关于bind
1, 目的
使程序可以感知到事件
2, 格式
widget.bind(event, handler)
3, handler注意事项
在这里, handler作为一个函数, 是需要一个event对象作为参数的, 因此,即使handler本身的功能不需要任何参数,定义该函数时仍需要给其提供一个event参数
4, event的格式
<modifier-type-detail>
event是一个字符串, 其中modifier和detail不是必须的. 事实上, 很多情况下上述两者往往被忽略掉.
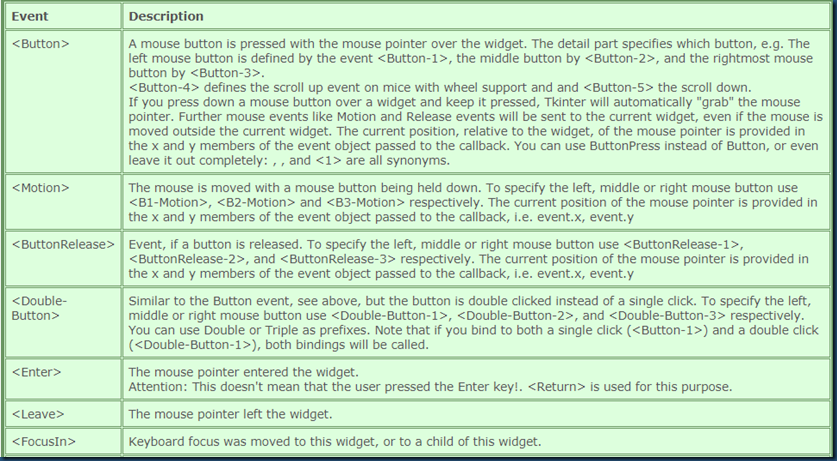
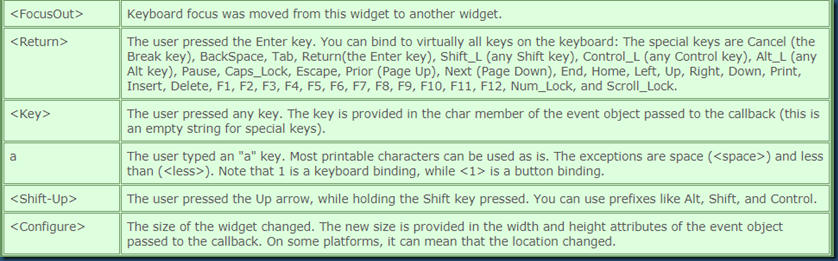
5, type事件汇总


关于bind的更多相关文章
- JS核心系列:浅谈 call apply 与 bind
在JavaScript 中,call.apply 和 bind 是 Function 对象自带的三个方法,这三个方法的主要作用是改变函数中的 this 指向,从而可以达到`接花移木`的效果.本文将对这 ...
- UWP中新加的数据绑定方式x:Bind分析总结
UWP中新加的数据绑定方式x:Bind分析总结 0x00 UWP中的x:Bind 由之前有过WPF开发经验,所以在学习UWP的时候直接省略了XAML.数据绑定等几个看着十分眼熟的主题.学习过程中倒是也 ...
- 【java】Naming.bind和Registry.bind区别
Naming类和Registry类均在java.rmi包 Naming类通过解析URI绑定远程对象,将URI拆分成主机.端口和远程对象名称,使用的仍是Registry类. public static ...
- x:bind不支持样式文件 或 此Xaml文件必须又代码隐藏类才能使用{x:Bind} 解决办法
这两天学习UWP开发,发现一个很有趣的问题,就是我题目中的描述的. 我习惯了在ResourceDictionary中写样式文件,但是发现用x:Bind时会有问题 如果是写在Style里,则提示 “x: ...
- Mach-O 的动态链接(Lazy Bind 机制)
➠更多技术干货请戳:听云博客 动态链接 要解决空间浪费和更新困难这两个问题最简单的方法就是把程序的模块相互分割开来,形成独立的文件,而不再将它们静态的链接在一起.简单地讲,就是不对那些组成程序的目标文 ...
- 【Win10】UAP/UWP/通用 开发之 x:Bind
[Some information relates to pre-released product which may be substantially modified before it's co ...
- call,apply,bind的用法
关于call,apply,bind这三个函数的用法,是学习javascript这门语言无法越过的知识点.下边我就来好好总结一下它们三者各自的用法,及常见的应用场景. 首先看call这个函数,可以理解成 ...
- Jquery中的bind(),live(),delegate(),on()绑定事件方式
博客转载为作者:枫上善若水http://www.cnblogs.com/xilipu31/p/4105794.html 前言 因为项目中经常会有利用jquery操作dom元素的增删操作,所以会涉及到d ...
- jQuery 中bind(),live(),delegate(),on() 区别(转)
当我们试图绑定一些事件到DOM元素上的时候,我相信上面这4个方法是最常用的.而它们之间到底有什么不同呢?在什么场合下用什么方法是最有效的呢? 准备知识: 当我们在开始的时候,有些知识是必须具备的: D ...
- [Bind(Exclude = "OrderId")][ScaffoldColumn(false)]
[Bind(Exclude = "OrderId")] 的意思是:View里的Model,在你提交给 Action时,不会绑定到Action的参数Model,默认它会绑定. mvc ...
随机推荐
- Jupyter notebook文件默认存储路径以及更改方法
1.文件默认存储路径怎么查? 安装Anaconda后,新建文件的默认存储路径一般在C系统盘,那么路径是什么呢? 首先,新建一个.ipynb文件, 输入以下脚本,运行出的结果即是当前jupyter文件 ...
- Html+css3记录
一.html5新特性 常用语义标签:nav footer header section mark 功能标签 video audio iframe canvas(画布和绘图功能) input新ty ...
- platform模块和ctypes模块
一.ctypes模块 Python 的 ctypes 要使用 C 函数,需要先将 C 编译成动态链接库的形式,即 Windows 下的 .dll 文件,或者 Linux 下的 .so 文件.先来看一下 ...
- tomcat8乱码问题
1:注册表里修改 1):找到 HKEY_CURRENT_USER\Console\%SystemRoot%_system32_cmd.exe 如果 该项下已存在CodePage项,则把值改为十进制” ...
- 函数开始处的MOV EDI, EDI的作用
调试程序调试到系统库函数的代码时,总会发现系统函数都是从一条MOV EDI, EDI指令开始的,紧接着这条指令下面才是标准的建立函数局部栈的代码.对系统DLL比如ntdll.dll进行反汇编,可以发现 ...
- 7_2.springboot2.x启动配置原理_2.运行run方法
当创建完SpringApplication对象之后运行run方法 public ConfigurableApplicationContext run(String... args) { StopWat ...
- 次短路 /// dijkstra oj1597
题目大意: 给出一个有向图,求从 顶点a 到 顶点b 的次短路. 第一行是2个正整数 n 和 e,表示该有向图的顶点数和边数.3 < n ≤ 5000 , 3 < e < 40000 ...
- c#使用打印机
在windows应用程序中文档的打印是一项非常重要的功能,在以前一直是一个非常复杂的工作,Microsoft .net Framework的打印功能都以组件的方式提供,为程序员提供了很大的方便,但是这 ...
- C++头文件记得加#pragma once
C++头文件记得加#pragma once不然可能会导致重定义类
- Ubuntu环境下安装Scala以及安装IntelliJ Scala插件(Plugin)
一.Scala介绍 1.结合Spark处理大数据 这是Scala的一个主要应用,而且Spark也是那Scala写的. 2.Java的脚本语言版 可以直接写Scala的脚本,也可以在.sh直接使用Sc ...
