Node.js、npm和webpack的安装
1. 前往Node.js官网下载安装程序

2. 一路点击下一步即可

3. 测试是否安装成功

4. 配置npm在安装全局模块时的路径和缓存cache的路径
因为在执行例如npm install webpack -g等全局模块安装命令时,默认会将模块安装在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中,不方便管理且占用C盘空间,所以这里需要配置自定义的全局模块安装目录和缓存目录
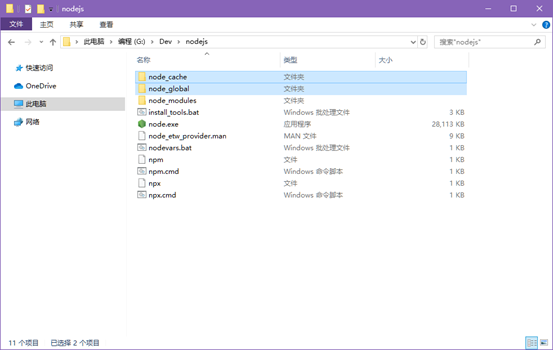
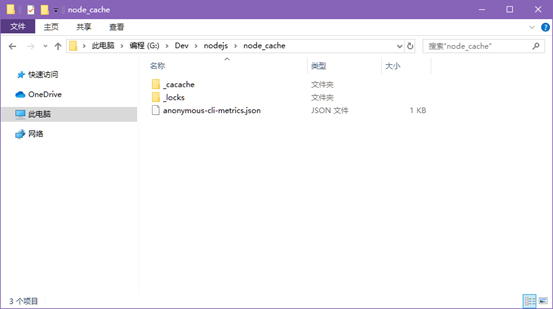
(1). 在Node.js安装目录下新建两个文件夹 node_global和node_cache:

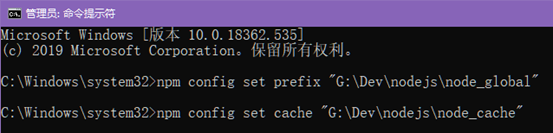
(2). 在cmd中输入执行下面两个命令
npm config set prefix "G:\Dev\nodejs\node_global"
npm config set cache "G:\Dev\nodejs\node_cache"

(3). 配置环境变量
首先,在系统变量中新建一个名为【NODE_PATH】的变量,值为【G:\Dev\nodejs\node_modules】
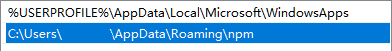
然后,编辑用户变量中的【PATH】,将相应的npm路径更改为【G:\Dev\nodejs\node_global】
更改前:

更改后:

5. 测试
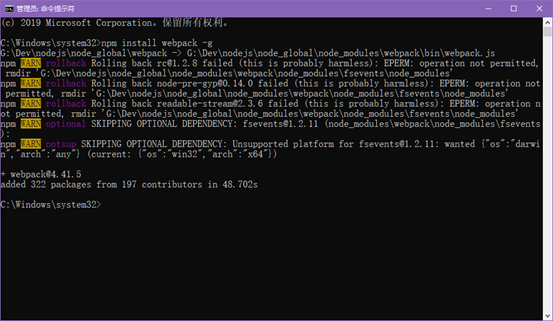
在cmd命令行中执行如下指令:
npm install webpack -g



可以看到两个自定义文件夹已经生效,webpack也已经成功安装
执行【npm webpack -v】可以查看webpack的版本号

Node.js、npm和webpack的安装的更多相关文章
- Node.js NPM 管理包
章节 Node.js NPM 介绍 Node.js NPM 作用 Node.js NPM 包(Package) Node.js NPM 管理包 Node.js NPM Package.json 根据安 ...
- Node.js npm基础安装配置&创建第一个VUE项目
使用之前,我们先来明白这几个东西是用来干什么的. node.js: 一种javascript的运行环境,能够使得javascript脱离浏览器运行.Node.js的出现,使得前后端使用同一种语言,统一 ...
- Node.js npm 详解
一.npm简介 安装npm请阅读我之前的文章Hello Node中npm安装那一部分,不过只介绍了linux平台,如果是其它平台,有前辈写了更加详细的介绍. npm的全称:Node Package M ...
- Node.js 教程 01 - 简介、安装及配置
系列目录: Node.js 教程 01 - 简介.安装及配置 Node.js 教程 02 - 经典的Hello World Node.js 教程 03 - 创建HTTP服务器 Node.js 教程 0 ...
- Node.js 学习(一) 安装配置
Windowv 上安装Node.js Windows 安装包(.msi) : 32 位安装包下载地址 : http://nodejs.org/dist/v0.10.26/node-v0.10.26-x ...
- Node.js npm
Node程序包管理器(NPM)提供了以下两个主要功能: 在线存储库的Node.js包/模块,可搜索 search.nodejs.org 命令行实用程序来安装Node.js的包,做版本管理和Node.j ...
- 自制node.js + npm绿色版
自制node.js + npm绿色版 Node.js官网有各平台的安装包下载,不想折腾的可以直接下载安装,下面说下windows平台下如何制作绿色版node,以方便迁移. 获取node.exe下载 ...
- Mac 下搭建环境 homebrew/git/node.js/npm/vsCode...
主要记录一下 homebrew/git/node.js/npm/mysql 的命令行安装 1. 首先安装 homebrew 也是一个包管理工具: mac 里打开终端命令行工具,粘下面一行回车安装br ...
- mac下配置Node.js开发环境、express安装、创建项目
mac下配置Node.js开发环境.express安装.创建项目 一.node.js的安装 去官网下载对应的平台版本就可以了,https://nodejs.org 二.express安装 sudo n ...
- Node.js NPM Package.json
章节 Node.js NPM 介绍 Node.js NPM 作用 Node.js NPM 包(Package) Node.js NPM 管理包 Node.js NPM Package.json Nod ...
随机推荐
- Vue中import from的来源--省略后缀与加载文件夹
Vue使用import ... from ...来导入组件,库,变量等.而from后的来源可以是js,vue,json.这个是在webpack.base.conf.js中设置的: module.exp ...
- iMacros 入门教程-基础函数介绍(1)
最近在研究 imacros 这工具,感觉非常强大,简单来说就是自动化对于浏览器的操作,程序自动帮你实现,支持 chrome firefox ie,这样基本就覆盖了99%的人群了吧,甚至他自己也有一个 ...
- 【笔记】机器学习 - 李宏毅 - 4 - Gradient Descent
梯度下降 Gradient Descent 梯度下降是一种迭代法(与最小二乘法不同),目标是解决最优化问题:\({\theta}^* = arg min_{\theta} L({\theta})\), ...
- WIFI Pineapple 排雷
1.在WEB界面中无法安装插件 解决:进入SSH,执行opkg update 2.ettercap无法运行,缺少动态连接库,libpcap.so.1.3 创建软连接 ln -s /usr/lib/ ...
- Web_0005:阿里云服务器OSS权限的配置开通
创建用户 1,创建子用户 2,点击新建用户 3,设置账号类型,可以同时选 设置权限 1,设置对阿里云模块的控制权限,如 oss ecs 等的访问控制权限 2,点击所需的权限 3,获取账号的Acess ...
- .net core 简单定时程序
using Microsoft.Extensions.Configuration; using Microsoft.Extensions.Hosting; using Orleans; using S ...
- ClosedXML、DocumentFormat.OpenXml导出DataTable到Excel
在很多系统中都用到导出,使用过多种导出方式,觉得ClosedXML插件的导出简单又方便. 并且ClosedXML.DocumentFormat.OpenXml都是MIT开源. 首先通过 Nuget 安 ...
- Python学习笔记一:变量、函数
变量.函数是Python语言的最基本单元,下面是我作为初学者的当前理解,随着学习的深入今后会做刷新. 变量:表示操作对象是谁. 变量的方法:表示能做什么事情. 如何设计变量:先分析需要解决的问题,基于 ...
- Sass环境安装-Sass sublime 编辑器插件编译方法
首先官网(http://www.ruby-lang.org/en/downloads/)下载 ruby (1)打开链接进入到下载页面,点击如下位置进行下载 (2)下载页面 (3)进入到各个版本的列表页 ...
- nvm,nrm和yarn
nvm Node Version Management nvm list 查看所有已安装的 node 版本 nvm install 版本号 安装指定版本的 node nvm use 版本号 切换到指定 ...
