表单生成器(Form Builder)之mongodb表单数据查询——关联查询
这一篇接着记录一下查询相关的操作。想象一下,如果想要在一张表格中展示某些车辆的耗损和营收情况,我们该怎么处理。车辆、耗损、营收各自存储在一张表中,耗损和营收中冗余了车辆信息……我们便想到了关联查询。mongodb 3.2+中开始支持关联查询,下面介绍一下写关联查询的过程。
测试一、
db.getCollection('FormInstace').aggregate([
{
$match: {
"FormItems.key": { $ne: null }
}
},
{
$addFields: {
FormValueObj: {
$arrayToObject: {
$map: {
input: "$FormItems",
as: "field",
in: [ "$$field.key", "$$field.value" ]
}
}
}
}
},
{
$replaceRoot: { newRoot: { $mergeObjects: [ "$FormValueObj", "$$ROOT" ] } }
},
{
$project: {
FormItems:0,
FormValueObj:0
}
},
{
$lookup:{
from:"FormInstace",
localField:'_id',
foreignField:'FormItems.value.id',
as:'RelationData'
}
}
]);

结合前面笔记的成果和官方文档写了第一个关联查询,这次查询跑了300s直接累死了,于是我便介绍了一下数量。
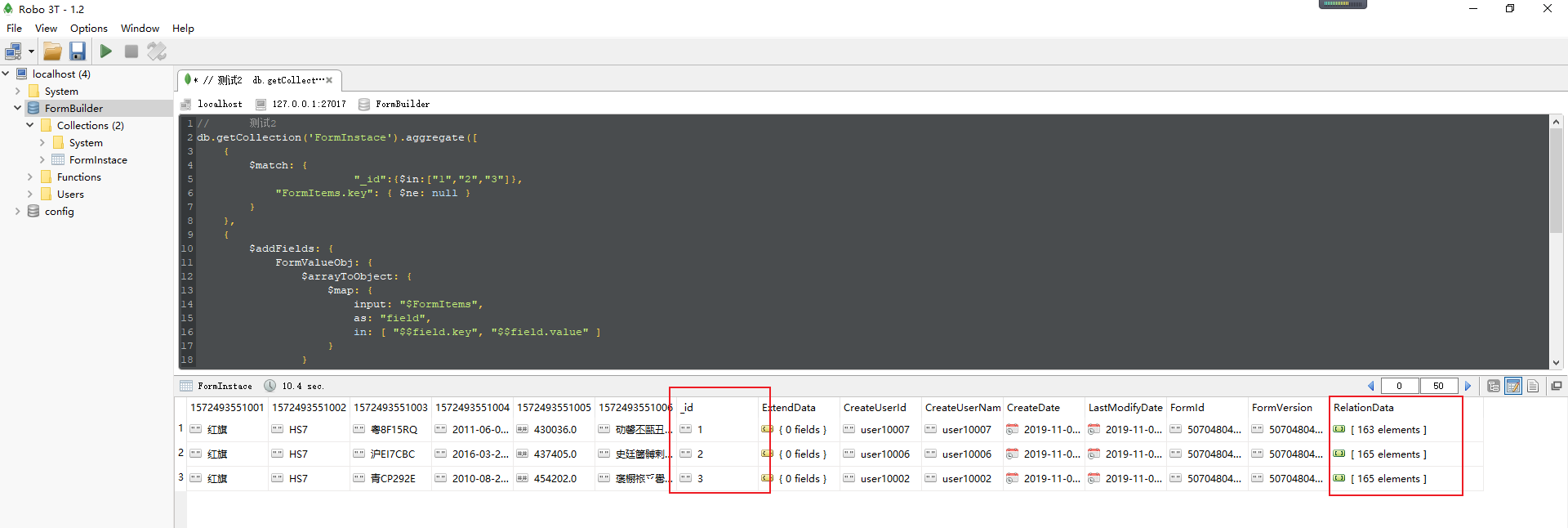
测试二、
db.getCollection('FormInstace').aggregate([
{
$match: {
"_id":{$in:["1","2","3"]},
"FormItems.key": { $ne: null }
}
},
{
$addFields: {
FormValueObj: {
$arrayToObject: {
$map: {
input: "$FormItems",
as: "field",
in: [ "$$field.key", "$$field.value" ]
}
}
}
}
},
{
$replaceRoot: { newRoot: { $mergeObjects: [ "$FormValueObj", "$$ROOT" ] } }
},
{
$project: {
FormItems:0,
FormValueObj:0
}
},
{
$lookup:{
from:"FormInstace",
localField:'_id',
foreignField:'FormItems.value.id',
as:'RelationData'
}
}
]);


这次总算没有报错,但是耗时也够长的(十多秒);关联数据(RelationData)确实是查出来了,但是该数组中的关联数据还是原来的数据结构。那么我们是不是同样可以将关联数据中的表单项的值也放到最外层,答案是可以的。
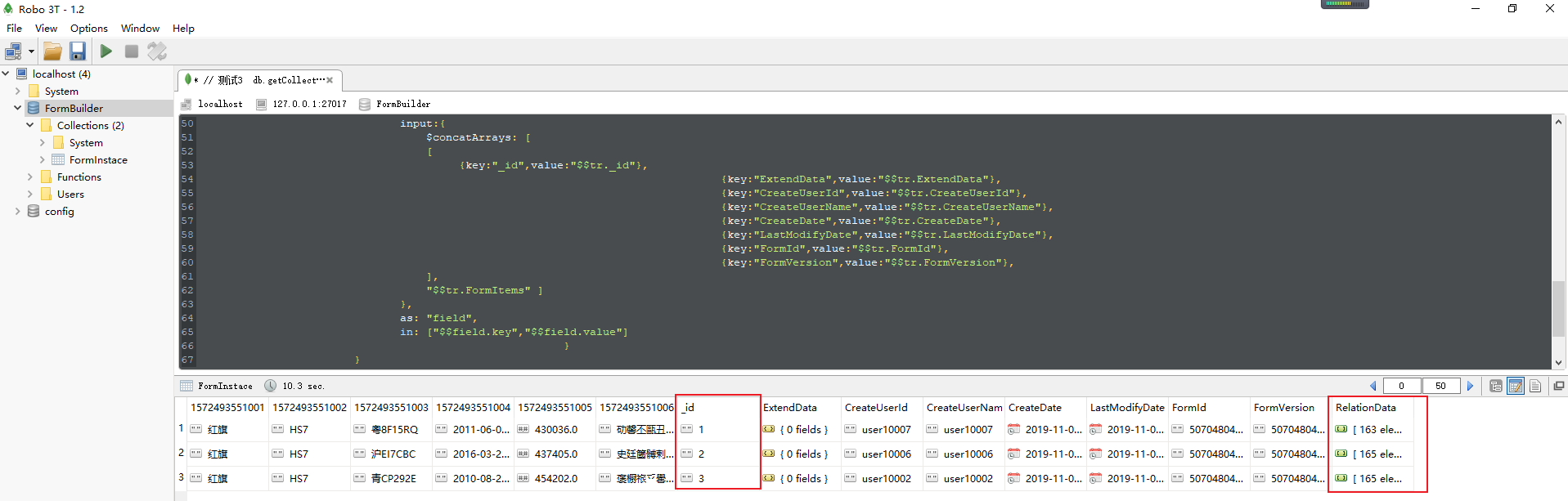
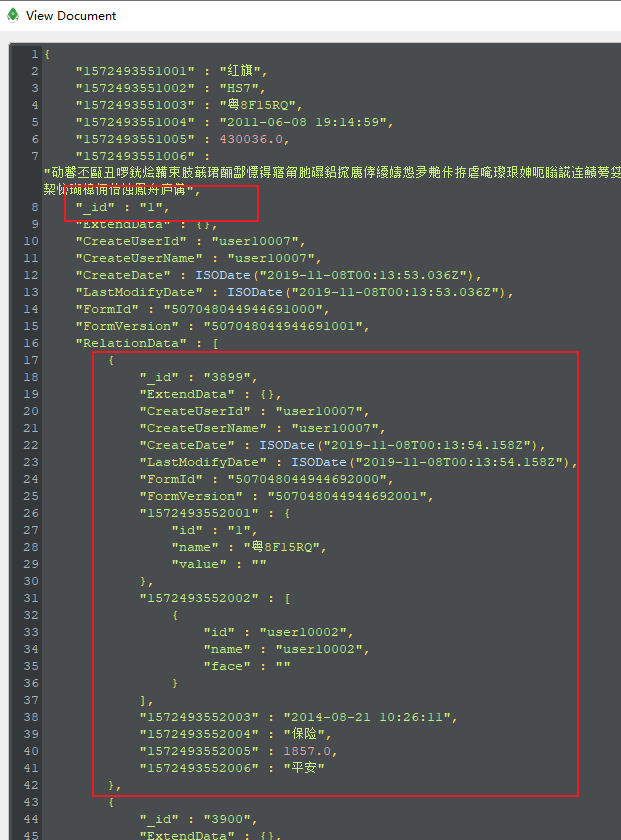
测试三、
db.getCollection('FormInstace').aggregate([
{
$match: {
"_id":{$in:["1","2","3"]},
"FormItems.key": { $ne: null }
}
},
{
$addFields: {
FormValueObj: {
$arrayToObject: {
$map: {
input: "$FormItems",
as: "field",
in: [ "$$field.key", "$$field.value" ]
}
}
}
}
},
{
$replaceRoot: { newRoot: { $mergeObjects: [ "$FormValueObj", "$$ROOT" ] } }
},
{
$project: {
FormItems:0,
FormValueObj:0
}
},
{
$lookup:{
from:"FormInstace",
localField:'_id',
foreignField:'FormItems.value.id',
as:'RelationData'
}
},
{
$addFields:{
RelationData:{
$map:
{
input: "$RelationData",
as: "tr",
in: {
$arrayToObject:{
$map:
{
input:{
$concatArrays: [
[
{key:"_id",value:"$$tr._id"},
{key:"ExtendData",value:"$$tr.ExtendData"},
{key:"CreateUserId",value:"$$tr.CreateUserId"},
{key:"CreateUserName",value:"$$tr.CreateUserName"},
{key:"CreateDate",value:"$$tr.CreateDate"},
{key:"LastModifyDate",value:"$$tr.LastModifyDate"},
{key:"FormId",value:"$$tr.FormId"},
{key:"FormVersion",value:"$$tr.FormVersion"},
],
"$$tr.FormItems" ]
},
as: "field",
in: ["$$field.key","$$field.value"]
}
}
}
}
}
}
}
]);


这个查询得到了我们想要的效果,但是这个关联查询太费劲了,不单是代码一大推,并且还要处理关联数据(RelationData)的结构……因为所有的数据都放在同一张表中,之前我们处理过这张表,现在还要处理一遍,不太情愿
表单生成器(Form Builder)之mongodb表单数据查询——关联查询的更多相关文章
- 表单生成器(Form Builder)之mongodb表单数据查询——统计查询求和
上一篇笔记仅是记录了一下简单的关联查询,根据笔记中的场景:将某一车辆关联的耗损记录全部放在了一个字段当中.不知道现在中有没有这种场景,我们的应用中没有类似的场景,可能我们更关注的是某车辆的总耗损金额和 ...
- 表单生成器(Form Builder)之mongodb表单数据——整理数据
在上篇笔记中,为车辆信息表.车辆耗损表以及车辆营收表插入了一些数据.之后便是查询了,重点也在查询……按照之前定好的数据结构,如果查询mongodb document的最外层比较简单,但是我们的重点应该 ...
- 表单生成器(Form Builder)之mongodb表单数据查询——返回分页数据和总条数
上一篇笔记将开始定义的存储结构处理了一下,将FormItems数组中的表单项都拿到mongodb document的最外层,和以前的关系型数据类似,之不过好多列都是动态的,不固定,不过这并没有什么影响 ...
- 表单生成器(Form Builder)之伪造表单数据番外篇——随机车辆牌照
前几天记录了一下表单生成器(Form Builder)之表单数据存储结构mongodb篇,之后便想着伪造一些数据.为什么要伪造数据呢?说来惭愧,因为拖拉拽设计表单以及表单对应的列表的PC端和移动端该显 ...
- 表单生成器(Form Builder)之伪造表单数据mongodb篇
这篇文章终于回到了正轨:为mongodb伪造数据.之前的随机数.随机车牌照.随机时间还有这篇笔记中的获取指定长度的中文字符串,都是为这篇笔记做准备.看一下我们的准备(基础代码) // 1.获取指定范围 ...
- 表单生成器(Form Builder)之伪造表单数据番外篇——指定范围随机时间
为了伪造一些尽量真实的假数据,也真是够费劲的.上一篇笔记记录了一下获取一个随机车辆牌照,这篇笔记记录一下怎么获取一个随机时间.这篇就不说那么多废话了,直接上代码 // 获取指定范围的随机数 var g ...
- 表单生成器(Form Builder)之表单数据存储结构mongodb篇
从这篇笔记开始,记录一下表单生成器(Form Builder)相关的一些东西,网上关于他的介绍有很多,这里就不解释了. 开篇说一下如何存储Form Builder生成的数据.
- Ext JS4 学习笔记之发送表单(Form)时也将表单下的表格(Grid)数据一同发送的方法
Ext JS4 学习笔记之发送表单(Form)时也将表单下的表格(Grid)数据一同发送的方法 昨天在开发的时候遇到个小问题,就是如何将Grid的内容与Form一起发送到服务器端.默认情况下,表单(F ...
- 表单组件 form fastadmin(生成表单元素)
Form组件 定义文件位置: /extend/fast/Formphp 通用参数 $name 通常为我们组件的名称(name属性值),我们在后台接收时可以通过这个名称来获取到它所对应的值 $value ...
随机推荐
- HDU11269 迷宫城堡(强连通分量)
迷宫城堡 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submis ...
- POJ3261 Milks patterns(后缀数组)
Farmer John has noticed that the quality of milk given by his cows varies from day to day. On furthe ...
- STM32调试总结
1.卡死在这里的问题:没有中断处理函数,程序无法进入中断处理函数.DMA2_Channel3_IRQHandlerDMA2_Channel4_IRQHandlerDMA2_Channel5_IRQHa ...
- ARTS-S golang goroutines and channels(二)
向tcp服务端发消息 package main import ( "io" "log" "net" "os" ) fun ...
- ARTS-S C语言主线程获取子线程返回值
#include<stdio.h> #include<stdlib.h> #include <pthread.h> typedef struct { int stu ...
- 超简单!asp.net core前后端分离项目使用gitlab-ci持续集成到IIS
现在好多使用gitlab-ci的持续集成的教程,大部分都是发布到linux系统上的,但是目前还是有很大一部分企业使用的都是windows系统使用IIS在部署.NET应用程序.这里写一下如何使用gitl ...
- Redis sorted set 常用命令介绍
Redis sorted set 使用: Redis 有序集合(sorted set) Redis 有序集合和集合一样也是string类型元素的集合,且不允许重复的成员. 不同的是每个元素都会关联一个 ...
- forEach()和for/in循环的缺点与for-of循环
以数组为例,JavaScript 提供多种遍历语法.最原始的写法就是for循环. for (var index = 0; index < myArray.length; index++) { c ...
- 3步轻松搞定Spring Boot缓存
作者:谭朝红 前言 本次内容主要介绍基于Ehcache 3.0来快速实现Spring Boot应用程序的数据缓存功能.在Spring Boot应用程序中,我们可以通过Spring Caching来快速 ...
- 十分钟学会Markdown基本语法
文章目录 Markdown 语法 一.标题 这是一级标题 这是二级标题 这是三级标题 这是四级标题 这是五级标题 这是六级标题 二.字体 三.引用 四.分割线 五.图片 六.超链接 七.列表 八.表格 ...
