AntDesign(React)学习-14 使用UMI提供的antd模板
1、UMI提供了可视化antd模板,可以直接添加到项目中修改用
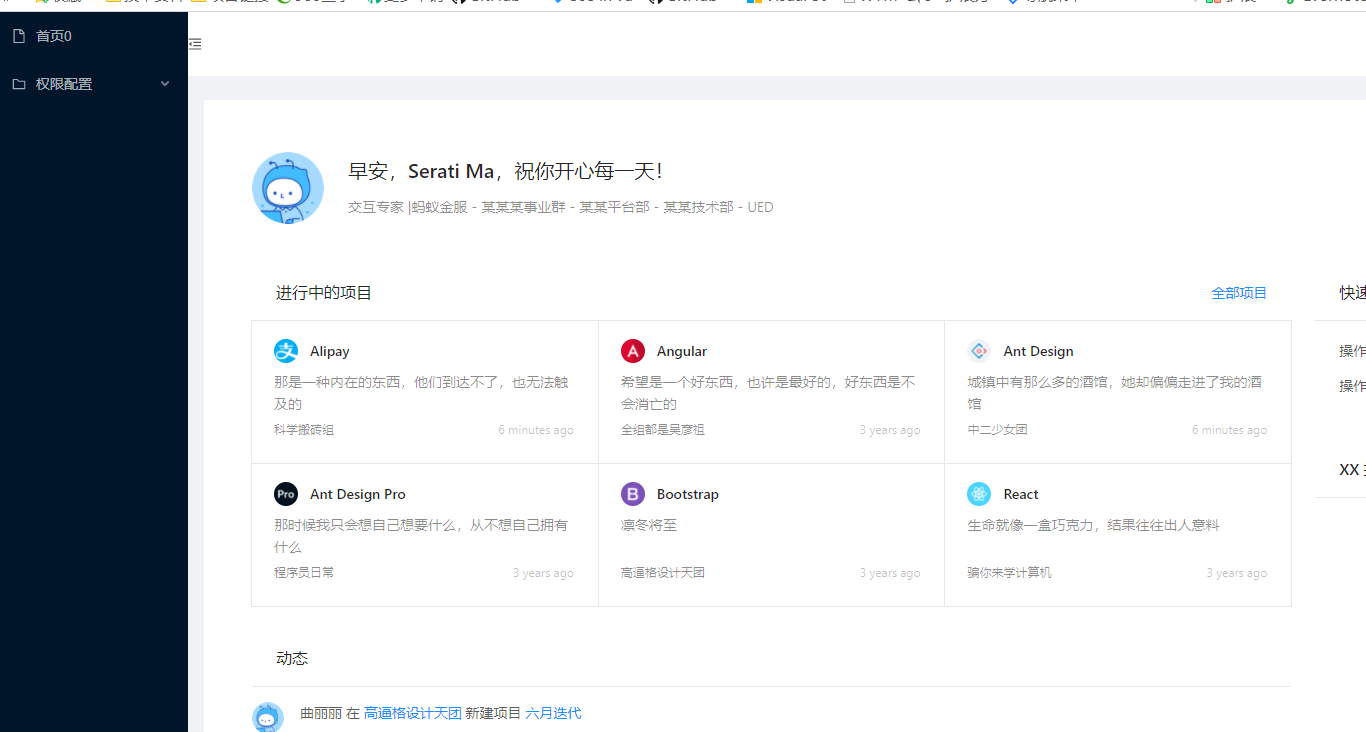
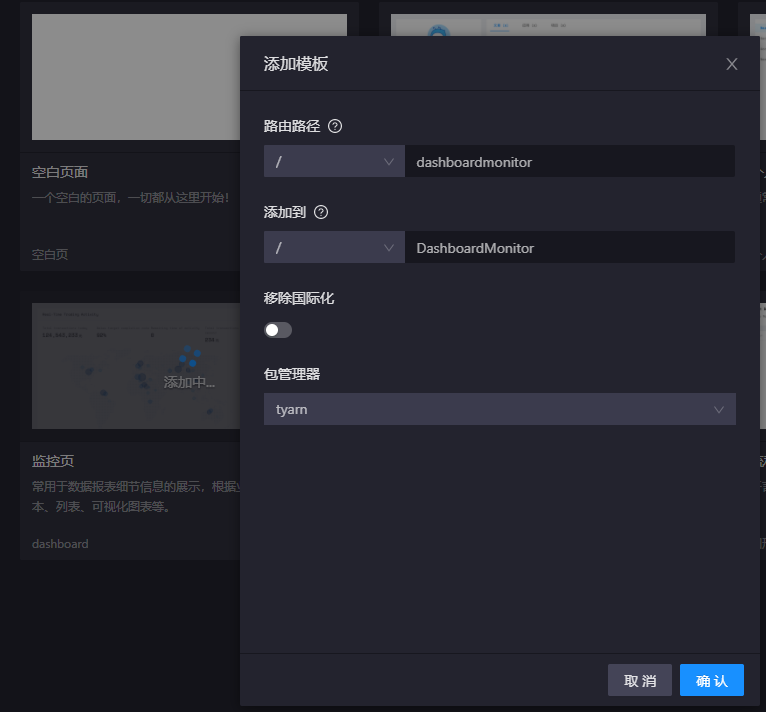
比如将个人中心添加到项目中

2、选择个人中心,确定

3、成功

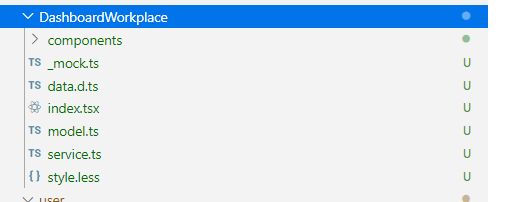
4、打开项目

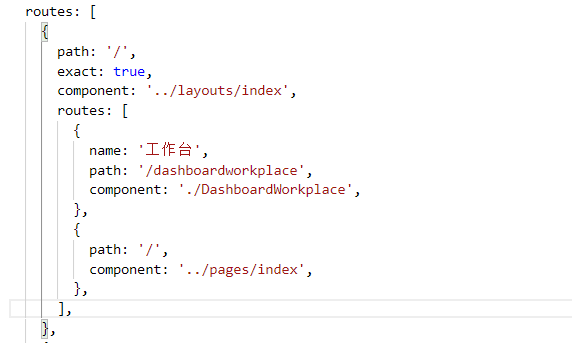
5、Route文件也自动添加

根路由有exact:true后面要把工作台移到mainfrm路由中
6、运行报错

7、安装

8、找不到style.less

安装less模块
npm install --save-dev less-loader less
type.d.ts增加

11、运行

12、有些模块需要开启国际化
cnpm install umi-plugin-react --save-dev

开启国际化,如果安装umi-plugin-react这里开启国际化没有反应,直接增加locale
plugins: [
// ref: https://umijs.org/plugin/umi-plugin-react.html
[
'umi-plugin-react',
{
antd: true,
dva: true,
dynamicImport: false,
title: 'jgdemo',
dll: true,
locale: {
enable: true, // default false
default: 'zh-CN', // default zh-CN
baseNavigator: true, // default true, when it is true, will use `navigator.language` overwrite default
},
routes: {
exclude: [
/models\//,
/services\//,
/model\.(t|j)sx?$/,
/service\.(t|j)sx?$/,
/components\//,
],
},
},
],
13、发现还是不行,关闭从新打开项目,可以添加了

AntDesign(React)学习-14 使用UMI提供的antd模板的更多相关文章
- AntDesign(React)学习-1 创建环境
目录: AntDesign(React)学习-15 组件定义.connect.interface AntDesign(React)学习-14 使用UMI提供的antd模板 AntDesign(Reac ...
- AntDesign(React)学习-12 使用Table
AntDesign(Vue)版的Table中使用图片https://www.cnblogs.com/zhaogaojian/p/11119762.html 之前在使用VUE版Table时,使用大图片时 ...
- AntDesign(React)学习-2 第一个页面
1.前面创建了第一个项目jgdemo,结构如下,使用TypeScript. 2.yarn start启动项目 3.点击GettingStarted是umi的官方网站 https://umijs.org ...
- AntDesign(React)学习-8 Menu使用 切换框架页内容页面
本节实现一个点击左侧menu在右侧content切换页面效果,原始代码请从UMI学习-6开始看 1.在pages下添加两个组件,User,UserRole import React from 'rea ...
- AntDesign(React)学习-5 路由及使用Layout布局
前言:学习目标实现点击登录按钮,直接进入后台布局页面,类似下面antd官网文档展示效果 ant.design访问 https://ant-design.gitee.io/components/menu ...
- AntDesign(React)学习-4 登录页面提交数据简单实现
github代码:https://github.com/zhaogaojian/jgdemo 全国肺炎,过节期间没地方去在家学习antd. 一.感觉antd pro项目太庞大了,可以学习下结构和代码风 ...
- AntDesign(React)学习-3 React基础
前面项目已经建起来了,但是没有React基础怎么办,从头学习,这个项目使用的是基于React16.X版本的几种技术集成,那么我们就从网上找一些相关的资料进行研究,我的习惯是用到哪学到哪. 一.先看一些 ...
- AntDesign(React)学习-9 Dva model reducer实践
今天肺炎增长数字依然吓人,感觉穿越到丧失片里了. 本节开始学习dva model使用,官网的讲解太文档化,对新手实践不太友好,自己简化了一个最简单的演示代码. 1.在src,models文件夹下创建u ...
- AntDesign(React)学习-15 组件定义、connect、interface
虽然常用的编码用一种即可,但是看别人文档或者示例时,有的写法不熟悉的话看着很不习惯,整理几种实现同一功能的不同写法 1.Dva Connect与@Connect import React, { Pro ...
随机推荐
- 什么是AOP面向切面编程思想
一.什么是AOP? 1.AOP不是一种语言,是一种编程范式 常见的编程范式: 面向过程.面向对象.函数式编程.事件驱动编程等 2.AOP可以解决特定问题,不能解决所有问题. 3.是面向对象的补充,不是 ...
- Git操作 :从一个分支cherry-pick多个commit到其他分支
在branch1开发,进行多个提交,这时切换到branch2,想把之前branch1分支提交的commit都[复制]过来,怎么办? 首先切换到branch1分支,然后查看提交历史记录,也可以用sour ...
- Angularjs集成于ASP.NET MVC数据绑定重构
这几天,对程序重构,主要针对angularjs的绑定: 第一个例子: 下面是一段html程序: 不管是name或者是ng-model的属性值,它都有一定规律"StartX"和&qu ...
- vue中this在回调函数中的使用
this在各类回调中使用: 如果是普通函数是没法使用的 所以需要先将this.变量赋值给新的变量,然后才能在回调函数中使用 例如: refund: function (id) { if (!this. ...
- Oracle12c传统数据库模式 OGG
OGG12C 配置 环境配置: 安装数据库Oracle12c 安装源端OGG:oggs PORT:7809 安装目标端OGG:oggt PORT:7909 源端和目标端地址:127.0.0.1 ...
- Freefilesync-文件夹自动同步
在企业的相关设置中,若两台物理机,主副之间需要做到文件同步,可以推荐使用Freefilesync作为自动同步设置 话不多说,直接搞机 开始设置好文件比对-点击红色漏斗设置(比较/同步) 点击确定 手动 ...
- Linux内核镜像文件格式与生成过程(转)
<Linux内核镜像格式> Linux内核有多种格式的镜像,包括vmlinux.Image.zImage.bzImage.uImage.xipImage.bootpImage等. ➤k ...
- C#排序算法的实现---快速排序
快速排序(Quicksort)是对冒泡排序的一种改进.由C. A. R. Hoare在1962年提出.它的基本思想是:通过一趟排序将要排序的数据分割成独立的两部分,其中一部分的所有数据都比另外一部分的 ...
- c#枚举转字典或表格
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; usin ...
- gulp常用插件之gulp-rev-outdated使用
更多gulp常用插件使用请访问:gulp常用插件汇总 gulp-rev-outdated这是一款旧的静态资产修订文件过滤器. 我们可以使用gulp rev来缓存一些资产.源文件的每次修改都会导致新的修 ...
