基于Travis CI实现 Gitbook在 Github 和 Coding 的同步部署
前言
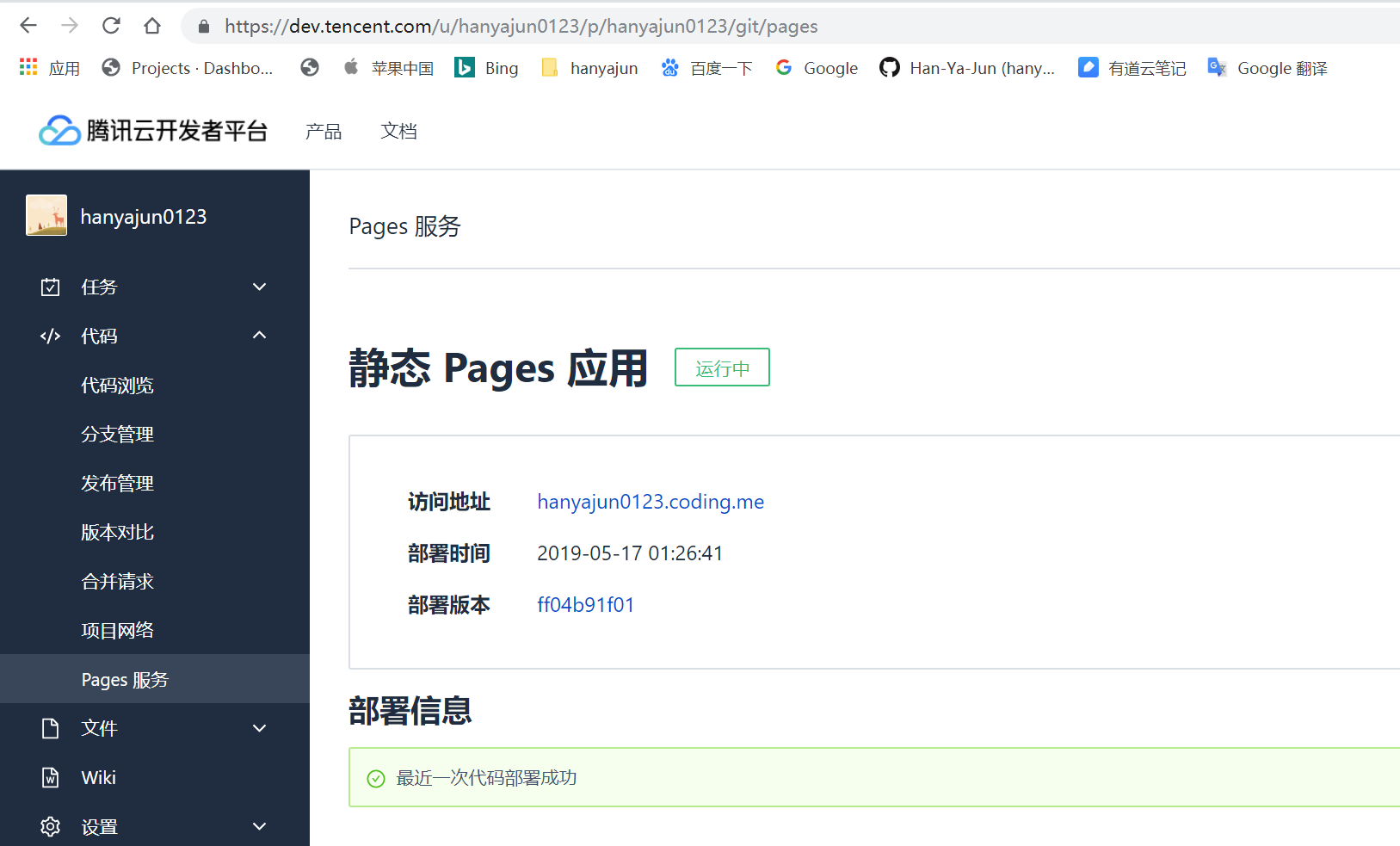
最近发现自己的博客在使用vpn的情况下打开很慢,百度站点也抓取失败,于是将自己的博客借助hexo-deploy 插件很容易同步部署到了coding上。只需要在你的hexo配置文件_config.yml的deploy配上coding的coding page项目url(注意将ssh key 设置好)
deploy:
- type: git
repository:
- git@github.com:Han-Ya-Jun/Han-Ya-Jun.github.io.git
- git@git.dev.tencent.com:hanyajun0123/hanyajun0123.git
branch: master
message: update
- type: baidu_url_submitter

配置后于是在阿里云的域名解析上新增两条CNAME记录指向 hanyajun0123.coding.me,选择默认解析,原来github的解析换成国外的dns解析路线,这样国内的就指向coding,国外的指向github.io

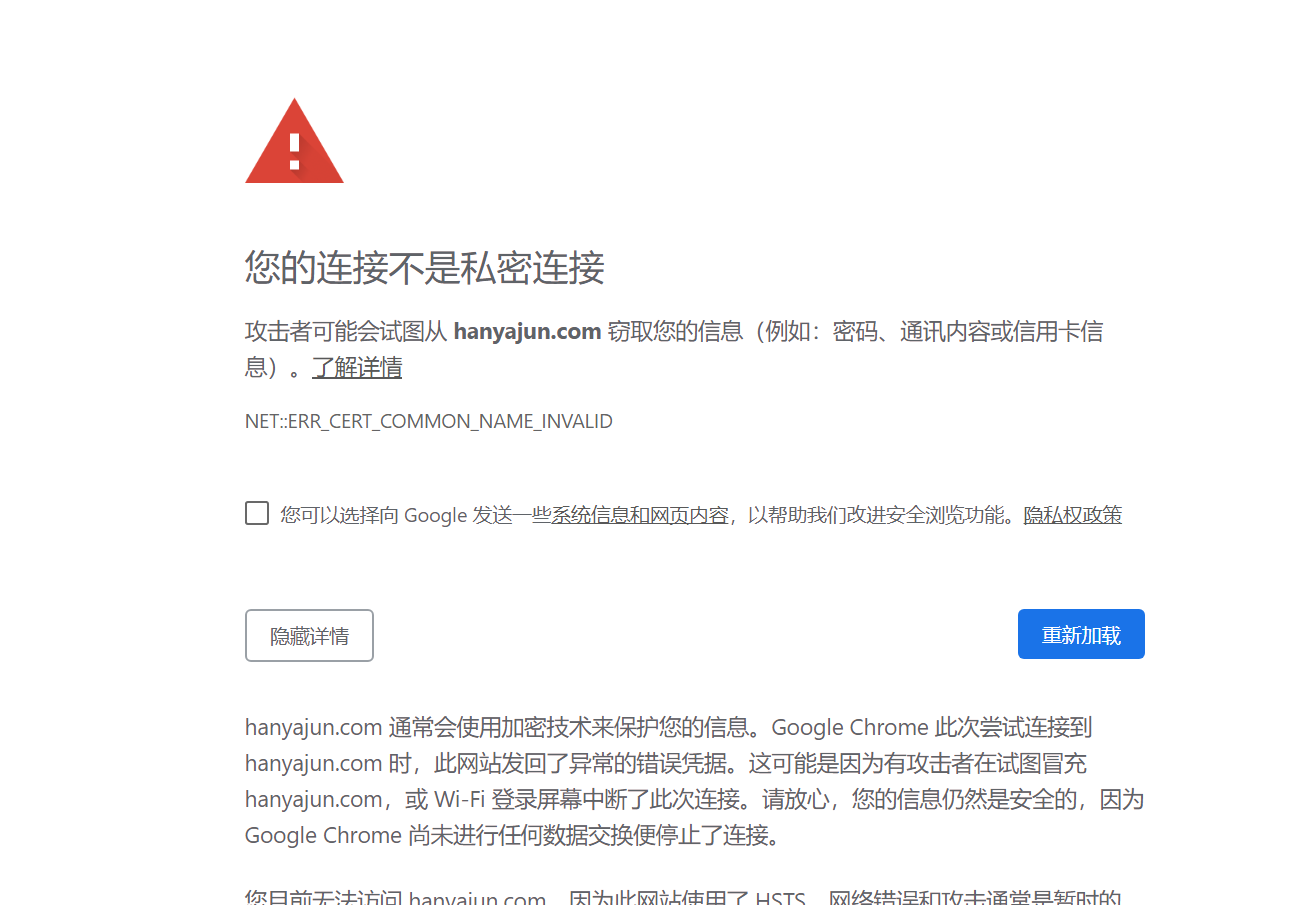
访问的时候出现了下面的这种异常(您的链接不是私密链接)

看了下coding的证书申请情况也是一直失败

后来查了下资料发现得先暂停掉原先指向github.io的解析,这个会对与coding page进行校验。后来停掉再次申请ssl证书就成功了,本来以为完美解决了,谁知自己部署在github page的gitbook的项目访问不了,翻墙之后就可以访问了,这个很好解释,不翻墙就解析到了coding上。于是自己又琢磨了下如何基于travis ci实现gitbook在github和coding的自动化ci。如果之前没有尝试过使用travis ci来部署gitbo的可以参考下我之前写的一篇博客《如何使用travis-ci自动化构建部署GitHub Pages(gitbook)》
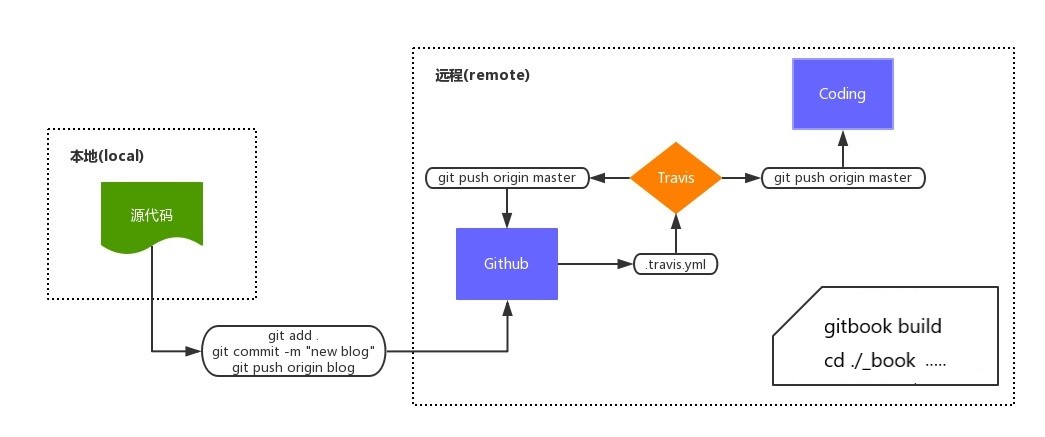
CI流程

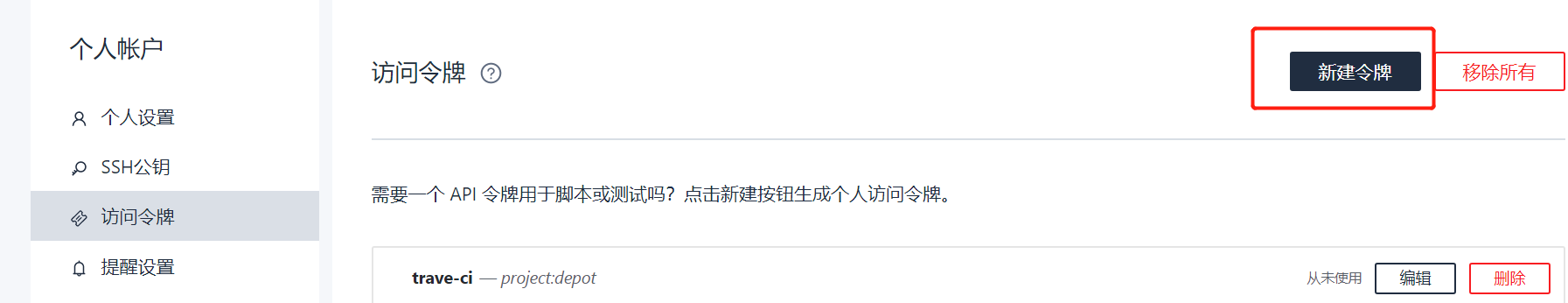
获取coding访问令牌

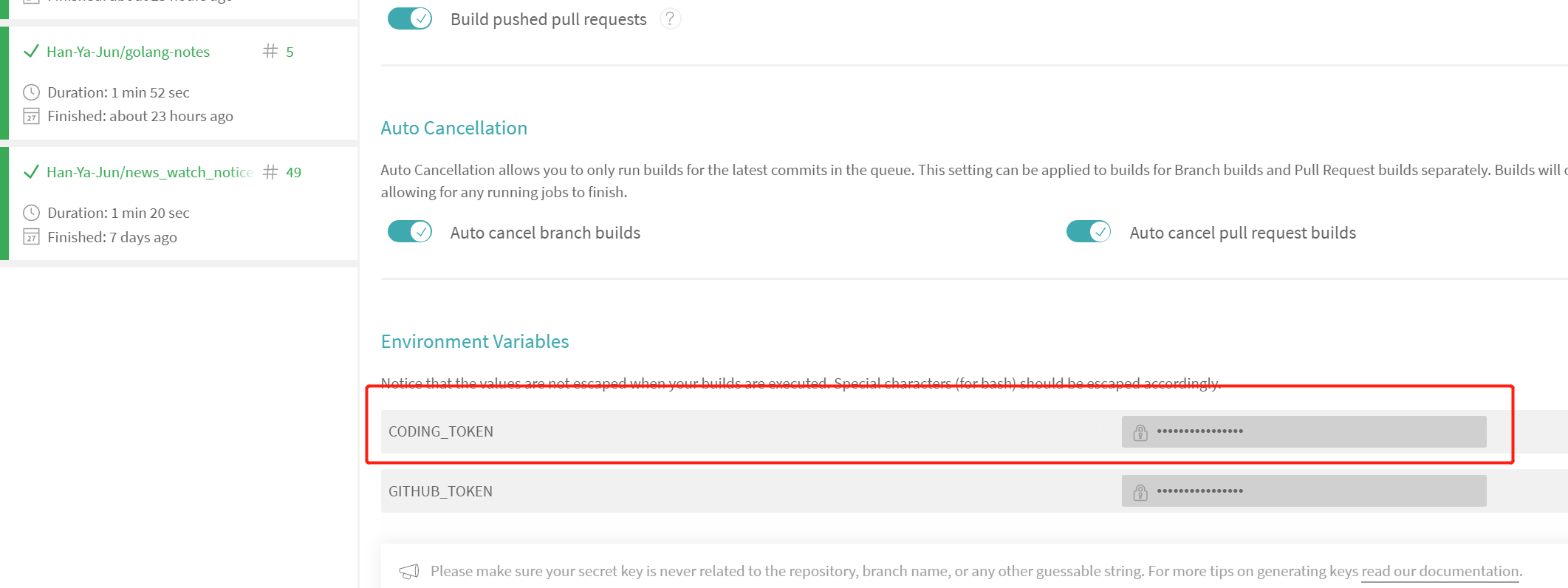
travis添加coding token环境变量
在Travis上原来github部署ci的gitbook项目里面添加访问coding token。

修改.travis.yaml 文件
after_script:
- cd ./_book
- git init
- git config user.name "*****"
- git config user.email "******"
- git add .
- git commit -m "Update Gitbook By TravisCI With Build $TRAVIS_BUILD_NUMBER"
- git push --force --quiet "https://hanyajun0123:${CODING_TOKEN}@${CO_REF}" master:master
- git tag v0.0.$TRAVIS_BUILD_NUMBER -a -m "Auto Taged By TravisCI With Build $TRAVIS_BUILD_NUMBER"
- git push --quiet "https://hanyajun0123:${CODING_TOKEN}@${CO_REF}" master:master --tags
# git@git.dev.tencent.com:hanyajun0123/coding_basis_review.git
env:
global:
# Coding Pages
- CO_REF: git.dev.tencent.com/hanyajun0123/coding_basis_review.git
触发ci
修改本地gitbook项目,推送到github上去,就可以粗发ci了。
Creating a brand new local repo from scratch in dir /tmp/d20190517-7047-qvpbfn/work...
dpl.2
Preparing deploy
dpl.3
Deploying application
Initialized empty Git repository in /tmp/d20190517-7047-qvpbfn/work/.git/
Repo created successfully
Switched to a new branch 'gh-pages'
An orphan branch gh-pages created successfully
cd -
cd /tmp/d20190517-7047-qvpbfn/work
Copying /home/travis/build/Han-Ya-Jun/coding_basis_review/_book contents to /tmp/d20190517-7047-qvpbfn/work (workdir: /tmp/d20190517-7047-qvpbfn/work)...
Configuring git committer to be Deployment Bot (from Travis CI) <deploy@travis-ci.org> (workdir: /tmp/d20190517-7047-qvpbfn/work)
Preparing to deploy gh-pages branch to gh-pages (workdir: /tmp/d20190517-7047-qvpbfn/work)
commit 76413d48b1f036c4b9c9b4e3fbad583fa24aa87a
Author: Deployment Bot (from Travis CI) <deploy@travis-ci.org>
Date: Fri May 17 01:15:08 2019 +0800
Deploy Han-Ya-Jun/coding_basis_review to github.com/Han-Ya-Jun/coding_basis_review.git:gh-pages
.travis.yml | 49 ++
generation | 0
gitbook/fonts/fontawesome/FontAwesome.otf | Bin 0 -> 124988 bytes
gitbook/fonts/fontawesome/fontawesome-webfont.eot | Bin 0 -> 76518 bytes
gitbook/fonts/fontawesome/fontawesome-webfont.svg | 685 +++++++++++++++++++++
gitbook/fonts/fontawesome/fontawesome-webfont.ttf | Bin 0 -> 152796 bytes
gitbook/fonts/fontawesome/fontawesome-webfont.woff | Bin 0 -> 90412 bytes
.../fonts/fontawesome/fontawesome-webfont.woff2 | Bin 0 -> 71896 bytes
gitbook/gitbook-plugin-3-ba/plugin.js | 20 +
.../gitbook-plugin-back-to-top-button/plugin.css | 55 ++
...
51 files changed, 6434 insertions(+)
Doing the git push (workdir: /tmp/d20190517-7047-qvpbfn/work)...
On branch gh-pages
nothing to commit, working tree clean
cd -
App has been pushed
after_script.1
0.01s$ cd ./_book
after_script.2
0.01s$ git init
Initialized empty Git repository in /home/travis/build/Han-Ya-Jun/coding_basis_review/_book/.git/
after_script.3
0.01s$ git config user.name "hanyajun0123"
after_script.4
0.01s$ git config user.email "1581532052@qq.com"
after_script.5
0.05s$ git add .
after_script.6
0.02s$ git commit -m "Update Gitbook By TravisCI With Build $TRAVIS_BUILD_NUMBER"
[master (root-commit) 1c86337] Update Gitbook By TravisCI With Build 10
51 files changed, 6434 insertions(+)
create mode 100644 .travis.yml
create mode 100644 generation
create mode 100644 gitbook/fonts/fontawesome/FontAwesome.otf
create mode 100644 gitbook/fonts/fontawesome/fontawesome-webfont.eot
create mode 100644 gitbook/fonts/fontawesome/fontawesome-webfont.svg
create mode 100644 gitbook/fonts/fontawesome/fontawesome-webfont.ttf
create mode 100644 gitbook/fonts/fontawesome/fontawesome-webfont.woff
create mode 100644 gitbook/fonts/fontawesome/fontawesome-webfont.woff2
create mode 100644 gitbook/gitbook-plugin-3-ba/plugin.js
create mode 100644 gitbook/gitbook-plugin-back-to-top-button/plugin.css
create mode 100644 gitbook/gitbook-plugin-back-to-top-button/plugin.js
create mode 100644 gitbook/gitbook-plugin-disqus/plugin.css
create mode 100644 gitbook/gitbook-plugin-disqus/plugin.js
create mode 100644 gitbook/gitbook-plugin-donate/plugin.css
create mode 100644 gitbook/gitbook-plugin-donate/plugin.js
create mode 100644 gitbook/gitbook-plugin-editlink/plugin.js
create mode 100644 gitbook/gitbook-plugin-fontsettings/fontsettings.js
create mode 100644 gitbook/gitbook-plugin-fontsettings/website.css
create mode 100644 gitbook/gitbook-plugin-ga/plugin.js
create mode 100644 gitbook/gitbook-plugin-github-buttons/plugin.js
create mode 100644 gitbook/gitbook-plugin-github-buttons/plugin.js.map
create mode 100644 gitbook/gitbook-plugin-github/plugin.js
create mode 100644 gitbook/gitbook-plugin-image-captions/image-captions.css
create mode 100644 gitbook/gitbook-plugin-page-toc-button/plugin.css
create mode 100644 gitbook/gitbook-plugin-page-toc-button/plugin.js
create mode 100644 gitbook/gitbook-plugin-prism/prism-coy.css
create mode 100644 gitbook/gitbook-plugin-prism/prism-dark.css
create mode 100644 gitbook/gitbook-plugin-prism/prism-funky.css
create mode 100644 gitbook/gitbook-plugin-prism/prism-okaidia.css
create mode 100644 gitbook/gitbook-plugin-prism/prism-solarizedlight.css
create mode 100644 gitbook/gitbook-plugin-prism/prism-tomorrow.css
create mode 100644 gitbook/gitbook-plugin-prism/prism-twilight.css
create mode 100644 gitbook/gitbook-plugin-prism/prism.css
create mode 100644 gitbook/gitbook-plugin-search-plus/jquery.mark.min.js
create mode 100644 gitbook/gitbook-plugin-search-plus/search.css
create mode 100644 gitbook/gitbook-plugin-search-plus/search.js
create mode 100644 gitbook/gitbook-plugin-sharing/buttons.js
create mode 100644 gitbook/gitbook-plugin-splitter/splitter.css
create mode 100644 gitbook/gitbook-plugin-splitter/splitter.js
create mode 100644 gitbook/gitbook-plugin-tbfed-pagefooter/footer.css
create mode 100644 gitbook/gitbook.js
create mode 100644 gitbook/images/apple-touch-icon-precomposed-152.png
create mode 100644 gitbook/images/favicon.ico
create mode 100644 gitbook/style.css
create mode 100644 gitbook/theme.js
create mode 100644 index.html
create mode 100644 network/TCP_IP.html
create mode 100644 network/summary.html
create mode 100644 package-lock.json
create mode 100644 search_plus_index.json
create mode 100644 sitemap.xml
after_script.7
3.87s$ git push --force --quiet "https://hanyajun0123:${CODING_TOKEN}@${CO_REF}" master:master
after_script.8
0.01s$ git tag v0.0.$TRAVIS_BUILD_NUMBER -a -m "Auto Taged By TravisCI With Build $TRAVIS_BUILD_NUMBER"
after_script.9
1.65s$ git push --quiet "https://hanyajun0123:${CODING_TOKEN}@${CO_REF}" master:master --tags
Done. Your build exited with 0.
基于Travis CI实现 Gitbook在 Github 和 Coding 的同步部署的更多相关文章
- 博客 | 基于Travis CI实现Hexo在Github和Coding的同步自动化部署
文章目录 完成Hexo主题安装和配置 基于Travis CI实现同步部署 参考内容 相关链接 待补充 完成Hexo主题安装和配置 如果您还没有安装Hexo环境,请参考Hexo文档安装,也给出这样两篇博 ...
- 利用Travis CI 让你的github项目持续构建
Travis CI 是目前新兴的开源持续集成构建项目,它与jenkins,GO的很明显的特别在于采用yaml格式,简洁清新独树一帜.目前大多数的github项目都已经移入到Travis CI的构建队列 ...
- 使用Travis CI自动部署博客到github pages和coding pages
每次换系统或换电脑之后重新部署博客总是很苦恼?想像jekyll那样,一次性部署完成后,以后本地不用安装环境直接 git push 就能生成博客?那推荐你应该使用使用 Travis CI了. 这篇文章我 ...
- 【Hexo】使用Hexo+github pages+travis ci 实现自动化部署
目录 一.说明 二.成品展示 三.前期准备 本地安装 node.js 本地安装 git github 账号 创建仓库 travis ci 账号 四.安装 Hexo 五.使用 hexo 搭建博客 六.部 ...
- 使用 Travis CI 实现项目的持续测试反馈
[篇幅较长,10.15前补充完毕,如希望探索可直接移步Github仓库:https://github.com/SivilTaram/CITest] 在编程课中,我们可以使用成熟的在线评测系统来测试某个 ...
- [转]使用 Travis CI 部署你的 Hexo 博客
之前使用Hexo的时候,都是在本地进行编译和部署的,平时使用的时候觉得没什么,只需要 hexo ghexo d 两步就可以把博客更新的内容推到GitHub Pages上.但是某些时候可能会遇到你的文件 ...
- 基于travis和git tag 实现npm自动化发版
最近又把烂尾的开源项目alfred-femine拾起来了,这个项目旨在开发一系列前端常用的alfred workflow,提供前端开发的查询效率.时隔这么久,再次搞起,希望自己能够一直维护下去,也欢迎 ...
- github Travis CI 持续集成
一个项目如何保证代码质量是开发中非常重要的环节,对于开源项目来说更是如此,因为开源项目要面对的是来自不同水平开发者提交的代码.所以围绕开源做持续集成(Continuous Integration)变得 ...
- github pages与travis ci运作原理
当说到自动部署的时候,我很反感那些一上来就balabala说怎么操作的博文文章,照着别人的做法有样学样,经常会因为与自己项目实际情况不符而出现各种问题. 比如说github和travis,首先应该搞明 ...
随机推荐
- leetcode 最大水池
leetcode 11题 水池最大容积 题目描述 给定 n 个非负整数 a1,a2,...,an,每个数代表坐标中的一个点 (i, ai) .在坐标内画 n 条垂直线,垂直线 i 的两个端点分别为 ( ...
- Qt Installer Framework翻译(4)
教程:创建安装程序 本教程描述如何为一个小项目创建一个简单的安装程序: 本节描述创建安装程序所必须完成的步骤: 创建一个包文件夹,其中将包含所有配置文件和可安装的包. 创建一个配置文件,其中包含有关如 ...
- 阿里巴巴Jetcache springboot使用教程
原文地址:https://www.jianshu.com/p/03b289439de2 springboot中使用说明 jetcache原理参见:https://www.jianshu.com/p/8 ...
- C语言实现按位拷贝
在程序开发过程中,我们经常会用到按位拷贝一串二进制数,在此提供一个按位拷贝的函数给大家参考,函数源码如下: #define char_t char #define uint8_t unsigned c ...
- 隐隐约约 听 RazorEngine 在 那里 据说 生成代码 很 美。
这只是 一个开始 ....
- 基于bootstrap和knockoutjs使用 mvc 查询
这是我摘抄的码 http://pan.baidu.com/s/1nvKWdsd
- Ubuntu学习之路1
最近重装了系统,对自己很久的win7 say goodBye.学习了自制U盘系统盘,重装了win8,然后在win8上倒腾,发现还是不错的.于是又在win8上装回了win7上的VMware,捣鼓了一下U ...
- 个人作业四——Alpha测试
个人作业四--Alpha测试 这个作业属于哪个课程 软件工程 这个作业要求在哪里 作业要求 团队名称 GP工作室 这个作业的目标 对其他小组的项目进行测试 测试人员 许佳文 学号 2017310242 ...
- 聊一聊 MySQL 中的数据编辑过程中涉及的两阶段提交
MySQL 数据库中的两阶段提交,不知道您知道不?这篇文章就简单的聊一聊 MySQL 数据库中的两阶段提交,两阶段提交发生在数据变更期间(更新.删除.新增等),两阶段提交过程中涉及到了 MySQL 数 ...
- RoBERTa模型总结
RoBERTa模型总结 前言 RoBERTa是在论文<RoBERTa: A Robustly Optimized BERT Pretraining Approach>中被提出的.此方法 ...
