jquery的each()遍历和ajax传值
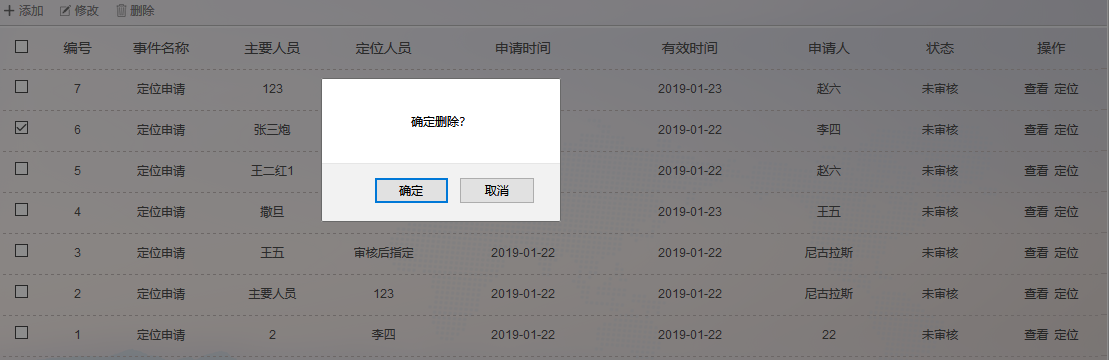
页面展示

JS代码部分
/*功能:删除选中用户信息数据*/
function delUser(){
$("#delU").click(function(){
var unoStr = '';
//获取每一条选中信息的value(工号)
$(".chex:checked").each(function(){
unoStr += $(this).val()+",";
});
if(confirm("确定删除?")){
$.ajax({
url:'./php/index.php',
data:{type:'delUser',uno:unoStr},
type:'post',
dataType:'json',
success:function(data){
//true:删除成功
if(eval(data[0])){
alert("删除成功!");
disUall(data[1]);
}else{
alert("请重新操作");
}
}
});
}
});
}
后台代码
case 'delUser':
//获取要删除的信息的工号
if(!empty($_POST['uno'])){
$uno = substr($_POST['uno'],0,-1);
//删除语句
$sql = "delete from lsq_user where job_no in ($uno)"; $res = $db->query($sql);
//删除成功
$Delif = true;
//查询删除信息后的用户表
$sql = "select lsq_user.*,lsq_department.bm_name,lsq_role.name from lsq_user join lsq_department on lsq_user.bm_no=lsq_department.bm_no join lsq_role where lsq_user.js_no=lsq_role.js_no order by job_no DESC limit $pageNum";
$res = $db->query($sql);
$userArr = $res->fetch_all();
if($Delif){
//将操作添加到日志表
$pstr = "删除了一条用户信息";
insTlog($pstr,$pid,$db);
}
//返回0:删除是否成功;1:删除后的用户列表
echo json_encode(array($Delif,$userArr));
}else{
//没执行删除,直接返回删除失败:false
echo json_encode(array($Delif));
}
break;
jquery的each()遍历和ajax传值的更多相关文章
- jQuery 参考手册 - 遍历
jQuery 参考手册 - 遍历 jQuery Ajax jQuery 数据 jQuery 遍历函数 jQuery 遍历函数包括了用于筛选.查找和串联元素的方法. 函数描述 .add()将元素添加到匹 ...
- jquery学习笔记(五):AJAX
内容来自[汇智网]jquery学习课程 5.1 ajax AJAX 是与服务器交换数据的艺术,它在不重载全部页面的情况下,实现了对部分网页的更新. AJAX = 异步 JavaScript 和 XML ...
- 原生js使用forEach()与jquery使用each遍历数组,return false 的区别
原生js使用forEach()与jquery使用each()遍历数组,return false 的区别: 1.使用each()遍历数组a,如下: var a=[20,21,22,23,24]; $.e ...
- jquery+css3打造一款ajax分页插件
原文:[原创]jquery+css3打造一款ajax分页插件 最近公司的项目将好多分页改成了ajax的前台分页以前写的分页插件就不好用了,遂重写一个 支持IE6+,但没有动画效果如果没有硬需求,个人认 ...
- jQuery 提供多个与 AJAX 有关的方法。
jQuery 提供多个与 AJAX 有关的方法. 通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本.HTML.XML 或 JSON - ...
- jQuery学习之旅 Item10 ajax快餐
1. 摘要 本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍. 本篇文章讲解如何使用jQuery方便快捷的实现A ...
- jQuery中的$.getJSON、$.ajax、$.get、$.post的区别
jQuery中的$.getJSON.$.ajax.$.get.$.post的区别 使用见Flask(python)异步(ajax)返回json格式数据 ①.$.getJSON $.getJSON()是 ...
- laravel中form表单,ajax传值没反应
laravel中form表单,ajax传值没反应时,可能是令牌有问题. form中添加: {{csrf_token()}} ajax中添加: data: {'page': page, '_token' ...
- 使用ajax传值,后台乱码
spring mvc,使用ajax传值,后台发现是乱码 解决方法: 后台的方法里加入 request.setCharacterEncoding("UTF-8"); 就行了 我前 ...
随机推荐
- hdu多校第三场 1006 (hdu6608) Fansblog Miller-Rabin素性检测
题意: 给你一个1e9-1e14的质数P,让你找出这个质数的前一个质数Q,然后计算Q!mod P 题解: 1e14的数据范围pass掉一切素数筛法,考虑Miller-Rabin算法. 米勒拉宾算法是一 ...
- idea从github中pull或者push成功之后tomcat启动不了,报Error....
解决方案:删除deployment里面的war包,确定. 再在deployment里面重新添加一个war包,确定,即可.
- LightOJ-1234-Harmonic Number-调和级数+欧拉常数 / 直接打表
In mathematics, the nth harmonic number is the sum of the reciprocals of the first n natural numbers ...
- elementUI中的隐藏组件el-scrollbar
细心的人儿都会发现elementUI官网的滚动条样式优美,但是elementUI中并未给出这个滚动条组件,打开调试页面发现用到了el-scrollbar.问一下度娘发现早就有前辈们发现了这个问题并给出 ...
- 复杂Linq语句写法
从网上收藏的复杂Linq语句写法 1.case when: 原型: sql原型: SELECT ProductID, Name, Color, CASE WHEN Color = 'Red' THEN ...
- MediatR 知多少 - 简书
原文:MediatR 知多少 - 简书 引言 首先不用查字典了,词典查无此词.猜测是作者笔误将Mediator写成MediatR了.废话少说,转入正题. 先来简单了解下这个开源项目MediatR(作者 ...
- Tomcat的优化技巧
(1)参数 minProcessors:最小空闲连接线程数,用于提高系统处理性能,默认值为10. maxProcessors:最大连接线程数,即:并发处理的最大请求数,默认值为75. acceptCo ...
- spring基于xml的IOC环境搭建和入门
配置pom.xml的依赖 <packaging>jar</packaging> <dependencies> <dependency> <grou ...
- Qt : 隐式数据共享(copy on write)
copy on write 意思当内容有变动的时候,才对容器中的数据结构进行复制.否则仅作共享. QT许多类中使用了隐式数据共享技术,来最大化资源利用率和最小化拷贝时的资源消耗. 在数据传递时,其实只 ...
- java系统监控分析Jprofile下载及安装配置【转】
JProfiler是一个全功能的Java剖析工具(profiler),专用於分析J2SE和J2EE应用程式.它把CPU.线程和记忆体的剖析组合在一个强大的应用中.JProfiler可提供许多IDE整合 ...
