vue.js 的 vue-element-admin 实践开发
官方网址:
https://panjiachen.github.io/vue-element-admin-site/zh/
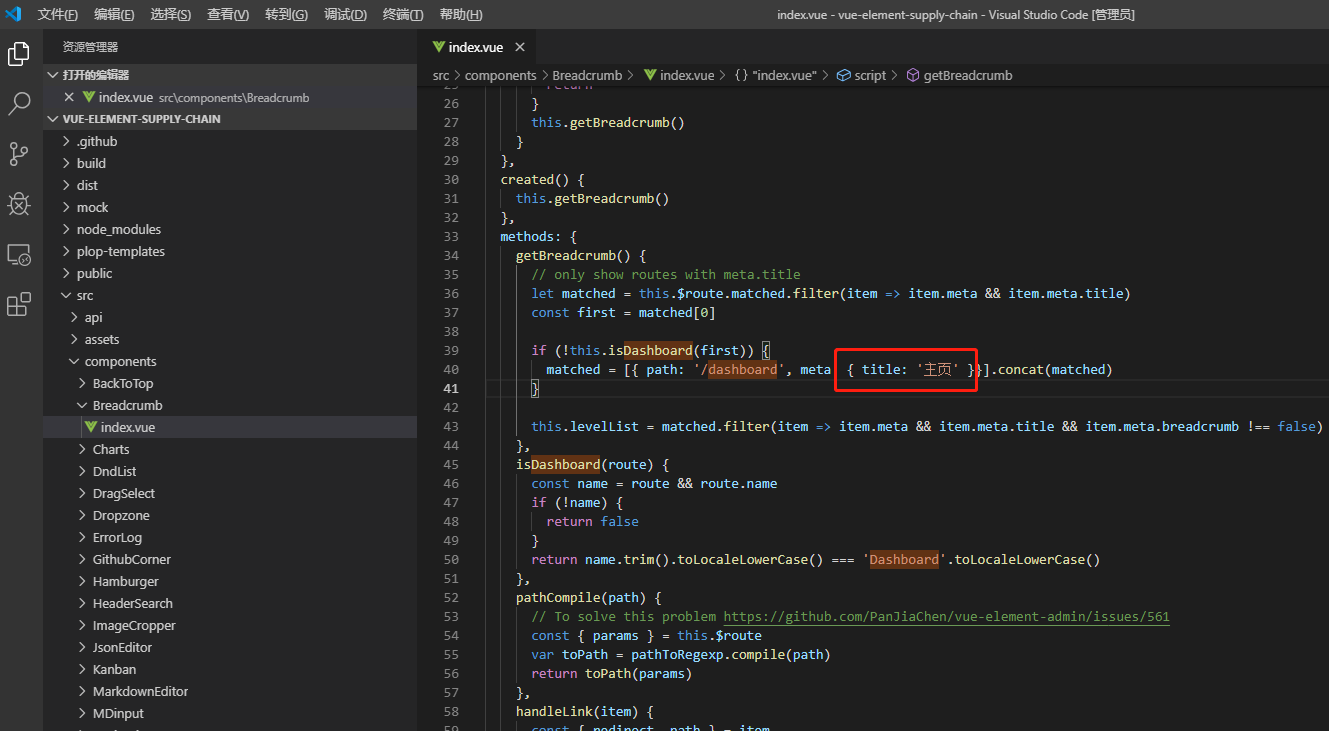
一:面包屑导航,根目录文字修改:
定位到文件 vue-element-supply-chain\src\components\Breadcrumb\index.vue,40行 修改 title

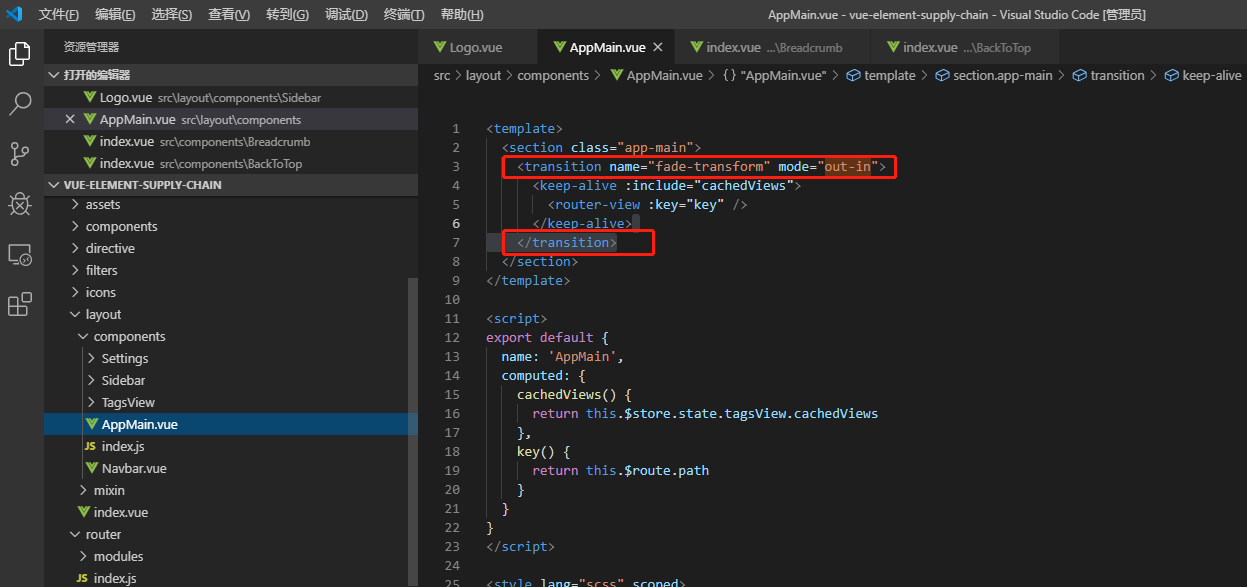
二:去掉页面切换时的动态效果:
定位到文件 vue-element-supply-chain\src\layout\components\AppMain.vue ,去掉3,7行的

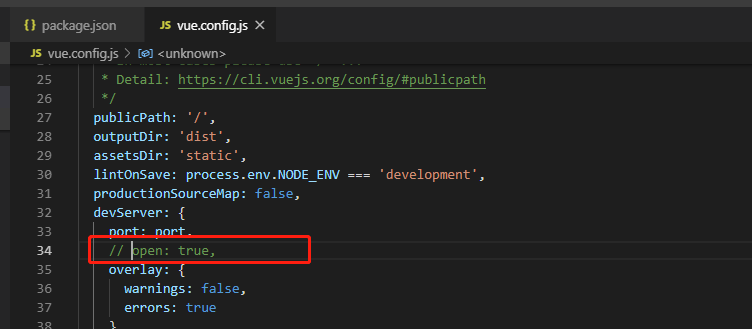
三:启动时,打开了两个启动页面的方法:
a,定位到文件 vue-element-supply-chain\vue.config.js 的 34 行,把 open: true 注释掉。
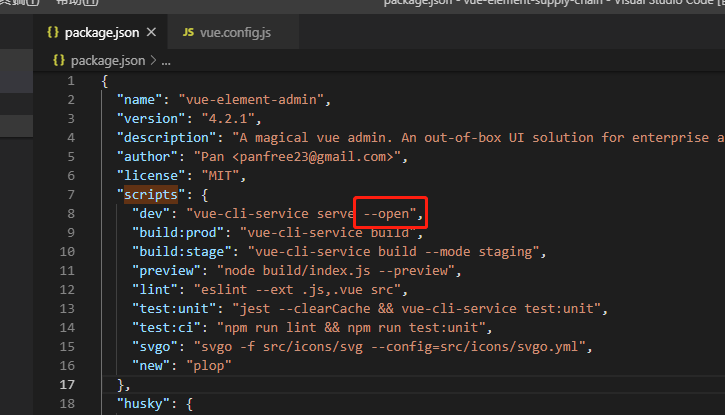
b,定位到文件 vue-element-supply-chain\package.json 的 8 行 把 "dev": "vue-cli-service serve", 修改为 "dev": "vue-cli-service serve --open",


四:缓存 默认设置在 router 路由里:
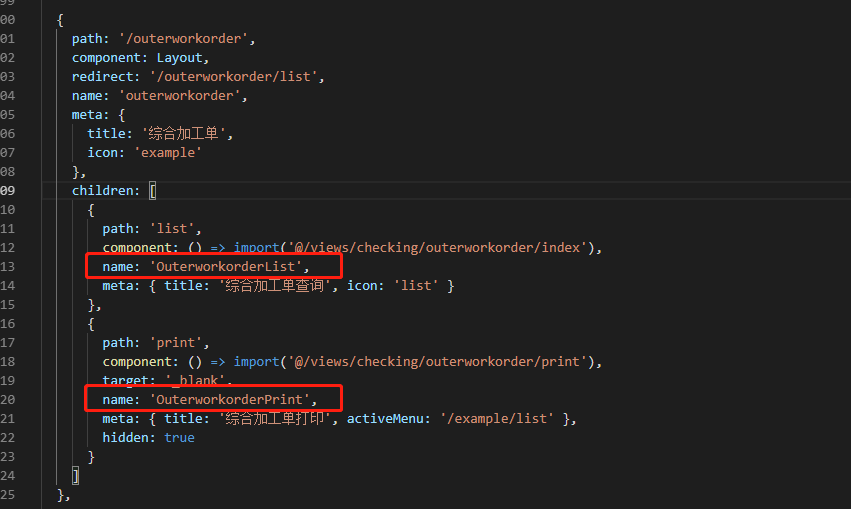
定位文件到文件 vue-element-supply-chain\src\router\index.js
每个路由的 noCache 属性,默认为 true,可以设置属性,同时要设置路由中的名字,以及路径对应的物理文件的 name ,如图所示:

具体页面:

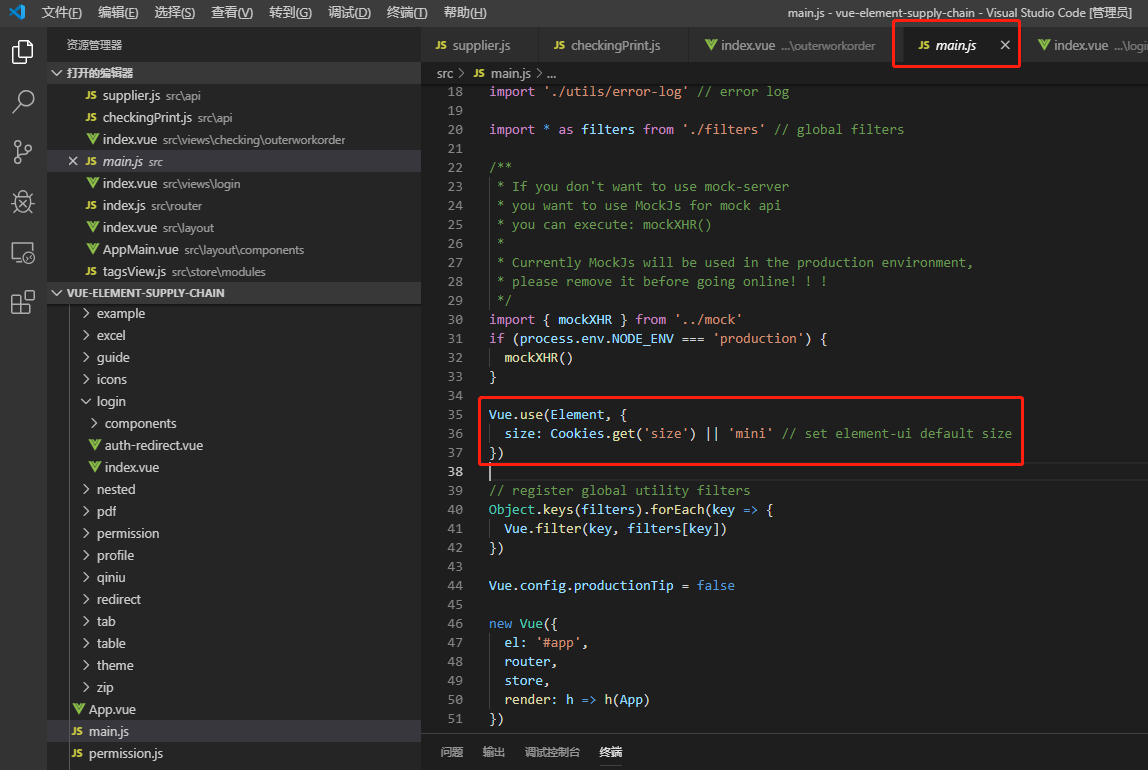
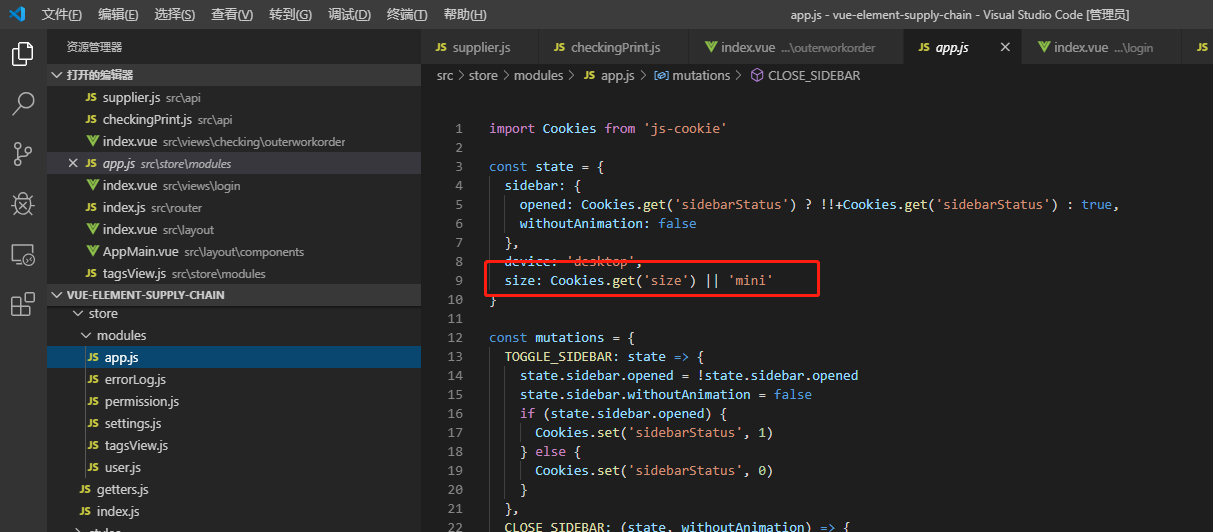
五, 设置系统在启动时,控件默认的大小,要更改两个地方:
1,定位到文件:vue-element-supply-chain\src\main.js 修改36行
2,定位到文件:vue-element-supply-chain\src\store\modules\app.js 修改 第9行


六,默认语言设置:
定位到文件 vue-element-supply-chain\src\components\ImageCropper\index.vue 修改209号的默认语言设置:

vue.js 的 vue-element-admin 实践开发的更多相关文章
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
每天记录一点:NetCore获得配置文件 appsettings.json 用NetCore做项目如果用EF ORM在网上有很多的配置连接字符串,读取以及使用方法 由于很多朋友用的其他ORM如S ...
- Vue.js起手式+Vue小作品实战
本文是小羊根据Vue.js文档进行解读的第一篇文章,主要内容涵盖Vue.js的基础部分的知识的,文章顺序基本按照官方文档的顺序,每个知识点现附上代码,然后根据代码给予个人的一些理解,最后还放上在线编辑 ...
- js 引入Vue.js实现vue效果
拆分组件为单个js见:https://www.jianshu.com/p/2f0335818ceb 效果 html <!DOCTYPE html> <html> <hea ...
- 使用基于Vue.js和Hbuilder的混合模式移动开发打造属于自己的移动app
近几年,混合模式移动应用的概念甚嚣尘上,受到了一些中小型企业的青睐,究其原因,混合模式开发可以比传统移动开发节约大量的开发成本和人力成本. Hybrid App(混合模式移动应用)是指介于web-ap ...
- 学习Vue.js之vue移动端框架到底哪家强
官网:https://cn.vuejs.org/. 转载:http://www.cnblogs.com/8899man/p/6514212.html Weex 2016年4月21日,阿里巴巴在Qcon ...
- Vue.js之Vue计算属性、侦听器、样式绑定
前言 上一篇介绍了Vue的基本概念,这一篇介绍一下Vue的基本使用. 一.搭建一个Vue程序 1.1 搭建Vue环境 搭建Vue的开发环境总共有三种方法: 引入CDN <script src=& ...
- Vue.js 入门 --- vue.js 安装
本博文转载 https://blog.csdn.net/m0_37479246/article/details/78836686 Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据 ...
- Vue.js CLI4 Vue.config.js标准配置 (最全注释)
前言: Vue.js CLI工具 不知不觉发展到了4.0时代,CLI给人最直白的感受是没有了build文件夹跟config文件夹,所有的配置都在Vue.config.js完成.那么该文件的配置至关重要 ...
- vue.js实战——vue元素复用
Vue在渲染元素时,出于效率考虑,会尽可能地复用已有的元素而非重新渲染,例: <!DOCTYPE html> <html lang="en"> <he ...
- 【Vue.js】vue引入组件报错:该组件未注册?
[Vue warn]: Unknown custom element: <QuestionnaireOption> - did you register the component cor ...
随机推荐
- 如何在Ubuntu上给软件创建快捷方式
特殊方法:在搜索栏搜索程序 然后在快捷栏 反键 锁定在启动器 默认情况下,Ubuntu会将自动安装的软件快捷方式保存在/usr/share/applications目录下,如果我们要创建桌面 ...
- 【Vuejs】301- Vue 3.0前的 TypeScript 最佳入门实践
前言 我个人对更严格类型限制没有积极的看法,毕竟各类转类型的骚写法写习惯了. 然鹅最近的一个项目中,是 TypeScript+ Vue,毛计喇,学之...-真香! 1. 使用官方脚手架构建 npm i ...
- IP地址的配置
1.右击 网上邻居 → 属性 2.右击 本地连接 → 属性 3.选择Internet协议(TCP/IP) → 属性 配置如下, 默认网关始终是网段的第一个地址 4.打开cmd → 输入 ipconfi ...
- QEMU让你无需开发板即可玩溜RT-Thread~
1.1 本文的目的和背景 嵌入式软件开发离不开开发板,在没有物理开发板的情况下,可以使用QEMU等类似的虚拟机来模拟开发板.QEMU是一个支持跨平台虚拟化的虚拟机,它可以虚拟很多开发板.为了方便大家在 ...
- 毕业半年,买了一台MacBook Pro
前言 只有光头才能变强. 文本已收录至我的GitHub精选文章,欢迎Star:https://github.com/ZhongFuCheng3y/3y 毕业半年,给自己买了一台MacBookPro 1 ...
- 常用eslint配置
"off"或者0 //关闭规则关闭 "warn"或者1 //在打开的规则作为警告(不影响退出代码) "error"或者2 //把规则作为一个 ...
- 东拼西凑完成一个“前端框架”(4) - Tabs页
目录 东拼西凑完成一个后台 "前端框架" (1) - 布局 东拼西凑完成一个后台 "前端框架" (2) - 字体图标 东拼西凑完成一个"前端框架&q ...
- C语言每日一练——第4题
一.题目要求 已知数据文件in.dat中有300个四位数,并调用readDat()函数把这些数存储数组a中,编写函数jsValue(),其功能是:求出所有这些四位数是素数的个数cnt,再把所有满足此条 ...
- Android(常用)主流UI开源库整理
这几天刚做完一个项目..有点空余时间,就想着吧这一两年做的项目中的UI界面用到的一些库整理一下.后来想了一下,既然要整理,就把网上常用的 AndroidUI界面的主流开源库 一起整理一下,方便查看. ...
- Python中的boolean类型
Python中所有数据类型的值自带布尔值.如此多的数据类型中只需要记住只有0.None.空.False的布尔值为False,其余的为True. print(bool(0)) print(bool(No ...
