PyQt5设置图片格式及动画
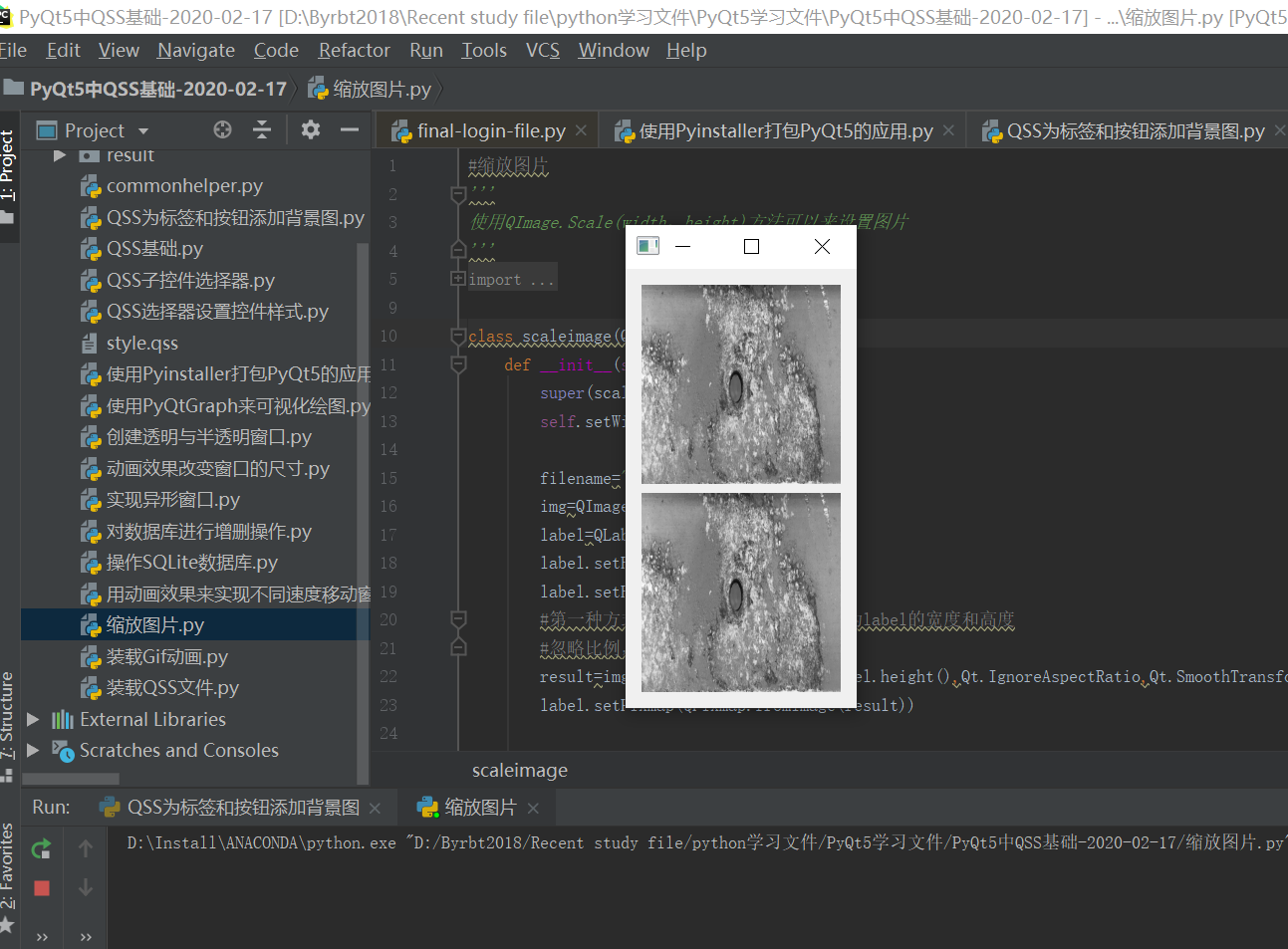
1、缩放图片
'''
使用QImage.Scale(width,height)方法可以来设置图片
'''
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
import sys class scaleimage(QWidget):
def __init__(self):
super(scaleimage,self).__init__()
self.setWindowTitle("缩放图片大小") filename="./image/0.jpg"
img=QImage(filename)
label=QLabel(self)
label.setFixedWidth(200)
label.setFixedHeight(200) #第一种方式-手动设置图片的大小尺寸为label的宽度和高度
#忽略比例,平滑化处理
result=img.scaled(label.width(),label.height(),Qt.IgnoreAspectRatio,Qt.SmoothTransformation)
label.setPixmap(QPixmap.fromImage(result)) #第二种方式-设置自比例缩放大小
label2 = QLabel(self)
label2.setFixedWidth(200)
label2.setFixedHeight(200)
label2.setScaledContents(True) #设置自动比例缩放的方式
label2.setPixmap(QPixmap("./image/0.jpg")) # 设置图片显示形式 v=QVBoxLayout()
v.addWidget(label)
v.addWidget(label2)
self.setLayout(v) if __name__=="__main__":
app=QApplication(sys.argv)
p=scaleimage()
p.show()
sys.exit(app.exec_())

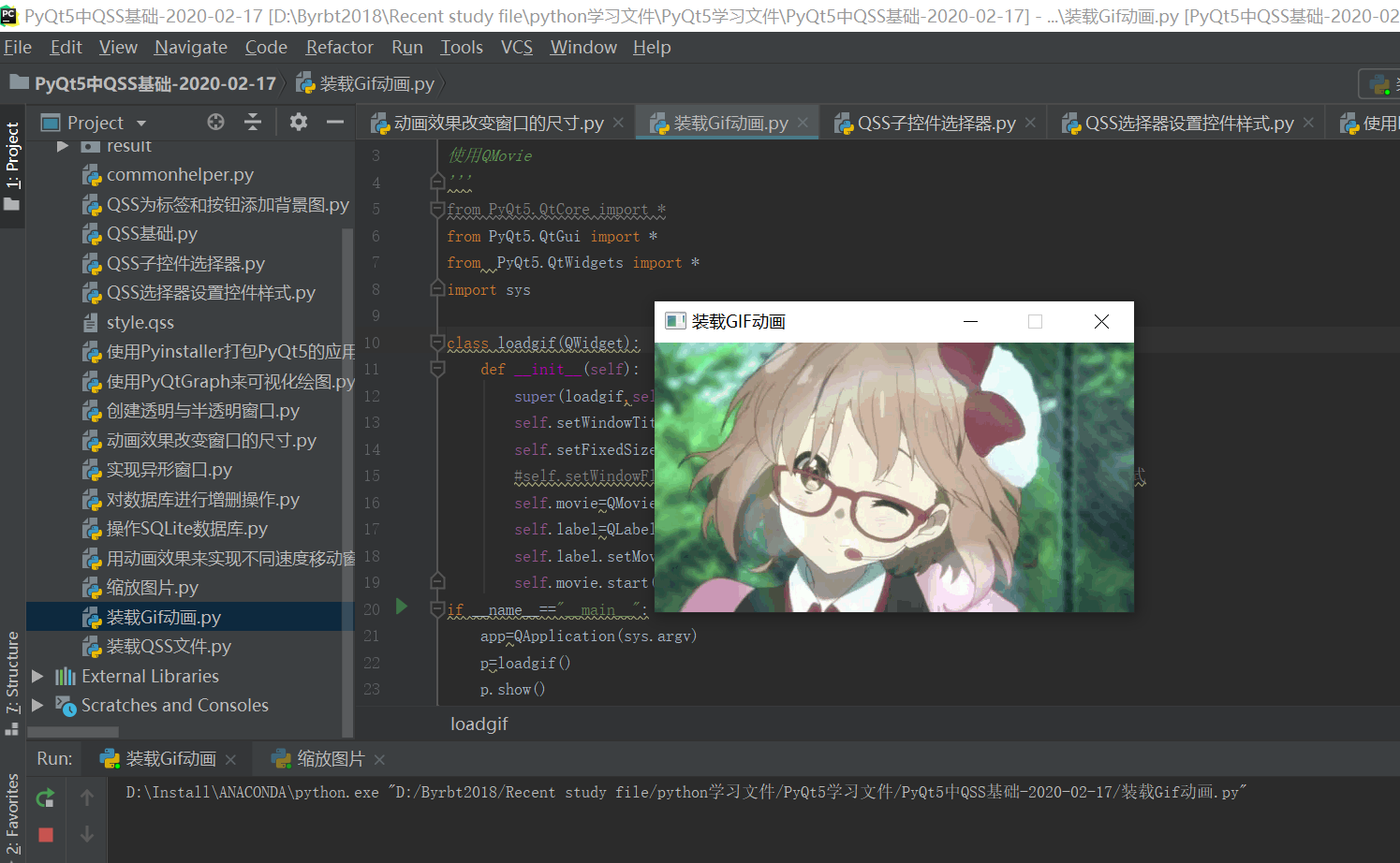
2、装载GIF动画
'''
使用QMovie
'''
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
import sys class loadgif(QWidget):
def __init__(self):
super(loadgif,self).__init__()
self.setWindowTitle("装载GIF动画")
self.setFixedSize(512,288)
#self.setWindowFlags(Qt.Dialog|Qt.CustomizeWindowHint) #隐藏标题栏,窗口样式 self.movie=QMovie("./image/load.gif") #加载本地动画文件GIF文件
self.label=QLabel(self)
self.label.setMovie(self.movie)
self.movie.start() #开启动画
if __name__=="__main__":
app=QApplication(sys.argv)
p=loadgif()
p.show()
sys.exit(app.exec_())

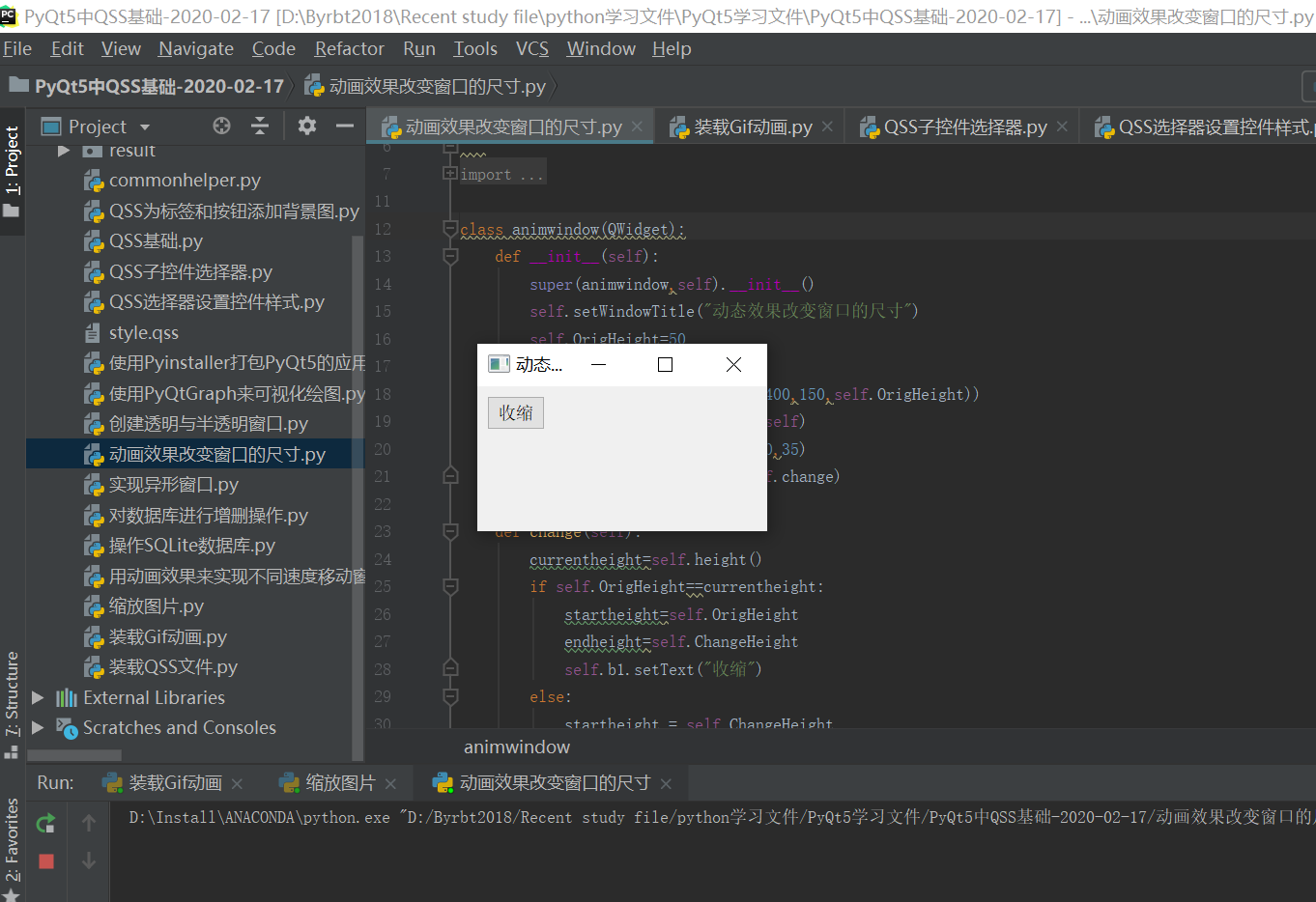
3、动画效果改变窗口的尺寸
'''
QPropertyAnimation对象
用来控制动态变化的对象
可以动态改变控件的尺寸
'''
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
import sys class animwindow(QWidget):
def __init__(self):
super(animwindow,self).__init__()
self.setWindowTitle("动态效果改变窗口的尺寸")
self.OrigHeight=50
self.ChangeHeight=150
self.setGeometry(QRect(500,400,150,self.OrigHeight))
self.b1=QPushButton("展开",self)
self.b1.setGeometry(10,10,60,35)
self.b1.clicked.connect(self.change) def change(self):
currentheight=self.height()
if self.OrigHeight==currentheight:
startheight=self.OrigHeight
endheight=self.ChangeHeight
self.b1.setText("收缩")
else:
startheight = self.ChangeHeight
endheight = self.OrigHeight
self.b1.setText("展开") #利用QPropertyAnimation(self,b'geometry')来进行设置动态改变窗口的尺寸
self.animation=QPropertyAnimation(self,b'geometry')
self.animation.setDuration(500) #设置动态变化的时间间隔为0.5秒
self.animation.setStartValue(QRect(500,400,150,startheight))
self.animation.setEndValue(QRect(500,400,300,endheight))
self.animation.start() #开始动态变化 if __name__=="__main__":
app=QApplication(sys.argv)
p=animwindow()
p.show()
sys.exit(app.exec_())
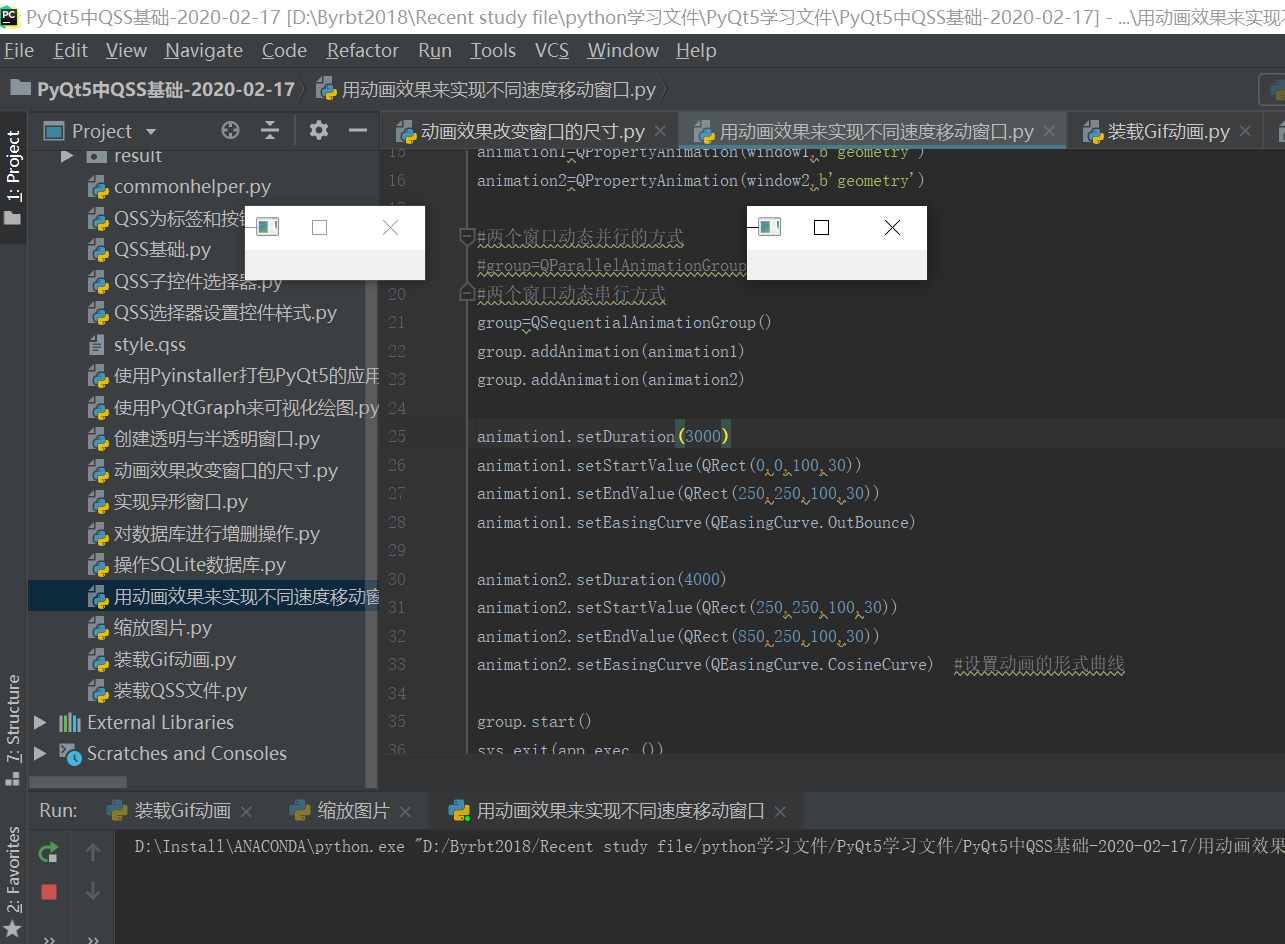
4、实现不同移动速度移动窗口
'''
'''
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
import sys app=QApplication(sys.argv)
window1=QMainWindow()
window1.show()
window2=QMainWindow()
window2.show() animation1=QPropertyAnimation(window1,b'geometry')
animation2=QPropertyAnimation(window2,b'geometry') #两个窗口动态并行的方式
#group=QParallelAnimationGroup()
#两个窗口动态串行方式
group=QSequentialAnimationGroup()
group.addAnimation(animation1)
group.addAnimation(animation2) animation1.setDuration(3000) #设置动画的时间间隔为3秒
animation1.setStartValue(QRect(0,0,100,30))
animation1.setEndValue(QRect(250,250,100,30))
animation1.setEasingCurve(QEasingCurve.OutBounce) #设置动画变化的实际动态曲线效果形式 animation2.setDuration(4000)
animation2.setStartValue(QRect(250,250,100,30))
animation2.setEndValue(QRect(850,250,100,30))
animation2.setEasingCurve(QEasingCurve.CosineCurve) #设置动画的形式曲线 group.start()
sys.exit(app.exec_())
PyQt5设置图片格式及动画的更多相关文章
- Unity一键设置导入图片格式
前几天由于项目原因,做了一个自动根据模型自动创建动画状态机,然后紧接着做了根据动画状态机和模型一键制作Prefab. 现在因为图片数量或者其它原因需要写一个一键设置图片格式的插件. 至于制作动画状态机 ...
- 在word里插入图片,并设置图片的格式
由于公司业务需要,需要在生成的word里插入图片(公司印章),仔细想了下,还是在word模板里添加一个书签,然后再该书签的位置插入图片,并设置图片的格式方便些: 代码如下: using System; ...
- swift 设置图片动画组 iOS11之前 默认图片 设置不成功
在iOS 11 上, 1.先执行动画组 在设置图片执行帧动画,2.先设置图片在设置帧动画,执行帧动画 没有任何问题 在iOS 10和iOS9上,必须 执行 方法二(先设置图片在设置帧动画,执行帧动画 ...
- python 将png图片格式转换生成gif动画
先看知乎上面的一个连接 用Python写过哪些[脑洞大开]的小工具? https://www.zhihu.com/question/33646570/answer/157806339 这个哥们通过爬气 ...
- 前端工程师技能之photoshop巧用系列第四篇——图片格式
× 目录 [1]图片格式 [2]保存设置 前面的话 对于前端来说,图片格式是需要重要掌握的知识.本文是photoshop巧用系列第四篇——图片格式 图片格式 目前在前端的开发中常用的图片格式有jpg. ...
- png、jpg、gif三种图片格式的区别
png.jpg.gif三种图片格式的区别 2014-06-17 为什么想整理这方面的类容,我觉得就像油画家要了解他的颜料和画布.雕塑家要了解他的石材一样,作为网页设计师也应该对图片格式的特性有一定 ...
- Google最新的图片格式WEBP全面解析
前言 不管是 PC 还是移动端,图片一直是流量大头,以苹果公司 Retina 产品为代表的高 PPI 屏对图片的质量提出了更高的要求,如何保证在图片的精细度不降低的前提下缩小图片体积,成为了一个有价值 ...
- 关于webp图片格式初探
前言 不管是 PC 还是移动端,图片一直是流量大头,以苹果公司 Retina 产品为代表的高 PPI 屏对图片的质量提出了更高的要求,如何保证在图片的精细度不降低的前提下缩小图片体积,成为了一个有价值 ...
- PNG,JPEG,BMP,JIF图片格式详解及其对比
原文地址:http://blog.csdn.net/u012611878/article/details/52215985 图片格式详解 不知道大家有没有注意过网页里,手机里,平板里的图片,事实上,图 ...
随机推荐
- 每天进步一点点------Allegro 布线完成后如何修改线宽
一.如果要改变整个一条导线的宽度 1.在find栏里选择Cline; 2.在PCB中选择要改的导线,点击右键,选择Change Width 3.在对话框中输入你想要的线宽 3.如果要改变整个导线 ...
- ACM的探索之Everything is Generated In Equal Probability! 后序补充丫!
Problem Desciption: 百度翻译后的汉化: 参见博客:https://www.cnblogs.com/zxcoder/p/11253099.html https://blog.csdn ...
- 《深入浅出WPF》学习总结之Binding
一.前言 友好的图形用户界面(Graphics User Interface ,GUI)的流行也就是近十来年的事情,之前应用程序与用户的交互是通过控制台界面(Console User Interfac ...
- js的全局变量与var关键字
var a = '1'; 如果定义在函数外,就是全局变量.如果定义在函数内,就不是全局变量,只能在函数内调用. 但是:如果在函数内定义变量,没有加var关键字,默认表示该变量是全局的.
- liunx详解-2
linux安装与配置 安装配置 虚拟机配置1G内存,1核CPU,50G硬盘,网络地址转换(NAT,主机作为路由构建内网) 镜像文件:http://mirror.nsc.liu.se/centos-st ...
- 存储过程(Stored Procedure)
存储过程中 IN,OUT,INOUT类型参数的区别 IN:输入参数:表示该参数的值必须在调用存储过程时指定赋值,在存储过程中修改该参数的值不能被返回,为默认值 OUT:在存储过程内部,该值的默认值为N ...
- 剑指OFFER之合并两个排序的链表
题目描述 输入两个单调递增的链表,输出两个链表合成后的链表,当然我们需要合成后的链表满足单调不减规则. 解决办法 1.递归方法: if(pHead1==NULL) return pHead2; els ...
- 其他 - markdown 常用语法
1. 概述 简述 markdown 相关的标记 2. markdown markdown 概述 简单的标记语言 用作快速排版 使用 使用标记对文章样式进行描述 通过专门的引擎读取, 可以展示简单的样式 ...
- Go递归函数
package main import "fmt" func main() { /* 递归函数(recursion):一个函数自己调用自己,就叫做递归函数. 递归函数要有一个出口, ...
- springboot集成实现秒杀
springboot集成开发实现商场秒杀 加入主要依赖 <dependency> <groupId>org.springframework.boot</groupId&g ...