Vue-cli 多页相关配置记录
Vue-cli 多页相关配置记录
搭建一个顺手的MPA项目脚手架,其实根据项目的不同目录结构和打包配置都可以进行灵活的调整。这次的项目可能是包含各种客户端和管理后台在一起的综合项目所以需要将样式和脚本做比较好的隔离。权限验证可以使用统一的模块,然后每个单独SPA中根据需求再单独实现数据或者功能权限的控制。
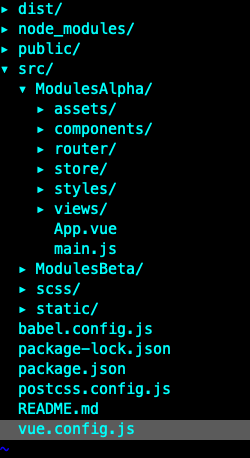
目录结构
因为项目间的差异可能会比较大,所以除了基础的依赖以及一些通用的Service.其他模块之间需要做好隔离。每个Module 就是单独的一个SPA,可以拥有自己的一套 Styles,Route,Store,Components。

总体拥有一些公用的脚本、Scss函数、静态文件等。
打包配置
为了达到尽可能的隔离,所以公共chunk只包含最基本的公共库,比如Vue。但是 Vue-cli提供的默认打包配置,是比较适用于单页应用的。
splitChunk
用于提取公共模块,默认配置会将所有页面引入的打包到chunk-vendors.js。然后将其他第三方公共库都统一打包到chunk-common.js中去,这就导致了可能我这个页面完全没有用某个第三方库(比如:element-ui),但是还是要载入相关资源。造成加载的极大浪费。
这里利用配置的minChunks字段提取公共模块,其他的都单独载入。
config.optimization.splitChunks({
cacheGroups: {
vendors: {
name: "chunk-vendors",
minChunks: 2,
test: /node_modules/,
priority: -10,
chunks: "initial"
},
common: {}
}
});
css.extract
这里是否将样式提取到统一的Css文件。和之前一样的问题每个页面都需要单独的Css。
cssExtract = {
filename: "style/[name].[hash:8].css",
chunkFilename: "style/[name].[hash:8].css"
};
如果有公共的第三方css,需要单独配置。
hard-source-webpack-plugin
这个是为了提高打包效率的插件,通过缓存dll使得二次加载速度提高了很多。
const HardSourceWebpackPlugin = require("hard-source-webpack-plugin")
configureWebpack: {
// 缓存dll,优化编译速度
plugins: [new HardSourceWebpackPlugin()]
},
Vue-cli 多页相关配置记录的更多相关文章
- VUE cli 4.x下配置多页面以及同时配置支持element-ui及mint-ui并且优化首页文件大小。
场景,公司的一个小型项目,需同时支持移动端和PC端.最开始考虑做两个独立的项目.但后来考虑到总共只有4个功能页面,布署起来相对麻烦.所以决定做在一个项目里. 1.升级vue-cli到4.x npm i ...
- @vue/cli 4.0.5 学习记录
1. Vue CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令.Vue CLI 插件的名字以 @vue/cli-plugin- (内建插件) 或 vue-cli ...
- 个人网站搭建时linux中的相关配置记录(mysql,jdk,nginx,redis)
一.开发计划(包括准备工作,网站大致需求等) 二.服务器(linux/centos)购买.相应环境配置(jdk),软件安装(mysql, nginx, redis).域名解析 三.原型图.代码开发(v ...
- @vue/cli 3.x 版本配置productionGzip提高性能
第一步:安装插件 npm i -D compression-webpack-plugin 第二步:引入.在文件vue.config.js里导入compression-webpack-plugin,并添 ...
- nginx的相关配置记录和总结
前言 本文旨在对nginx的各项配置文件和参数做一个记录和总结. 原因是在配置框架和虚拟目录,web语言解析的nginx环境的时候遇到各种问题和参数,有时百度可以解决,有时直接复制粘贴,大都当时有些记 ...
- [Vue CLI 3] Uglify 相关的应用和设计
在本文开始之前,先留一个问题? 如果在新版本我想加一个 drop_console 的配置呢? 在老版本的脚手架生成的配置中,对于线上环境的文件:webpack.prod.conf.js 使用了插件:u ...
- node.js和vue cli脚手架下载安装配置方法
一.node.js安装以及环境配置 1.下载vue.js 下载地址: https://nodejs.org/en/ 2.安装node.js 下载完成后,双击安装包开始安装.安装地址最好换成自己指定的地 ...
- Swagger相关配置记录
1.SwaggerConfig文件配置 public class SwaggerConfig { protected static string GetXmlCommentsPath() { retu ...
- 使用vscode开发vue cli 3项目,配置eslint以及prettier
初始化项目时选择eslint-config-standard作为代码检测规范,vscode安装ESLint和Prettier - Code formatter两个插件,并进行如下配置 { " ...
随机推荐
- PolandBall and Forest
PolandBall lives in a forest with his family. There are some trees in the forest. Trees are undirect ...
- 最近手机价格全线暴跌真的只是因为5G要来了吗?
等等党,是一群数量颇大的消费群体.他们的消费习性是绝不买刚上市的新品,而是一直等.等到他们认为产品的价格已经跌无可跌,或者性价比十足的时候再出手.不得不说,与早买早享受的尝鲜消费群体相比,等等党代表了 ...
- AM335X的SD卡更新系统学习记录
一般利用一张SD卡就能进行系统的更新,以前一直不知是什么原理,最近了解了下,对了解到的内容做个记录.使用的是AM335X平台,系统是Linux,文件系统是EXT3: 1.首先需要一张分好分区的SD卡( ...
- java&python使用对比的浅析
本人写了一段时间java了,最近半年在写python,遂想将其使用中的共同点和异同点整理出来,方便自己和大家学习. 两者的本质区别,请参考如下别人写的帖子: https://blog.csdn.net ...
- 查看war包编译时使用的jdk版本
第一种方式:找到war包的其中一个class文件,用UE打开,看第一行 34(对应十进制的50):JDK1.8 33(对应十进制的50):JDK1.7 32(对应十进制的50):JDK1.6 31(对 ...
- can总线中什么是远程帧
所谓“远程帧”是一个传统翻译上的误区.Remote Frame实际上它的意义是“遥控帧”,发起方发起特定ID的远程帧,并且只发送ID部分,那么与其ID相符的终端设备就有义务在后半段的数据部分接管总线控 ...
- Java中的Collections类
转载:https://blog.csdn.net/yangxingpa/article/details/80515963 从[Java]Java中的Collections类——Java中升级版的数据结 ...
- rancher三节点k8s集群部署例子
rancher三节点k8s集群部署例子 待办 https://rorschachchan.github.io/2019/07/25/使用Rancher2-1部署k8s/
- java i++与++i的区别
i++是先赋值,然后再自+1:++i是先自+1,后赋值. 用代码表示就是: 若 a = i++; 则等价于 a=i;i=i+1; 而 a = ++i; 则等价于 i=i+1;a=i; 例子: int ...
- 安装Docker:解决container-selinux >= 2.9问题
1.安装Docker要求Centos内核版本高于3.10:通过uname -r查看当前系统的内核版本 uname -r 2.使用root登陆系统,确保yum包保持更新到最新: sudo yum ...
