微信小程序ES6方法Promise封装接口
为何要封装接口?
有小程序开发的经验者,相信对微信API Request很熟悉了。对接接口时,有大部分的开发者都是直接调用request方法,去请求后台接口并渲染数据。诚然,直接使用api发起请求对接接口开发速度是快的,可是,一旦对接的接口多了起来,这样简单,直接的方法出现了很多缺陷。
- 难以维护。域名被换或者接口名被换,修改接口名得一个个文件找,而且可能不清楚有多少文件调用了需要修改的接口,导致效率低下
- 难以管理。无法了解到底用了哪些接口,难于统一修改,除非一个个找出了,并其归纳
- 代码重复。有些接口参数复用率很高,比如token、code…。调用接口总是要写上一两遍,验证是否登录也总是要带上
Promise封装接口
要是你不了解ES6 Promise,推荐看这个文档https://www.jianshu.com/p/063f7e490e9a
一、在utils文件夹创建base.js、https.js、ports.js三个js文件
base.js用于管理域名
https.js用于请求前的处理和请求后的处理
ports.js用于封装一个个接口

二、处理https.js,封装get和post请求,简单处理请求前后的问题
https.js:
- //封装GET请求
function _get({url,data}){
//为了用户体验,加一个loading效果
- return new Promise((resolved,rejected)=>{
- const obj = {
- url,
- data,
- method:'GET',
- success:(res)=>res.statusCode===200?resolved(res.data):rejected(res.data),
- fail:(err)=>rejected(err),
complete:()=>{wx.hideLoading();}- }
- wx.request(obj)
- })
- }
- //封装POST请求
function _post({url,data}){
//为了用户体验,加一个loading效果
- return new Promise((resolved,rejected)=>{
- const obj = {
- url,
- data,
- method:'POST',
- success:(res)=>res.statusCode===?resolved(res.data):rejected(res.data),
- fail:(err)=>rejected(err),
complete:()=>{wx.hideLoading();}- }
- wx.request(obj)
- })
- }
//导出封装的_post方法- export default {
- _post,
_get- }
三、在base.js中保存域名、接口
base.js:
- //域名
const testurl ='http://t.weather.sojson.com';- const base={
- /*测试接口*/
- test1:testurl+'/api/weather/city/101030100'
- }
- export default base;
三、准备封装一个个接口了,封装test1这个接口试试看
ports.js
- import base from './base.js';
- import https from './https.js';
- const ajax={
- test1:()=>{
- return https._get({ url: base.test1})
- }
- }
- export default ajax;
四、将封装好的接口导入app.js,在App中实例化

五、调用下封装的接口,看看效果如何。随便在某一个页面onload中调用,调用代码如下:
- getApp().ports.test1().then((res)=>{
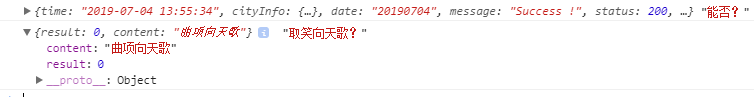
- console.log(res,'能否?');
- }).catch(()=>{console.error('出啥错了?');});
效果如下:

六、还想再对接其它接口,常用域名存在base.js,封装接口存在ports.js中就行,好管理又有序,看着都舒服。

源码:https://gitee.com/murenziwei/wx_ports
微信小程序ES6方法Promise封装接口的更多相关文章
- 微信小程序开发——使用promise封装异步请求
前言: 有在学vue的网友问如何封装网络请求,这里以正在写的小程序为例,做一个小程序的请求封装. 关于小程序发起 HTTPS 网络请求的Api,详情可以参考官方文档:wx.request(Object ...
- 小程序api的promise封装
微信小程序和支付宝小程序的api封装方法是一样的,都是外部新建一个js,使用module.exports导出,要注意的是,最好使用post请求,虽然get请求没什么不好,主要是好修改.这里使用的MD5 ...
- 微信小程序request请求的封装
目录 1,前言 2,实现思路 3,实现过程 3.1,request的封装 3.2,api的封装 4,实际使用 1,前言 在开发微信小程序的过程中,避免不了和服务端请求数据,微信小程序给我们提供了wx. ...
- 【微信小程序】调用wx.request接口需要注意的问题
写在前面 之前写了一篇<微信小程序实现各种特效实例>,上次的小程序的项目我负责大部分前端后台接口的对接,然后学长帮我改了一些问题.总的来说,收获了不少吧! 现在项目已经完成,还是要陆陆续续 ...
- (一)微信小程序之模拟调用后台接口踩过的坑
如下图标记的三个点 在调试过程中出现问题,特此记录. 1. 之前在浏览器测试接口习惯省略 http:// ,是因为浏览器默认有一个检测,在你输入的网址前面加http://,如果有就不加. 然而在微信小 ...
- 微信小程序之巧妙的封装
巧妙的封装 暴露一个访问地址xapp.config.js module.exports = { api_host: `https://a.squmo.com/yizu` } 继续引入,加暴露api.c ...
- 微信小程序统一服务消息下发接口 公众号和小程序消息都可以在一个接口推送了
昨天晚上,2018年9月11日,微信官方又更新了一大波的小程序功能.重点我们来谈谈这个功能,微信叫做统一服务消息下发接口. 这个是官方的文档 统一服务消息 · 小程序https://develope ...
- 微信小程序支付、小程序支付功能、小程序支付方法、微信小程序支付方法
相信大家在做小程序的时候不可避免的会碰到支付功能小程序的支付和pc的是有区别的小程序的支付方法为 wx.requestPayment wx.requestPayment({ timeStamp: '' ...
- 微信小程序授权登录--PHP后端接口
由于之前做过公众号的一个开发,所以再开发小程序就没有那么多坑了,在这也记录一下开发过程,以方便后续进行参考. 废话不多说,直接上官方文档,任何使用第三方开发的,不看文档就是耍流氓.小程序开发文档,可以 ...
随机推荐
- Methods and Systems for Enhancing Hardware Transactions Using Hardware Transactions in Software Slow-Path
Hybrid transaction memory systems and accompanying methods. A transaction to be executed is received ...
- POJ 1328 Radar Installation(经典贪婪)
Radar Installation Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 54143 Accepted: 12 ...
- 使用GDI+生成KnownColor列表
原文:使用GDI+生成KnownColor列表 在写这篇"GDI+与WPF中的颜色简析"之前,我试着使用GDI+生成KnownColor列表.现将关键代码贴出来吧. 最终效果图: ...
- matlab 工具函数 —— normalize(归一化数据)
function x = normalize(x, mu, sigma) x = bsxfun(@minus, x, mu); x = bsxfun(@rdivide, x, sigma); end ...
- 算法 Tricks(六)—— 判断一个数是否为完全平方数
int(sqrt(n)) * int(sqrt(n)) == n ? 1:0; matlab 下判断一个数是否能开方的判断是: floor(sqrt(m))^2 == m
- .net core service && angular项目 iis发布
项目结构 .net core 后端服务站点 angular 前端页面站点 项目模板来自于abp或者52abp .net core 后端服务站点发布到IIS 发布报错 .Net Core使用IIS部署出 ...
- Windows静态库和动态库的创建和使用(VS2005)
偶们在实际的编程开发中,经常会遇到运行时无法找到某个DLL文件或者链接时无法找到某个LIB文件.然后,我们就开始乱GOOGLE一下,然后将VS2005的设置改变一下,或许就Ok了,我们将别人开发的DL ...
- 【全面解禁!真正的Expression Blend实战开发技巧】第九章 FluidMoveBehavior完全解析之二平滑运动的滚动条
原文:[全面解禁!真正的Expression Blend实战开发技巧]第九章 FluidMoveBehavior完全解析之二平滑运动的滚动条 这一章讲解FluidMoveBehavior的另一个应用, ...
- 支持chrome30下载文件
function downloadX(url ,fileName){ const xhr = new XMLHttpRequest(); xhr.open('GET', url, true); xhr ...
- Android 命令设置获取、IP地址、网关、dns
设置ip root@android:/ # ifconfig eth0 192.168.0.173 netmask 255.255.255.0 ifconfig eth0 192.168.0.173 ...
