vue页面加载前显示{{代码}}的原因及解决办法
进入正题,简单说说自己对html中出现{{}}的原因及解决办法:

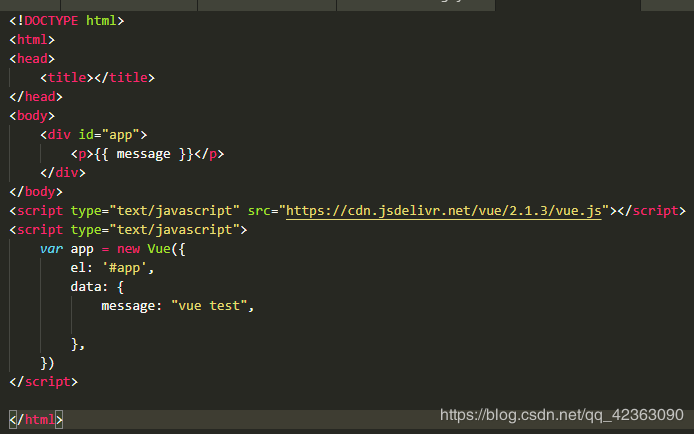
这样写的话,就会出现{{}}一闪的情况;
原因:html的加载顺序;
解析html结构 -> 加载外部脚本和样式表文件 -> 解析并执行脚本代码 -> 构造html dom模型 -> 加载图片等外部文件 -> 页面加载完毕。
所以,当html加载的时候,就会把{{}} 当成文本加载出来,当vue初始化完成后,才会把{{}}解析成vue的语法。
如果把引入vue.js的script放到head里面,那页面不会出现{{}},因为在body之前就把vue引入进来了,vue加载完成了。
解决办法:
1、使用 v-cloak指令<div v-cloak>{{msg}}</div>
这个指令保持在元素上知道关联实例结束编译 https://cn.vuejs.org/v2/api/#v-cloak;
2、使用 v-html指令 <div v-html='msg'></div>
3、使用 v-text指令 <div v-text='msg'></div>
4、使用template标签将需要渲染的 html 包起来
TML 元素 是一种用于保存客户端内容的机制,该内容在页面加载时不被渲染,但可以在运行时使用JavaScript进行实例化。
Ps:个人推荐用方法4,简单快捷
vue页面加载前显示{{代码}}的原因及解决办法的更多相关文章
- 当vue 页面加载数据时显示 加载loading
参考:https://www.jianshu.com/p/104bbb01b222 Vue 页面加载数据之前增加 `loading` 动画 创建组件 1.新建 .vue 文件: src -> c ...
- fakeLoader页面加载前loading演示8种效果
提高用户体验的插件fakeLoader页面加载前loading演示8种效果 在线预览 下载地址 示例代码 <div id="main"> <div class=& ...
- 在页面加载前先出现加载loading,页面加载完成之后再显示页面
在此加入一个关于页面加载成功之前先展现一个loading的案例: 如下代码写入js里放在html头部即可实现需求:添加的可以自己在css文件设置宽高,也可以放入一个background的gif的loa ...
- Ionic页面加载前 ionic页面加载完成 ionic页面销毁执行的事件
ionic 中$ionicView.beforeEnter(页面刚加载前) $ionicView.afterEnter (页面加载完成) $destroy(页面销毁) 广播事件 //ionic c ...
- elementUI vue 页面加载的时候页面出现了黑字 页面优化处理 按钮弹出框文字
elementUI 页面如果需要加载很多东西的时候, 自己定义的按钮或者弹出框dialog的文字就会显示在页面上, 一闪而过, 因此需要优化一下, elementUI 提供的loading有遮罩层, ...
- 使用SDWebImage加载大量图片后造成内存泄露的解决办法
SDWebImage的知名度就不用说了,github上近10k的star,国内外太多的App使用其进行图片加载. 但是最近在使用过程中发现,在UITableView中不断加载更多的内容,使用SDWeb ...
- Vue 页面加载闪现代码问题
CSS中 [v-cloak] { display: none; } HTML中 <div v-cloak> {{ message }} </div> 显示代码主要是{{}}这个 ...
- Vue页面加载时,触发某个函数的方法
需要在加载页面的时候调用生成验证码的click事件函数 解决方法如下,利用Vue中的mounted mounted:function(){ this.createcode();//需要触发的函数 } ...
- EasyUI闪屏,EasyUI页面加载提示:原理+代码+效果图
使用EasyUI时,有个经常遇到的问题,页面还没有渲染完成的时候,就展现了. 刚刚开始很混乱,等加载完成后,就好了. 参考这篇文章http://blog.csdn.net/zheng0518/arti ...
随机推荐
- RabbitMQ工作模式
------------恢复内容开始------------ RabbitMQ基本概念: Producer:生产者(消息的提供者) Consumer:消费者(消息的使用者) Message:消息(程序 ...
- PHPJN0001:phpmyadmin 允许密码为空 设置
phpmyadmin连接mysql数据库,出于安全考虑,默认不允许使用空密码连接数据库.因为数据库一般都设置密码访问. 但如果只是本机环境测试使用,每隔一段时间都需要填写密码,不是很方便. 如果没有修 ...
- PMP--1.4 项目描述
一. 项目定义 项目:是为了创造 独特的产品.服务或成果而进行的临时性工作. 说明: (1)独特 即使某些项目中存在重复发元素,但重复不会改变项目本质上的独特性. (2)产品.服务或成果 1)一个独 ...
- html网页基本概念
什么是网页?html文档经过浏览器内核渲染后展示出来的页面(五大主流浏览器及四大内核) html文档文件名后缀是.html,之前存在的.htm是为支持DOM系统(目前织梦还是用.htm文件名结尾文件) ...
- KVM-virsh 创建虚拟网络
创建网络 创建配置文件 vim /etc/libvirt/qemu/networks/nfsnobody.xml #创建一个名为nfsnobody的虚拟网络 <network> <n ...
- Gird(2)
目录 grid 布局(2) grid区域属性 网格线名称 grid-template-areas 属性 grid-auto-flow 容器内子元素的属性 grid 布局(2) grid区域属性 网格线 ...
- Java与Go语言差异1 传值还是传引用
在Java中,复杂类型(除原始类型外的其它类)作为入参,在方法中被修改后,跳出方法对象内的值仍会保持,也就是传的是引用.原始类型传的是值,如int, double等原始类型. Java代码: publ ...
- demo 基于html css 实现小米官网部分内容搭建
文件夹目录 mi-site-----------主文件夹 css------------css文件文件夹 fonts.css---矢量图标css index.css---主页面样式css reset. ...
- Sikerio --《只狼》
“狼啊,替我断绝不死吧”
- Selenium-浏览器兼容性测试自动化
Selenium 使浏览器兼容性测试自动化成为可能,但是在不同的浏览器上依然有细微的差别 测试浏览器的兼容性--测试你的应用程序看是否能够很好得工作在不同浏览器和操作系统之上. 测试系统功能--创建回 ...
