Hexo | 超详细的hexo+githhub page搭建过程
首先安装node.js

安装git
去Git官网根据你的电脑参数,下载对应版本。
下载完成,通过在命令行输入 git version 查看是否安装成功,有输出版本号说明安装成功。
鼠标邮件菜单里就多了Git GUI Here和Git Bash Here两个按钮,一个是图形界面的Git操作,一个是命令行,我们选择Git Bash Here。

Hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装Hexo
一、桌面右键鼠标,点击Git Bash Here,输入npm命令即可安装
npm install hexo-cli -gnpm install hexo-deployer-git --save
第一句是安装hexo,第二句是安装hexo部署到git page的deployer,两个都需要安装。
二、Hexo初始化配置
创建Hexo文件夹 根据自己喜好建立目录(如D:\Blog\Hexo),直接进入D:\Blog\Hexo文件夹下右键鼠标,点击Git Bash Here,进入Git命令框,执行以下操作。
npm init
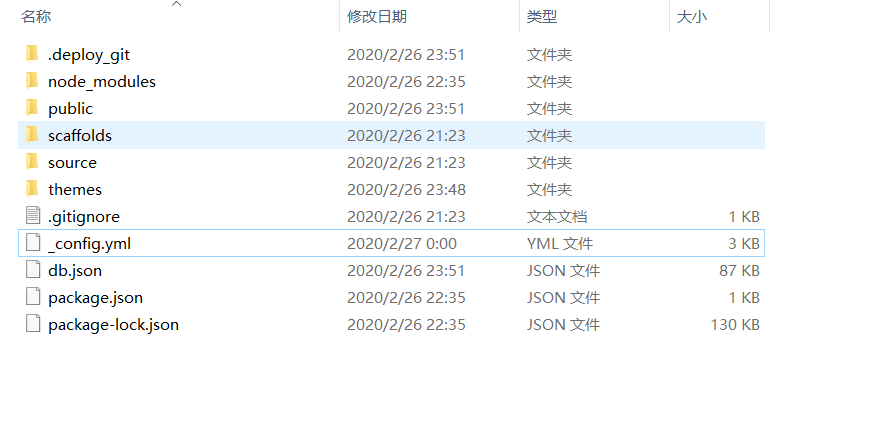
安装完成Hexo后。Hexo的文件夹如下:

本地查看效果
执行下面语句,执行完即可登录localhost:4000查看效果
hexo generatehexo server
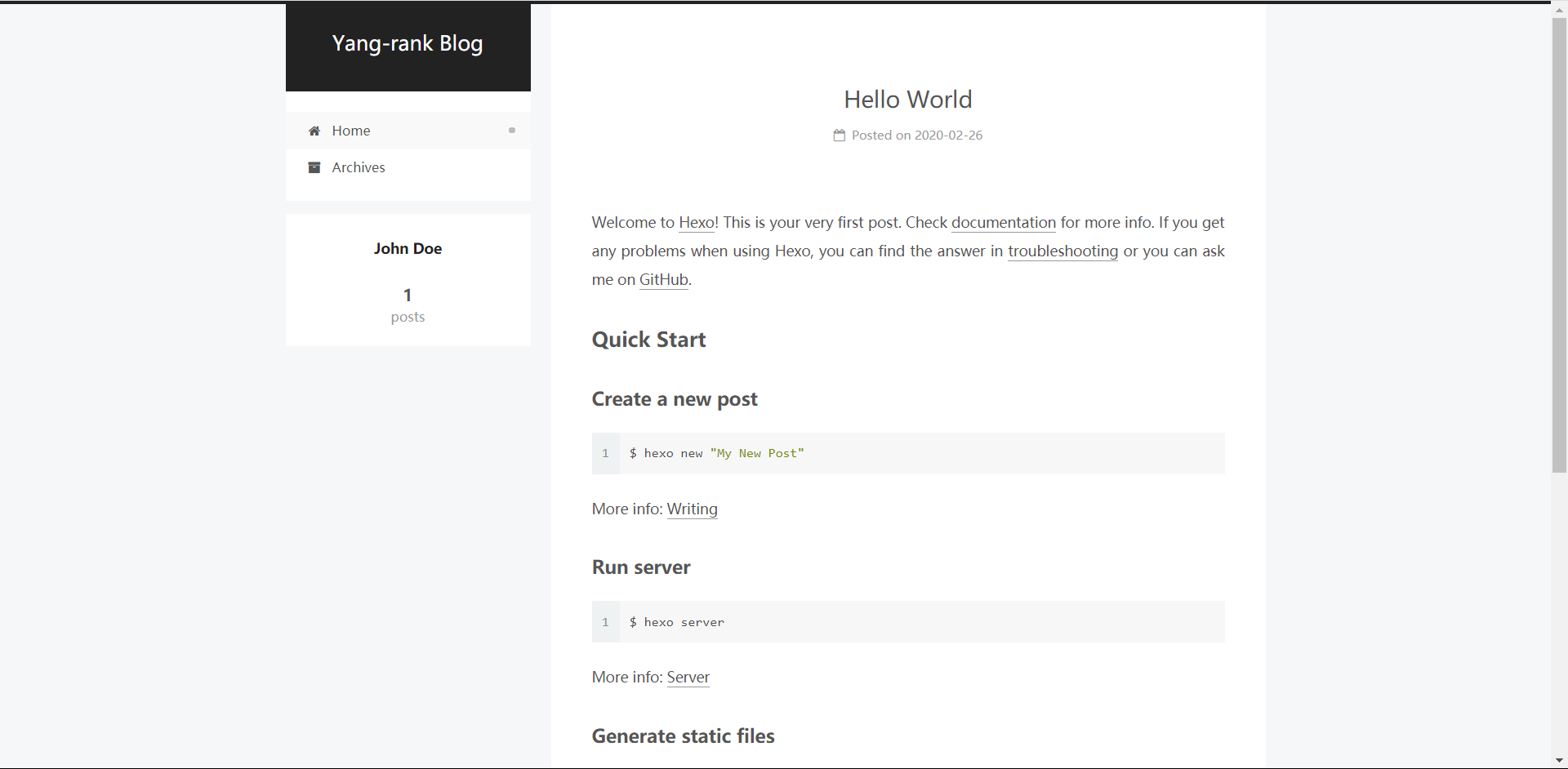
效果如下:(这里我因为修改了主题风格,所以格式变了)

将博客部署到GitHub Page上
那么现在本地的博客已经搭建起来了,但是我们只可以通过本地连接查看我们的博客。
那么我们现在需要做的就是把本地的博客发布到服务器上,让别人也可以连接我们的博客,而Github Pages就帮我完成了这件事情。
但是Github Pages的代码就是寄存在Github上面的。那么接下来我们需要在Github上面创建一个新的项目。
一、注册GitHub账户
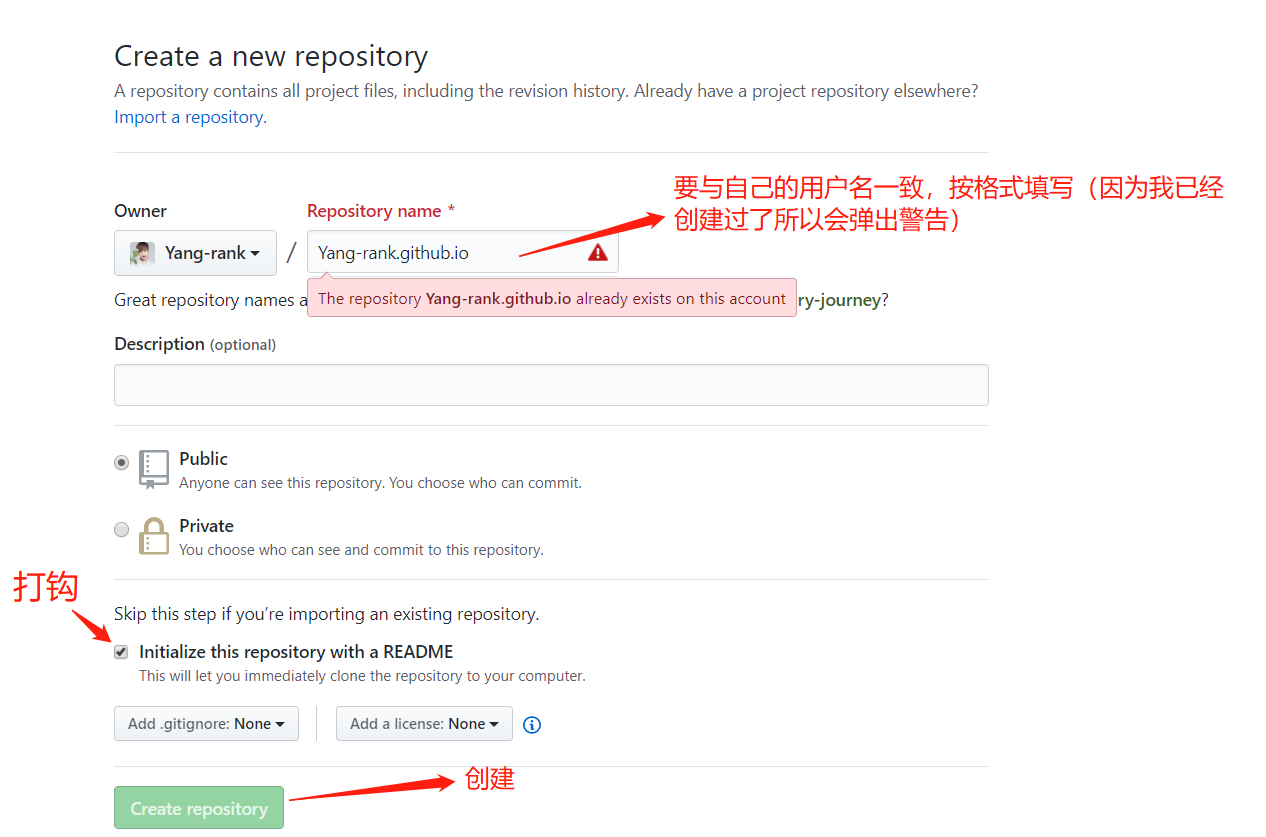
二、创建代码库

三、配置SSH密钥
配置Github的SSH密钥可以让本地git项目与远程的github建立联系,
让我们在本地写了代码之后直接通过git操作就可以实现本地代码库与Github代码库同步。操作如下
第一步 看看是否存在密钥
我们需要看看是否看看本机是否存在SSH keys,打开Git Bash,并运行:
输入 cd ~/.ssh//打开显示秘钥的名称ls
如果,不存在此目录,则进行第二步操作,否则,你本机已经存在ssh公钥和私钥,可以略过第二步,直接进入第三步操作。
第二步 创建一对新的SSH密钥(keys)
$ssh-keygen -t rsa -C "你的邮箱地址"#这将按照你提供的邮箱地址,创建一对密钥Generating public/private rsa key pair.Enter file in which to save the key (/c/Users/you/.ssh/id_rsa): [Press enter]
接着,根据提示,你需要输入密码和确认密码(可以不设置密码,直接回车就可以)
Enter passphrase (empty for no passphrase): [Type a passphrase]Enter same passphrase again: [Type passphrase again]
输入完成后会显示:
Your identification has been saved in /c/Users/you/.ssh/id_rsa.Your public key has been saved in /c/Users/you/.ssh/id_rsa.pub.The key fingerprint is:01:0f:f4:3b:ca:85:d6:17:a1:7d:f0:68:9d:f0:a2:db 你的邮箱
第三步 在GitHub账户中添加你的公钥
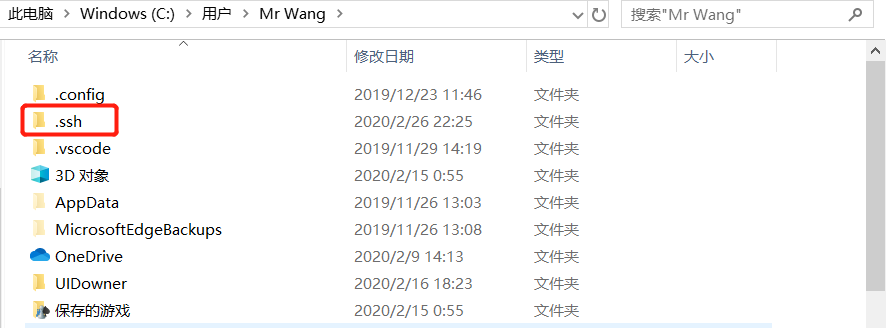
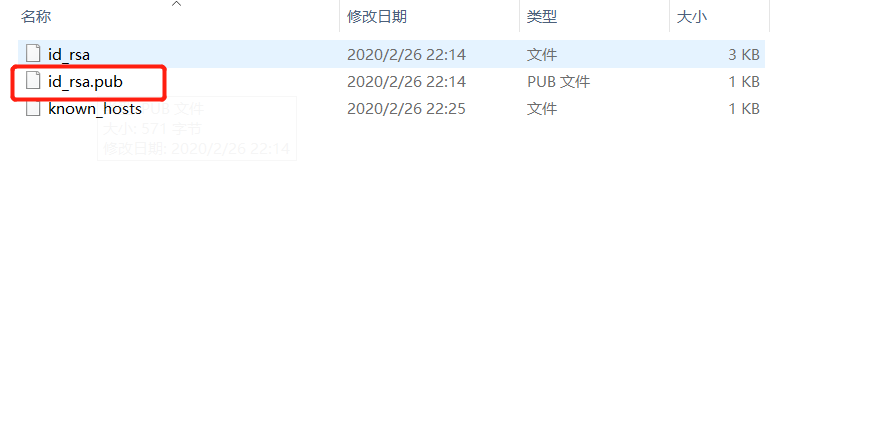
找到.ssh 文件夹

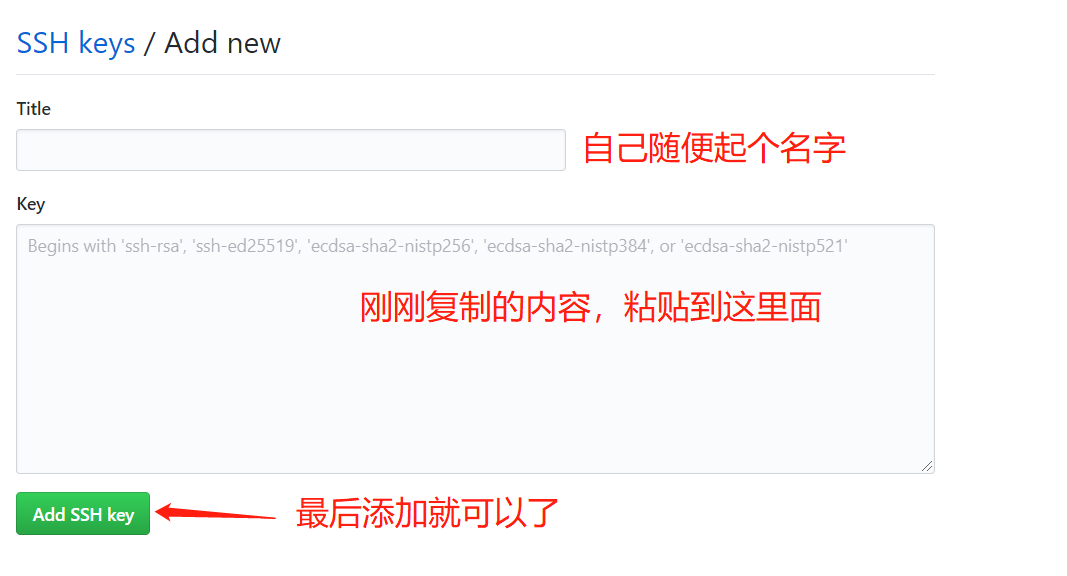
以文本的方式打开此文件,然后复制全部内容。如果想登陆远端,则需要将rsa.pub里的秘钥添加到远端

接着
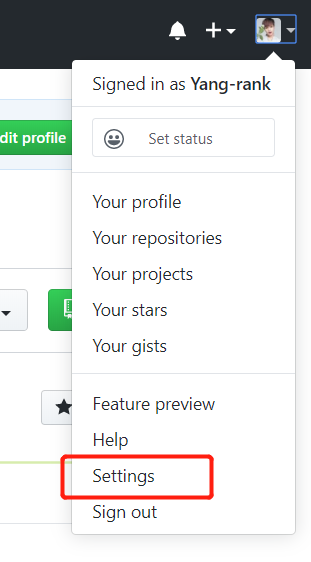
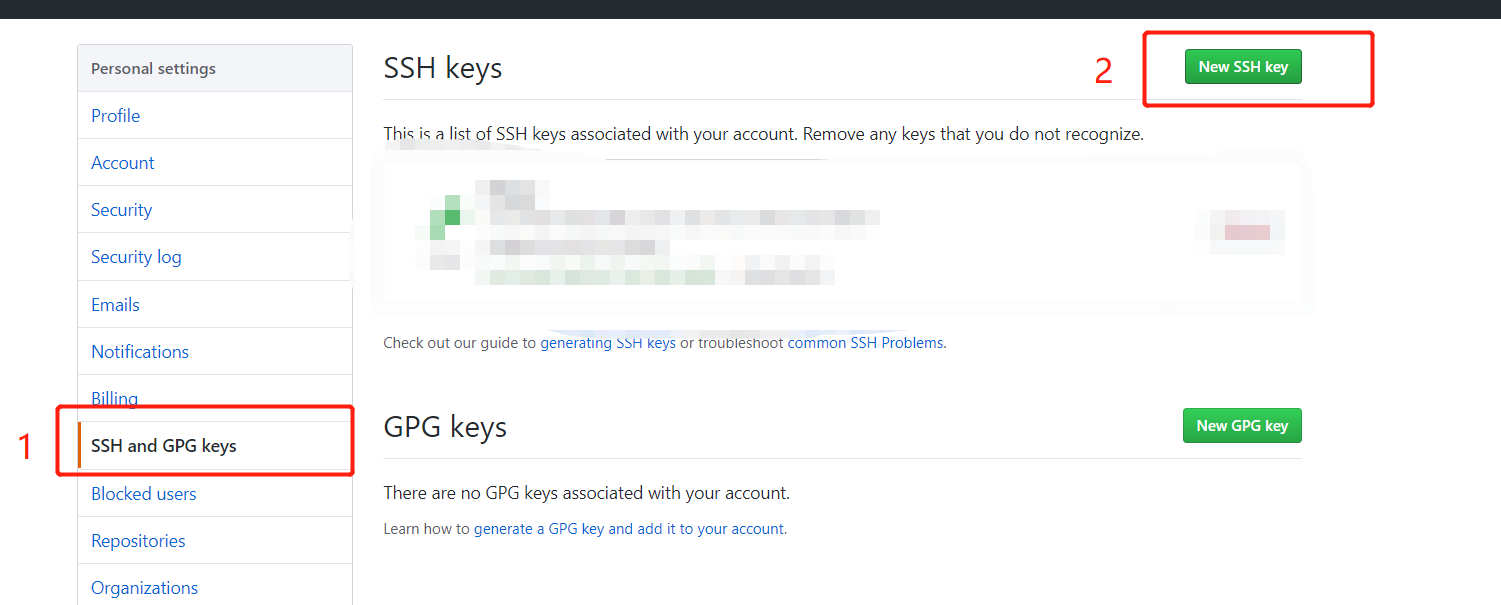
1.登陆GitHub,进入你的Account Settings



第四步 测试
输入下面命令,看是否设置成功
ssh -T git@github.com
反馈:
The authenticity of host 'github.com (207.97.227.239)' can't be established.RSA key fingerprint is 16:27:ac:a5:76:28:2d:36:63:1b:56:4d:eb:df:a6:48.Are you sure you want to continue connecting (yes/no)?
直接输入 yes 就可以了
第五步 设置用户信息
如果设置了git 的用户信息则跳过即可,如果没有,如下:
git config --global user.name "ryanlijianchang"//用户名git config --global user.email "liji.anchang@163.com"//填写自己的邮箱
第六步 SSH Key配置成功
本机已成功连接到GitHub
四、将本地的Hexo文件更新到Github的库中
第一步 登录Github打开自己的项目 username.github.io

第二步、打开之后,点击SSH,选择SSH类型地址,复制地址

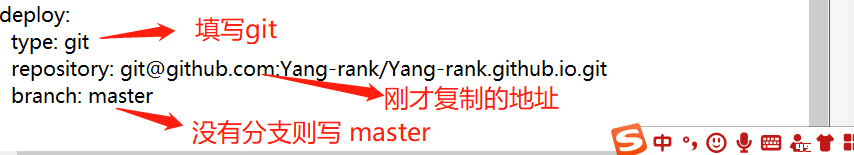
第三步、打开你一开始创建的Hexo文件夹(如D:\Blog\Hexo),用记事本打开刚文件夹下的_config.yml文件

第四步、配置文件里修改信息,保存

第五步、在Hexo文件夹下执行
hexo ghexo d
或者直接执行
hexo g -d
执行完之后会让你输入github的账号和密码,输入完后就可以登录我们自己的部署在Github Pages服务器上的博客了。对应的地址是 username.github.io
假如这时候,报错 ERROR Deployer not found: git,那么就是你的deployer没有安装成功,你需要执行如下命令再安装一次:
npm install hexo-deployer-git --save
然后,再执行hexo g -d,你的博客就部署到Github上了。
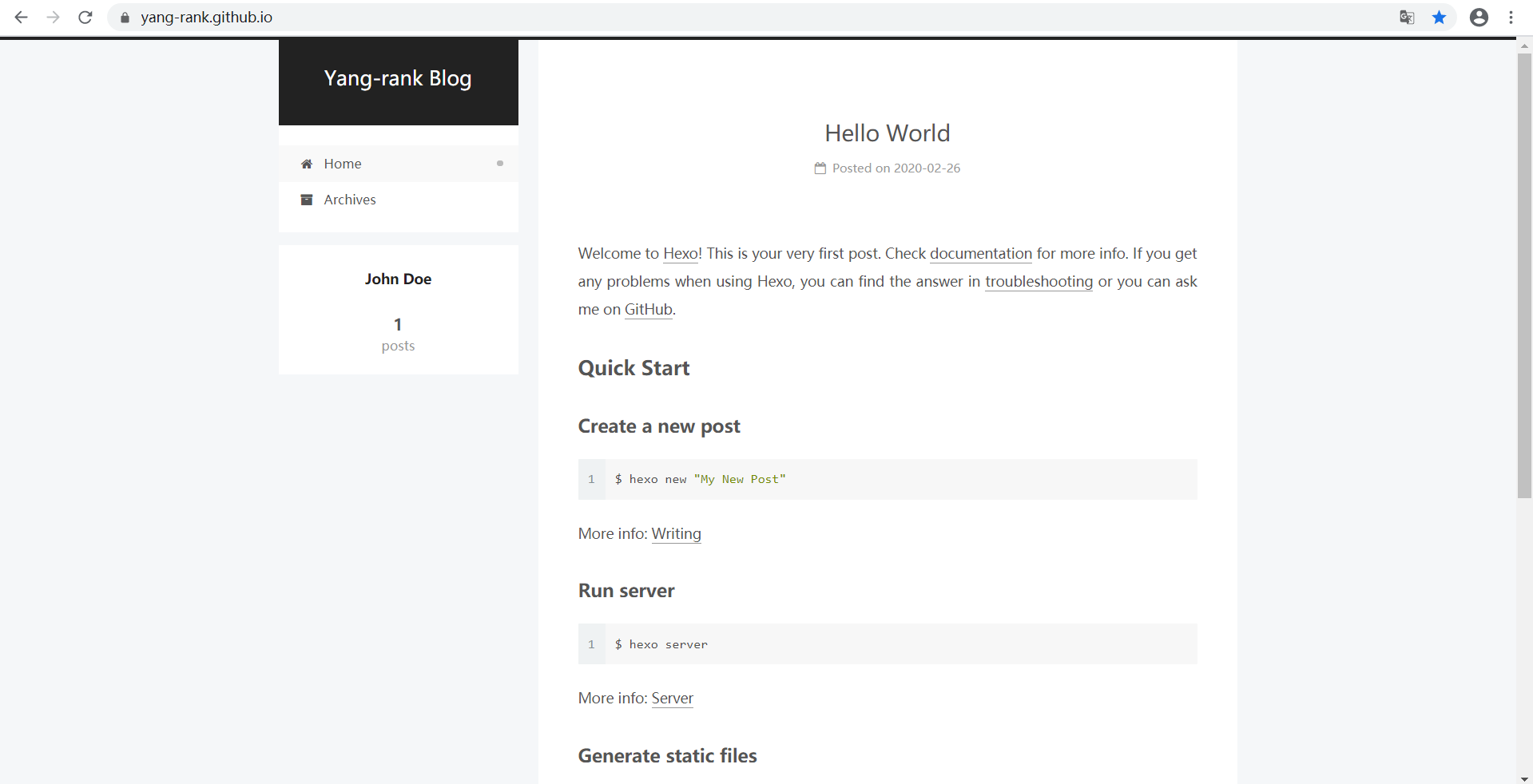
第六步、在浏览器上输入自己的主页地址
在浏览器上输入Github Pager为我们生成的外链(我的是https://yang-rank.github.io/)
就可以访问到我们的博客了

个人见解,有错误的地方还需大家指出,加油!
借鉴:https://blog.csdn.net/grave2015/article/details/79961843
Hexo | 超详细的hexo+githhub page搭建过程的更多相关文章
- win7系统64位eclipse环境超详细暗黑1.4服务器搭建
原地址:http://bbs.gameres.com/thread_223704.html 今天闲来没事,参照论坛中几篇成功案例,自己也搭建了下服务端,这里详细的记录下我的安装过程,方便大家快速搭建. ...
- 小白都会超详细--ELK日志管理平台搭建教程
目录 一.介绍 二.安装JDK 三.安装Elasticsearch 四.安装Logstash 五.安装Kibana 六.Kibana简单使用 系统环境:CentOS Linux release 7.4 ...
- 适合新手看的超详细CentOS Linux 7 安装Tomcat8过程
非常详细的安装Tomcat8的步骤,适合新手学习.废话不多说,直接干! 前提条件 1. 已有可直接连接的CentOS7系统 2. CentOS7系统已安装Java JDK 8 下载Tomcat8 下载 ...
- 新手版超详细LoadRunner12完整安装+汉化过程
01下载 首先从百度网盘获取到这几个文件(网盘地址会附在文末,过期请联系): 我安装的是社区版+中文汉化过的,使用我只下载了第一个和第三个文件,下面我将讲一下如何安装. 02安装社区版 1.选择“ ...
- 从零开始,Windows操作系统下的超详细的阿里云发布项目过程
==================== 步骤0: 购买阿里云服务器 ==================== 0.1 从来没有搞过外网部署的我,当然是先买服务器了,感谢很多小伙伴的帮忙 0.2 登录 ...
- Hyperledger Fabric1.4环境搭建过程
简单记录一下fabric版本1.4的环境搭建,运行环境为Ubuntu18.04,其中一些内容是根据官方文档整理的,如有错误欢迎批评指正. 本文只介绍最简单的环境搭建方法,具体的环境搭建解析在这里深入解 ...
- 可能是最详细的 Hexo + GitHub Pages 搭建博客的教程
前言:博主目前大三,Web 前端爱好者.写博客的好处,不是为了写而写,而是一个记录思想的过程.不要考虑它能带给你什么,而是你自己从中收获了什么. 最近刚好有空,于是就参照网上的各种教程,搭建了一个博客 ...
- Hexo的详细搭建过程——小白的血泪经历QAQ
Hexo的详细搭建过程 环境要求: node.js git 这里提供Centos8.2下的安装过程: dnf module list nodejs dnf module install nodejs: ...
- 基于Github&Hexo的个人博客搭建过程
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
随机推荐
- 多个github账号时,本地配置ssh-key
由于需要,申请了多个github账号,但是都是在同一台电脑上操作,原来只有一个账号进行ssh操作时,推送没有遇到什么问题,现在有多个账号了,推送的时候就有点懵逼了,下面是根据网上的资料来进行多个账号, ...
- if(a)是什么意思
if(a)等价于 if(a!=0) if(!a)等价于 if(a==0)
- 使用telnet连接redis
平时连接redis用的是官方客户端redis-cli, 使用redis-cli最常用的几个参数如下: -h <hostname> Server hostname (default: 127 ...
- windows下生成文件目录树
1.命令提示: tree /? 2.显示当前目录下的目录树(不显示文件) tree 3.递归显示目录结构(显示文件,常用于项目说明) tree /F 4.将显示的内容重定向到txt tree > ...
- typescript step by step
如果有本 typescript的书 这个名字不错 啊 step one
- 我的ubuntu源18和16
16阿里云的 deb cdrom:[Ubuntu 16.04 LTS _Xenial Xerus_ - Release amd64 (20160420.1)]/ xenial main restric ...
- ROS机器人之话题(一)
将消息发布到话题上 首先建立一个basic包(名称自己定)其命令为: 1.创建功能包,应用catkin_create_pkg命令 cd ~/catkin_ws/src #切换到代码空间,也 ...
- jsp简单实现交互
test.html <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type&quo ...
- 《Android Studio实战 快速、高效地构建Android应用》--三、重构代码
要成为高效的Android程序员,需要头脑灵活,能够在开发.调试和测试的过程中重构代码,重构代码最大的风险是可能会引入意外的错误,Android Studio通过分析某些具有危险性的重构操作来降低风险 ...
- 七、Application类
前言:每个运行的WPF应用程序都由System.Windows.Application类的一个实例来表示.程序集资源(assemblyre sources)的每个资源是一块可嵌入到编译过得应用程序中的 ...
