Vue - 实现双击显示编辑框;自动聚焦点击的显示框;点击编辑框外的地方,隐藏编辑框
实现这三个功能的踩坑记录。
1. 需求
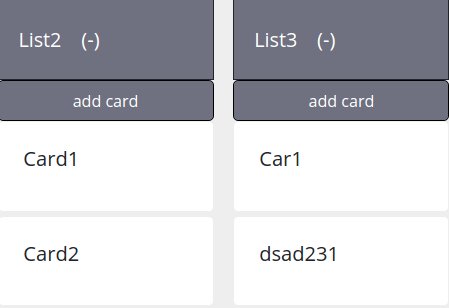
在Vue中,有一个input, 双击时编辑文本,点击该input节点外的其他地方,则取消编辑。

那么这里有三个要实现的地方
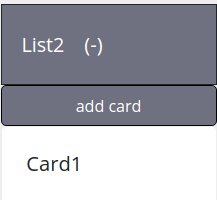
第一是双击显示编辑框。
第二是自动聚焦点击的显示框。
第三是点击编辑框外的地方,隐藏编辑框。
一二点都是在startPipeLineNameEdit这个method中去实现。
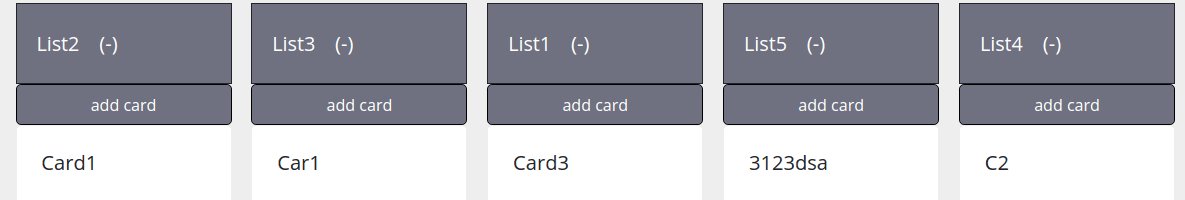
2. 实现双击显示编辑框
思路: 使用两个span包含双击前和双击后的代码,用isEditingPipeLineName这个变量去控制显示与否。(PipeLineName与我写的当前组件有关)。
然后绑定一个双击时的事件@dblclick="startPipeLineNameEdit"。
父组件BoardArea大致代码
//PipeLine是子组件,可见可以有很多个子组件实例,因为v-for了一个数组
<PipeLine
v-for="pipeLine in wrappedPipeLineList"
:pipeLine="pipeLine"
class="pipe-line-item"
:key="pipeLine.id"
/>
子组件PipeLine大致代码
<span v-show="!isEditingPipeLineName">
..未双击前
<span @dblclick="startPipeLineNameEdit"></span>
<span></span>
</span>
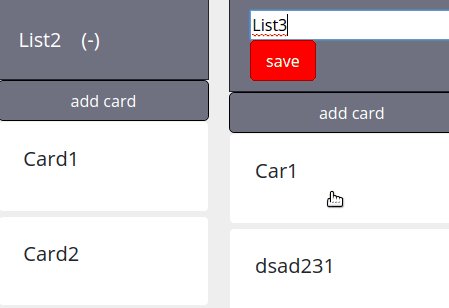
<span v-show="isEditingPipeLineName" v-model="editPipeLineName">
...双击后
<input class="edit-pipeline"...>
<button ...>save</button>
</span>
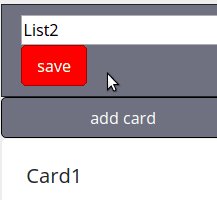
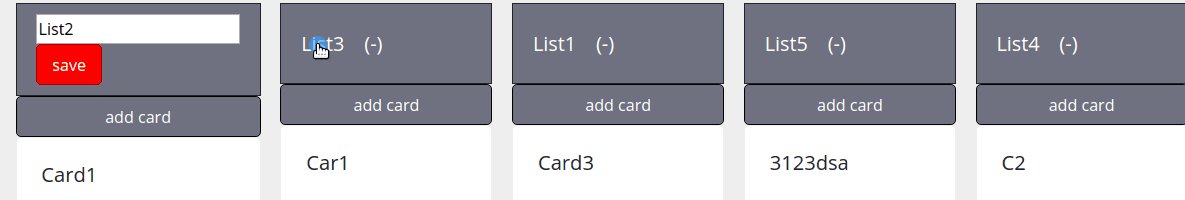
3. 实现编辑框自动聚焦。
方案一: 手动操作DOM(不建议,不符合Vue思想)
方案二: 自定义指令,无效。加入TODO,日后研究
方案三: autofocus,无效。加入TODO。
思路:操作DOM,找出那个DOM节点,然后focus。初学Vue,也想不到其他办法了。其实在Vue中自行操作DOM节点不好,因为Vue是数据驱动的,是自行更新DOM。
startPipeLineNameEdit() {
this.isEditingPipeLineName = true;
let edit_pipeline = document.querySelector('.edit-pipeline');
edit_pipeline.focus();
},
问题1 死活不能focus。

Google后,发现https://forum.vuejs.org/t/setting-focus-to-textarea-not-working/17891。
原来Vue有一个DOM更新周期,可以用$nextTick立即触发。
startPipeLineNameEdit() {
this.isEditingPipeLineName = true;
this.$nextTick(() => {
let edit_pipeline = document.querySelector('.edit-pipeline');
edit_pipeline.focus();
}
},
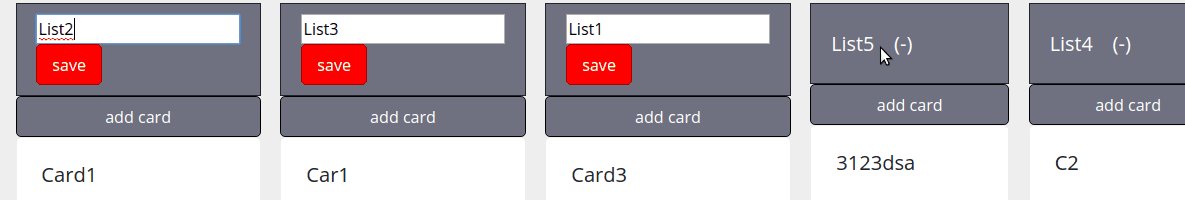
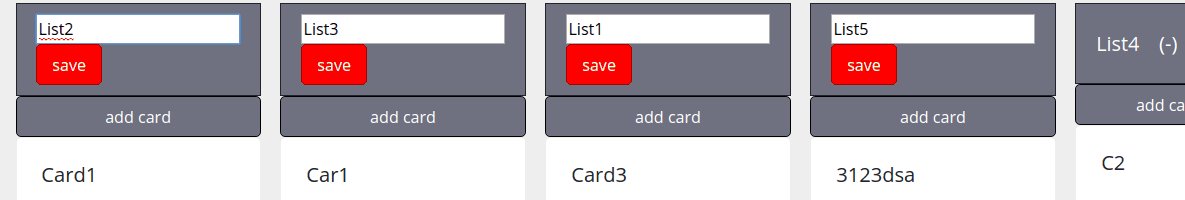
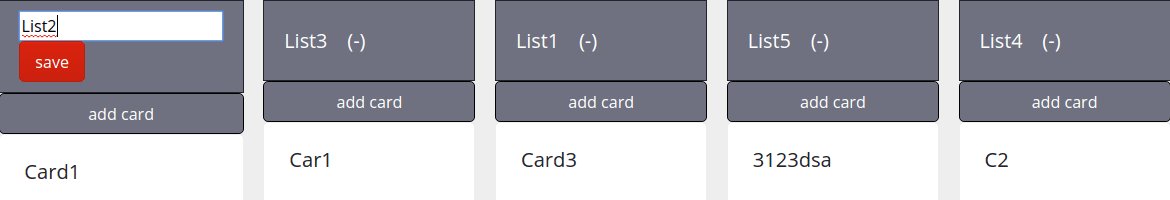
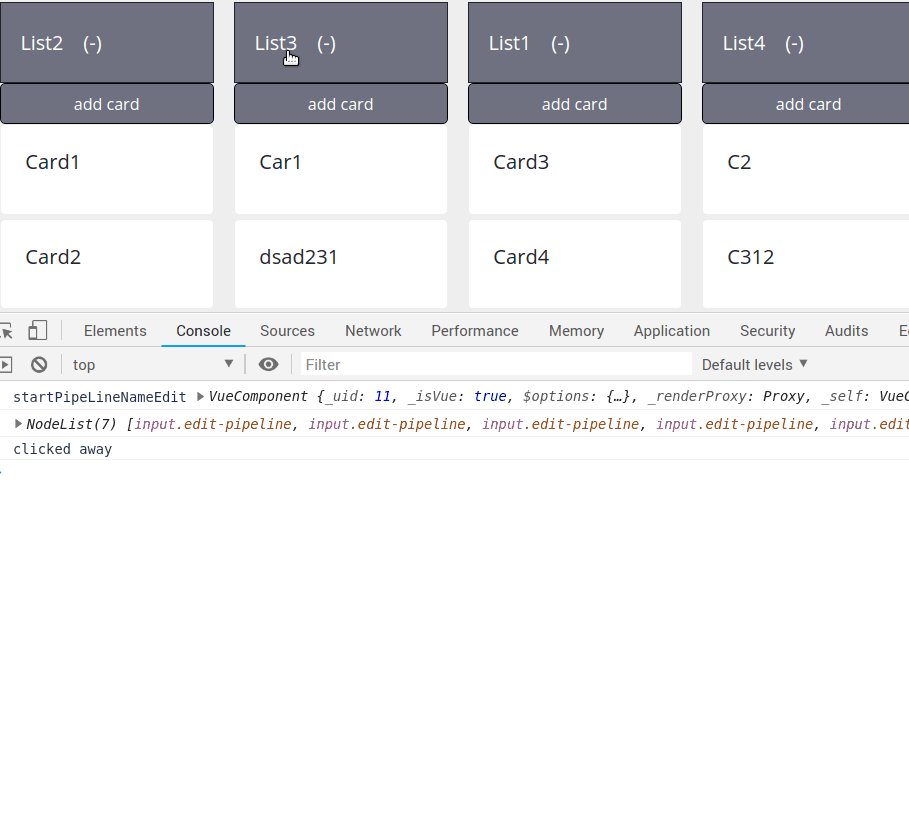
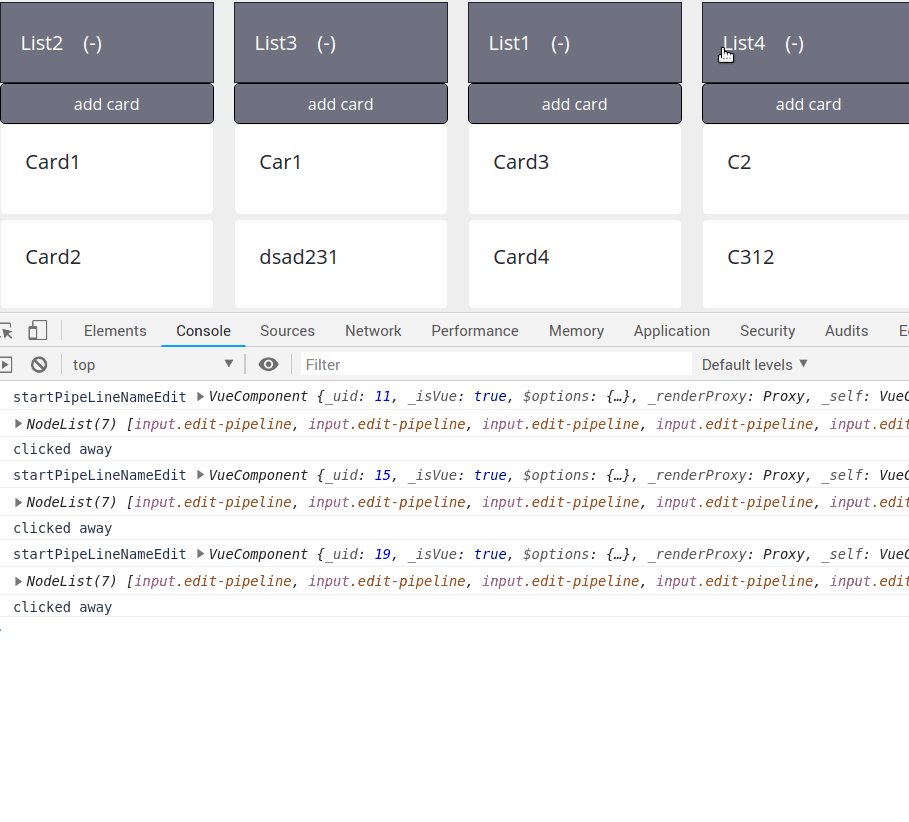
问题2 只能focus第一个pipeline

原因: 
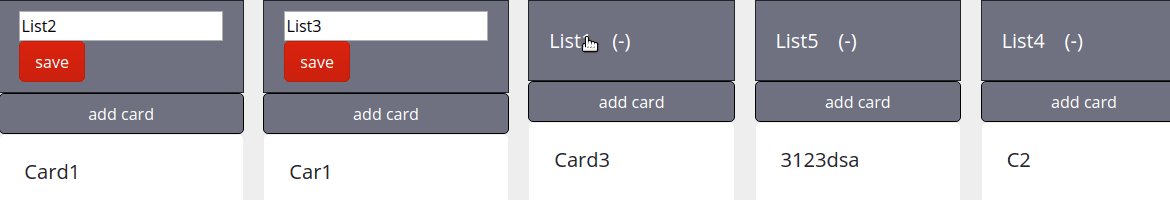
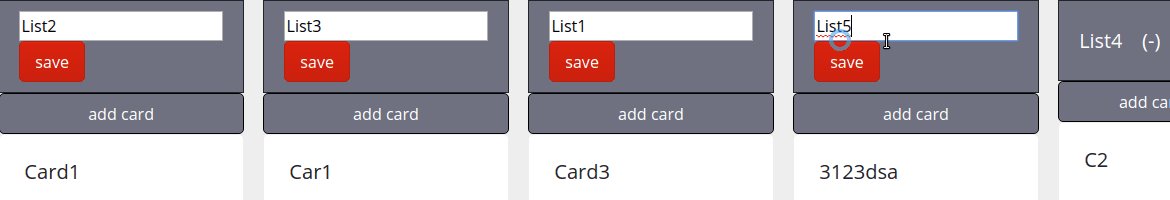
解决办法:改成querySelectorAll然后遍历好了
startPipeLineNameEdit() {
this.isEditingPipeLineName = true;
this.$nextTick(() => {
let edit_pipelines = document.querySelectorAll('.edit-pipeline');
edit_pipelines.forEach((element) => {
element.focus();
})
});
},

4. 实现点击编辑框外的地方,隐藏编辑框
方法1 首先想到的是“点击外面”,然后google: "vue click away", "vue click outside"等关键字,找到https://stackoverflow.com/questions/36170425/detect-click-outside-element。
里面有自定义vue指令的,也有两个轮子。选用其中一个轮子vue-clickaway。
// 按文档上开整
<input class="edit-pipeline" type="text" v-model="editPipeLineName" v-on-clickaway="away">
away() {
console.log('clicked away');
this.isEditingPipeLineName = false;
},
方法1出现的问题(还没解决有TODO)
性能损耗严重: 如果有n个Pipeline, 则每次会触发n次这个函数。如果这个函数里面有密集计算(例如加个循环加法),导致非常卡。

弃用这个轮子,可能这个轮子不适合去实现这个功能。
还有个原生和jQuery的“点击外面”的方法,现在功力不行,加入TODO。
方法2 监听blur事件
得益于自动聚焦(focus),那么我可以监听focus的相反事件blur。
<input class="edit-pipeline" type="text" v-model="editPipeLineName" @blur="away">

4. 问题又出现了,要解决blur和click冲突问题
原因应该是把逻辑写在blur里面不对。
方案一: 延迟blur函数里面的逻辑。可以用lodash里面的debounce或者直接在blur执行的回调函数里setTimeout(我这里采用这一种最简单的方案,延迟100毫秒)
方案二: 改为mousedown。用户体验不好。
总结
应该有其他优雅的实现方法,加入TODO。
Vue - 实现双击显示编辑框;自动聚焦点击的显示框;点击编辑框外的地方,隐藏编辑框的更多相关文章
- Vue国际化处理 vue-i18n 以及项目自动切换中英文
1. 环境搭建 命令进入项目目录,执行以下命令安装vue 国际化插件vue-i18n npm install vue-i18n --save 2. 项目增加国际化翻译文件 在项目的src下添加lang ...
- DataGridView单元格内容自动匹配下拉显示
页面显示数据使用的控件是ComponentFactory.Krypton.Toolkit中的KryptonDataGridView控件.在指定“商品”单元格中需要根据用户输入内容自动匹配数据库中商品信 ...
- Creating Dialogbased Windows Application (4) / 创建基于对话框的Windows应用程序(四)Edit Control、Combo Box的应用、Unicode转ANSI、Open File Dialog、文件读取、可变参数、文本框自动滚动 / VC++, Windows
创建基于对话框的Windows应用程序(四)—— Edit Control.Combo Box的应用.Unicode转ANSI.Open File Dialog.文件读取.可变参数.自动滚动 之前的介 ...
- vue打包后CSS中引用的背景图片不显示问题
vue项目中,在css样式中引用了一张背景图片,开发环境下是可以正常显示,build之后背景图片不显示. 解决方法: 找到build/utils.js文件 修改成为如下所示内容: 添加红框中的内容即 ...
- vue中点击空白处隐藏弹框(用指令优雅地实现)
在写vue的项目的时候,弹框经常性出现,并要求点击弹框外面,关闭弹框,那么如何实现呢?且听我一一...不了,能实现效果就好 <template> <div> <div c ...
- Ubuntu18.04系统下安装Pycharm&vim设置自动缩进及默认显示行号
Ubuntu18.04系统自带python3.6及python2.7,Pycharm是一款非常强大的IDE.目前Pycharm有两个版本:专业版和Community社区,区别是专业版是收费,而且功能更 ...
- 如何让input框自动获得焦点
项目中有个需求 一个用扫描枪输入的input框 为了避免每次都需要人为点击 需要做成当打开页面时该input框自动获取焦点 <input type="text" name= ...
- Js控制显示、隐藏文本框中的密码
Js控制显示.隐藏文本框中的密码,也可称为是一款小型的JavaScript星号密码破解器,点击会显示出密码类型的文本框中的真实信息,再次点击则还原,程序 主要是获取HTML元素对象,然后强制更改元素属 ...
- android中Textview 和图片同时显示时,文字省略号显示,图片自动靠到右边
很纠结的一个标题,实在是不知道怎么去描述这个现象. 上图片吧,先看看需求是什么样的. 1.需求: 视频与票的图标跟在标题后面显示,当标题过长时icon显示到省略号…后(textview省略号显示, ...
随机推荐
- yolo系列阅读笔记(v1-v3)
yolov1 模型输出的概率建模 图片首先被分割为S*S的网格(grid cell).如果一个bbox的中心落在一个网格里,则该网格负责检测该物体.(对于pascal数据集,S定为7) 每个网格预测B ...
- vue学习指南:第十五篇(详细) - Vuex
Vuex 一.基础 1. Vuex 相当于 vue的数据仓库 2. Vuex 是 vue 的状态管理工具 3. Vuex中的 state 只能通过mutations 改变 4. Vuex很适合做购物车 ...
- vba工程密码清除
EXCEL vba工程密码破解 方法一:这种方法实际是避开VBA工程密码验证,即骗vba编辑器,该密码输入成功,请求放行.不管他是破解还是欺骗 能达到我们的目的角开就行________________ ...
- 测试准确率计算方法说明 pre.eq(target).float().sum().item()
测试准确率计算方法说明 pre.eq(target).float().sum().item() 待办 pred = logits.argmax(dim=1) correct += pred.eq(ta ...
- ORA-04089: cannot create triggers on objects owned by SYS
04089 问题原因 因为你在以sys用户创建触发器,但oracle却不建议在sys用户下创建触发器.
- 【转载】Pig语法进阶
转自:http://www.cnblogs.com/siwei1988/archive/2012/08/06/2624912.html Pig Latin是一种数据流语言,变量的命名规则同java中变 ...
- mediasoup-demo解析-客户端
1.gulp任务管理 app官方文档 npm start启动app,执行脚本: "start": "gulp live" 该命令用启动gulp顺序任务组合liv ...
- 使用鼠标左键事件实现VR中的Eye Gaze Input
1.光标以及光标动画的显示 using System.Collections; using System.Collections.Generic; using UnityEngine; using U ...
- c数据结构 -- 栈与队列
栈和队列 ·栈和队列是两种常用的.重要的数据结构 ·栈和队列是限定插入和删除只能在表的“端点”进行的线性表 栈 只能在队尾插入,只能在队尾删除 -- 后进后出 表尾称为栈顶:表头称为栈底 插入元素到栈 ...
- css 单位之px , em , rem
px : Pixel像素单位.像素是相对显示器分辨率而言.em : 相对长度单位,基准点为父节点字体的大小,如果自身定义了font-size按自身来计算(浏览器默认字体是16px).rem : 相对单 ...
