(三)快速添加touch事件
EasyTouch提供了类似UGUI的可视化点击事件,如button类似,此功能可以快速实现三维物体的旋转缩放。在场景中新建cube然后添加组件,输入quick会出现一下一个选项:
quick drag,quick pinch,quick swipe,quick twist等八个相关组件。下面以quick pinch(可理解为缩放,其实是指通过两手指间的距离变化来进行处理,缩放只是一种,其他情况在下面参数解释中选择)为例进行说明:
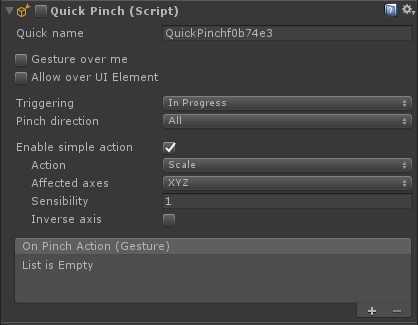
在上面cube上添加quick pinch,如下图所示

Gesture over me:表示缩放初始位置是否在游戏物体上,即手指缩放,手指放在屏幕上的初始点是否在游戏物体上
Allow over UI Element:表示是否在UI元素上
Triggering:表示触发的事件OnPinchAction是在缩放过程中还是在缩放结束后
Pinch direction:缩放的方向
Enable simple action:缩放是否作用在挂载的游戏物体上,选中后会出现四个选项Action(scale缩放还是旋转等),Affected axes(在哪个平面或者轴缩放),Sensibility(缩放敏感度)以及是否旋转方向
PS:此部分可以快速实现缩放旋转等功能,ugui需要自己写代码来实现
PSS:quick pinch和quick twist手势难以界定,此bug可以通一第一节中的方法进行解决
(三)快速添加touch事件的更多相关文章
- 移动端Touch事件基础
1.三个常用的移动端事件 ontouchstart 手指按下时触发 ontouchmove 手指移动时触发 ontouchend 手动抬起时触发 注意:这些事件当作事件属性使用时,不兼容谷歌浏览器. ...
- vue-video监听touch事件
vue-video是基于 Vue 的简洁 HTML5 视频播放器组件,但是并没有监听touch事件,也就是说在移动端按键无效. 本文讲述如何改写其vue组件,使其兼容移动端.只需要在其原有的mouse ...
- 移动端touch事件影响click事件以及在touchmove添加preventDefault导致页面无法滚动的解决方法
这两天自己在写一个手机网页,用到了触屏滑动的特效,就是往右滑动的时候左侧隐藏的菜单从左边划出来. 做完之后在手机原生浏览器中运行正常,但在QQ和微信中打开,发现touchmove只会触发一次,而且to ...
- cocos2dx 3.1从零学习(三)——Touch事件(回调,反向传值)
第三讲 Touch 前面两篇我们学习的内容,足够我们做一款简单的小游戏.也能够说,我们已经入门了,能够蹒跚的走路了. 本篇将解说cocos2dx中非常重要的touch回调机制.你肯定记得第一章做定时器 ...
- 手持设备点击响应速度,鼠标事件与touch事件的那些事
前言 现在一直在做移动端的开发,这次将单页应用的网页内嵌入了app,于是老大反映了一个问题:app应用点击响应慢!我开始不以为然,于是拿着网页版的试了试,好像确实有一定延迟,于是开始了研究,最后选择了 ...
- H5案例分享:移动端滑屏 touch事件
移动端滑屏 touch事件 移动端触屏滑动的效果的效果在电子设备上已经被应用的越来越广泛,类似于PC端的图片轮播,但是在移动设备上,要实现这种轮播的效果,就需要用到核心的touch事件.处理touch ...
- 提升手持设备点击速度之touch事件带来的坑!
前言 上周六,我将我们项目的click换成了tap事件,于是此事如梦魇一般折磨了我一星期!!! 经过我前仆后继的努力,不计代价的牺牲,不断的埋坑填坑,再埋坑的动作,最后悲伤的发现touch事件确实是个 ...
- Android事件分发机制(一) Touch 事件的分发和消费机制
Android 中与 Touch 事件相关的方法包括:dispatchTouchEvent(MotionEvent ev).onInterceptTouchEvent(MotionEvent ev). ...
- HTML5的touch事件
HTML5中新添加了很多事件,但是由于他们的兼容问题不是很理想,应用实战性不是太强,所以在这里基本省略,咱们只分享应用广泛兼容不错的事件,日后随着兼容情况提升以后再陆续添加分享.今天为大家介绍的事件主 ...
随机推荐
- Storm入门,看这篇就够了
部分一:Srorm 简介 1.1 Storm是实时的数据流,Hadoop是批量离线数据 起源背景 Twitter 开源的一个类似于Hadoop的实时数据处理框架 Storm是由Nathan Marz ...
- Linux 中文打字软件 gtypist 光标错位解决
在windows 下有 金山打字和其他的跟打软件,在Linux下找到了 gtypist 为练习中文打字,该软件分为练习模式的速度测试模式,在gtypist-2.9.5版中会出现以下几个问题: 一是在练 ...
- Spring Environment的加载
这节介绍environment,默认环境变量的加载以及初始化. 之前在介绍spring启动过程讲到,第一步进行环境准备时就会初始化一个StandardEnvironment.下图为Environm ...
- springboot 打包插件去除jar包瘦身
1.pom文件配置 <plugin> <groupId>org.springframework.boot</groupId> <artifactId>s ...
- 利用百度云接口实现车牌识别·python
一个小需求---实现车牌识别. 目前有两个想法 1. 调云在线的接口或者使用SDK做开发(配置环境和变异第三方库麻烦,当然使用python可以避免这些问题) 2. 自己实现车牌识别算法(复杂) 一开始 ...
- Centeos7搭建selenium+Chrome浏览器
博主主要是用来更新爬虫Cookie 环境安装 python3 安装selenium pip3 install selenium 安装chrome浏览器+chromedriver驱动 一.配置yum源 ...
- 品Spring:对@Resource注解的处理方法
@Resource是Java的注解,表示一个资源,它具有双向的含义,一个是从外部获取一个资源,一个是向外部提供一个资源. 这其实就对应于Spring的注入和注册.当它用在字段和方法上时,表示前者.当它 ...
- 两台CentOS6.5 在不同机器上互联
准备工作 1.安装vmware及虚拟机centos6.5: 2.将安装好的centos6.5复制一份,在另一台机器上拷贝. 要进行不同机器上虚拟机的互相通信,需要用桥接模式进行互联.如下图,对vmwa ...
- ui自动化测试
一.梳理 1.根据要求需要自动添加很多条数据 2.这就涉及到ui方面的知识.元素定位的方法(这个就能遇到很多坑,要完全掌握元素定位才能避免进坑).循环等(代码基础要掌握好) 二.操作 选择进行自动化操 ...
- mac系统Intellij Idea的java环境配置:JDK + Tomcat + Maven
一.JAVA JDK查看与配置 1.查看java路径详细信息: /usr/libexec/java_home -V 2.java默认路径 jdk1.6: /System/Library/Java/Ja ...
