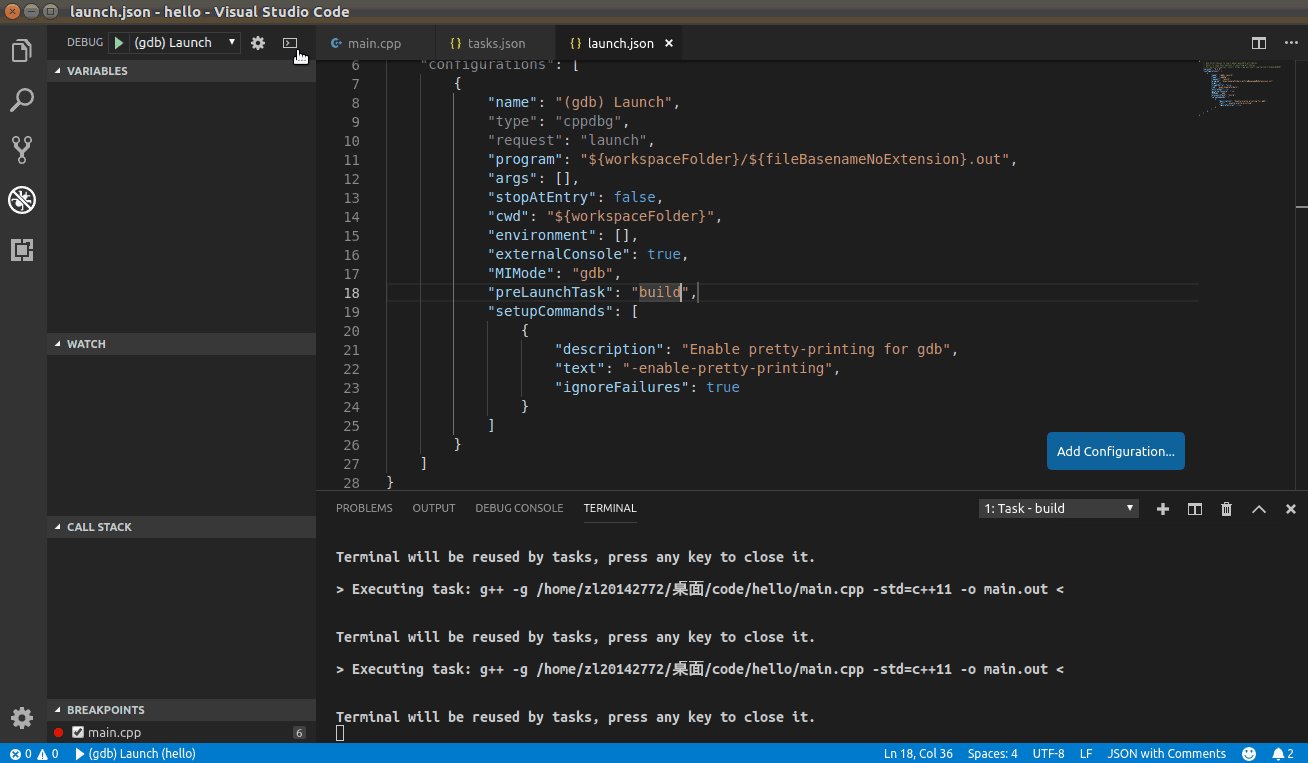
2.3 更改配置文件(launch.json)
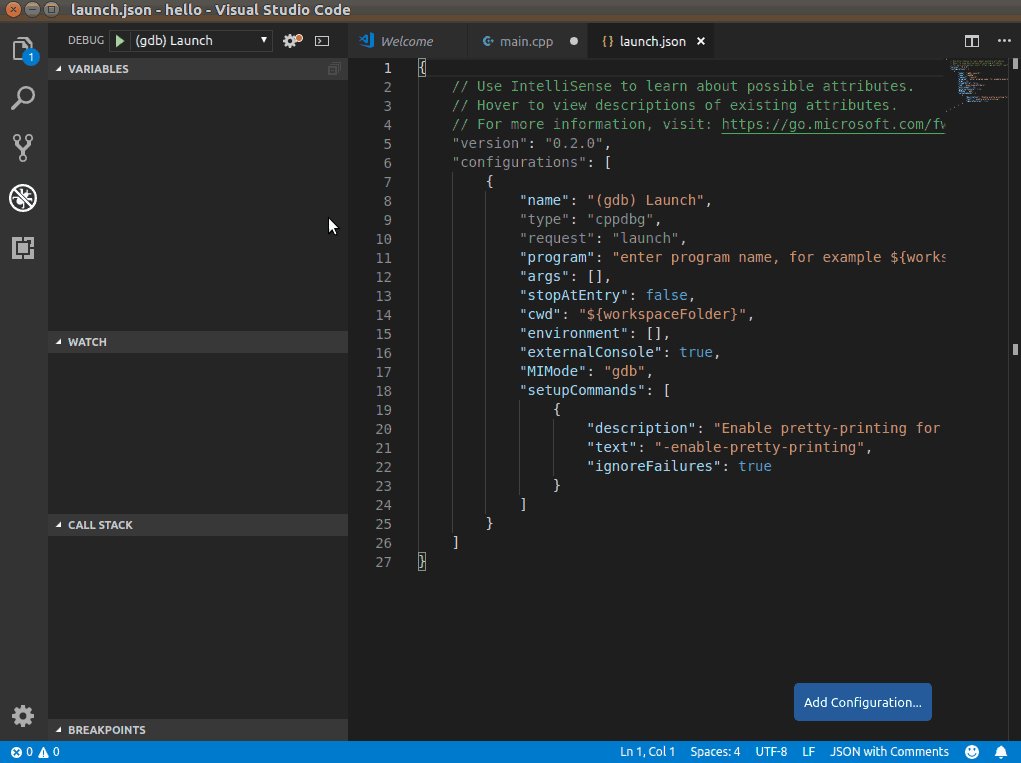
点击左侧的Debug按钮,选择添加配置(Add configuration),然后选择C++(GDB/LLDB),将自动生成launch.json文件,具体操作如下:

将默认launch.json修改成为
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
{ // Use IntelliSense to learn about possible attributes. // Hover to view descriptions of existing attributes. // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "name": "(gdb) Launch", "type": "cppdbg", "request": "launch", "program": "${workspaceFolder}/${fileBasenameNoExtension}.out", "args": [], "stopAtEntry": false, "cwd": "${workspaceFolder}", "environment": [], "externalConsole": true, "MIMode": "gdb", "preLaunchTask": "build", "setupCommands": [ { "description": "Enable pretty-printing for gdb", "text": "-enable-pretty-printing", "ignoreFailures": true } ] } ]} |
2.4 添加构建(编译、链接等)任务(tasks.json)
为了方便在VScode里编译C++代码,我们可以将类似g++ -g main.cpp等g++命令写入VScode的任务系统。首先,利用快捷键ctrl+shift+p打开命令行,输入Tasks: Run task,会出现如下提示:
|
1
|
No task to run found. configure tasks... |
回车,然后依次选择如下:
|
1
|
Create tasks.json file from template |
|
1
|
Others Example to run an arbitrary external command. |
生成默认的tasks.json文件如下
|
1
2
3
4
5
6
7
8
9
10
11
12
|
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": [ { "label": "echo", "type": "shell", "command": "echo Hello" } ]} |
这里的label为任务名,我们将”label"= "echo"改为”label"=
"build"。由于我们的指令是g++,这里将”command“=”echo
Hello“改为”command“=”g++“。然后添加g++的参数args。如果我们的g++指令为:g++ -g
main.cpp,这里可以把参数设置为如下
|
1
2
3
4
5
6
7
8
9
10
|
{ "tasks": [ { "label": "build", "type": "shell", "command": "g++", "args": ["-g", "${file}"] } ]} |
如果我们想配置g++指令为:g++ -g main.cpp -std=c++11 -o main.out,则参数可设置为:
|
1
2
3
4
5
6
7
8
9
10
|
{ "tasks": [ { "label": "build", "type": "shell", "command": "g++", "args": ["-g", "${file}", "-std=c++11", "-o", "${fileBasenameNoExtension}.out"] } ]} |
完整的tasks.json文件如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": [ { "label": "build", "type": "shell", "command": "g++", "args": ["-g", "${file}", "-std=c++11", "-o", "${fileBasenameNoExtension}.out"] } ]} |
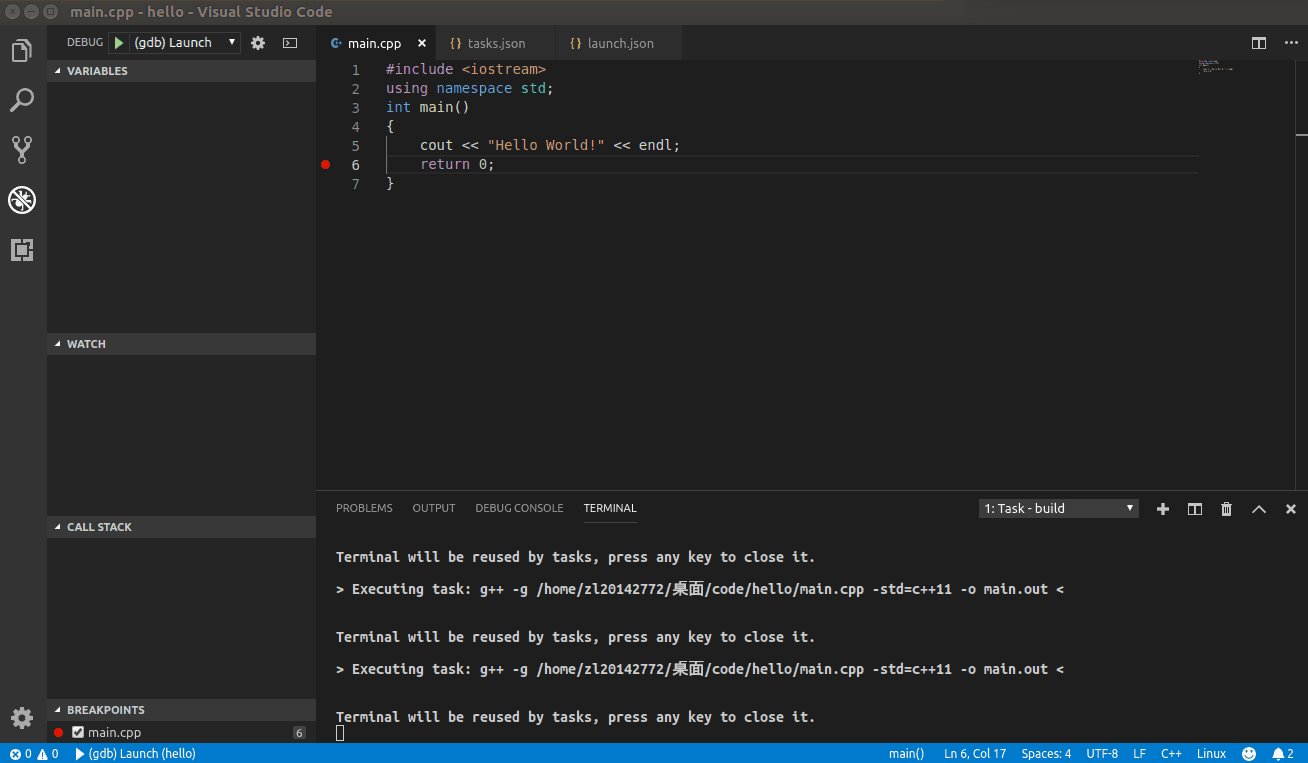
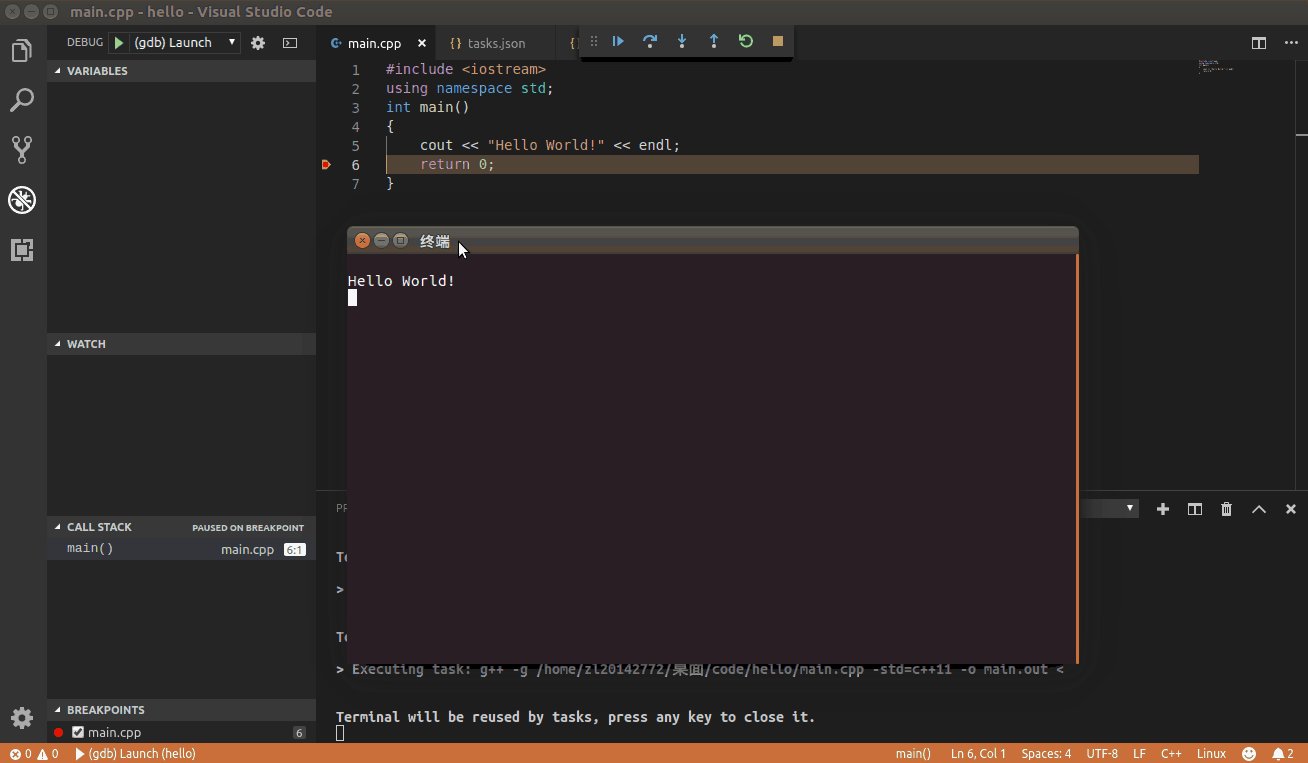
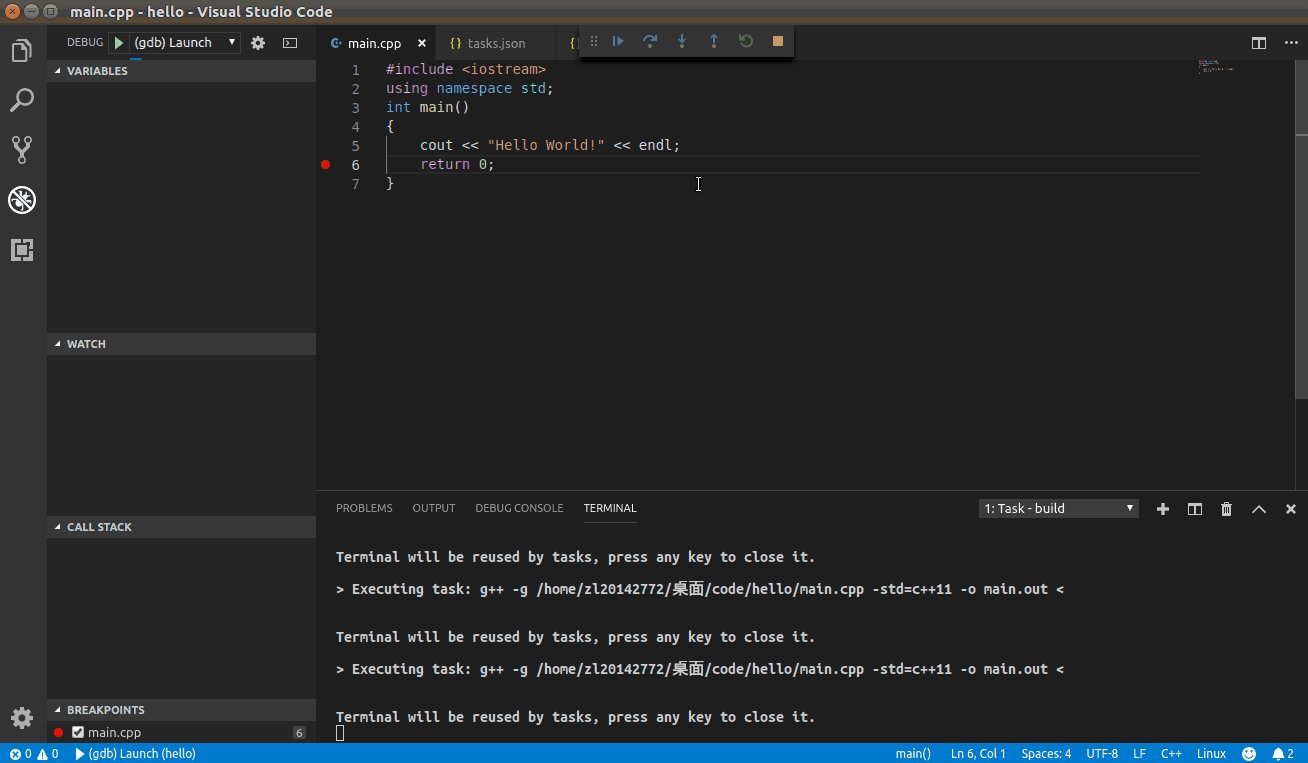
2.5 简单断点调试
经过上述配置之后就可以对我们写的程序进行简单的配置。在进行下面的操作前,我们应当保证launch.json和tasks.json的正确性并且已经成功保存.使用快捷键ctrl+shift+p调出命令行,选择执行我们的build任务,build成功后,点击开始调试。具体操作如下

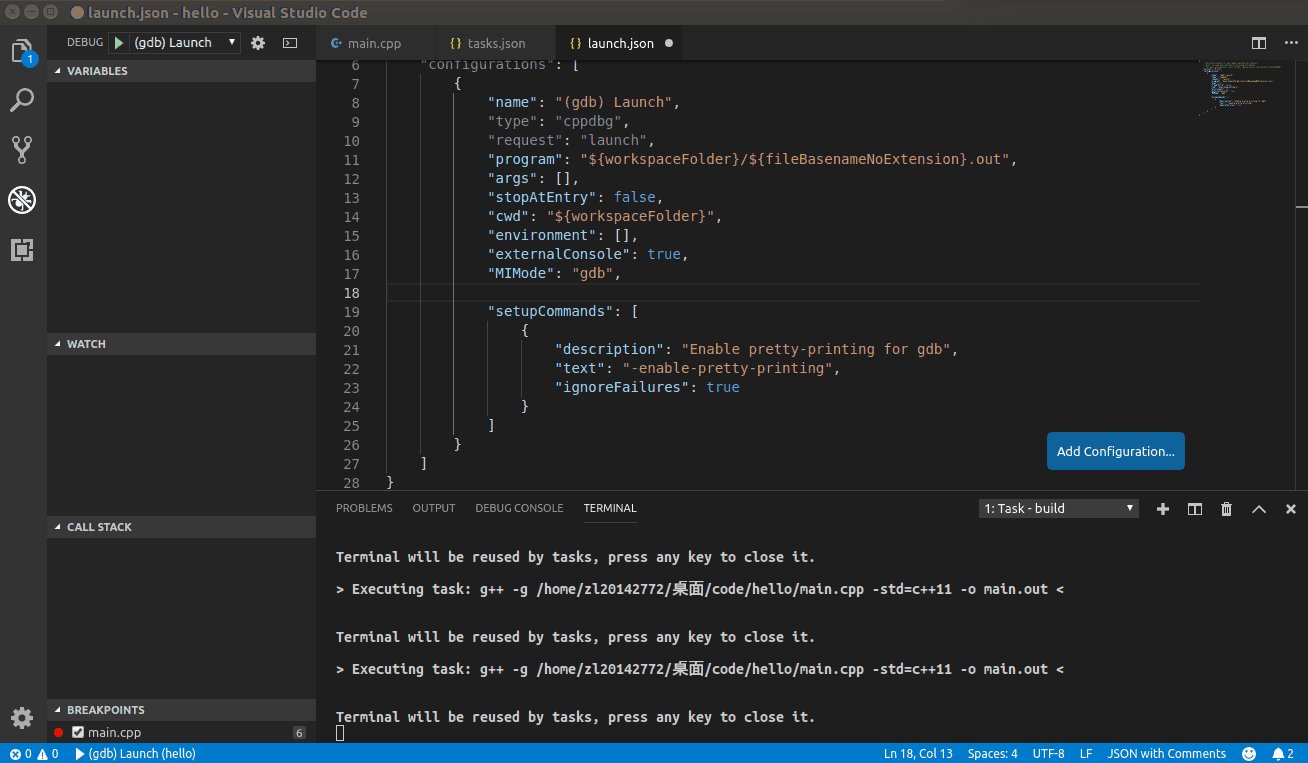
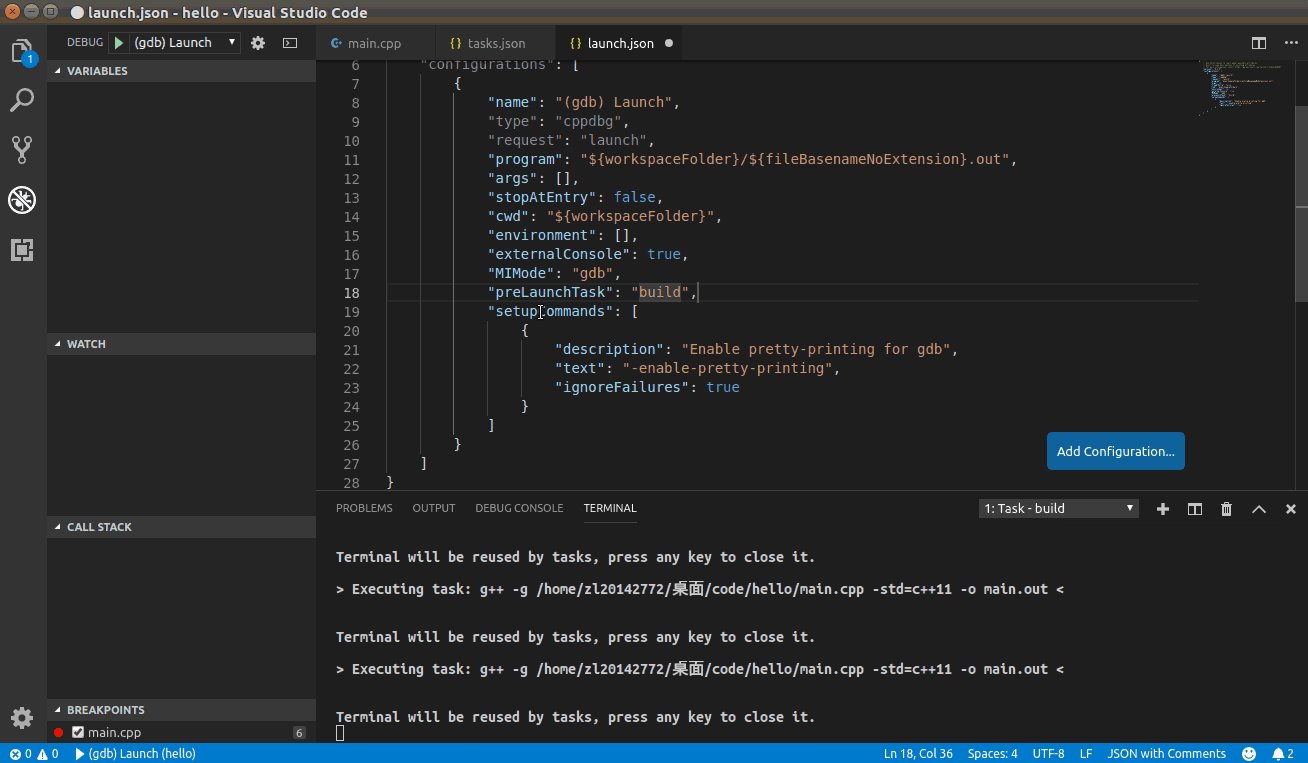
值得注意的是,这里如果每次更改了程序需要重新build,然后再进行调试;如果直接进行调试则运行的是上次build的结果。通过在launc.json作如下更改可以使得每次调试之前会自动进行build:

这里在launch.json文件中添加了”preLaunchTask“=”build",也就是添加一个launch之间的任务,任务名为build,这个build就是我们在tasks.json中设置的任务名。
3.总结及注意事项
本文对Ubuntu16.04系统下配置基于VScode的C/C++开发环境进行了简单的介绍,主要步骤为:
1.安装VScode,可以通过在官网下载和命令行的方式进行安装。(顺便提一下,在命令行安装的过程中可能会让你输入a)
2.新建C/C++工程,VScode以文件夹为管理工程的方式,因此需要建立一个文件夹来保存工程。
3.配置launch.json文件,它是一个启动配置文件。需要进行修改地方的是指定运行的文件,其次我们还可以在里面添加build任务。
4.配置tasks.json文件,这个文件用来方便用户自定义任务,我们可以通过这个文件来添加g++/gcc或者是make命令,方便我们编译程序。
5.上述四个流程完了之后我们就可以进行基础的C/C++开发与调试了。
ubuntu vscode 写一个C++程序的更多相关文章
- linux常用终端指令+如何用vim写一个c程序并运行
在装好ubuntu之后今天学习了一些linux的一些基础知识: windows里面打开命令窗口是win+r,在linux系统里面,ctrl+alt+t打开终端,今天的一些指令都是围绕终端来说的 首先s ...
- 写一个ajax程序就是如此简单
写一个ajax程序就是如此简单 ajax介绍: 1:AJAX全称为Asynchronous JavaScript and XML(异步JavaScript和XML),指一种创建交互式网页应用的网页开发 ...
- [Java] 将标准字符流写入到文件中(通过控制台写一个html程序,并保存)
package test.stream; import java.io.BufferedReader; import java.io.BufferedWriter; import java.io.Fi ...
- 学了C语言,如何利用CURL写一个下载程序?—用nmake编译CURL并安装
在这一系列的前一篇文章学了C语言,如何为下载狂人写一个磁盘剩余容量监控程序?中,我们为下载狂人写了一个程序来监视磁盘的剩余容量,防止下载的东西撑爆了硬盘.可是,这两天,他又抱怨他的下载程序不好用,让我 ...
- 用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
package com.ljn.base; /** * @author lijinnan * @date:2013-9-12 上午9:55:32 */ public class IncDecThrea ...
- 利用Python写一个抽奖程序,解密游戏内抽奖的秘密
前言 本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者: 极客挖掘机 PS:如有需要Python学习资料的小伙伴可以加点击下 ...
- Linux内核学习--写一个c程序,并在内核中编译,运行
20140506 今天开始学习伟大的开源代表作:Linux内核.之前的工作流于几个简单命令的应用,因着对Android操作系统的情愫,“忍不住”跟随陈利君老师的步伐,开启OS内核之旅.学习路径之一是直 ...
- 用tkinter写一个记事本程序(未完成)
之前在看tkinter与python编程 ,后面学opengl就把那本书搁置了.几天没用tkinter,怕是基本的创建组件那些都忘记了,所以想着用tkinter试着写一下记事本程序.一开始的时候以为很 ...
- 基础概念(3):怎么写一个c程序?
总结卡片: 遵循c语言的规则,即可写出c程序.规则下有两个重要概念:函数与变量.就好像游戏中的打仗,要考虑怎么打,谁来打."怎么打"就是流程,把流程封装起来就是函数,流程也叫算法. ...
随机推荐
- 【数据结构06】二叉平衡树(AVL树)
目录 一.平衡二叉树定义 二.这货还是不是平衡二叉树? 三.平衡因子 四.如何保持平衡二叉树平衡? 五.平衡二叉树插入节点的四种情况 六.平衡二叉树操作的代码实现 七.AVL树总结 @ 一.平衡二叉树 ...
- js如何判断一个对象是数组(函数)
js如何判断一个对象是数组(函数) 1.typeof操作符 示例: // 数值 typeof 37 === 'number'; // 字符串 typeof '' === 'string'; // 布 ...
- .NET Core环境变量和用户秘钥实现开发中的数据安全
目录 一.注入 IConfiguration 二.从配置文件 appsettings.json 中获取环境变量 三.从项目中获取环境变量 四.用户秘钥设置环境变量 前言:有很多人将秘钥,数据库连接字符 ...
- C# WPF实用的注册窗体
时间如流水,只能流去不流回! 点赞再看,养成习惯,这是您给我创作的动力! 本文 Dotnet9 https://dotnet9.com 已收录,站长乐于分享dotnet相关技术,比如Winform.W ...
- 利用ExecuteMultipleRequest来批量导入数据,成功的成功失败的失败,并生成导入结果文件
我是微软Dynamics 365 & Power Platform方面的工程师罗勇,也是2015年7月到2018年6月连续三年Dynamics CRM/Business Solutions方面 ...
- 安装包RPM包或源码包
RPM工具 # mount /dev/cdrom /mnt 挂载光盘 # rpm 软件包管理器 -i 安装(需要安装包完整名称) -v 可视化 -h 显示安装进度 ...
- java 超详细面经整理(持续更新)2019.12.19
目录 Java SE 请你解释HashMap中为什么重写equals还要重写hashcode? 请你介绍一下map的分类和常见的情况 请你讲讲Java里面的final关键字是怎么用的? 请你谈谈关于S ...
- springboot 打包jar 运行找资源文件
使用如下方式读取文件:ClassPathResource cpr = new ClassPathResource("static/ok.png");byte[] bdata = F ...
- 松软科技web课堂:随机Math.random()
Math.random() 返回 0(包括) 至 1(不包括) 之间的随机数: 实例 Math.random(); // 返回随机数 JavaScript 随机整数 Math.random() 与 M ...
- js中cookie设置、获取与清除
// 设置cookie setCookie (cname, cpwd, exdays) { var exdate = new Date()// 获取时间 exdate.setTime(exdate.g ...
