webpack4.x基本配置
在学习vue的时候,需要进行打包操作,视频看的是webpack3的踩了好多坑,所以在记录一下,方便后续复习。有错误请指出。
- 新建项目文件

- 在项目文件下 执行npm init -y,进行初始化,生成
package.json文件 - 可以安装淘宝镜像,使用cnpm下载的会快点 npm install -g cnpm --registry=https://registry.npm.taobao.org
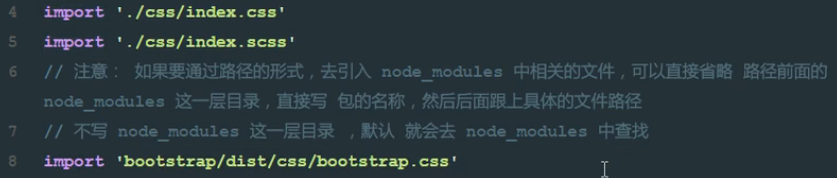
- cnpm install -d 可以看到当前项目文件下面多了node_modules文件夹
- 尝试打包 webpack ./src/main.js -o ./dist/bundle.js --mode development 此时会提示是否要安装webpack-cli,也可以使用cnpm install webpack-cli -g 安装 g-表示全局安装,d-表示本地安装


可使用webpack -v查看当前版本号。
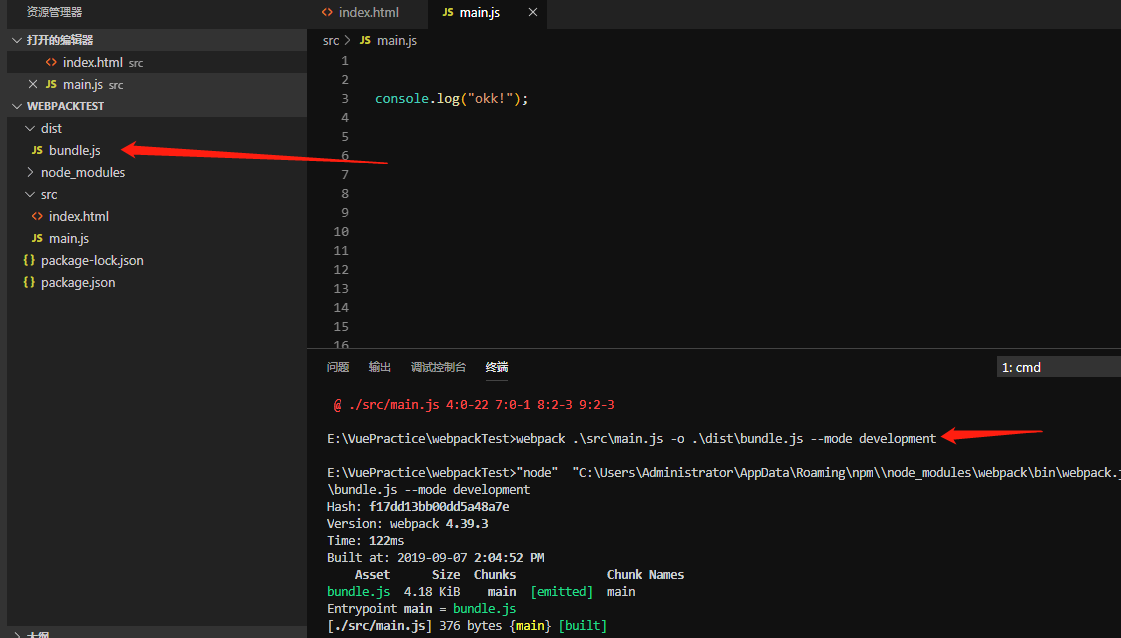
接下来进行打包,使用 webpack ./src/main.js -o ./dist/bundle.js --mode development 语句,打包成功。可以看到多了一个dist文件夹,但打包出来的文件是设置的文件名bundle.js

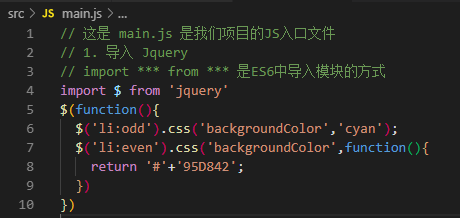
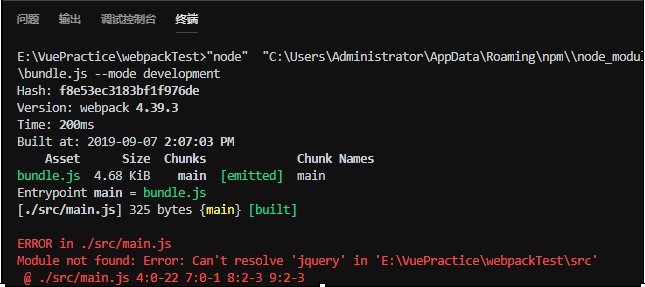
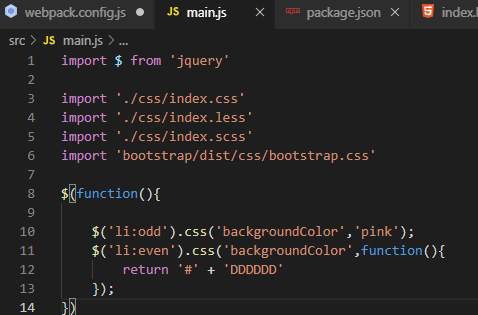
如果有引入jquery,还需要手动安装jquery。npm install jquery -D


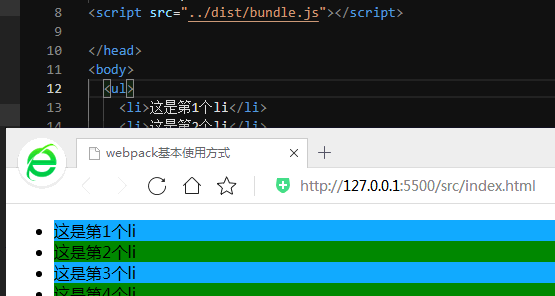
测试:在html文件中引入打包的js文件,在本地运行可以看到效果。
注意:这里每修改一次都要重新打包。

出入口文件配置
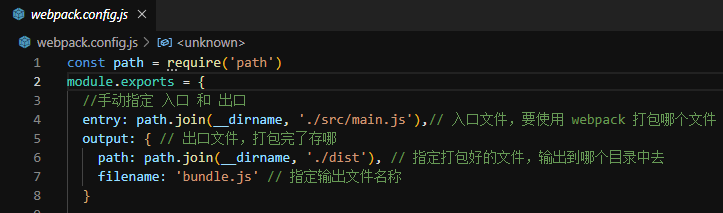
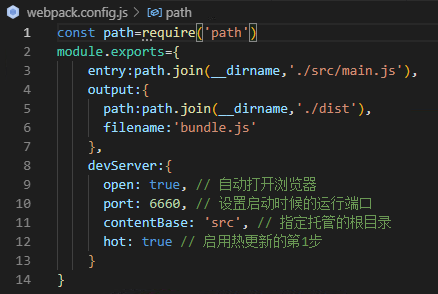
新建webpack.config.js文件,进行基本配置。指定完出入口之后,可以直接使用“webpack” 进行打包,但修改后还是需要手动更新。

接下来设置项目热部署,使用webpack-dev-server实现自动打包编译功能
1. 运行 npm i webpack-dev-server -D 把这个工具安装到项目的本地开发依赖
2. 安装完毕后,这个工具的用法和 webpack 命令的用法,完全一样
3. 由于,我们是在项目中,本地安装的 webpack-dev-server , 所以,无法把它当作 脚本命令,在powershell 终端中直接运行;(只有那些 安装到 全局 -g 的工具,才能在 终端中正常执行)
4. 注意: webpack-dev-server 这个工具,如果想要正常运行,要求,在本地项目中,必须安装 webpack
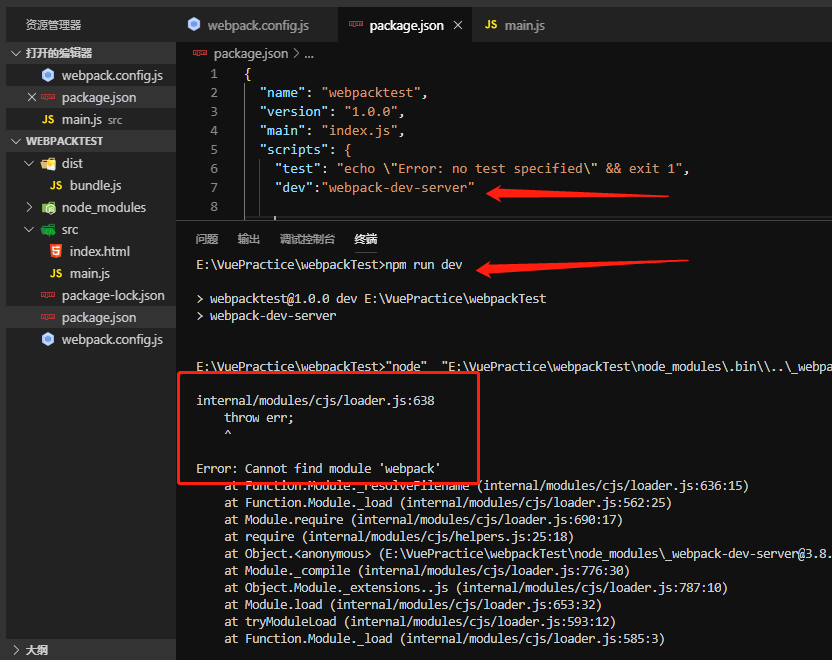
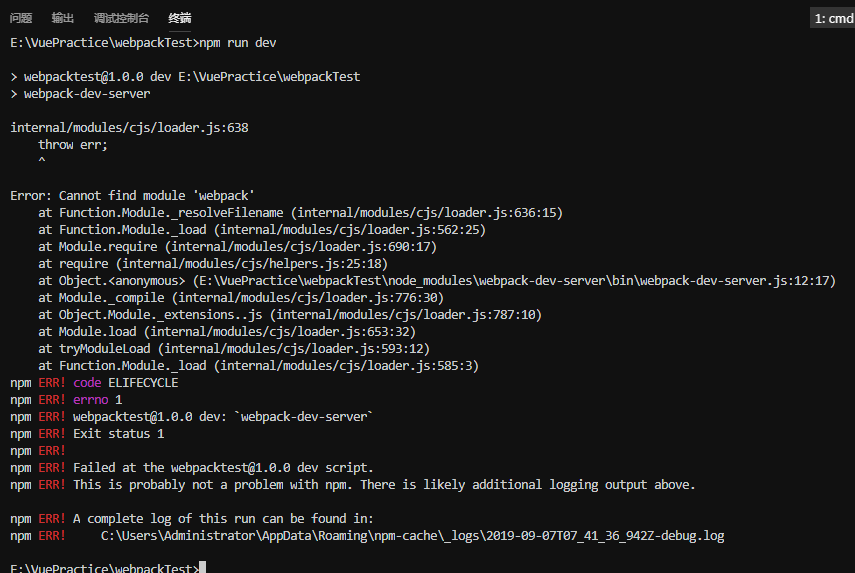
这里需要在package.json文件的script项里定义"dev":"webpack-dev-server" 代表我执行npm run dev时就执行这句话。执行npm run dev,报错了。。。。
本地安装webpack和webpack-cli。安装完packed.json文件里会显示相关的版本信息。如果本地安装完之后还是不行可以试试全局安装
npm install webpack-dev-server -g


5. webpack-dev-server 帮我们打包生成的 bundle.js 文件,并没有存放到实际的物理磁盘上;而是直接托管到了 电脑的内存中,所以我们在项目根目录中,根本找不到这个打包好的bundle.js;
6. webpack-dev-server 把打包好的文件,以一种虚拟的形式托管到了项目的根目录中,虽然我们看不到它,但是可以认为和dist,src,node_modules 平级,有一个看不见的文件,叫做bundle.js
这里遇到一个问题,我已经安装过了webpack,但是还是提示Error: Cannot find module 'webpack'。原因可能是webpack没有本地安装,重新安装一下就好了。

执行cnpm install webpack webpack-cli -D,然后npm run dev ,成功!现在可以点击端口号打开项目的页面,但是样式还是没有变。原因是刚开始在index.html里写死了<script src="../dist/bundle.js"></script>。改成这样就可以自动打包编译并且实时刷新浏览器<script src="/bundle.js"></script

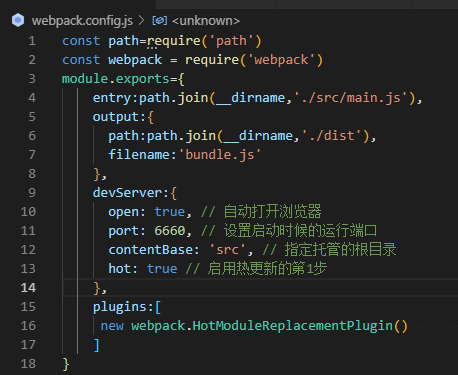
配置 dev-server 命令参数的第二种形式。webpack4.x不进行plugins配置也可以成功


html-webpack-plugin插件配置启动页面


再次打包完成基本配置了。


配置处理CSS样式表的第三方loader
webpack默认只能打包JS类型的处理文件,无法处理其它非JS类型的文件,所以要安装第三方loader
1、打包处理CSS文件,需要安装cnpm i style-loader css-loader -D
cnpm i less-loader -D cnpm i less -D(这个是less-loader的内部依赖,不需要配置到webpack.config.js里)
cnpm i sass-loader -D cnpm i node-sass -D(这个是sass-loader的内部依赖,不需要配置到webpack.config.js里)
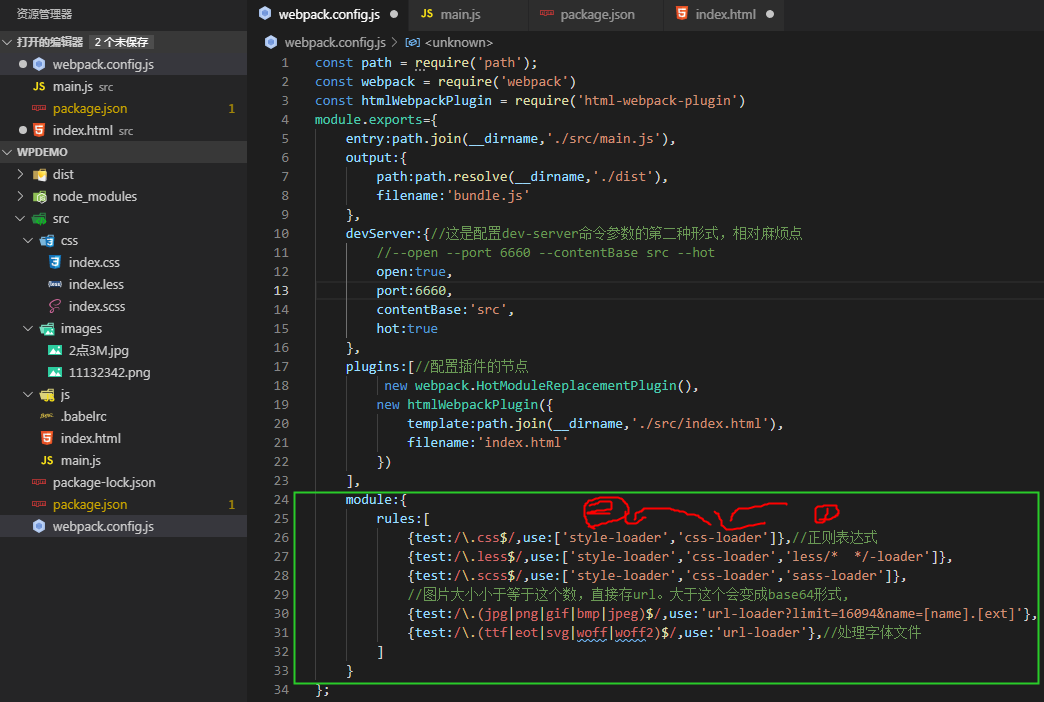
2、打开webpack.config.js配置文件,在里面新增一个配置节点,叫做module,它是一个对象,在这个moudle对象上,有个rules属性,
这个rules属性是个数组,数组中存放了所有第三方文件支持的匹配和处理规则。
注意:webpack处理第三方文件类型的过程:
1、发现这个要处理的文件不是JS文件,然后就去配置文件中,查找有没有对应的第三方 loader规则
2、如果能找到对应的规则,就会调用对应的 loader处理这种文件类型;
3、loader规则从右到左调用
4、当最后的一个loader 调用完毕,会把 处理的结果,直接交给 webpack 进行打包合并,最终输出到bundle.js中去
webpack中url-loader的使用
1.处理图片
cnpm i url-loader file-loader -D(file-loader是uel-loader的内部依赖,不需要配置到webpack.config.js里)
给定两个值limit和name,设置文件名为原来的文件名和后缀名
2.处理字体文件
注意:
module:{
rules:[
{test:/\.css$/,use:['style-loader','css-loader']},//正则表达式
{test:/\.less$/,use:['style-loader','css-loader','less-loader']},
{test:/\.scss$/,use:['style-loader','css-loader','sass-loader']},
//图片大小小于等于这个数,直接存url。大于这个会变成base64形式,
{test:/\.(jpg|png|gif|bmp|jpeg)$/,use:'url-loader?limit=16094&name=[name].[ext]'},
{test:/\.(ttf|eot|svg|woff|woff2)$/,use:'url-loader'},//处理字体文件
]
}



webpack中Bable的配置
cnpm i babel-core babel-loader@7 babel-plugin-transform-runtime -D
总结:
1.新建项目文件
2.npm init -y
结果:项目根目录会多一个package.json文件
npm(node package manager):nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等)
3.npm install (或者是cnpm:npm install -g cnpm --registry=https://registry.npm.taobao.org )
结果: 项目中多出node_modules包
4.cnpm i webpack webpack-cli -D 安装webpack webpack-cli
作用:打包工具
5.cnpm i webpack-dev-server
作用:为webpack打包生成的资源文件提供web服务。webpack-dev-server 主要提供两个功能:
- 为静态文件提供服务
- 自动刷新和热替换(HMR)
配置:
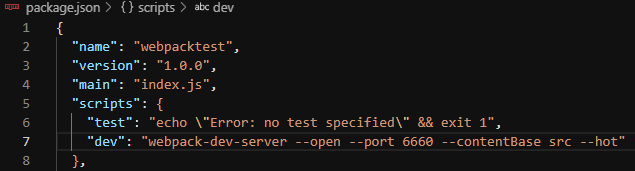
方法一:直接在package.json配置scripts
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --open --port 6660 --contentBase src --hot"
}
方法二:
1.在webpack.config.js里配置devServer。
2.package.json配置scripts dev
const path = require('path');
const webpack = require('webpack')
const htmlWebpackPlugin = require('html-webpack-plugin')
module.exports={
entry:path.join(__dirname,'./src/main.js'),
output:{
path:path.resolve(__dirname,'./dist'),
filename:'bundle.js'
},
devServer:{//这是配置dev-server命令参数的第二种形式,相对麻烦点
//--open --port 6660 --contentBase src --hot
open:true,
port:6660,
contentBase:'src',
hot:true
},
plugins:[//配置插件的节点
new webpack.HotModuleReplacementPlugin(),
new htmlWebpackPlugin({
template:path.join(__dirname,'./src/index.html'),
filename:'index.html'
})
],
};
6.cnpm i html-webpack-plugin -D
作用:实现页面或bundle.js内存托管功能
步骤:
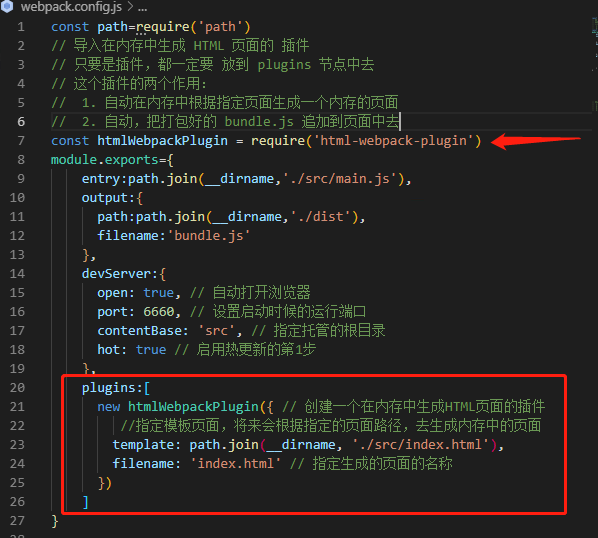
1.在 webpack.config.js 中导入包
2. plugins配置插件的节点
webpack4.x基本配置的更多相关文章
- webpack4.41.0配置三(插件minCssExtract/ DefinePlugin/Html)
(注:如无特殊说明这里的配置文件都指的是webpack.config.js) minCssExtract 我们通常期望js和js文件一起,css和css文件一起.该插件将CSS提取到单独的文件中.它为 ...
- webpack4.41.0配置二(加载器_url-loader/babel-loader/sass-loader)
loader是webpack用来预处理源文件的,比如typesrcipt形式的文件最终都得转成浏览器可以执行的js文件 (注:以下的配置代码不一定与下方一摸一样,具体与官网上https://webpa ...
- webpack4.41.0配置一(基础配置webpack文件,入口出口,实现打包)
1.查看node.js版本.npm版本和webpack版本(使用webpack4时,请确保node.js的版本>=8.9.4) 2.我先重新卸载了webpack和webpack-cli(全局) ...
- webpack4 splitChunksPlugin && runtimeChunkPlugin 配置杂记
webpack2 还没研究好,就发现升级到4了,你咋这么快~ 最近要做项目脚手架,项目构建准备重新做,因为之前写的太烂了...然后发现webpack大版本已经升到4了(又去看了一眼,4.5了),这么快 ...
- webpack4.x笔记-配置基本的前端开发环境(一)
webpack的基本使用 webpack 本质上是一个打包工具,它会根据代码的内容解析模块依赖,帮助我们把多个模块的代码打包.借用 webpack 官网的图片: 虽然webpack4.x的版本可以零配 ...
- 记一次webpack4.x项目配置
在自构建自己的个人页面的时候使用到webpack4,遇到了一些问题,查看了大佬们的文章以及官方文档,在这里总结一下. webpack比较基础的东西就不赘述了,代码里面的注释也会辅助说明,先看一下目录结 ...
- webpack4.x打包配置
很长时间没有进行webpack打包配置了,想起来都快有些忘记了,这个东西不是经常用到,只有在新建个项目的时候用到,不用官方模板,自己去动手配置的时候,有时候觉得还是有点难度.今天就想着自己动手进行配置 ...
- 【webpack系列】webpack4.x入门配置基础(一)
一.前言 webpack在不断的迭代优化,目前已经到了4.29.6.在webpack4这个版本中,做了很多优化,引入了很多特性,将获得更多模块类型,.mjs支持,更好的默认值,更为简洁的模式设置,更加 ...
- webpack4.41.0配置四(热替换)
每次修改都要去编译,这个操作比较繁琐.所以我们希望编译过程是自动化的,而且页面的更新也是自动化的.所以需要使用这个热替换 1.首先安装webpack-dev-server:npm install w ...
随机推荐
- app遮罩层--网赚
css .mask{display: none; position: fixed; width: 100%; height: 100%; top:0; background: rgba(0, 0, 0 ...
- 跳表的java实现,转载自网络,仅供自己学习使用
文档结构: 1.代码结构 2.代码实现 1.代码结构 节点类: String key 键值 对跳跃表的操作都是根据键值进行的 Int value 实际值 Node up,down,left,rig ...
- 拦截器 Filter : js、css、jpg、png等静态资源不被拦截解决方案
方案一: web.xml配置文件拦截范围缩小 ,没有必要 /*的配置拦截项目下所有资源. <filter> <filter-name>Login</filter-name ...
- 牛客网——剑指offer(跳台阶以及变态跳台阶_java实现)
首先说一个剪枝的概念: 剪枝出现在递归和类递归程序里,因为递归操作用图来表示就是一棵树,树有很多分叉,如果不作处理,就有很多重复分叉,会降低效率,如果能把这些分叉先行记录下来,就可以大大提升效率——这 ...
- 前端 form select js处理
1.代码如下 function initializeSelect(data) { var area = $("#ServiceName"); area.find("opt ...
- 启动Hive时报错(com.mysql.jdbc.Driver") was not found in the CLASSPATH)
这是因为没有mysql-connector的jar包.需要把jar包复制到hive目录lib文件夹中. 参考博客:https://blog.csdn.net/Realoyou/article/deta ...
- BK: Data mining: concepts and techniques (1)
Chapter 1 data mining is knowledge discovery from data; The knowledge discovery process is an iterat ...
- 使用Image Sharp 对二维码图片中间加入logo图片
1.在NuGet包源加入Image Sharp包源 2.在需要用到Image Sharp的项目中安装以下的插件 3.调用图片上绘制图片的方法
- android studio编译包真机安装失败解决方案记录
Android studio升级到3.0之后,编译的APK文件无法在真机上安装,提示安装失败,最开始以为是API版本过高,与手机的版本不兼容,然后降低API,结果依然是安装失败. 然后连接手机,直接调 ...
- Spring作用域和BeenFactory
1.Spring Bean实例作用域: ① singleton: IOC容器仅创建一个Bean实例,IOC容器每次返回的是同一个Bean实例. ② prototype: IOC容器可以创建多个 ...
