谈谈一些有趣的CSS题目-- 单行居中,两行居左,超过两行省略
开本系列,讨论一些有趣的 CSS 题目,抛开实用性而言,一些题目为了拓宽一下解决问题的思路,此外,涉及一些容易忽视的 CSS 细节。
解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题中有你感觉到生僻的 CSS 属性,赶紧去补习一下吧。
不断更新,不断更新,不断更新,重要的事情说三遍。
单行居中显示文字,多行居左显示,最多两行超过用省略号结尾
这题就厉害了我的哥。
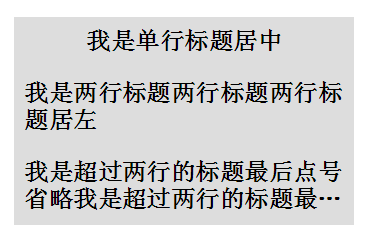
题目就是如上要求,使用纯 CSS,完成单行文本居中显示文字,多行居左显示,最多两行超过用省略号结尾,效果如下:
不愿看长篇大论的可以先看看效果:-webkit- 内核下 Demo 戳我

接下来就一步一步来实现这个效果。
首先是单行居中,多行居左
居中需要用到 text-align:center,居左是默认值也就是text-align:left。如合让两者结合起来达到单行居中,多行居左呢?这就需要多一个标签,假设一开始我们定义如下:
|
1
|
<h2>单行居中,多行居左</h2> |
现在,我们在 h2 中间,嵌套多一层标签 p:
|
1
|
<h2><p>单行居中,多行居左</p></h2> |
我们让内层 p 居左 text-align:left,外层 h2 居中 text-align:center,并且将 p 设置为display:inline-block ,利用 inline-block 元素可以被父级 text-align:center 居中的特性,这样就可以实现单行居中,多行居左,CSS 如下:
|
1
2
3
4
5
6
7
|
p { display: inline-block; text-align: left;}h2{ text-align: center;} |
得到的效果如下:
超出两行省略
完成了第一步,接下来要实现的是超出两行显示省略符号。
多行省略是有专门的新 CSS 属性可以实现的,但是有些兼容性不大好。主要用到如下几个:
- display: -webkit-box; // 设置display,将对象作为弹性伸缩盒子模型显示
- -webkit-line-clamp: 2; // 限制在一个块元素显示的文本的行数
- -webkit-box-orient: vertical; // 规定框的子元素应该被水平或垂直排列
上述 3 条样式配合 overflow : hidden 和 text-overflow: ellipsis 即可实现 webkit 内核下的多行省略。好,我们将上述说的一共 5 条样式添加给 p 元素
|
1
2
3
4
5
6
7
|
p { display: inline-block; text-align: left;}h2{ text-align: center;} |
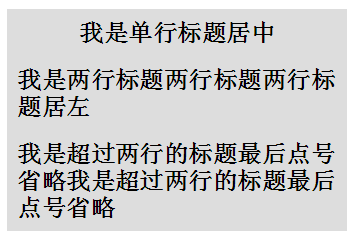
看看效果如下:

(在 -webkit- 内核浏览器下)发现,虽然超出两行的是被省略了,但是第一行也变回了居左,而没有居中。
看回上面的 CSS 中的 p 元素,原因在于我们第一个设置的 display: inline-block ,被接下来设置的display: -webkit-box 给覆盖掉了,所以不再是 inline-block 特性的内部 p 元素占据了一整行,也就自然而然的不再居中,而变成了正常的居左展示。
记得上面我们解决单行居中,多行居左时的方法吗?上面我们添加多了一层标签解决了问题,这里我们再添加多一层标签,如下:
|
1
|
<h2><p><em>单行居中,多行居左<em></p></h2> |
这里,我们再添加一层 em 标签,接下来,
- 设置
em为display: -webkit-box - 设置
p为inline-block - 设置
h2为text-align: center
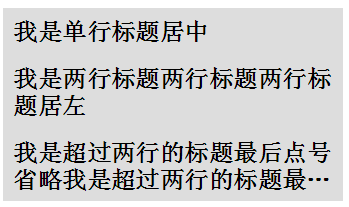
嘿!通过再设置多一层标签,解决 display 的问题,完美解决问题,再看看效果,和一开始的示意图一样:
法二: 伪元素单行绝对定位障眼法
是的,还有第二种方法......
上面我们为了让第一行居中,使用了三层嵌套标签。
这次我们换一种思路,只使用两层标签,但是我们加多一行。结构如下:
|
1
2
3
4
5
6
|
<div class="container"> <h2> <p>我是单行标题居中</p> <p class="pesudo">我是单行标题居中</p> </h2></div> |
这里,新添加了一行 class 为 pesudo 的 p 标签,标签内容与文本内容一致,但是我们限定死class="pesudo" 的 p 标签高度 height 与上面的 p 的行高 line-height一致,并设置 overflow:hidden ,那么这个 p 标签最多只能能展示出一行文本,接下来使用绝对定位,定位到 h2 的顶部,再设置 text-align:center 以及背景色与 h2 背景色一致。
这样最多显示单行且样式为居中的 class="pesudo" p 标签就重叠到了原本的 p 标签之上。表现为单行居中,多行时第一行则铺满,解决了我们的问题。多行省略与方法一相同。CSS 如下:
|
1
2
3
4
5
6
|
<div class="container"> <h2> <p>我是单行标题居中</p> <p class="pesudo">我是单行标题居中</p> </h2></div> |
到此本文结束,如果还有什么疑问或者建议,可以多多交流,原创文章,文笔有限,才疏学浅,文中若有不正之处,万望告知。
谈谈一些有趣的CSS题目-- 单行居中,两行居左,超过两行省略的更多相关文章
- background: inherit制作倒影、单行居中两行居左超过两行省略
1.background: inherit;制作倒影 方法很多,但是我们当然要寻找最快最便捷的方法,至少得是无论图片怎么变化,div 大小怎么变化,我们都不用去改我们的代码. -webkit-box- ...
- 谈谈一些有趣的CSS题目(五)-- 单行居中,两行居左,超过两行省略
开本系列,讨论一些有趣的 CSS 题目,抛开实用性而言,一些题目为了拓宽一下解决问题的思路,此外,涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题中有你感觉 ...
- 谈谈一些有趣的CSS题目(十二)-- 你该知道的字体 font-family
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- 谈谈一些有趣的CSS题目(十一)-- reset.css 知多少?
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- 谈谈一些有趣的CSS题目(六)-- 全兼容的多列均匀布局问题
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- 谈谈一些有趣的CSS题目(七)-- 消失的边界线问题
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- 谈谈一些有趣的CSS题目(八)-- 纯CSS的导航栏Tab切换方案
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- 谈谈一些有趣的CSS题目(九)-- 巧妙的实现 CSS 斜线
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- 谈谈一些有趣的CSS题目(十)-- 结构性伪类选择器
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
随机推荐
- SDRAM中数据掩码的作用
DQM就是掩码控制位.在sdram中,每个DQM控制8bit Data在读操作的时候没什么大的影响,比如你读32位的sdram module, 但你只要其中低8bit的数据,没有关系,只要读出32bi ...
- C++——程序的结构
1.作用域和可见性 1.1 函数原型中的参数其作用域仅在()内.因此参数名称可有可无,但是参数类型需要声明. 1.2 块作用域 在块中声明的标识符其作用域自声明处起,限于块中. 1.3 类作用域 类作 ...
- C语言-条件编译使用分析
1.基本概念 条件编译的行为类似于C语言中的if…else… 条件编译是预编译指示命令,用于控制是否编译某段代码 2.实例分析 条件编译初探 22-1.c #include <stdio ...
- Windows10 远程桌面连接失败,报CredSSP加密oracle修正错误解决办法
最近Windows10 升级后,发现不能远程连接. 不能访问的都报下面这个错了: 原因:按照提示的微软地址,看了下大致就是服务器端没有更新,而我的win10已经更新了一个安全补丁,如果双方都没有打补丁 ...
- mvc 模板位置
mvc4 模板位置 Common7\IDE\ItemTemplates\CSharp\Web\MVC 4\CodeTemplates mvc5 模板位置 Common7\IDE\Extensions\ ...
- KMP算法例题
链接:https://codeforces.com/contest/1200/problem/E 题意:依次合并两个单词,每次合并将删去最长相同前后缀,输出结果. 思路:用kmp跑出每个需要被连接的单 ...
- AAC huffman decoding
在AAC编码器内部,使用huffman coding用于进一步减少scalefactor和量化频谱系数的冗余. 从individual_channel_stream层提取码流进行huffman解码,码 ...
- XML学习笔记1
一.XML与HTML的差异 XML 不是 HTML 的替代:XML 和 HTML 为不同的目的而设计: XML 被设计用来传输和存储数据,其焦点是数据的内容: HTML 被设计用来显示数据,其焦点是数 ...
- map-apply-applymap
In [1]: import warnings import math import pandas as pd import numpy as np import matplotlib warning ...
- WSUS补丁服务器部署详细
利用WSUS部署更新程序 来源于网络转载 WSUS概述 为了让用户的windows系统与其他microsoft产品能够更安全,更稳定,因此microsoft会不定期在网站上推出最新的更新程序供用户下 ...
