HTML 入门第一课
HTML 简单认识
HTML(HyperText Markup Language)即超文本标记语言,是一种用来制作超文本文档的简单标记语言,也是制作网页的最基本的语言,它可以直接由浏览器执行。
1.HTML 是用来描述网页的一种语言。
2.HTML 指的是超文本标记语言: HyperText Markup Language
3.HTML 不是一种编程语言,而是一种标记语言
4.标记语言是一套标记标签 (markup tag)
5.HTML 使用标记标签来描述网页
6.HTML 文档包含了HTML 标签及文本内容
7.HTML文档也叫做 web 页面
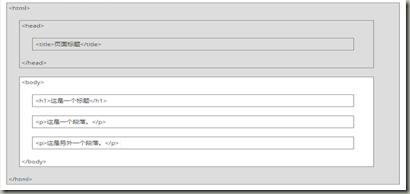
由 HTML 组成的网页的基本结构

文档类型声明 <!DOCTYPE html> --这是html5的声明方法
头部标记(<head>….</head>)
包含文档的标题信息,头部标记都不可或缺!
主体标记(<body>…..</body>)
包含了文档的内容
中文编码声明(<meta charset = “utf-8”>)
HTML常用标签
<p>…</p> 定义一个段的块级标记 | <br /> 换行标记 | <h1> …<h6> 标题标记
<ul> </ ul> 无序列表标记,表示列表所包含的项是没有先后顺序的!列表项使用<li>表示。
<ol> </ ol> 有序列表标记,表示列表所包含的项是有先后顺序的!列表项使用<li>表示。
<dl> </ dl> 定义列表,定义列表至少包含一条术语(dt)或一条说明(dd)
<dt> </ dt> 标明一个术语要说明的对象
<dd> </dd> 列表项说明
<b> </b> 或 <strong> </strong> 文本加粗
<i> </i> 或 <em> </em> 文本倾斜
<div> </div> 块级元素 | <span> </ span> 行内元素 | <hr /> 分隔线 | <del> <del /> 删除线
< img > 图像的行内标记
<img src = “lianhua.jpg ” alt = “莲花之美”>
src 是图片的路径参数;
网页设计中的所有文件,原则上都必须放置在一起,即在同一个文件夹下(这个文件夹是网页的“根”文件夹)
相对路径:参照自身的位置,而定义的路径,叫做相对路径
相对路径有三种表示方法:
1.Html文档和图片在同一个目录下,直接写图片名称
2.Html文档和图片所在的文件夹在同一个目录下,先写文件夹名称,再写图片名称
3.Html文档所在文件夹和图片所在文件夹在同一个目录下,则需要先用”../ ”找到根目录,
再写图片所在文件夹的名称,最后写图片名称
-> 图片大小 <img width = “ ” height = “ “ />
网页中长度单位多使用 px ,即像素。
-> 图标替代文体 <img alt = “图片替代的文本内容” />
在网络较慢的环境中,如果没有出现图片,将以文本替代图片显示
-> 图片提示 <img title = “提示文本” />
在鼠标放置图片上时提示的文本。多数标签都有此属性,但浏览器的支持不全面!
HTML 文字排版标记
1.<big></big> 定义大字体的文字 不符合标准网页设计的理念,不赞成使用.
2.<small></small> 定义小字体的文字
3.<sup></sup> 上标
4.<sub></sub> 下标
HTML 特殊符号
“<” 和 >” “<” 和 “>” | « » << >>
‹ › < > | © 版权 & &
超链接
<a> </a> 通过使用属性href来指定要链接的url,标签的内容可以为文本也可为其他标签
①<a href="2.html">点击进入2网页</a>,点击文字进入2.html
②<a href="2.html"><img src="two.jpg" /></a>,点击图片进入2.html
① a:link:未访问链接 ,如 a:link {color:blue}
② a:visited:已访问链接 ,如 a:visited{color:blue}
③ a:active:激活时(链接获得焦点时)链接的颜色 ,如a:active{color:blue}
④ a:hover:鼠标移到链接上时 ,如 a:hover {color:blue}
锚点的使用
1.定义锚点<a id=“zj”>第三章</a>
2.定义指向该锚地的链接<a href=“#zj”>点击查看第三章</a>
下载链接的使用
如果url指向的不是一个html文件,那么点击时将下载该文件
表格的基本结构
1)<table> </ table> 定义表格的基本框架
2)<tr> </tr> 定义表格的行
3)<td> </td> 定义表格行内单元格
4)<th> </th> 定义表格行内单元格(标题),自动将文本加粗,居中对齐
表单
表单的组成:一个表单有三个基本组成部分:
1)表单标签:这里面包含了处理表单数据所用程序的url,以及数据提交到数据服务器的方法。
2)表单域:包含了文本框,密码框,隐藏域,多行文本框,复选框,下拉框和文件上传框等。
HTML 入门第一课的更多相关文章
- Asp.Net Web API 2(入门)第一课
Asp.Net Web API 2(入门)第一课 前言 Http不仅仅服务于Web Pages.它也是一个创建展示服务和数据的API的强大平台.Http是简单的.灵活的.无处不在的.你能想象到几乎 ...
- emacs 入门第一课:Emacs里的基本概念
Table of Contents 无聊的开场白 buffer(缓冲区) window(窗口)与frame Emacs的mode Emacs Lisp 函数function.命令command.键绑定 ...
- Android入门第一课之Java基础
通知:由于本周六场地申请没通过,所以本周的培训临时取消. 今天给大家带来的是Android入门的第一课,由于教室申请的不确定性,因此,每次培训的内容都会在博客先提前释放出来.首先Android的APP ...
- Docker入门 第一课 --.Net Core 使用Docker全程记录
微服务架构无疑是当前最火热的开发架构,而Docker作为微服务架构的首选工具,是我们必须要了解掌握的. 我通过一天的时间,网上查文档,了解基础概念,安装Docker,试验Docker命令,通过Dock ...
- Kotlin入门第一课:从对比Java开始
1. 介绍 今年初,甲骨文再次对谷歌所谓的安卓侵权使用Java提起诉讼,要求后者赔偿高达90亿美元.随后便传出谷歌因此计划将主力语言切换到苹果主导的Swift,不过这事后来没了跟进. 但谷歌在这两天的 ...
- Spring入门第一课:Spring基础与配置Bean
1.入门 Spring是简化java开发的一个框架,其中IoC和AOP是Spring的两个重要核心.由于Spring是非侵入性的,通过Ioc容器来管理bean的生命周期,还整合了许多其他的优秀框架,所 ...
- JavaScrip 入门第一课
一.代码引入的三种方式 1.直接在head中书写 在head标签里面可以写,在body标签里面也可以写,放到head标签里面和放到body标签里面到底有什么区别,我们后续在讲~ <head> ...
- python 语言学入门第一课必看:编码规范
命名 module_name, package_name, ClassName, method_name, ExceptionName, function_name, GLOBAL_VAR_NAME, ...
- 1、C#入门第一课
C# 读作C Sharp,所以程序文件的扩展名为.cs 新建项目-窗体应用程序 所谓的Visual C#就是指的可视化编程,主要在设计窗口布置好自己的控件(一些具有一定功能的小部件,例如如可以点击的按 ...
- Android 入门第一课 一个简单的提示框
1.打开Android开发环境Eclipse来到主界面 2.新建一个安卓项目 File->New->Android Application project 在上面有红色错误的地方填上应用程 ...
随机推荐
- vuecli+axios的post请求传递参数异常
大多数的web服务器只能识别form的post的请求,即请求头Content-Type为’application/x-www-form-urlencoded‘ axios.defaults.heade ...
- 生产环境实践:Cana实现MySQL到ES实时同步
注:由于文章篇幅有限,完整文档可扫下面二维码免费获取,更有深受好评的大数据实战精英+架构师好课等着你. 速点链接加入高手战队:http://www.dajiangtai.com/course/112. ...
- 浏览器中js执行机制学习笔记
浏览器中js执行机制学习笔记 RiverSouthMan关注 0.0772019.05.15 20:56:37字数 872阅读 291 同步任务 当一个脚本第一次执行的时候,js引擎会解析这段代码,并 ...
- 淘宝 Api 查询手机号
https://tcc.taobao.com/cc/json/mobile_tel_segment.htm?tel=13834782535 淘宝 Api 查询手机号
- python 实现 md文档自动编号
目录 1. 原理 2. 运行方法 3. 效果 4. 代码 1. 原理 正则匹配对相应字符串进行替换 2. 运行方法 python md_convert.py [a.md, b.md,...] # 转换 ...
- n个点m条有向边,求在入度为零的点到n号点的所有路 //径中,哪条边被这些路径覆盖的次数最多
//n个点m条有向边,求在入度为零的点到n号点的所有路 //径中,哪条边被这些路径覆盖的次数最多 //有关DAG的知识,先记个模板 #include<iostream> #include& ...
- 什么是this指针?this的几种指向
在JavaScript中,this指针是在创建时,由系统默认生成的两个隐式参数之一(另一个是arguments). this指针指向与该函数调用进行隐式关联的一个对象,该对象被称为“函数上下文”. t ...
- 数据库程序接口——JDBC——API解读第一篇——建立连接的核心对象
结构图 核心对象 Driver Java通过Driver接口表示驱动,每种类型的数据库通过实现Driver接口提供自己的Driver实现类. Driver由属性,操作,事件三部分组成. 属性 公共属性 ...
- Codeforces Round #618 (Div. 1)C(贪心)
把所有数看作N块,后面的块比前面的块小的话就合并,这个过程可能会有很多次,因为后面合并后会把前面的块均摊地更小,可能会影响更前面地块,像是多米诺骨牌效应,从后向前推 #define HAVE_STRU ...
- Jmeter 测试结果分析之聚合报告简介
聚合报告(aggregate report) 对于每个请求,它统计响应信息并提供请求数,平均值,最大,最小值,错误率,大约吞吐量(以请求数/秒为单位)和以kb/秒为单位的吞吐量. 吞吐量是以取样目标点 ...
